我不知道的周刊第 9 期
Next.js SaaS Starter

来源: github.com/leerob/next-saas-starter
这是一个基于 Next.js 的 SaaS 应用启动模板,集成了身份验证、Stripe 支付和用户仪表盘等核心功能。项目使用最新的 React 和 Next.js 特性,已获得 5.8k+ stars。
技术栈
- 框架:Next.js + TypeScript (98.2%)
- 数据库:PostgreSQL + Drizzle ORM
- UI:shadcn/ui + TailwindCSS
- 支付:Stripe 集成
核心功能
- 营销落地页:带有动画终端效果
- 定价页面:集成 Stripe Checkout
- 用户管理:完整的 CRUD 操作
- 角色控制:支持所有者和成员角色
- 订阅管理:集成 Stripe Customer Portal
开发特性
- JWT 认证:基于 Cookie 的身份验证
- 全局中间件:保护登录路由
- 本地中间件:保护 Server Actions
- 活动日志:用户事件记录系统
- 响应式设计:移动端优先的界面
这是一个高质量的 SaaS 启动模板,采用了现代化的技术栈和最佳实践。项目文档完善,代码结构清晰,特别适合想要快速启动 SaaS 项目的开发者。
The Big Prompt Library

来源: github.com/lucasmrdt/TheBigPromptLibrary
这是一个全面的 LLM 提示词收集库,包含了系统提示词、自定义指令、越狱提示等多种类型。项目支持 ChatGPT、Claude、Gemini 等主流 AI 模型,已获得 508+ stars。
内容分类
- 系统提示词:各类 LLM 的系统级提示
- 自定义指令:用户可定制的专用指令
- 安全防护:提示词注入防护方案
- 文章资源:提示词编写相关文章
技术特点
- 多模型支持:覆盖主流 AI 模型
- 结构清晰:按功能和用途分类
- 持续更新:定期添加新的提示词
- 社区驱动:支持社区贡献
学习资源
- 提示词编写指南
- 安全防护最佳实践
- 逆向工程案例分析
- GPT 分析工具推荐
这是一个非常有价值的提示词资源库,通过系统化的收集和分类,帮助开发者更好地理解和使用 AI 模型。项目完全开源,适合学习和研究 LLM 提示词工程。
Enhanced FaaS in China

来源: github.com/xingpingcn/enhanced-FaaS-in-China
这是一个提升 Cloudflare、Vercel 和 Netlify 在中国访问速度的开源工具,通过优化 CNAME 记录实现加速。项目已获得 1.9k+ stars,支持多个平台的智能路由优化。
核心功能
- 智能路由:自动选择最优线路
- 多平台支持:支持 CF、Vercel、Netlify
- 定时更新:每 40 分钟更新一次 IP
- 分区解析:支持国内外分区解析
使用方式
- Vercel:使用 vercel-cname.xingpingcn.top
- Netlify:使用 netlify-cname.xingpingcn.top
- Cloudflare:使用 cf-cname.xingpingcn.top
- 混合部署:使用 verlify-cname.xingpingcn.top
技术特点
- Python 开发:96.8% Python 代码
- 自动化测速:定期测试 IP 质量
- Docker 支持:提供容器化部署
- 开源免费:MIT 协议开源
这是一个解决 FaaS 服务在国内访问问题的实用工具,通过智能路由和定期优化,显著提升了网站访问速度和稳定性。项目维护活跃,是部署国际 FaaS 服务的必备工具。
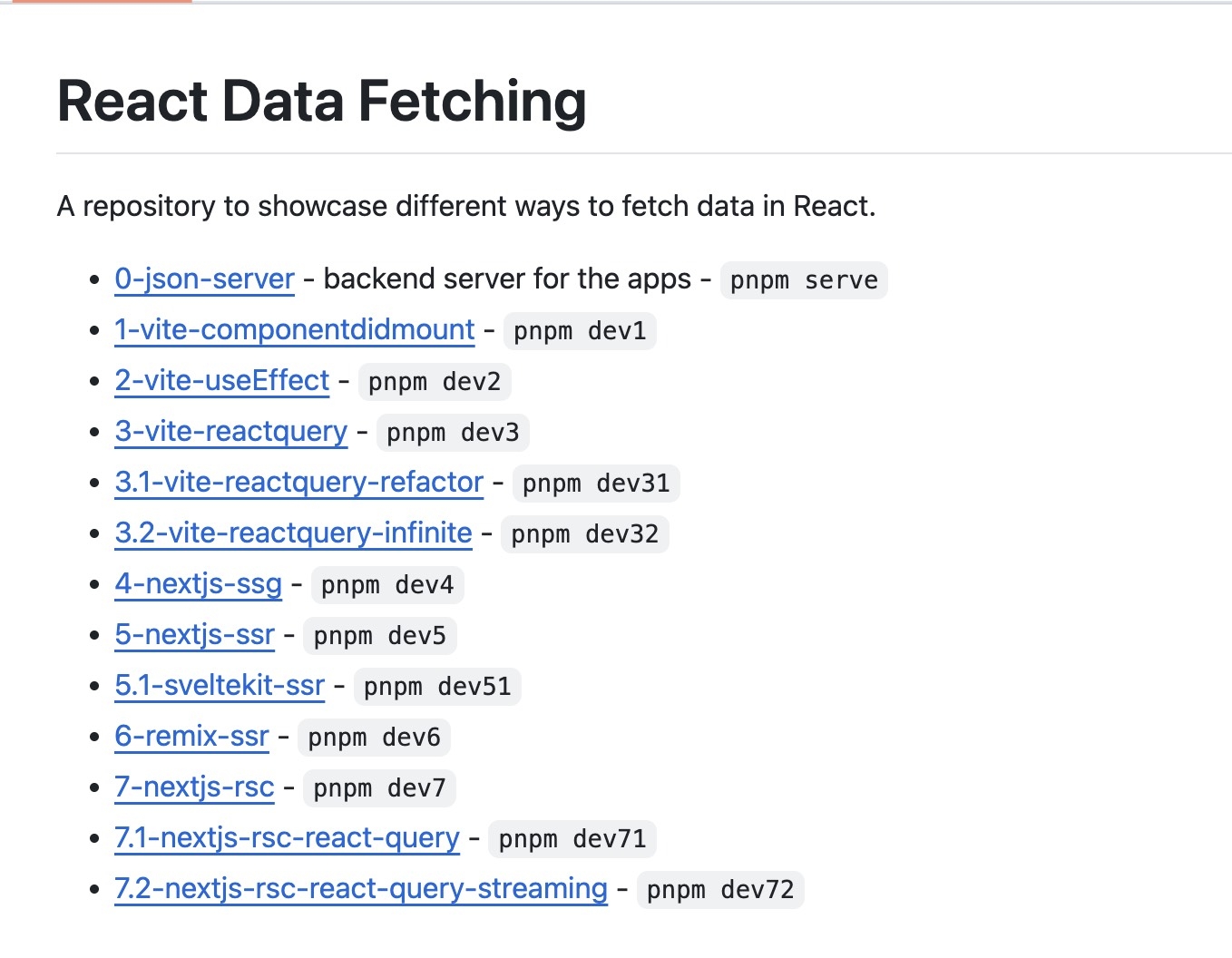
React Data Fetching

来源: github.com/KevinVandy/react-data-fetching
这是一个展示 React 不同数据获取方式的教学项目,包含了从传统到现代的多种数据获取实现。项目使用 TypeScript 开发(91.4%),已获得 245+ stars。
示例类型
- 传统方式:ComponentDidMount、useEffect
- 现代方案:React Query、Next.js SSR/SSG
- 实验特性:React Server Components
- 其他框架:SvelteKit SSR、Remix SSR
项目结构
- JSON Server:模拟后端 API
- Vite 示例:展示客户端获取方案
- Next.js 示例:展示服务端渲染方案
- React Query:展示数据管理最佳实践
- 流式渲染:展示 Suspense 集成方案
技术特点
- TypeScript:类型安全的代码实现
- Monorepo:使用 pnpm workspace
- 完整示例:包含错误处理和加载状态
- 详细注释:解释每种方案的优缺点
这是一个非常实用的学习资源,通过完整的示例展示了 React 生态中各种数据获取方案。项目代码组织清晰,特别适合想要深入理解 React 数据获取的开发者。
Immich

来源: github.com/immich-app/immich
Immich 是一个高性能的自托管照片和视频管理解决方案,提供了类似 Google Photos 的用户体验。项目使用 TypeScript、Dart 和 Svelte 开发,已获得 53.9k+ stars。
核心功能
- 照片备份:支持自动备份和选择性备份
- 多用户支持:完整的用户管理和权限控制
- 智能搜索:基于元数据、对象、人脸的搜索
- 实时同步:支持多设备实时同步照片
- 离线支持:移动端支持离线访问
技术栈
- 前端:Svelte (19.5%) + TypeScript (46.2%)
- 移动端:Flutter/Dart (29.4%)
- 机器学习:Python (2.1%)
- 其他:Swift、JavaScript 等
特色功能
- 原始格式:支持 RAW 格式和 360° 图片
- 智能分类:面部识别和自动聚类
- 回忆功能:显示往年今日照片
- 地图视图:全局地图展示照片位置
- 伙伴共享:支持照片共享和协作
这是一个功能完备的照片管理系统,通过现代化的技术栈提供了流畅的用户体验。项目维护活跃,文档完善,是自托管照片服务的理想选择。
Awesome Remote Job

来源: github.com/lukasz-madon/awesome-remote-job
这是一个精心整理的远程工作资源集合,包含了工作机会、公司列表、工具推荐等内容。项目已获得 35.3k+ stars,是远程工作者的必备参考资源。
核心内容
- 工作机会:60+ 个远程工作招聘网站
- 远程公司:200+ 家支持远程的公司列表
- 工具推荐:沟通、项目管理等远程工具
- 社区资源:远程工作者社区和活动
资源分类
- 文章和博客:远程工作经验分享
- 面试技巧:远程工作面试指南
- 法律财务:合同和支付相关建议
- 工作空间:全球共享办公空间推荐
- 活动会议:远程工作相关的线上线下活动
工具推荐
- 通讯工具:Slack、Matrix、Signal
- 项目管理:Asana、ClickUp、Trello
- 协作工具:Miro、Notion、Taskade
- 开发工具:GitHub、GitLab、VS Code
这是一个非常全面的远程工作资源库,通过系统化的整理,帮助开发者更好地开启和适应远程工作。项目持续更新,是远程工作者的重要参考资料。
Awesome CursorRules

来源: github.com/PatrickJS/awesome-cursorrules
这是一个精心整理的 Cursor AI 编辑器规则集合,包含了各种框架和语言的最佳实践配置。项目已获得 3.5k+ stars,提供了丰富的 .cursorrules 文件示例。
规则分类
- 前端框架:Next.js、React、Vue、Svelte 等
- 后端技术:Node.js、Python、Go、Java 等
- 移动开发:React Native、SwiftUI 等
- 数据库和 API:GraphQL、REST API 等
- 测试工具:Jest、Detox 等
使用方式
- 直接复制:将规则文件复制到项目根目录
- VSCode 扩展:通过命令面板快速添加规则
- 自定义修改:根据项目需求调整规则内容
- 团队共享:统一团队的 AI 编程规范
贡献指南
- 创建目录:使用规范的目录命名格式
- 添加规则:提供完整的 .cursorrules 文件
- 更新文档:在 README 中添加规则说明
- 遵循标准:参考根目录的规则模板
这是一个非常实用的 AI 编程规则集合,通过标准化的规则配置,帮助开发者更好地使用 Cursor AI 编辑器。项目维护活跃,是 Cursor 用户的重要参考资源。
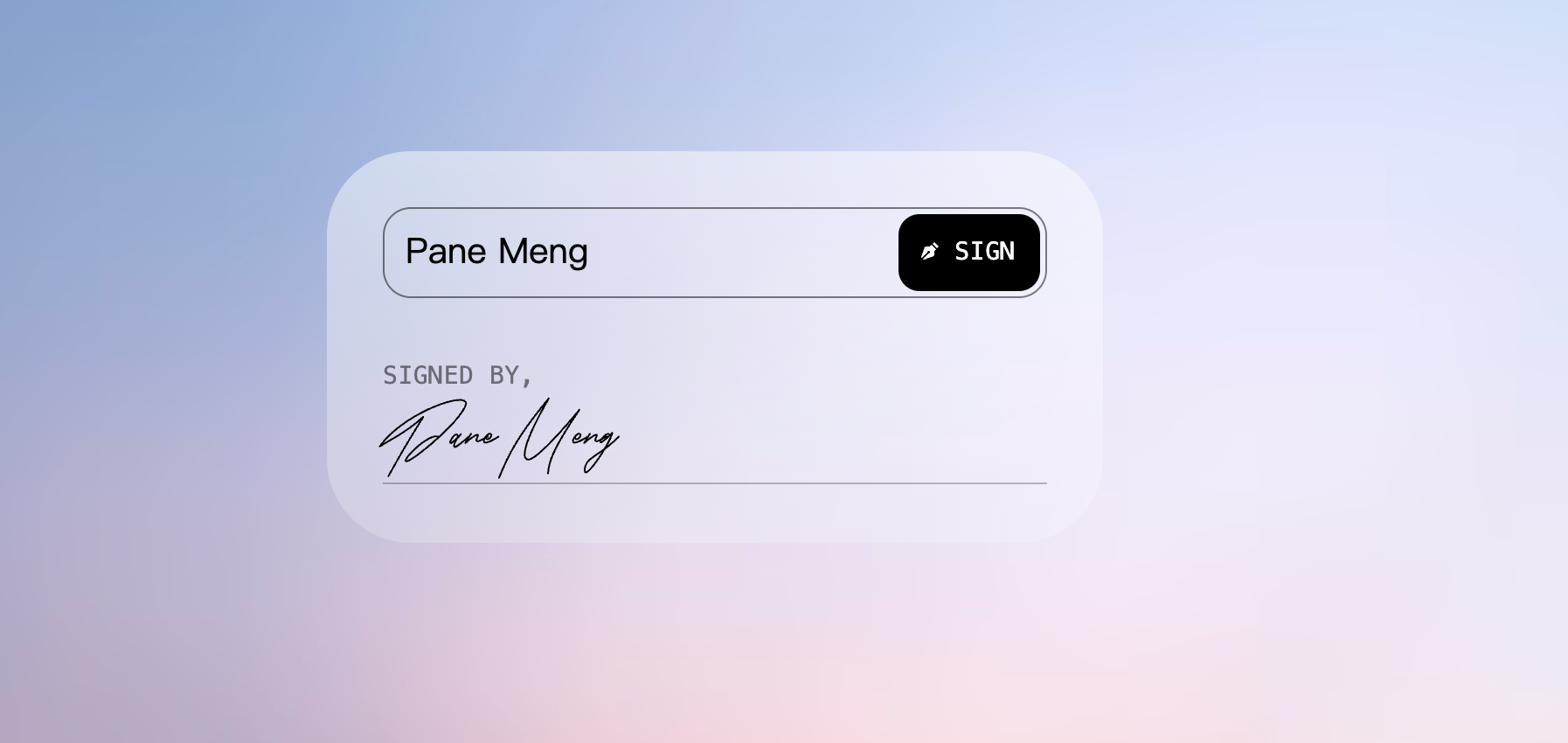
SVG 手写签名生成器

来源: codepen.io
这是一个优雅的手写签名生成工具,通过预设的 SVG 字母组合,生成流畅的手写签名效果。工具使用 CSS 动画实现渐进式显示,让签名看起来像是实时书写的效果。
技术实现
- SVG 字母库:预设 26 个字母的手写风格 SVG
- 组合算法:智能组合字母生成连贯签名
- CSS 动画:使用 stroke-dashoffset 实现书写效果
- 响应式设计:适配不同屏幕尺寸
使用特点
- 实时预览:输入即时生成签名效果
- 动画控制:可调整书写速度和风格
- 导出功能:支持导出 SVG 和 PNG 格式
- 简单直观:无需复杂配置即可使用
这是一个设计精美的工具,通过巧妙的技术实现,让数字签名保持了手写的自然感。特别适合需要电子签名等场景使用。
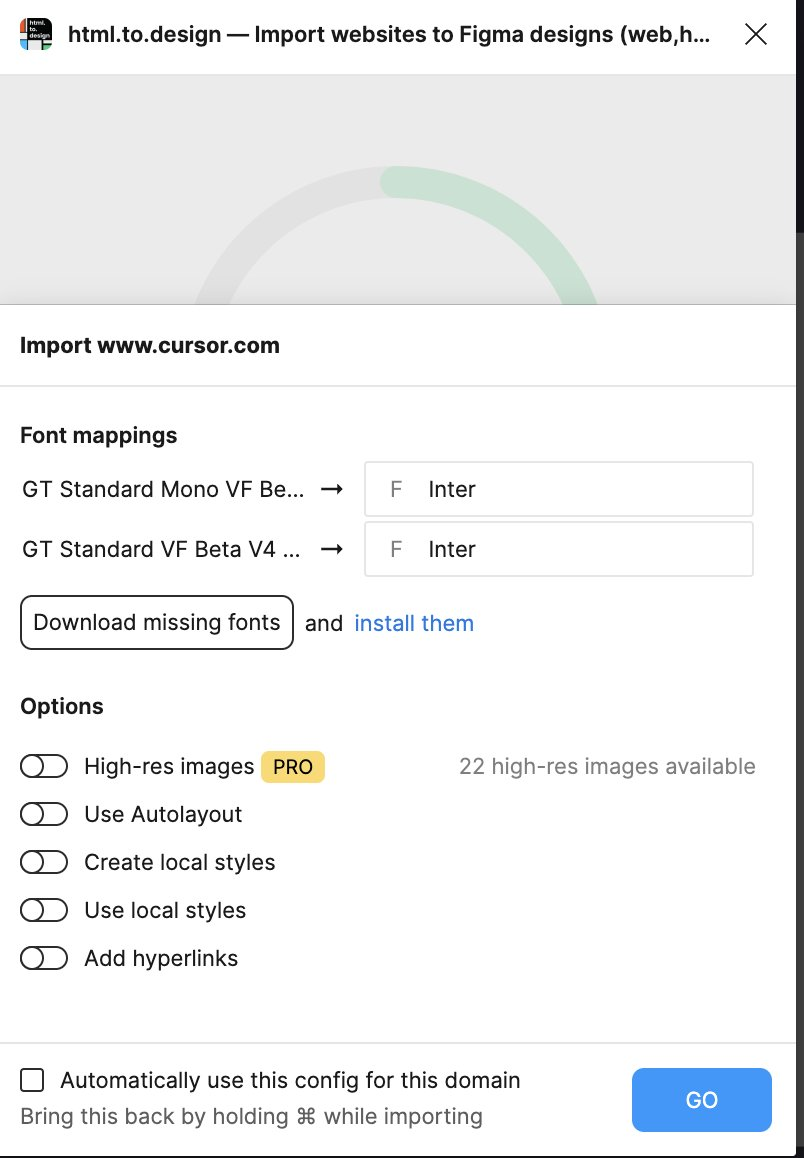
HTML to Design

来源: html.to.design
HTML to Design 是一个强大的 Figma 插件,可以将任意网页转换为完全可编辑的 Figma 设计。目前已服务超过 100 万用户,完成了超过 800 万次网页导入。
核心功能
- 一键导入:3步完成网页到 Figma 的转换
- 完全可编辑:所有元素都可以在 Figma 中编辑
- 资源提取:自动提取图片和字体等设计资源
- 样式同步:自动创建本地 Figma 样式
使用场景
- 网站重设计:快速获取现有网站的设计基础
- 竞品分析:导入竞品网站进行设计研究
- 协作设计:团队可以实时协作修改设计
- 资源提取:快速获取网站的设计资源
版本对比
- 免费版:每30天可导入10次
- Pro版:$10/月(年付)或 $18/月(月付)
- 无限导入
- 高分辨率图片
- 批量导入功能
- 团队版:包含团队管理功能
这是一个革新性的设计工具,大大简化了网页到设计稿的转换过程。它不仅节省了设计师的时间,也为非设计人员提供了便捷的设计工具。
爱贝壳内容同步助手

来源: Chrome Web Store
这是一个强大的内容分发工具,支持一键将内容同步到 50+ 个主流平台,包括社交媒体、自媒体平台和专业社区。插件已获得 5.0 分评分,拥有 1,000+ 用户。
核心功能
- 动态同步:支持抖音、快手、视频号图文
- 文章分发:支持公众号、头条号、知乎专栏
- 播客发布:支持喜马拉雅、小宇宙等平台
- Markdown:保证各平台文章格式一致
平台支持
- 社交平台:X、即刻、微博
- 专业社区:WordPress、思否
- 财经平台:财富号、雪球、同花顺
- 内容平台:什么值得买、豆瓣笔记
特色功能
- 保留内容:切换 Tab 时保留已填写内容
- 导入支持:支持导入语雀、飞书文档
- 圈子选择:支持选定即刻圈子和知识星球
- 重试机制:侧边栏管理支持失败重试
这是一个非常实用的内容分发工具,通过简单的操作即可实现全网分发,大大提升了自媒体运营效率。插件持续更新,功能不断完善,是内容创作者的得力助手。
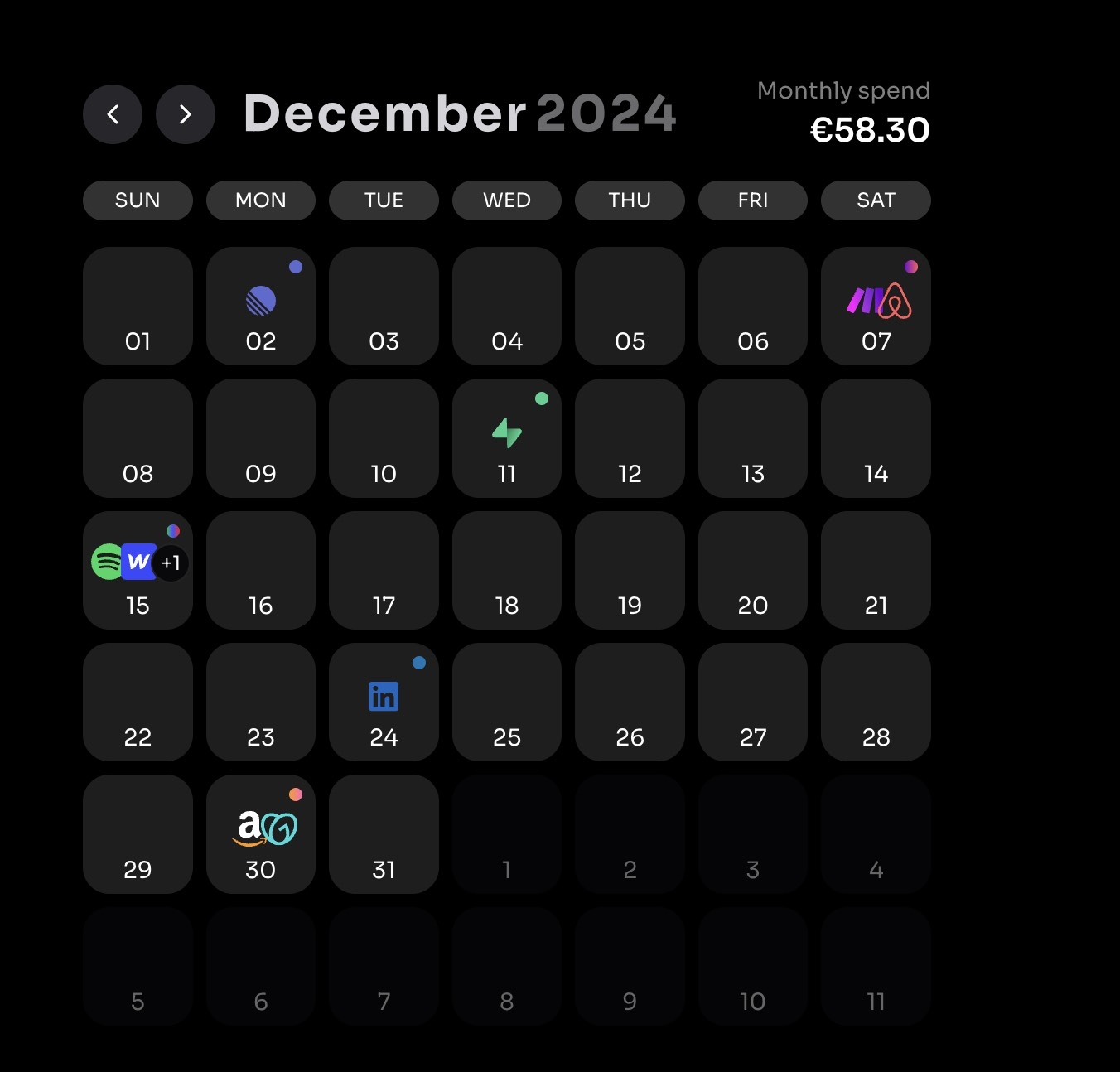
Subscriptions Calendar

来源: subscriptions-calendar.vercel.app
这是一个帮助用户管理订阅费用的日历工具,通过可视化的方式展示每月的订阅支出。项目基于 Next.js 开发,支持多种订阅服务的管理。
核心功能
- 日历视图:直观展示每月订阅费用
- 订阅管理:添加、编辑、删除订阅
- 费用统计:自动计算月度和年度支出
- 提醒功能:订阅到期和续费提醒
技术特点
- Next.js 应用:现代化的前端框架
- 本地存储:无需注册即可使用
- 响应式设计:支持移动端访问
- PWA 支持:可安装到桌面使用
使用场景
- 个人订阅:管理流媒体、软件等订阅
- 团队共享:跟踪团队的 SaaS 订阅
- 预算规划:控制和优化订阅支出
- 到期提醒:避免忘记取消不需要的订阅
这是一个实用的订阅管理工具,通过简洁的界面和直观的日历视图,帮助用户更好地管理订阅费用。工具完全免费,无需注册即可使用。
YouGlish

来源: youglish.com
YouGlish 是一个创新的英语发音学习工具,通过大量真实视频素材帮助用户掌握正确的英语发音。它支持多个英语变体(美式、英式、澳式等)和 20+ 种其他语言。
核心功能
- 真实语境:通过视频片段学习自然发音
- 多口音支持:美式、英式、澳式、加拿大等
- 高级搜索:按词性、语境、性别等筛选
- 实时字幕:同步显示单词和发音
特色功能
- 词性区分:区分同一单词的不同词性发音
- 语境搜索:按特定说话人或场景搜索
- 性别筛选:选择男性或女性发音示例
- 跨语言支持:覆盖 20+ 种主流语言
使用场景
- 语言学习:掌握地道的英语发音
- 演讲准备:学习专业词汇的标准发音
- 口语练习:模仿母语者的自然表达
- 教学辅助:为语言教学提供生动素材
这是一个强大的语言学习工具,通过大量真实视频素材,帮助学习者掌握自然、地道的英语发音。工具完全免费,是英语学习者的得力助手。
Mastering the Event Loop for High-Performance JavaScript

这是一篇深入探讨 JavaScript 事件循环和性能优化的技术文章,介绍了如何通过理解事件循环机制来提升应用性能。
事件循环基础
- 调用栈:执行同步代码
- 任务队列:处理回调(setTimeout、I/O)
- 微任务队列:处理 Promise、queueMicrotask
- 事件循环:协调执行顺序
性能陷阱
- 长时间运行的任务阻塞循环
- 过多的 DOM 操作
- 同步网络请求
- 未优化的动画
优化技巧
- 使用 async/await 优化异步代码
- 使用 debounce 处理密集操作
- Web Workers 处理 CPU 密集任务
- requestAnimationFrame 实现流畅动画
- 批量处理 DOM 更新
这篇文章通过实例展示了如何利用事件循环机制优化 JavaScript 应用性能,特别适合想要深入理解 JavaScript 异步编程的开发者。
Please Stop Using Barrel Files

来源: tkdodo.eu
这篇文章深入探讨了为什么应该避免使用 Barrel 文件(index.ts 重导出文件),并分析了它们对项目性能和开发体验的影响。
主要问题
- 循环依赖:容易产生意外的循环引用
- 开发性能:导致不必要的模块加载
- 优化限制:影响 Next.js 的包导入优化
- 维护困难:增加代码复杂度
技术细节
- Barrel 文件会同步加载所有重导出的模块
- Next.js 项目中可能导致加载超过 11k 个模块
- 移除 Barrel 文件可减少 68% 的模块加载
- 非纯重导出的 Barrel 文件无法被优化
最佳实践
- 直接从源文件导入模块
- 使用 import/no-cycle 规则检测循环依赖
- 仅在库开发中使用 Barrel 文件
- 保持项目结构的一致性和可预测性
这篇文章提供了重要的性能优化建议,特别适合使用 Next.js 和 TypeScript 的开发团队参考。作者通过实际案例说明了 Barrel 文件的潜在问题,并提供了具体的解决方案。
The Interactive Guide to Rendering in React

来源: ui.dev
这是一篇深入浅出的 React 渲染机制指南,通过公式 v = f(s) 解释了 React 的核心工作原理,即视图是状态的函数。文章通过大量交互式示例,帮助读者理解 React 的渲染时机和原理。
核心概念
- 渲染定义:React 调用组件并更新视图的过程
- 状态变化:只有状态改变才会触发重渲染
- 批处理:React 如何处理多个状态更新
- 子组件渲染:父组件重渲染时的行为
重要特性
- 快照机制:每次渲染都会创建组件快照
- 批量更新:多个状态更新会被合并处理
- StrictMode:开发环境下的双重渲染
- React.memo:性能优化的正确使用
最佳实践
- 避免不必要的状态更新
- 合理使用 React.memo 优化性能
- 理解批处理机制避免重复渲染
- 正确处理事件处理器中的状态更新
这是一篇非常实用的技术文章,通过清晰的解释和丰富的示例,帮助开发者深入理解 React 的渲染机制。对于想要优化 React 应用性能的开发者来说是必读资料。
