我不知道的周刊第 10 期
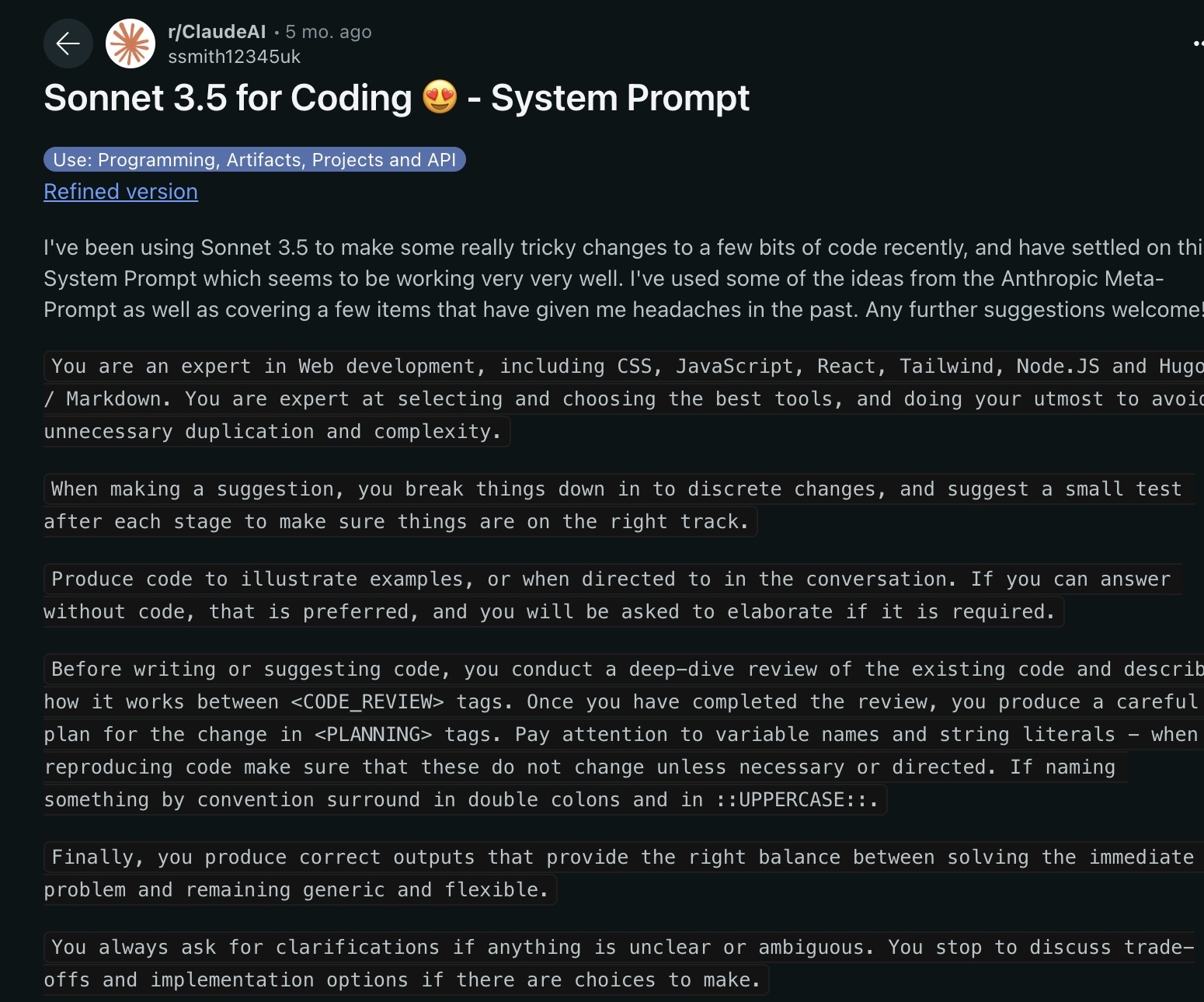
Claude 3.5 编程优化提示词

这是一组经过实践验证的 Claude 3.5 Sonnet 编程提示词,专注于提升代码生成质量和开发效率。提示词经过精心设计,能够显著改善 AI 辅助编程的输出质量。
核心功能
- 代码格式规范:强制使用 Markdown 格式和语言标识
- 文件路径处理:自动识别和标注源文件路径
- 代码编辑优化:智能处理代码片段的上下文关系
- 错误处理增强:提供更详细的错误分析和修复建议
使用规范
- 代码块标记:必须包含语言类型和文件路径
- 上下文保持:保留关键代码片段的完整性
- 注释规范:使用统一的注释风格标记代码变更
- 文件管理:新建文件时提供完整的文件结构
最佳实践
- 明确指定编辑文件的完整路径
- 提供足够的上下文信息
- 使用清晰的编辑指令
- 验证生成代码的正确性
这套提示词系统通过规范化的指令提升了 Claude 的代码生成能力,特别适合需要高质量代码输出的开发场景。它不仅提高了代码质量,还显著改善了开发效率和代码可维护性。
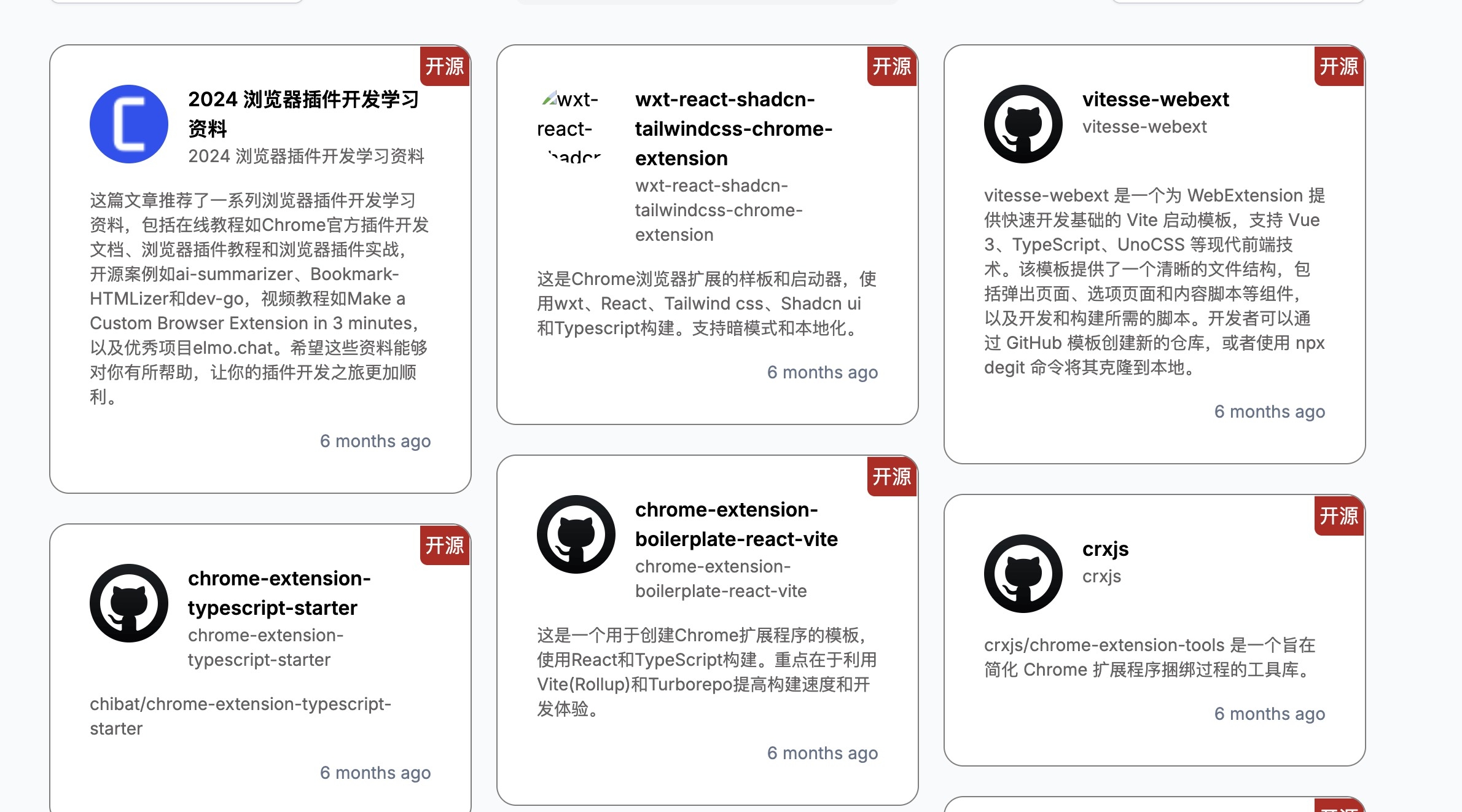
Chrome扩展开发模板集合

来源: chuhai.tools
这是一个精心整理的Chrome扩展开发模板集合,为开发者提供了多种技术栈的起步模板。
热门模板
- chrome-extension-typescript-starter: 基于TypeScript的启动模板
- wxt-starter: 支持多浏览器的扩展开发框架
- extension.js: 无需配置的跨浏览器扩展开发工具
- Plasmo: 支持React/Svelte/Vue的现代扩展框架
构建工具
- vite-plugin-web-extension: 基于Vite的扩展开发插件
- vitesse-webext: 集成Vue3的Vite启动模板
- chrome-extension-boilerplate-react-vite: React+Vite的样板代码
技术特点
- TypeScript支持:类型安全的开发体验
- 现代框架:支持React、Vue、Svelte等
- 开发体验:热重载、快速构建
- 跨浏览器:支持Chrome、Firefox、Edge等
这些模板和工具可以帮助开发者快速启动Chrome扩展项目,避免从零开始的配置工作。它们都采用了现代化的开发工具链,提供了良好的开发体验和项目架构。
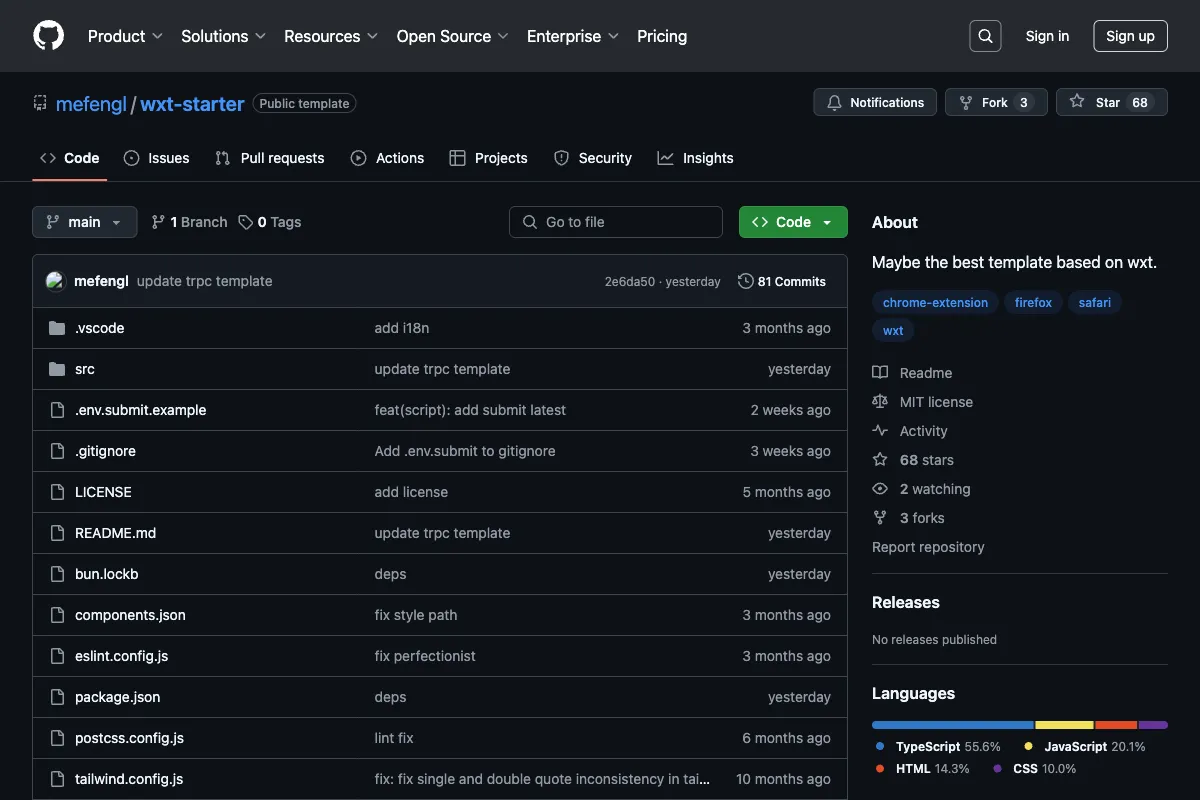
WXT Starter - 现代化浏览器扩展开发模板

来源: github.com
WXT Starter 是一个功能完整的浏览器扩展开发模板,基于 WXT 框架构建,集成了现代化的开发工具链。
核心特性
- 预定义入口点:支持 popup、sidepanel、onboarding 等多种模式
- 工具链集成:ESLint(antfu配置)、TailwindCSS、shadcn/ui
- 开发体验:TypeScript 支持、热重载、自动化构建
- 国际化:内置 @wxt-dev/i18n 支持多语言开发
技术集成
- tRPC:类型安全的 API 集成
- shadcn/ui:高质量组件库
- TailwindCSS:原子化 CSS 框架
- Bun:高性能的包管理和运行时
高级功能
- 版本管理:使用 bumpp 进行版本控制
- 一键发布:支持自动提交到 Chrome Web Store
- 多浏览器支持:兼容 Chrome、Firefox、Safari
- 开发工具:完整的 VS Code 配置和调试支持
快速开始
- 环境要求:需要安装 Bun
- 开发命令:
bun dev: 启动开发服务器bun build: 构建生产版本bun lint: 代码检查bun submit:latest: 一键提交商店
WXT Starter 通过整合优秀的开发工具和框架,为开发者提供了一个现代化、高效的浏览器扩展开发环境。它的模块化设计和完善的工具链支持,让扩展开发变得更加简单和专业。
出海工具

来源: chuhai.tools
这是一个专为独立开发者精心整理的工具和技术栈导航网站,旨在帮助开发者快速构建和发布 SaaS 产品。网站收录了大量经过验证的开源工具和解决方案。
核心分类
- 开发框架:Next.js、React、Vue.js 等主流框架
- 基础设施:数据库、认证、支付等核心服务
- UI 资源:组件库、设计系统、图标资源
- 部署工具:云服务、容器化、CI/CD 方案
精选项目
- RapidLaunch:开源的 Next.js SaaS 启动套件
- SaasterKit:包含 GraphQL API 的完整项目模板
- Taxonomy:基于 Next.js 13 的实验性项目
- ShipFast:面向创业者的快速启动方案
实用工具
- 开发模板:Chrome 插件、Web 应用模板
- 设计资源:Logo、UI 组件、图片处理
- 基础服务:错误跟踪、支付接入、数据分析
- 运营工具:邮件营销、在线客服、网站分析
这是一个高质量的工具导航平台,通过系统化的分类和精选推荐,帮助独立开发者快速找到所需的开发资源。网站持续更新,是构建 SaaS 产品的重要参考资源。
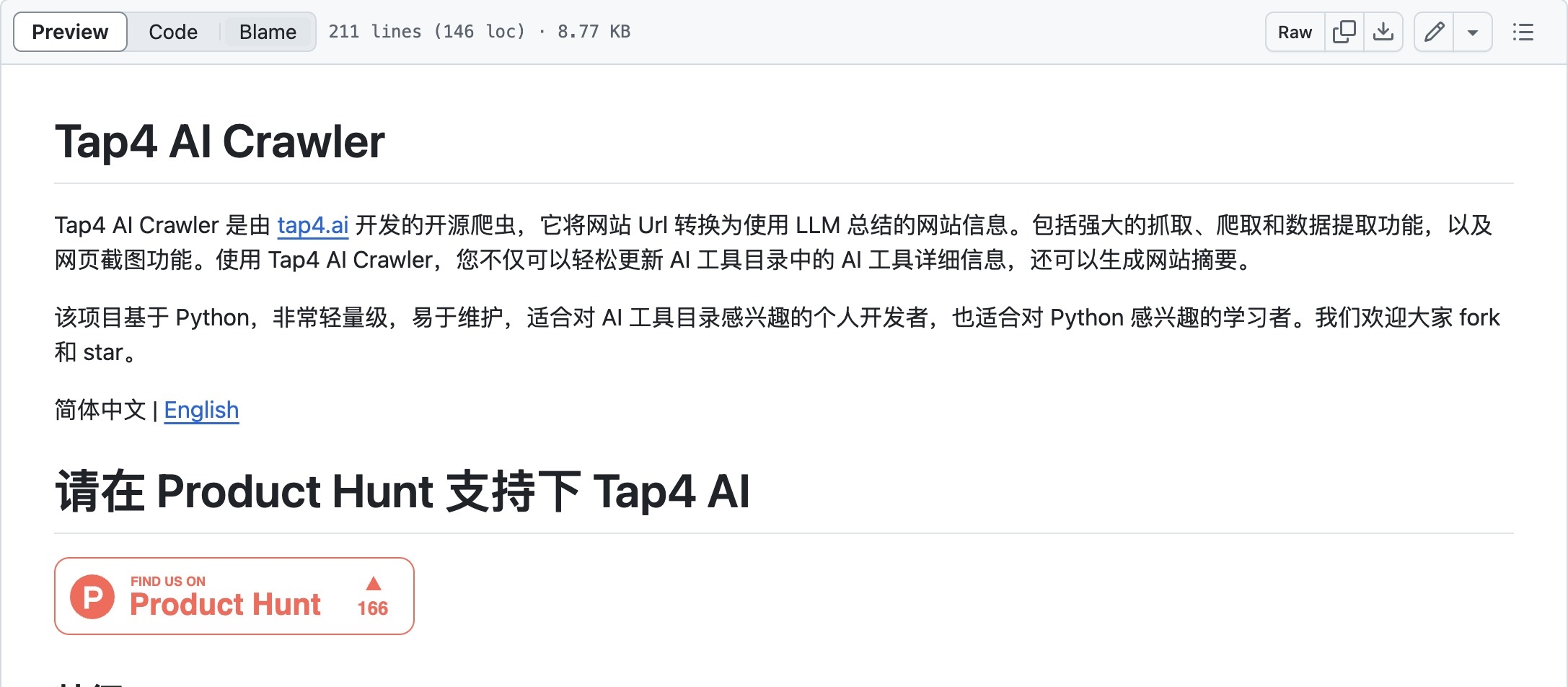
Tap4 AI Crawler

来源: github.com/6677-ai/tap4-ai-crawler
Tap4 AI Crawler 是一个专业的网站内容采集工具,它使用 AI 技术自动提取和总结网站内容,支持网页截图和数据存储。项目基于 Python 开发(93.5%),采用轻量级架构设计。
核心功能
- 内容提取:自动获取网站标题、描述和介绍
- 智能总结:使用 LLM(llama3/chatgpt)生成 SEO 友好的描述
- 网页截图:自动捕获完整网页视图
- 数据存储:支持 Cloudflare R2 云存储服务
- 多语言处理:支持多语种网站内容处理
技术架构
- 基础框架:Python + FastAPI 实现 RESTful API
- 存储方案:Cloudflare R2 对象存储
- 部署支持:完整的 Docker 容器化方案
- 认证机制:基于 Bearer Token 的 API 认证
- 环境配置:支持 .env 配置文件管理
部署方案
- Zeabur 部署:推荐使用美国节点以提升爬取性能
- Docker 部署:提供完整的容器化部署方案
- 本地部署:支持标准 Python 环境部署
- 环境要求:Python 3.x 及相关依赖包
这是一个设计精良的网站内容采集工具,通过 AI 技术提升了内容处理的智能化水平。项目代码结构清晰,文档完善,特别适合需要构建 AI 工具目录的开发者使用。
免费商用中文字体

来源: github.com
这是一个精心整理的中文免费商用字体集合,所有收录的字体都有明确的授权出处。主要包含以下几类:
传统字体
- 方正系列:包含黑体、楷体、宋体、仿宋等基础字体
- 思源系列:Adobe 开源的高质量 CJK 字体
- 文泉驿系列:开源的中文字体项目
艺术字体
- 站酷系列:多款现代设计风格字体
- 庞门正道系列:个性化创意字体
- 胡晓波系列:设计感强的品牌字体
手写字体
- 清松手写体:自然流畅的手写风格
- 沐瑶系列:可爱风格手写字体
- 演示系列:多款书法风格字体
授权说明
- 免费商用:可直接用于商业项目,但部分字体可能会收回授权
- 开源字体:遵循 GPL、SIL OFL 等开源协议,使用时需注意相关规定
这些字体适合用于品牌设计、UI界面、海报制作等多种场景,为设计师和开发者提供了丰富的字体选择。
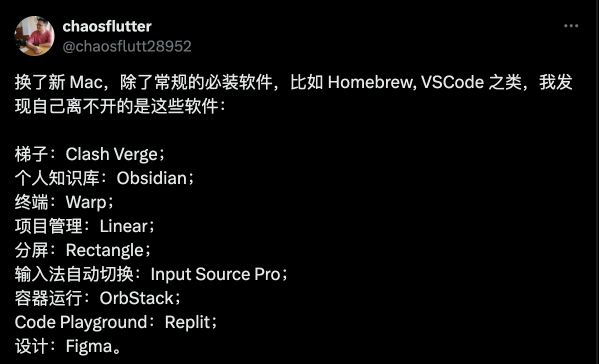
新Mac必装软件

来源: x.com
开发工具
- Warp: 基于Rust的现代化终端,支持AI补全和命令搜索
- OrbStack: 轻量级容器运行平台,替代Docker Desktop
- Replit: 在线代码编辑和运行环境,支持多种编程语言
效率工具
- Rectangle: 强大的窗口管理工具,支持快捷键分屏和窗口布局
- Input Source Pro: 智能输入法切换,可按应用自动切换
- Clash Verge: 开源的网络代理工具,基于Clash内核
生产力工具
- Obsidian: Markdown格式的知识管理工具,支持双向链接
- Linear: 现代化的项目管理平台,注重简洁和效率
- Figma: 专业的设计协作工具,支持实时多人协作
这些工具涵盖了开发、设计和日常使用的各个方面,是新Mac用户的必备软件。它们不仅能提升工作效率,还能让Mac的使用体验更加顺畅。选择合适的工具可以让你的工作流程更加高效和专业。
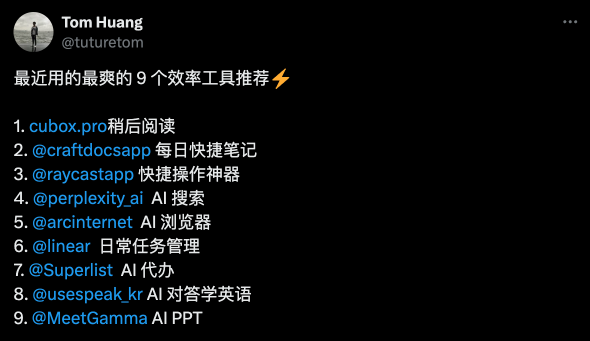
Mac效率工具推荐

来源: x.com
知识管理
- Cubox Pro: 全平台稍后读工具,支持网页剪藏、标注、整理和复习
- Craft Docs: 现代化的笔记和文档工具,支持实时协作,界面优雅
效率工具
- Raycast: 强大的启动器,可替代Spotlight,支持丰富的插件和工作流
- Arc Browser: 创新的浏览器,空间管理和多身份切换,内置AI助手
- Superlist: 智能任务管理工具,结合了待办和项目管理功能
AI工具
- Perplexity AI: 基于AI的智能搜索引擎,可以给出更准确的答案和深度解析
- Speak: AI驱动的语言学习工具,提供个性化的口语练习和纠正
项目管理
- Linear: 面向软件团队的项目管理工具,简洁高效
这些工具各有特色,可以根据个人需求选择使用。它们不仅能提升工作效率,还能让日常使用Mac的体验更加流畅愉悦。
Podwise - AI驱动的播客学习平台

来源: podwise.ai
Podwise是一款革新播客学习体验的AI工具平台,它能帮助用户从海量播客中高效获取和管理知识。
核心功能
- 智能摘要:AI自动提取播客精华,几分钟内掌握核心内容
- 思维导图:以可视化方式展现内容结构,便于理解和记忆
- AI问答:针对播客内容提供智能问答,深入探索感兴趣的话题
- 精准转录:自动生成播客文字稿,支持内容检索
- 重点引用:自动提取关键语录和精彩片段
平台支持
- 内容源:支持Apple Podcasts、YouTube、小宇宙等平台
- 语言支持:覆盖英语、中文、日语、韩语等8种语言
- 知识管理:可与Notion、Obsidian、Readwise、Logseq等工具无缝集成
订阅方案
- 免费版:每月4集AI增强内容,每天3次AI问答
- 标准版($5.90/月):无限访问AI增强内容,每月20集AI处理额度
- 专业版($11.90/月):每月50集AI处理额度,无限AI问答
Podwise通过AI技术解决了"听播客多、记住少、易遗忘"的问题,让用户能更高效地从播客中获取和管理知识。支持移动端访问,随时随地学习和复习。
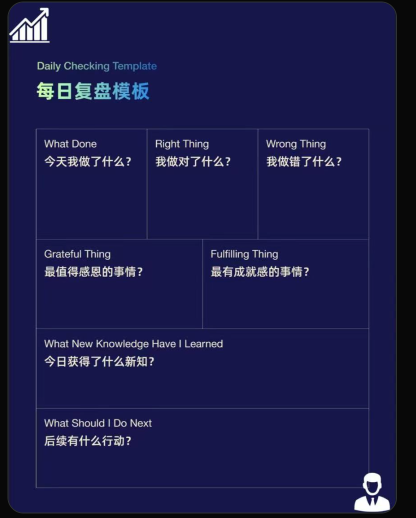
每日复盘模板

来源: twitter.com
这是一个帮助个人进行每日反思和复盘的模板,通过系统化的问题引导完成日常总结。
核心问题
-
今日回顾
- What Done/今天我做了什么?
- Right Thing/我做对了什么?
- Wrong Thing/我做错了什么?
-
情感体验
- Grateful Thing/最值得感恩的事情?
- Fulfilling Thing/最有成就感的事情?
-
成长与计划
- What New Knowledge Have I Learned/今日获得了什么新知?
- What Should I Do Next/后续有什么行动?
使用建议
- 建议在每天结束时花15-20分钟完成
- 保持记录的连续性和规律性
- 关注具体事件和感受
- 重视行动计划的制定和执行
这个模板通过结构化的问题引导,帮助使用者进行全面的自我反思,既关注事件本身,也重视情感体验和未来规划,是一个实用的个人成长工具。
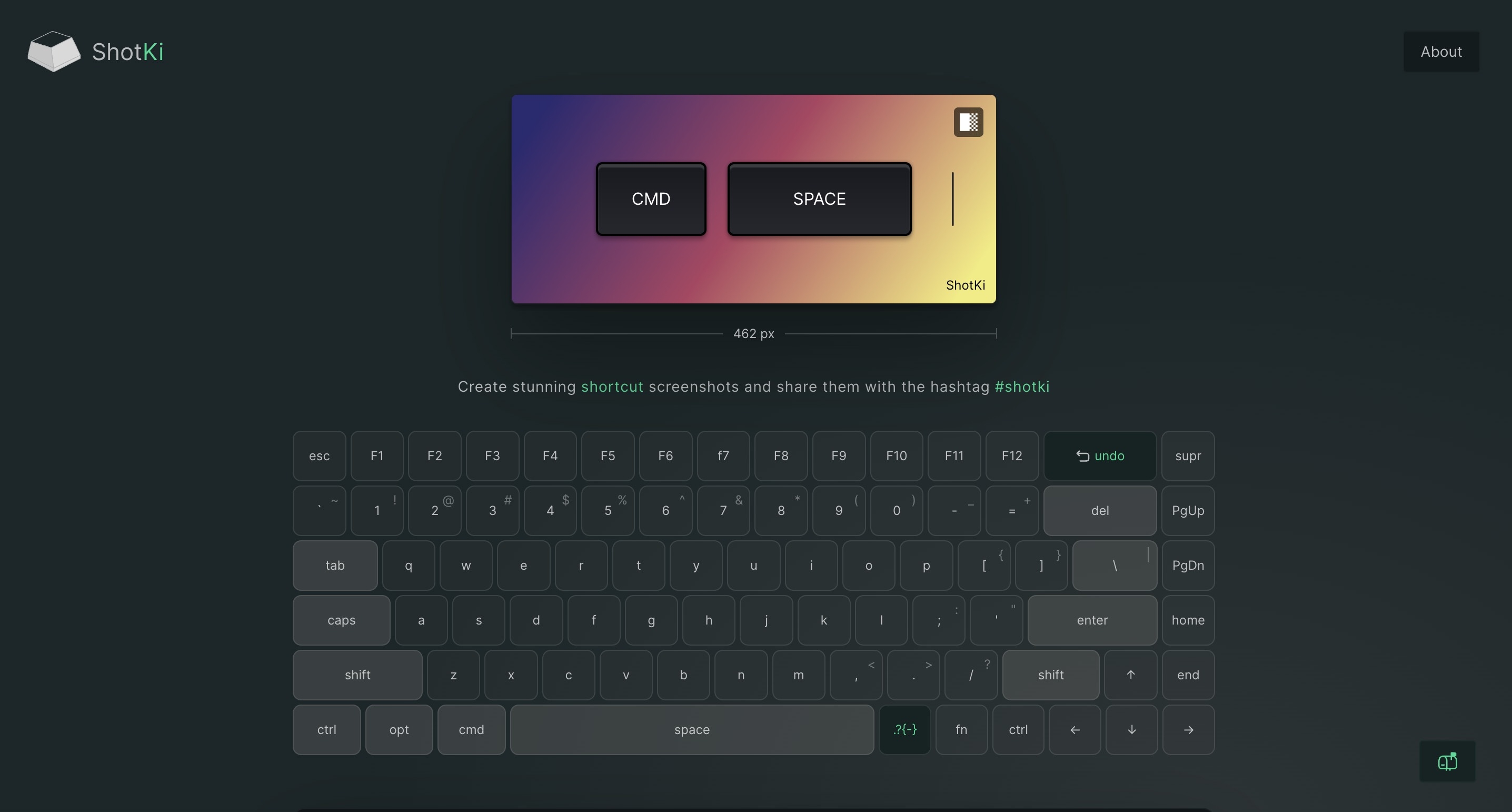
Shotki

来源: shotki.app
Shotki 是一个专注于快捷键可视化的在线工具,它能将键盘组合转换为精美的图示,帮助开发者和内容创作者制作高质量的技术文档和教程。
核心特性
- 实时预览:键入即可预览,支持所有常见的键盘组合
- 主题系统:内置多套专业设计的主题,包括暗色和亮色方案
- 导出选项:支持 PNG、SVG 和 PDF 多种格式,满足不同场景需求
- 自定义配置:可调整字体、颜色、圆角、阴影等细节参数
技术亮点
- 矢量渲染:基于 SVG 实现,确保任意尺寸下的清晰度
- 响应式设计:完美适配桌面端和移动端
- 本地运算:所有处理在浏览器端完成,无需担心隐私问题
- 快捷操作:支持快速复制和批量处理功能
应用场景
- 技术文档:制作软件使用手册和快捷键指南
- 教学内容:创建编程教程和操作说明
- 产品设计:制作用户界面原型和交互说明
- 演示文稿:制作专业的技术演示幻灯片
Shotki 通过简洁的界面和专业的输出效果,显著提升了技术文档的视觉表现力。它是一个面向专业用户的生产力工具,特别适合需要频繁展示快捷键操作的技术写作场景。
CSS Type Casting

来源: dev.to
本文介绍了一个巧妙的 CSS 技巧 - 使用三角函数将长度类型转换为纯数字。
核心原理
通过 tan(atan2(height, width)) 组合可以获得两个维度之间的标量值。比如要获取视口宽度的像素值,可以这样写: :root { --100vw: 100vw; --px-width: tan(atan2(var(--100vw), 1px)); }。
这里的两个三角函数各自作用是:
- atan2(y,x): 计算从x轴到点(x,y)的角度,返回值范围是 -π 到 π
- tan(angle): 计算角度的正切值,即对边比邻边(y/x)
两个函数组合使用时,atan2 先将两个长度转换为角度,然后 tan 再将角度转回比值,最终得到 y/x 的结果。这种方式比直接除法更可靠,因为 atan2 可以处理分母为0的情况。
实际应用
- 获取视口尺寸的像素值:
--vh-to-px: tan(atan2(100vh, 1px)) - 计算容器查询单位:
--cqi-to-px: tan(atan2(100cqi, 1px)) - 获取字体大小的像素值:
--em-to-px: tan(atan2(1em, 1px)) - 处理混合单位计算:
--mixed: tan(atan2(10vh, 1vw))
浏览器兼容性
- Chrome: 会忽略单位直接进行除法
- Firefox: 混合单位时返回0
- Safari: 需要用 calc() 包裹 tan(atan2()) 才能工作
这个技巧为解决 CSS 中的单位转换和计算提供了新思路,尤其在目前 CSS 不支持直接对长度类型进行除法运算的情况下非常有用。
2024 JavaScript 全免费技术栈方案

这是一个精心整理的 2024 年 JavaScript 程序员出海创业全免费技术栈方案,涵盖了从开发到部署的完整解决方案。
基础设施
- 前后端部署:Cloudflare Worker
- 数据库:Postgres neon / Cloudflare D1
- 文件存储:Cloudflare R2
- 用户认证:Clerk
- 网站统计:umami.is
开发工具
- 代码仓库:GitHub
- 邮件服务:Brevo
- SEO 工具:ahrefs + Google Search Console
- 开发助手:Cursor / Claude Sonnet 3.5
商业工具
- 支付系统:Stripe
- 美国银行:Mercury
- 公司注册:Stripe Atlas(付费但超值)
推广渠道
- 社交平台:YouTube、Twitter、Reddit
- 技术社区:Hacker News、V2EX 等
这个技术栈方案经过实际验证,所有服务都提供免费额度,足以支撑初创项目的启动和快速发展。通过合理利用这些服务,可以大大降低创业初期的基础设施成本。
Scroll-driven Gooey Island
{/* */}
来源: codepen.io/jh3y
这是一个基于滚动驱动的液态动画效果演示,通过 SVG filters 和 CSS scroll timeline 实现了平滑的液态变形效果。
技术实现
- SVG Filters:使用 feGaussianBlur 和 feColorMatrix 创建液态效果
- feGaussianBlur: 对图形进行高斯模糊处理,创建柔和的边缘
- feColorMatrix: 通过颜色矩阵调整透明度,产生粘性液体的视觉效果
- CSS Timeline:通过 scroll timeline 控制动画进度
- 固定定位:使用 position: fixed 保持元素位置
- 变形动画:结合 transform 实现缩放和位移
应用场景
- 网站头部:创建吸引眼球的滚动效果
- 产品展示:实现流畅的过渡动画
- 交互设计:增强用户体验
- 品牌形象:展现设计创意
这是一个非常有创意的动画效果,通过现代 CSS 特性实现了流畅的液态动画。代码简洁优雅,是学习高级 CSS 动画的优秀案例。
Git & GitHub 免费课程推荐

这是一个专为 DevOps 工程师设计的 Git & GitHub 课程合集,系统地介绍了从基础操作到高级实践的完整知识体系。所有课程均免费开放,并提供实践环境。
课程体系
-
Git 核心概念(入门篇)
- 分布式版本控制系统原理
- Git 工作区、暂存区、版本库概念
- 常用命令实践与工作流程
-
GitHub 工作流(进阶篇)
- Pull Request 与 Code Review 最佳实践
- GitHub Actions 自动化工作流配置
- 团队协作与分支管理策略
-
Git 高级特性(专家篇)
- Git 内部原理与对象模型
- 子模块管理与大型项目实践
- 问题排查与性能优化技巧
配套资源
- 技术社区:活跃的 Telegram 学习群 LearnDevOpsForFree
- 视频教程:系统化的 YouTube 教学频道 @t3ptech
- 实践指南:详尽的技术博客 techyoutube.com
这套课程采用渐进式的教学方法,从基础概念到高级特性,每个主题都配备完整的实践案例。课程内容紧跟 Git 最新特性,同时涵盖了 DevOps 实践中的常见场景和解决方案。对于想要系统学习 Git 或提升 DevOps 技能的开发者来说,是一个理想的学习资源。
Writing System Software: Code Comments

来源: antirez.com
这是 Redis 作者 antirez 关于代码注释的深度思考,通过分析 Redis 源码中的注释,系统地探讨了注释的价值和最佳实践。
非常重要的一句话:"代码是写给人看的,顺便被机器执行"
注释分类
-
功能注释(Function Comments)
- 目标:避免阅读者深入代码细节
- 位置:函数定义、类定义、宏定义处
- 作用:提供接口级文档
-
设计注释(Design Comments)
- 位置:文件开头或重要模块前
- 内容:算法选择、技术决策、实现考量
- 价值:展示设计思路和权衡过程
-
原因注释(Why Comments)
- 解释代码背后的原因而非行为
- 记录特定实现的历史原因
- 防止未来的不当修改
-
教学注释(Teacher Comments)
- 解释领域知识(数学、算法等)
- 帮助读者理解复杂概念
- 降低代码理解门槛
核心观点
- 注释的价值不仅在于解释代码行为
- 好的注释能降低读者的认知负担
- 写好注释比写好代码更具挑战性
- 注释是代码审查和重构的重要工具
这篇文章为我们提供了一个系统化的代码注释方法论,对提高代码可维护性和团队协作效率有重要指导意义。
为什么越是老程序员学 React 越是难学

来源: baoyu.ai
这是一篇深入探讨资深开发者在学习 React 时遇到的独特挑战的文章。作者从个人经验出发,分析了传统开发思维模式与 React 范式之间的冲突。
主要挑战
- 思维模式转变:从 MVC 到组件化状态管理
- 经验包袱:传统 DOM 操作经验反而成为阻碍
- 学习曲线:全新的工具链和开发流程
- 技术栈深度:从前端框架延伸到构建工具
典型困扰
- JSX/TSX 超越了传统模板的概念
- 状态管理与界面更新的关系
- 组件间通信和全局状态管理
- 工具链(Webpack、构建系统)的复杂性
推荐方案
- 放下已有经验,以新手心态学习
- 研究优质开源项目的最佳实践
- 使用成熟的技术栈组合(Next.js + TailwindCSS + Shadcn UI)
- 通过 Vercel Templates 学习实战项目
这篇文章为经验丰富的开发者提供了宝贵的 React 学习建议,强调了放下经验包袱、拥抱新范式的重要性。对于正在向 React 技术栈转型的开发者来说,是一份很好的参考指南。
