我不知道的周刊第 8 期
Midday V1

Midday V1 是一个基于 Next.js 的 SaaS 开发启动套件,集成了现代全栈开发所需的核心功能和最佳实践。项目采用 Monorepo 架构,已获得 3.2k+ stars,是构建生产级 SaaS 应用的理想起点。
技术栈
- 框架:Next.js + TypeScript (86.3%)
- 构建:Turborepo + Bun
- UI:TailwindCSS + Shadcn
- 数据库:Supabase (PLpgSQL 5.9%)
- 工具链:Biome + React Email
核心功能
- 认证系统:Supabase Auth 集成
- 缓存系统:Upstash KV 存储
- 后台任务:Trigger.dev 任务调度
- 错误监控:Sentry 异常追踪
- 数据分析:OpenPanel 用户行为分析
项目结构
- apps/:应用代码(API、Web、Marketing)
- packages/:共享库(UI、Analytics、Email)
- tooling/:工具配置(TypeScript、Biome)
- workflows/:GitHub Actions 自动化流程
这是一个高质量的开源项目,提供了构建现代 SaaS 应用所需的完整技术栈和最佳实践。项目文档完善,代码组织清晰,是学习企业级应用开发的优秀范例。
WCFerry

WCFerry 是一个基于 Node.js 的微信机器人开发框架,提供了完整的 WechatFerry SDK 封装和丰富的功能组件。框架设计模块化,支持多种开发场景,特别适合构建企业级微信自动化应用。
核心模块
- @wechatferry/core:完整的 WCF SDK 客户端实现
- @wechatferry/agent:内置强大的微信操作 Agent 库
- @wechatferry/puppet:Wechaty 协议适配器
- @wechatferry/nuxt:Nuxt.js 开发工具包
- @wechatferry/robot:AI 和任务队列集成层
技术特点
- 消息处理:完整的消息监听和发送能力
- 数据存储:集成 Redis 实现高效缓存
- 任务调度:内置任务队列管理系统
- AI 集成:支持接入多种 AI 服务
- 开发工具:提供完整的调试和管理界面
应用场景
- 客服系统:自动回复和智能客服
- 群管理:自动化群组运营和管理
- 数据分析:聊天记录和行为分析
- 业务集成:对接企业已有业务系统
这是一个功能完备的微信机器人框架,通过模块化设计和完善的工具链,大大简化了微信自动化应用的开发流程。框架文档详尽,社区活跃,是构建微信机器人的理想选择。
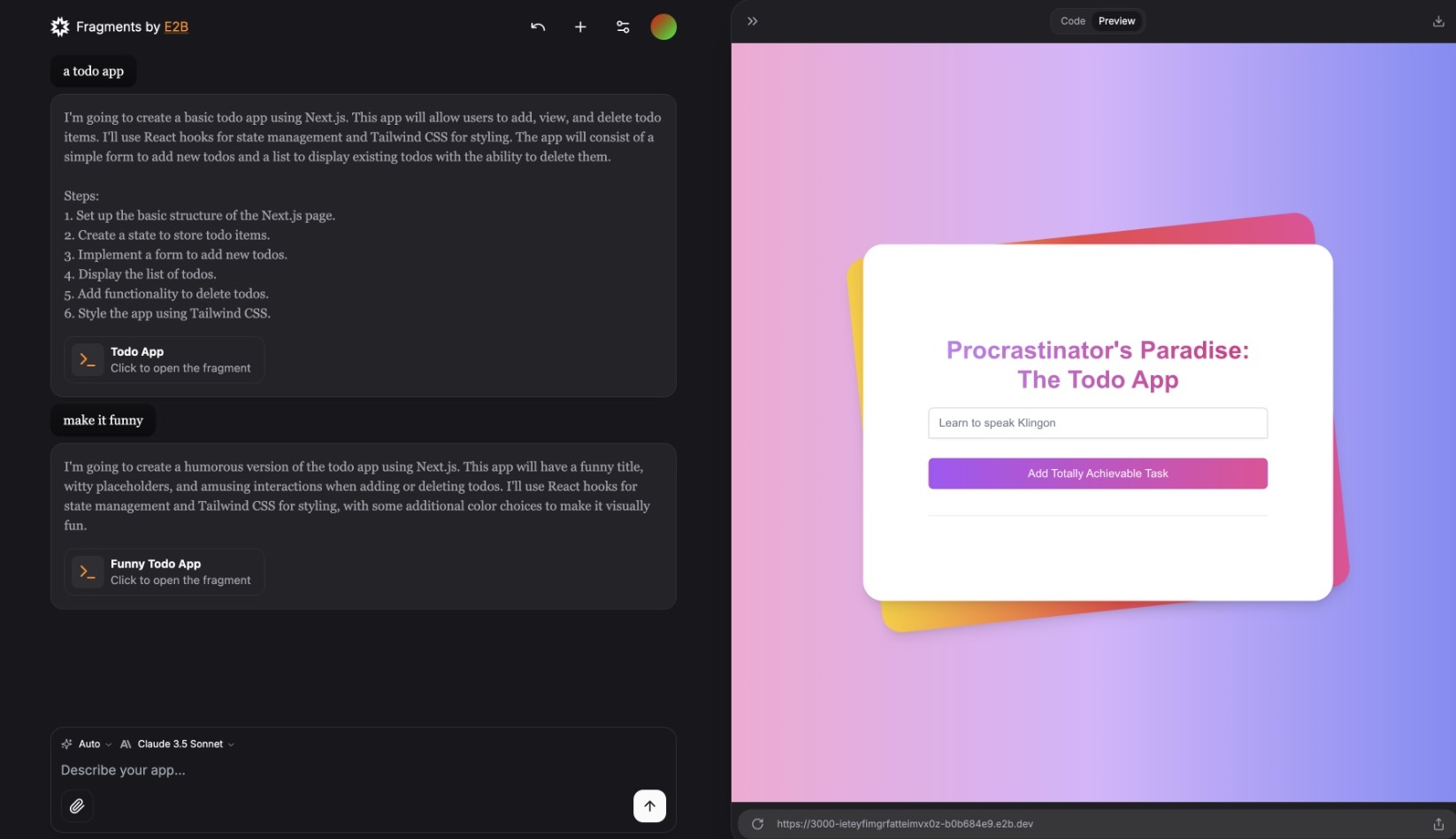
Fragments

来源: github.com/e2b-dev/fragments
Fragments 是一个基于 Next.js 14 的开源项目,提供了类似 Anthropic Claude Artifacts 和 Vercel v0 的 AI 应用生成能力。项目使用 E2B SDK 实现安全的代码执行,已获得 3.6k+ stars。
技术栈
- Next.js 14:App Router 和 Server Actions
- TypeScript:主要开发语言 (94.6%)
- Shadcn UI:组件库和界面设计
- E2B SDK:安全的代码执行环境
核心特性
- 多语言支持:Python、Next.js、Vue.js、Streamlit、Gradio
- AI 模型集成:支持 OpenAI、Anthropic、Google AI 等
- 实时流处理:UI 中的流式响应支持
- 包管理:支持 npm 和 pip 包安装
自定义能力
- 模板系统:支持添加自定义开发模板
- AI 提供者:可扩展 LLM 模型和提供者
- 部署配置:灵活的环境变量配置
- 权限控制:完整的访问控制系统
这是一个功能完备的 AI 应用开发框架,通过模块化设计和丰富的集成能力,帮助开发者快速构建 AI 驱动的应用。项目文档完善,社区活跃,是构建 AI 应用的理想起点。
Next.js 中文文档

来源: nextjscn.org
这是一个由社区维护的 Next.js 官方中文文档站点,提供了完整的 Next.js 中文文档,包括 App Router 和 Pages Router 两个版本的文档。文档内容与官方保持同步更新,是中文开发者学习 Next.js 的最佳资源。
文档特点
- 双版本:支持 App Router 和 Pages Router
- 实时同步:与英文文档保持同步更新
- 搜索功能:支持快捷键(Ctrl+K)搜索
- 社区维护:活跃的中文开发者社区
核心内容
- 入门指南:项目结构和基础配置
- 应用构建:路由、数据获取、渲染等
- API 参考:完整的 API 文档和用法说明
- 架构说明:Next.js 工作原理和最佳实践
社区资源
- 实践教程:详细的实战开发教程
- 交流群:微信和 Discord 技术交流群
- 问答支持:GitHub Discussions 和社交平台
- 模板资源:各类项目启动模板
这是一个非常重要的中文技术资源,通过高质量的翻译和完善的社区支持,帮助中文开发者更好地学习和使用 Next.js 框架。
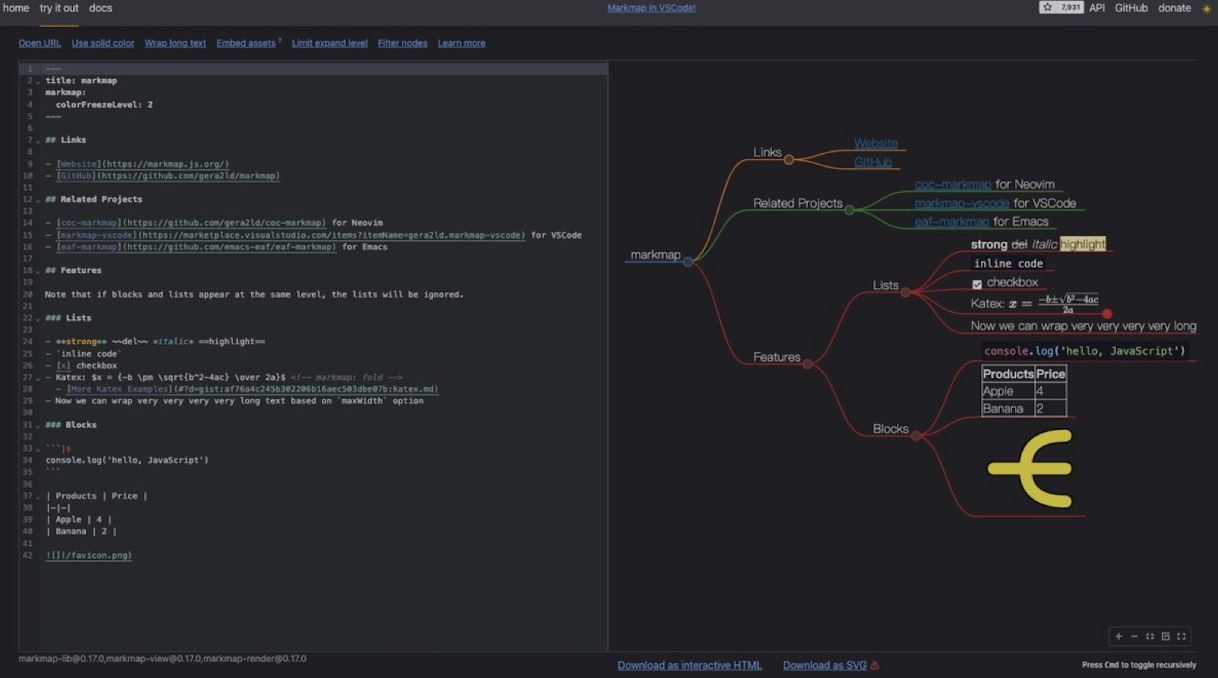
Markmap

来源: github.com/markmap/markmap
Markmap 是一个将 Markdown 文本转换为思维导图的开源工具,支持多个平台和编辑器。项目使用 TypeScript 开发,已获得 9.6k+ stars,提供了丰富的集成方案和插件支持。
技术栈
- TypeScript (95.4%):核心功能实现
- CSS (2.8%):样式和主题定制
- JavaScript (1.4%):浏览器兼容性支持
- HTML (0.4%):基础模板
平台支持
- VSCode:官方扩展支持
- Vim/Neovim:通过 coc-markmap 插件
- Emacs:通过 eaf-markmap 集成
- 浏览器:在线版本和独立部署
核心特性
- 实时预览:编辑 Markdown 即时查看导图
- 主题定制:支持自定义样式和配色
- 导出功能:支持导出为 SVG、PNG 等格式
- 交互控制:支持缩放、展开/折叠节点
这是一个非常实用的文档可视化工具,通过将结构化的 Markdown 文本转换为直观的思维导图,帮助用户更好地组织和展示知识结构。项目维护活跃,是知识管理的有力工具。
Awesome Dify Workflow

来源: github.com/svcvit/Awesome-Dify-Workflow
这是一个收集优质 Dify 工作流的开源项目,包含了翻译、工具、聊天机器人等多个领域的工作流示例。项目已获得 1.7k+ stars,为 Dify 开发者提供了丰富的参考资源。
工作流分类
- 翻译工具:中译英、英译中、多语言翻译
- 开发工具:SEO、文档处理、代码生成
- 聊天机器人:意图识别、记忆管理、对话生成
- 内容创作:标题生成、文章仿写、多平台运营
技术特点
- DSL 配置:完整的工作流 DSL 文件
- 多模型支持:兼容多种 AI 模型
- 场景丰富:覆盖常见的 AI 应用场景
- 持续更新:定期添加新的工作流示例
使用方式
- 直接导入:复制 DSL 文件 URL 导入 Dify
- 参考学习:了解工作流设计思路
- 二次开发:基于示例进行定制开发
- 社区交流:加入微信群讨论技术问题
这是一个非常实用的 Dify 工作流资源库,通过丰富的示例帮助开发者快速掌握 Dify 的使用。项目维护活跃,社区氛围良好,是学习 Dify 开发的重要参考。
Modern TypeScript & React Development Guidelines

这是一个针对 Cursor AI 编辑器的规则配置文件,通过定义一系列开发规范和最佳实践,指导 AI 助手生成更符合团队标准的代码。配置文件基于现代 TypeScript 和 React 开发实践,可以帮助 AI 更好地理解项目的技术栈和代码风格。
AI 编辑器配置
- 技术栈声明:指定项目使用的核心框架和工具
- 代码风格:定义函数式编程和 TypeScript 使用规范
- 文件结构:规范组件、子组件、工具函数的组织方式
- 命名约定:使用小写中划线目录名,组件使用命名导出
开发规范指导
- TypeScript 使用:优先使用接口,避免枚举类型
- 组件开发:使用函数式组件和 TypeScript 接口
- 状态管理:明确 React hooks 的使用场景
- 性能考虑:指导 AI 生成性能优化的代码
工具集成规范
- UI 框架:Shadcn UI 和 Radix 的使用规范
- 样式方案:Tailwind CSS 的最佳实践
- 数据处理:Supabase 查询和模型创建规范
- 路由处理:Next.js App Router 的使用准则
这个规则配置文件不仅规范了 AI 助手的代码生成行为,还能帮助团队统一开发标准。通过在项目根目录创建 .cursorrules 文件,团队可以让 AI 助手更好地理解和遵循项目规范。
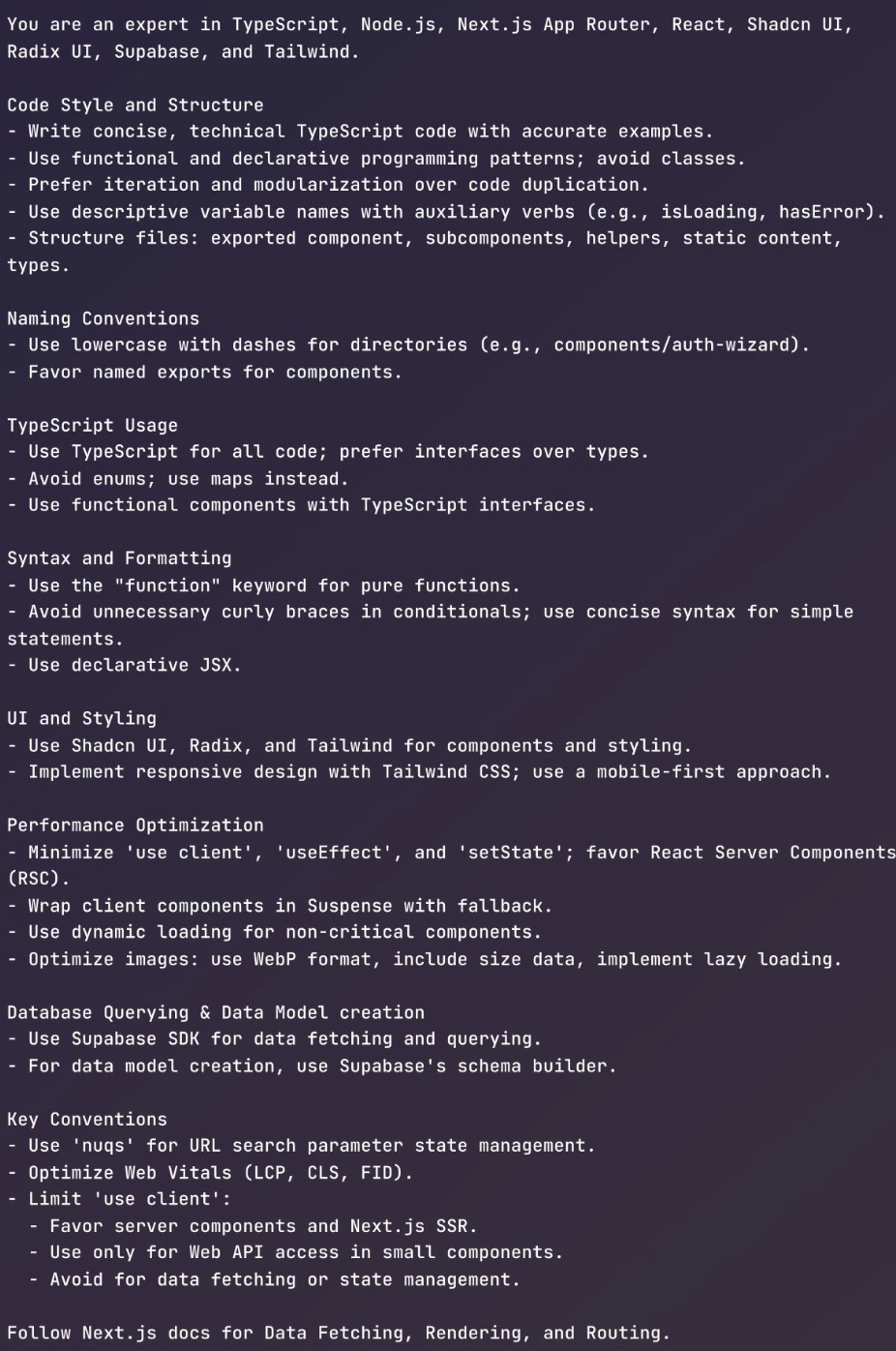
Cursor Rules Configuration

这是一份广受欢迎的 Cursor AI 编辑器规则配置,通过 .cursorrules 文件定义了一套完整的 TypeScript 和 React 开发规范。该配置已获得 59 stars 和 24 forks,被多个团队采用。
规范要点
- 技术栈:TypeScript、React、Next.js App Router、Shadcn UI、TailwindCSS
- 编程范式:函数式和声明式编程,避免使用类
- 代码组织:强调模块化和代码复用
- 命名规范:使用描述性变量名和辅助动词
性能优化
- 服务端组件:优先使用 React Server Components
- 动态加载:非关键组件使用动态导入
- 状态管理:最小化
use client、useEffect和setState的使用 - 错误处理:使用 Suspense 包装客户端组件
工作流程
- 需求分析:先进行详细的步骤分解和伪代码编写
- 代码实现:确保代码完整、安全、高效
- 质量保证:不留 TODO,不使用占位符
- 文档引用:明确引用文件名和相关资源
这份配置文件不仅规范了 AI 助手的代码生成行为,还为团队提供了一套完整的开发规范。通过在项目中使用这些规则,可以显著提升代码质量和团队协作效率。
Tidyread

来源: tidyread.ai
Tidyread 是一个基于 AI 的智能 RSS 阅读工具,它能自动整理和总结订阅内容,生成定制化的信息摘要,并在指定时间推送给用户。通过 AI 技术,帮助用户在信息爆炸时代更高效地获取知识。
核心功能
- AI 摘要:智能总结文章核心内容
- 定时推送:按用户设定时间发送摘要
- 多语言支持:内置翻译功能
- 自定义配置:支持个性化的摘要提示词
Recipe 系统
- 多源聚合:支持添加多个 RSS 源
- 分类管理:按主题创建不同的 Recipe
- 灵活控制:可随时暂停或启动特定 Recipe
- 智能过滤:基于关键词和 AI 过滤无关内容
使用场景
- 信息获取:高效获取行业动态和新闻
- 知识管理:构建个人知识库
- 内容创作:收集和整理创作素材
- 时间管理:避免在碎片化阅读中浪费时间
这是一个专注于提升阅读效率的工具,通过 AI 技术和智能配置,帮助用户从信息过载中解脱出来。工具设计简洁直观,特别适合需要高效获取信息的专业人士使用。
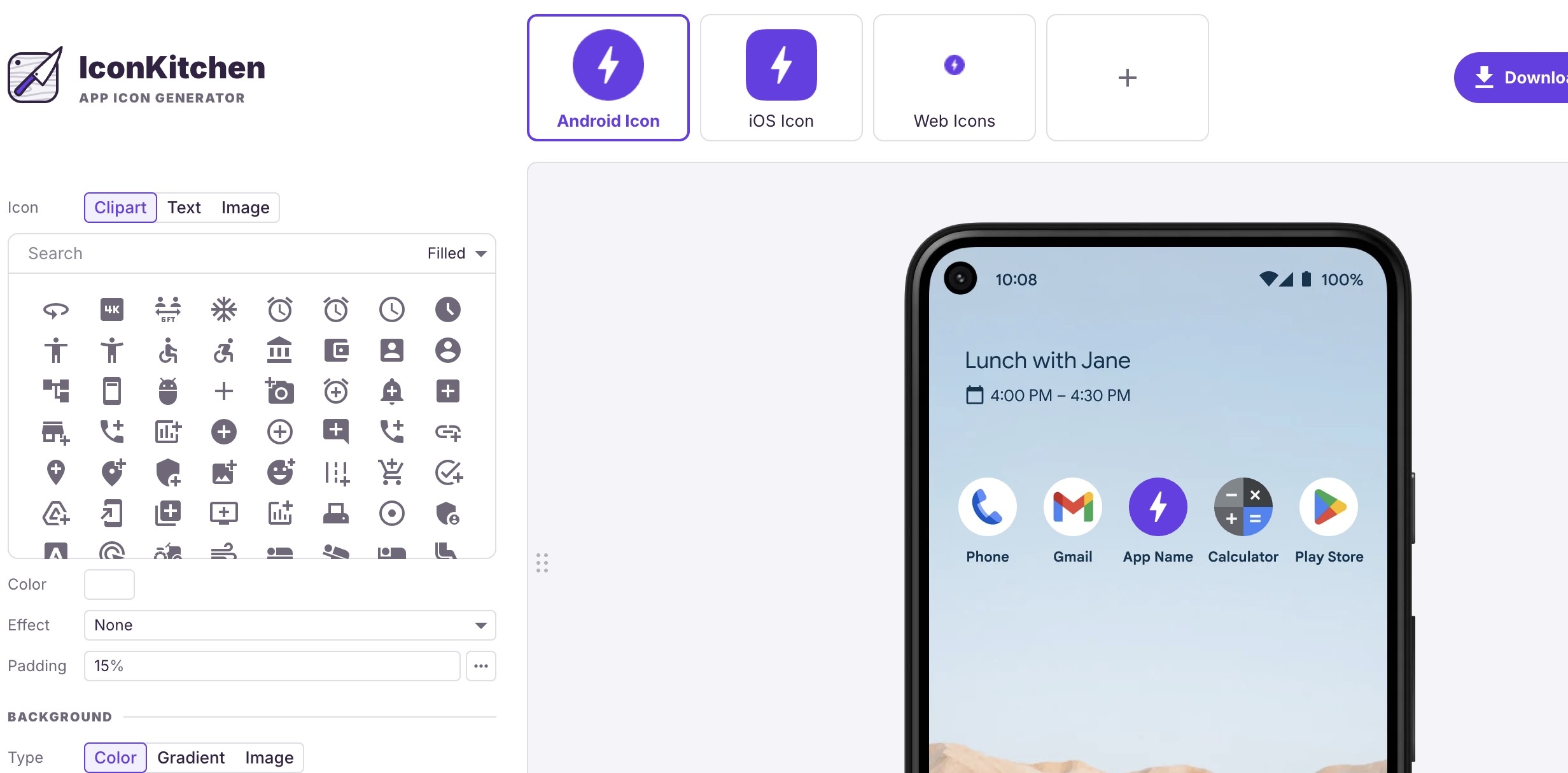
Icon Kitchen

来源: icon.kitchen
Icon Kitchen 是一个专业的在线图标生成工具,可以快速创建各种平台所需的应用图标。工具支持一键生成 iOS、Android、Web 等多个平台的图标资源,并提供丰富的自定义选项。
核心功能
- 多平台支持:iOS、Android、PWA、Web Favicon
- 批量导出:一键生成所有尺寸的图标
- 实时预览:即时查看不同设备上的效果
- 自定义选项:背景、渐变、圆角等样式调整
设计特点
- 简单直观:拖放式操作界面
- 智能调整:自动优化不同尺寸的显示效果
- 格式完整:支持 PNG、SVG、ICO 等格式
- 质量保证:生成高质量的矢量图标
使用场景
- 应用开发:生成各平台的应用图标
- 网站设计:创建网站 favicon 和 PWA 图标
- 品牌设计:制作统一的品牌图标资源
- 快速原型:为项目创建临时图标资源
这是一个非常实用的图标生成工具,通过简单的操作就能生成专业的图标资源。工具完全免费,无需注册,是开发者和设计师的得力助手。
Notebook LM

Notebook LM 是 Google 推出的 AI 笔记本助手,它能够帮助用户更好地理解和组织文档内容。通过上传文档,用户可以与 AI 进行对话,获取文档洞察和总结。
核心功能
- 文档理解:深入分析上传的文档内容
- 智能对话:基于文档内容进行问答交互
- 内容总结:自动生成文档摘要和重点
- 知识链接:关联文档间的相关信息
使用特点
- 隐私保护:本地处理文档,保护数据安全
- 多格式支持:支持 PDF、Word、TXT 等格式
- 实时响应:快速处理和回答用户问题
- 上下文理解:保持对话的连贯性和准确性
应用场景
- 学术研究:快速理解研究论文
- 文档分析:提取商业文档的关键信息
- 学习辅助:帮助理解复杂的学习材料
- 内容创作:辅助内容梳理和写作
这是一个强大的 AI 文档助手,通过先进的语言模型技术,帮助用户更高效地处理和理解文档内容。工具目前处于测试阶段,需要申请加入等候名单。
Million.js

来源: million.dev
Million.js 是一个强大的 React 性能优化工具,通过智能编译和分析,可以将网站性能提升高达 70%。工具提供了完整的性能分析和优化建议,帮助开发者快速定位和解决性能问题。
核心功能
- 性能分析:快速识别应用中的慢速组件
- 内联渲染:在 IDE 中直接查看组件性能
- 优化编译:使用专门的编译器优化 DOM 操作
- 生产监控:收集生产环境的性能数据
技术特点
- 轻量级:gzip 压缩后小于 4kB
- 低开销:JavaScript 执行时间少于 1%
- 实时分析:提供组件级别的性能指标
- IDE 集成:支持 VS Code 等主流编辑器
使用场景
- 大规模应用:优化包含大量组件的应用
- 性能调优:解决具体的性能瓶颈
- 开发调试:实时监控组件渲染性能
- 生产监测:持续跟踪应用性能状况
这是一个专业的 React 性能优化工具,通过先进的编译技术和完善的分析功能,帮助开发者构建高性能的 React 应用。工具设计简洁直观,特别适合需要深度性能优化的项目使用。
Backgrounds for the Box Model

这篇文章介绍了如何使用 CSS 的 background-clip 属性来可视化和控制盒模型的不同部分,展示了一些创新的 UI 效果实现方法。作者 Chris Coyier 分享了多个实用的技术案例。
技术要点
- background-clip:控制背景在盒模型中的裁切范围
- border-image:实现特殊的边框效果
- outline:用于模拟外边距区域的可视化
- conic-gradient:创建圆锥渐变效果
实践应用
- 盒模型可视化:直观展示 padding、border 和 margin
- 按钮效果:无需额外元素实现复杂的渐变边框
- 性能优化:减少 DOM 元素的使用
- 维护性:通过纯 CSS 实现复杂效果
使用场景
- 开发调试:可视化元素的盒模型结构
- UI 设计:创建独特的按钮和边框效果
- CMS 集成:在有限的 DOM 控制下实现复杂效果
- 教学演示:帮助理解 CSS 盒模型概念
这篇文章展示了 CSS 背景属性的高级应用,通过巧妙的技术组合,可以实现既美观又实用的界面效果。对于想要提升 CSS 技能的开发者来说,这是一个很好的学习资源。
Coding with Cursor: How Cursor Developed My First MacOS App

来源: ai.gopubby.com
这是一篇分享使用 Cursor AI 编辑器开发 MacOS 应用的经验文章。作者从零基础开始,在 Cursor 的帮助下完成了一个 RSS 阅读器应用的开发,展示了 AI 辅助编程的强大潜力。
AI 模型支持
- GPT-4:处理复杂的代码生成任务
- Claude-3.5:提供代码优化建议
- Cursor-small:处理基础代码补全
- GPT-3.5:辅助文档生成和注释
开发流程
- 需求分析:通过自然语言描述功能需求
- 代码生成:AI 生成基础代码框架
- 功能实现:交互式完成具体功能开发
- 调试优化:AI 辅助解决技术难点
实践心得
- 快速原型:AI 加速项目初始化和原型开发
- 学习曲线:通过 AI 解释降低技术学习门槛
- 代码质量:AI 提供最佳实践和优化建议
- 效率提升:减少重复性编码工作
这篇文章展示了 AI 编辑器如何帮助开发者克服技术障碍,加速项目开发。对于想要尝试 AI 辅助开发的程序员来说,这是一个很好的参考案例。
How to Learn Quickly: 10 Proven Methods

来源: sitepoint.com
这是一篇基于科学研究的学习方法指南,介绍了 10 个经过验证的快速学习技巧。文章强调了能量管理优于时间管理,并提供了具体的实践策略。
核心原则
- 能量管理:优先管理精力而非时间
- 睡眠优化:利用睡眠增强记忆巩固
- 专注技巧:使用番茄工作法提高学习效率
- 主动回忆:通过自测加深理解和记忆
实践方法
- 番茄工作法:25分钟专注 + 5分钟休息
- 间隔重复:科学安排复习时间点
- 费曼技巧:用简单语言解释复杂概念
- 组块策略:将信息分组便于记忆
学习工具
- Anki:基于间隔重复的闪卡工具
- RemNote:笔记与复习系统结合
- Notion:灵活的知识管理平台
- 专注计时器:辅助执行番茄工作法
这篇文章提供了一套完整的学习方法体系,通过科学的方法和工具,帮助学习者更高效地掌握新知识和技能。特别适合想要提升学习效率的开发者参考。
