我不知道的周刊第 44 期
Rybbit - 隐私友好型开源Web分析平台

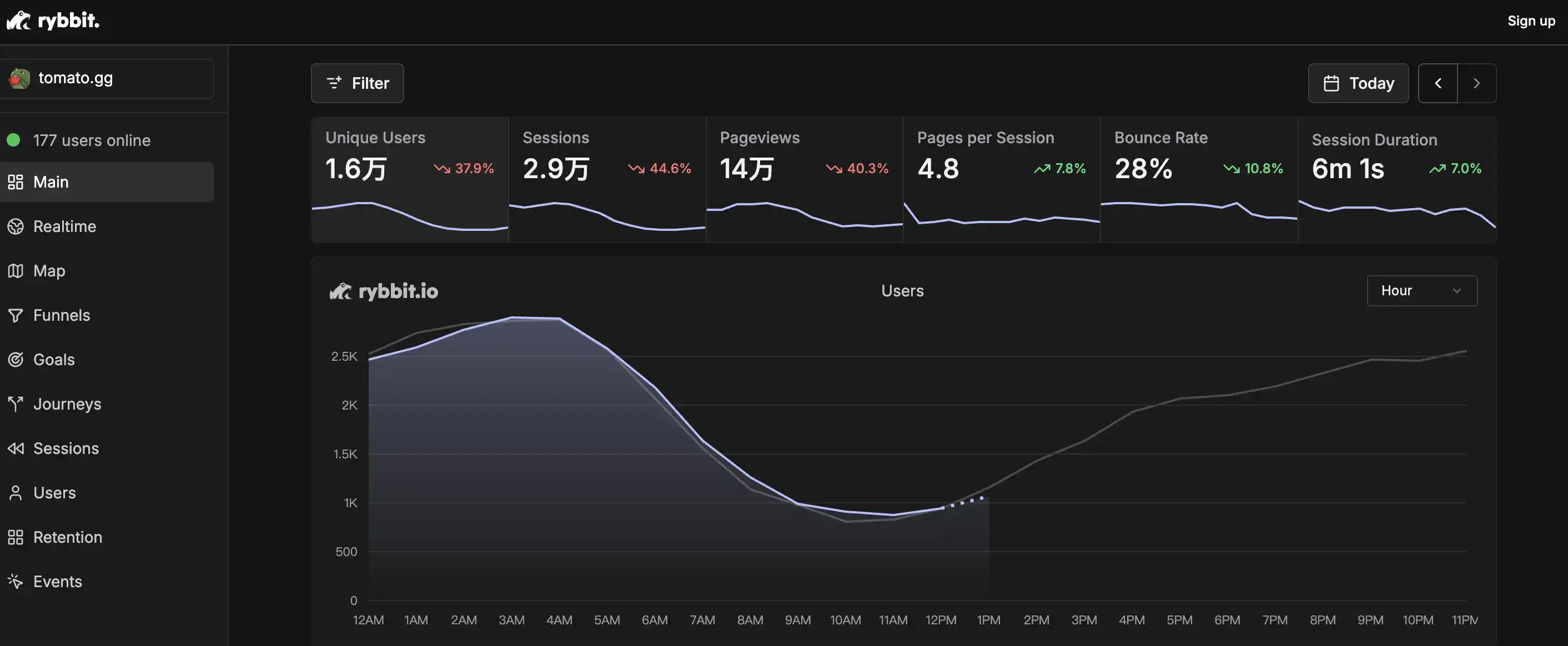
Rybbit 是一款现代化、开源且注重隐私保护的 Web & 产品分析平台,被誉为 Google Analytics 的 10 倍直观替代品。支持自托管和云服务两种部署方式,几分钟即可上手。平台无 Cookie、无用户跟踪,完全符合 GDPR/CCPA 隐私法规。核心功能包括实时数据看板、会话与用户分析、页面浏览、跳出率、转化漏斗、用户路径、地理分布、目标与自定义事件等,支持 15+ 维度高级筛选和丰富可视化。适合开发者、产品经理和企业高效监控网站与产品数据,兼顾数据洞察与用户隐私。
GitSummarize - 一键生成世界级代码文档的AI平台

GitSummarize 是一款开源 AI 文档生成平台,只需替换 GitHub 链接中的 hub 为 summarize,即可为任意仓库自动生成交互式架构文档。平台基于 Gemini 2.5 Pro,自动分析代码库,生成系统级架构总览、目录与文件摘要、业务逻辑与规则提取、架构图等内容。支持 Next.js+TailwindCSS+ShadCN 前端、FastAPI+Python 后端,PostgreSQL 数据库,Vercel/Render 部署。适合开发者快速理解陌生代码、团队高效协作和技术文档自动化。
大厂"完成"工作的真相:如何让成果被看见

在大型科技公司,"完成"并不等于一直做事。真正的"完成"是让决策者满意、成果可见,并能及时"宣告胜利"转向下一个目标。文章指出,工程师不能陷入"园丁式"无止境优化,而要以成果为导向,聚焦能被管理层和高层看见的项目。只有让工作变得"可见"、让公司高层认可,才算真正"完成"。否则,即使很努力,也可能被视为"无效忙碌"。适合所有希望在大厂高效成长、提升影响力的工程师和职场人阅读。
Zenfeed - AI驱动的RSS聚合与内容管道平台

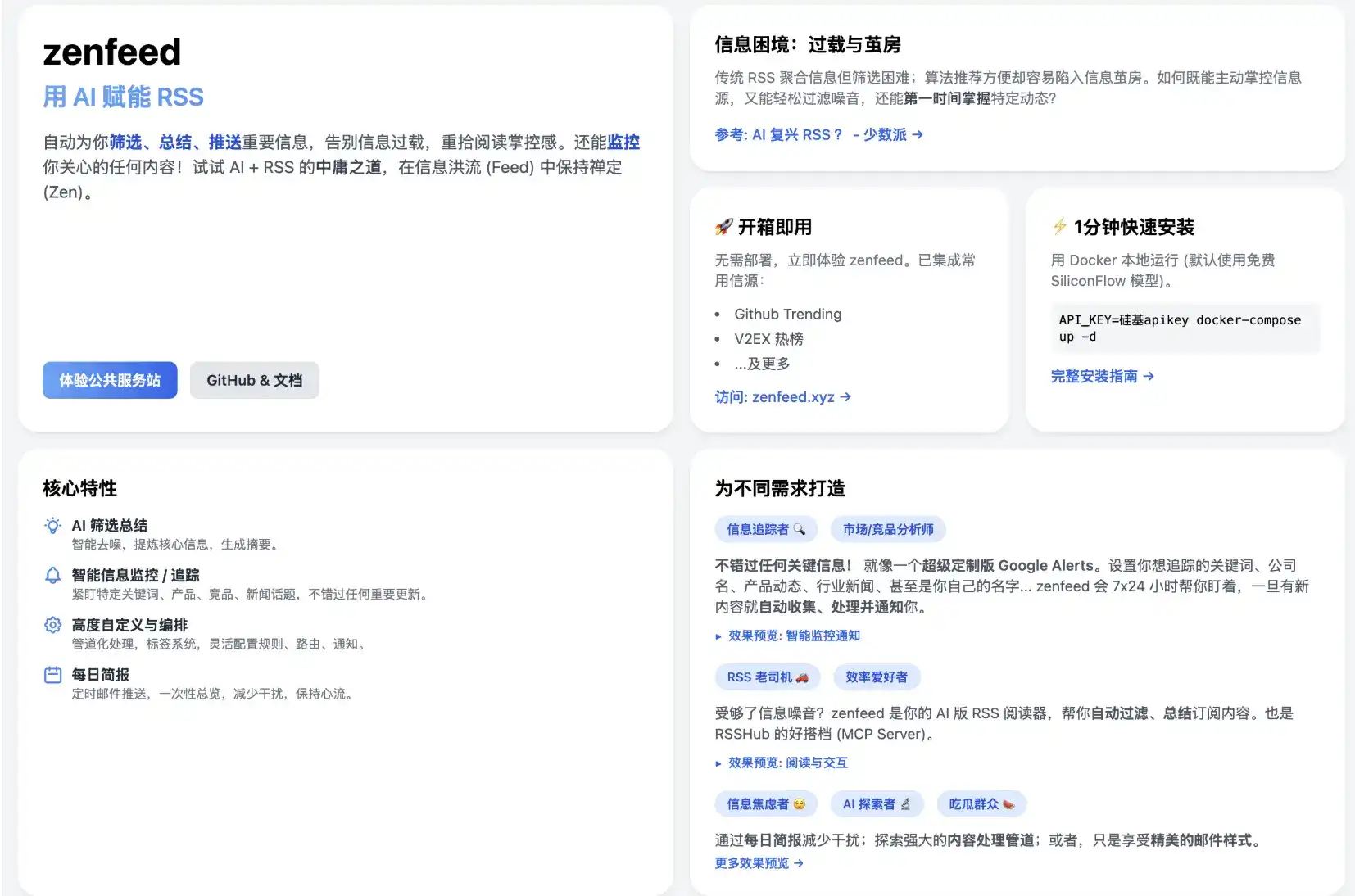
Zenfeed 是一款开源 AI RSS 聚合平台,致力于"让 RSS 再伟大一次"。平台支持多源 RSS 订阅、内容管道化处理和自定义标签机制,用户可通过自定义 Prompt 对内容进行评分、分类、摘要、过滤等操作,实现个性化信息流。Zenfeed 还支持每日邮件简报、内容监控、Push API 集成私有数据,并可通过 MCP 协议与 Cherry Studio 等工具联动。部署简单,默认集成 Qwen 等主流大模型,支持 Docker Compose 一键启动。适合信息过载时代下,追求高效、智能内容管理的开发者和知识工作者。
Fish.Audio - 最自然的AI语音合成与克隆平台

Fish.Audio 是一款面向内容创作者、开发者和企业的AI语音平台,支持语音克隆、文本转语音(TTS)、语音转文本(STT)等多种功能。平台拥有超过20万种声音,支持13种语言,适用于故事讲述、广告配音、有声读物等多场景。仅需15秒音频即可实现高精度语音克隆,语音自然度和情感表现力行业领先。Fish.Audio 提供API和模型版本控制,支持自定义声音库和批量生成,广受KOL和团队好评。适合需要高质量语音合成、跨语言配音和自动化语音处理的用户。
MD2Card - Markdown一键转知识卡片平台

MD2Card 是一款专为内容创作者和知识工作者打造的 Markdown 转知识卡片平台。支持20+种精美主题风格、完整Markdown语法、长文自动分页、一键导出图片和响应式设计。平台永久免费,无需登录,支持私有化Docker部署和API调用,适合个人、团队和企业高效整理、分享和管理知识内容。还可对接Coze、MCP等AI平台,助力知识自动化流转与多场景应用。
Midscene.js - AI驱动的Web与Android UI自动化平台

Midscene.js 是一款开源、AI驱动的 Web 与 Android UI 自动化平台,支持通过自然语言 Prompt 实现交互、数据提取和断言。平台集成 MCP 协议,可与 Playwright、Puppeteer、Chrome 桥接、Android(adb) 等多种自动化工具无缝协作。支持 YAML 脚本、JavaScript API、Chrome 插件和 Android Playground 多种集成方式。
Astro开发者视角下的React Server Components(RSC)模型解析

Dan Abramov 在《RSC for Astro Developers》中深入剖析了 Astro 与 React Server Components(RSC)两种前端架构模型的异同。Astro 通过 .astro 组件(仅服务端/构建时运行)与 Client Islands(如 React/Vue 组件)实现静态与动态的分离,数据单向流动,交互逻辑交由 Islands 处理。RSC 则以 Server/Client 组件区分,通过 'use client' 指令灵活切换,所有组件本质上都是 React 函数,边界更流动,支持更自然的嵌套与复用。
text-wrap: pretty——网页排版的美学新突破

WebKit 团队最新发布的 text-wrap: pretty 特性,为网页排版带来了前所未有的美学提升。该特性通过多行算法整体评估段落文本,智能优化短行、rag(参差边缘)、连字符断词和"typographic rivers"等传统排版难题,极大提升了网页的可读性与视觉美感。
与传统的逐行"贪婪"换行不同,text-wrap: pretty 能全局考量段落,避免短末行、改善rag、减少不合理断词。WebKit实现比Chromium更激进,支持全段落优化,而Chromium仅优化段落最后四行。该特性已在Safari Technology Preview 216上线,Chrome/Edge/Opera/Samsung等主流浏览器也已支持部分能力。
文中还对比了 text-wrap: balance(适合标题、让所有行等长)、auto(默认单行贪婪换行)、stable(适合可编辑内容,保证换行稳定)等模式的适用场景和表现差异。开发者可根据内容类型灵活选择,兼顾美观与性能。
text-wrap: pretty 让网页排版更接近传统印刷美学,是提升可读性和用户体验的前沿CSS利器。
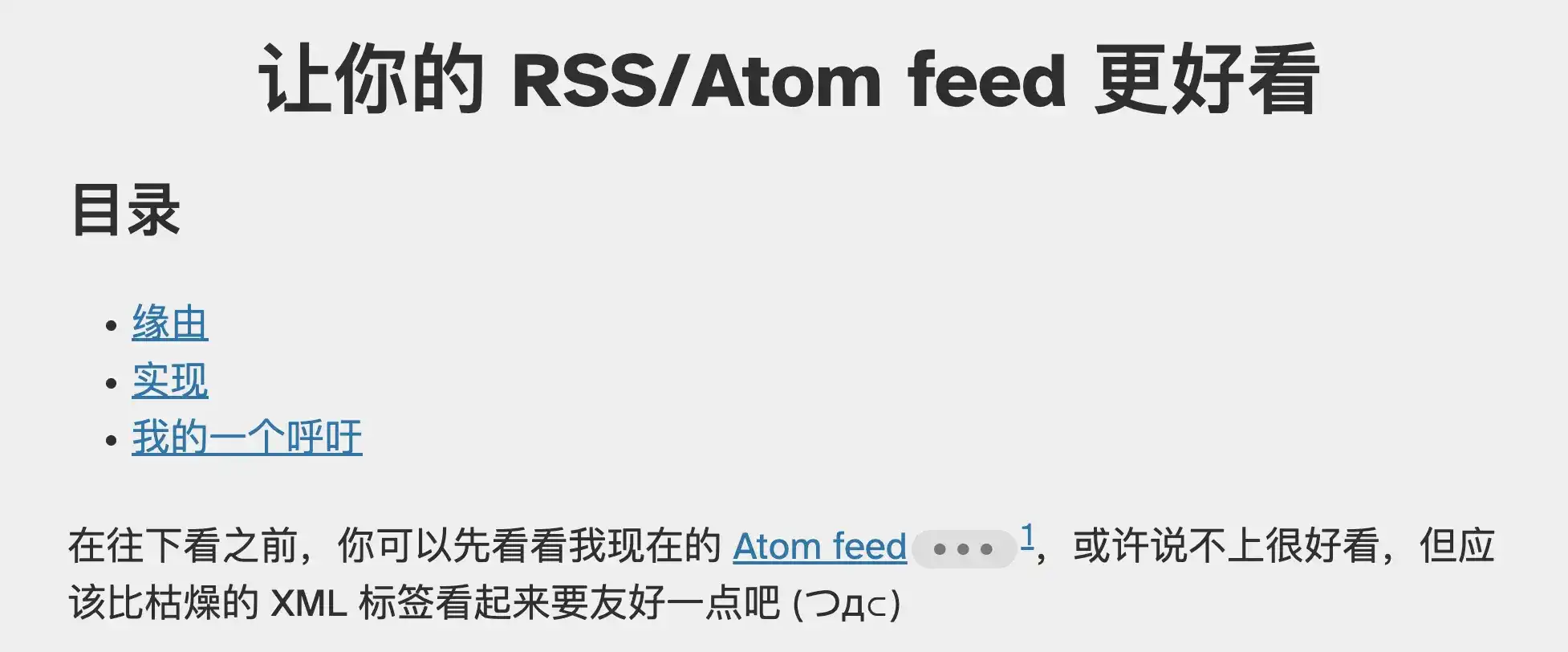
Pretty Feed——用XSLT让RSS/Atom订阅流更美观

Pretty Feed 是一套基于 XSLT 的 RSS/Atom 订阅流美化方案,只需在 XML 文件头部引入 xml-stylesheet,即可将原本枯燥的 XML 标签转化为友好的 HTML 页面。该方法兼容主流 RSS/Atom 规范,支持自定义样式和内容结构,适合博客、资讯站点提升订阅体验。
实现方式简单:在 RSS/Atom 源文件头部添加如下代码,即可引用开源样式表(如 pretty-feed-v3.xsl):
<?xml-stylesheet href="/path/to/pretty-feed-v3.xsl" type="text/xsl"?>
XSLT 支持 HTML 标签和 CSS 样式,开发者可根据需求定制页面结构和样式。对于 Atom 源,可参考 Spike Leung 的适配方案。无需复杂后端,纯前端即可实现美观、可读性强的订阅流。
Whisper字幕生成实践:本地化批量音视频转字幕全流程

本文详细介绍了如何利用OpenAI Whisper模型在本地批量生成音视频字幕。流程包括:1)用ffmpeg提取视频音轨,2)用Whisper模型转写音频为SRT字幕,3)对比原始字幕,分析模型在文本准确性、时间轴、标点等方面的表现。作者还分享了Python批量处理脚本,实现自动音频提取与字幕生成,适合大批量剧集/电影处理。Whisper支持多语言转写与翻译,但在中文转英文等场景下仍有边缘问题。整体方案适合开发者、字幕组和内容创作者高效实现本地化字幕自动化。
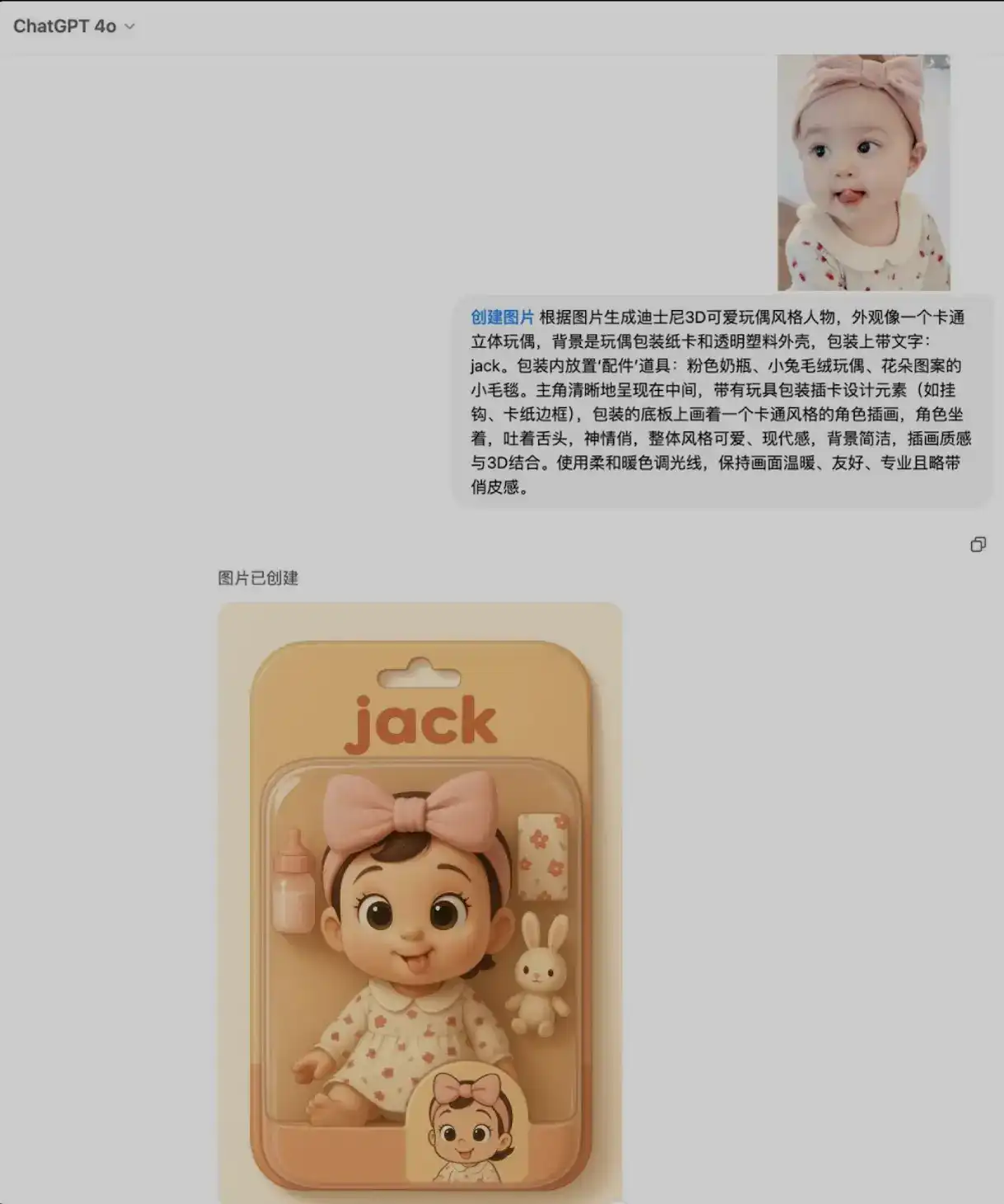
GPT-4o宝宝百天照公仔手办生成与创业新玩法

用GPT-4o将宝宝百天照生成迪士尼3D可爱玩偶风格公仔手办,成为AI绘图领域的创意新玩法。相比常见的职业照、情侣照、婚纱、宠物手办,儿童定制照手办市场潜力巨大,适合在小红书等平台创业。推文详细分享了高质量提示词:根据图片生成迪士尼3D可爱玩偶风格人物,配有玩偶包装、配件道具和插画底板,整体风格温暖、现代、俏皮。适合家长、摄影师、设计师和创业者尝试AI定制手办业务,打造宝宝专属IP形象,开拓新消费市场。
