我不知道的周刊第 11 期
Magic UI

来源: magicui.design
Magic UI 是一个专注于动画效果的 React UI 组件库,提供 50+ 精心设计的动画组件和模板。项目基于 React、TypeScript 和 Tailwind CSS 构建,完美集成 shadcn/ui,帮助开发者快速构建富有动感的现代化界面。
技术特性
- 组件实现:基于 React + TypeScript 开发
- 样式方案:采用 Tailwind CSS 实现样式定制
- 动画引擎:集成 Framer Motion 实现流畅动画
- 类型支持:完整的 TypeScript 类型定义
- 构建工具:使用现代化的构建流程和工具链
组件体系
- 基础组件:按钮、卡片、导航等基础 UI 组件
- 动画模块:粒子效果、光束、涟漪等动画特效
- 布局系统:响应式栅格和灵活的布局组件
- 交互组件:带有动画反馈的交互式组件
- 页面模板:50+ 预制的页面区块模板
商业案例
- YC 项目:多个 YC 孵化的创业公司正在使用
- Infisical:YC W23,融资 280 万美元
- Langfuse:YC W23,融资 400 万美元
- Million.dev:YC W24
- 投资背书:获得 Google Ventures 等知名机构投资的项目采用
- 社区推荐:被 Theo (t3.gg) 等技术社区推荐和使用
这是一个专业的 UI 组件库,通过精心设计的动画效果提升了用户界面的视觉体验。项目不仅提供了丰富的组件和模板,还得到了众多知名项目的验证。对于需要快速构建现代化 Web 应用的开发团队来说,是一个理想的选择。
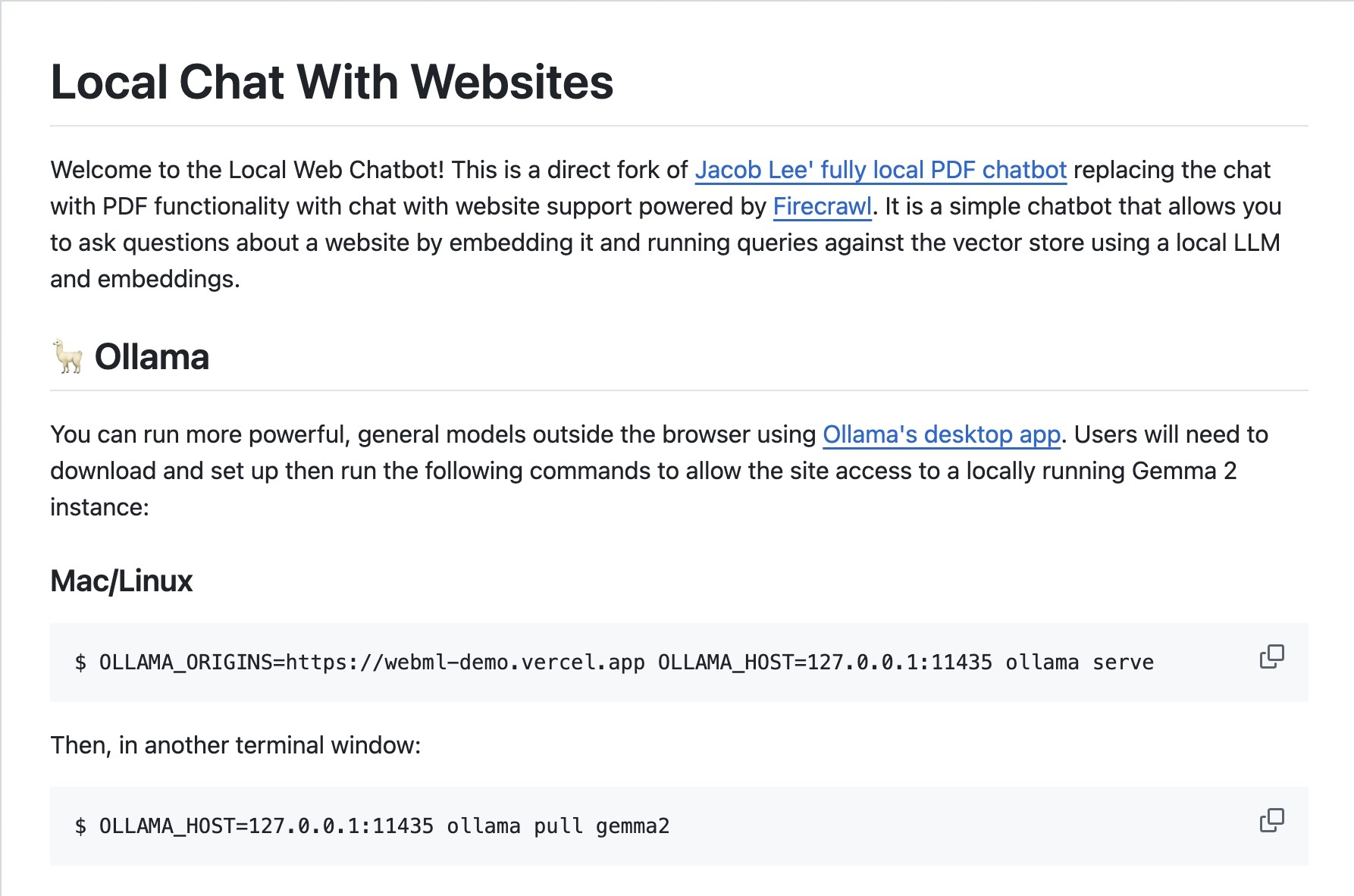
Local Website Chatbot

来源: github.com/ericciarla/local-website-chatbot
Local Website Chatbot 是一个基于浏览器的本地化网站内容对话工具,通过 WebAssembly 和本地 LLM 模型实现完全本地化的智能对话。项目使用 TypeScript(89.5%)开发,提供了完整的本地化解决方案。
技术架构
- 向量存储:使用 Voy 实现基于 WASM 的浏览器端向量数据库
- 模型调用:通过 LangChain.js 实现 AI 模型调用和检索编排
- 嵌入计算:使用 Transformers.js 在浏览器端进行文本嵌入
- 内容抓取:集成 Firecrawl 进行网页内容抓取和 Markdown 转换
- 前端框架:基于 Next.js 构建现代化的用户界面
部署配置
- Ollama 配置
# Mac/Linux OLLAMA_ORIGINS=https://webml-demo.vercel.app OLLAMA_HOST=127.0.0.1:11435 ollama serve # Windows set OLLAMA_ORIGINS=https://webml-demo.vercel.app set OLLAMA_HOST=127.0.0.1:11435 ollama serve - 模型支持:默认使用 Gemma 2,可扩展支持其他 Ollama 模型
- 开发调试:支持可选的 LangSmith 追踪功能
- 环境要求:需要 Firecrawl API 密钥(提供免费额度)
核心优势
- 完全本地化:无需云服务器,保护数据隐私
- 高性能:基于 WebAssembly 实现的向量检索
- 易于部署:提供详细的部署文档和配置说明
- 开源免费:采用 MIT 许可证,支持商业使用
这是一个架构优雅的本地化 AI 对话工具,通过现代 Web 技术实现了高性能的本地智能对话。项目代码组织规范,技术选型合理,是学习 AI 应用开发和 WebAssembly 技术的优质范例。
Aceternity UI

Aceternity UI 是一个专注于动画交互的现代化组件库,提供了一系列精心设计的动画效果和可复用组件。项目基于 Next.js、React 和 Framer Motion 构建,支持即复即用的开发体验。
技术实现
- 框架支持:基于 Next.js 和 React 开发
- 样式方案:使用 TailwindCSS 实现样式定制
- 动画引擎:深度集成 Framer Motion
- 代码质量:TypeScript 类型支持
- 构建工具:现代化构建流程和工具链
组件特色
- 粒子效果:支持可交互的粒子动画
- 光束动画:创新的光束和光影效果
- 滚动视差:流畅的滚动动画效果
- 3D 变换:支持复杂的 3D 转换动画
应用场景
- 产品展示:创建引人注目的产品介绍页面
- 个人作品:打造独特的个人作品集网站
- 营销页面:设计吸引眼球的营销落地页
- 企业官网:构建现代化的企业形象网站
这是一个注重开发体验的动画组件库,通过简单的复制粘贴即可实现专业级的动画效果。项目提供了完整的代码示例和类型定义,帮助开发者快速构建富有动感的现代化界面。特别适合需要快速实现高质量动画效果的开发团队。
Linux命令大全搜索工具

来源: github.com
这是一个收集了580多个Linux命令的开源文档工具,提供Web界面的实时搜索功能。
核心特性
- 命令分类:包含文件管理、磁盘管理、系统设置等多个分类
- 详细文档:每个命令都有详细的使用说明和示例
- 在线搜索:支持快速检索所需命令
- 多平台支持:Web版、Chrome插件、Raycast等多种使用方式
部署方式
- Docker部署:一键启动Web服务
- Vercel部署:支持一键部署到Vercel平台
- 宝塔面板:支持通过应用商店快速安装
- 静态部署:可直接使用gh-pages分支代码
使用方式
- NPM包:
npm install linux-command - CDN访问:通过UNPKG访问命令数据
- Chrome插件:支持浏览器快速查询
- 小程序:支持微信小程序访问
这个项目不仅是一个命令查询工具,更是一个完整的Linux学习资源库,收录了大量学习资料和教程链接,是Linux使用者的必备工具。项目持续更新维护,社区活跃度高。
AI Renamer - 智能文件重命名工具

来源: github.com
AI Renamer 是一个基于 Node.js 的命令行工具,它使用 AI 模型来智能分析文件内容并进行重命名。
核心功能
- 多格式支持:可处理图片、视频、普通文件等多种格式
- AI驱动:支持 Ollama、LM Studio 等多个AI模型
- 智能分析:根据文件内容自动生成合适的文件名
- 自定义规则:支持多种命名风格和格式化选项
使用方式
- NPX运行:
npx ai-renamer /path - 全局安装:
npm install -g ai-renamer - 自定义参数:支持设置模型、语言、字符数等
- 多种命名风格:支持 camelCase、kebabCase 等格式
特色功能
- 视频处理:自动提取视频帧进行分析
- 多语言支持:可指定输出文件名的语言
- 配置持久化:自动保存常用配置
- 子目录支持:可选择是否包含子目录文件
这是一个非常实用的自动化工具,特别适合需要批量处理和组织文件的用户。它通过AI技术理解文件内容,提供更智能和准确的文件命名建议,大大提高了文件管理的效率。
Memowise - AI驱动的网页笔记工具

来源: memowise.ink
Memowise 是一款智能的网页笔记工具,帮助用户高效收藏、整理和复习在线阅读中的有价值信息。
核心功能
- 网页划线:支持任意网站划线添加笔记,可添加标签和备注
- 微信读书:支持一键导入所有微信读书笔记
- AI 对话:利用AI大模型能力,智能解读和总结笔记
- 社交媒体:支持微博、即刻、X等平台的笔记自动分类
- 闪卡复习:基于记忆曲线的间隔重复复习系统
智能特性
- 自动分类:自动将笔记分为文章、读书、社交媒体等类型
- 域名分类:支持按网站域名筛选笔记,方便查找同站点内容
- AI 能力:支持笔记解读、总结和智能打标
- 日历视图:可视化展示阅读积累,查看历史笔记
使用场景
- 文档阅读:适合官方文档、技术博客等专业内容
- 社交平台:收集社交媒体上的有价值信息
- 读书笔记:整合微信读书等平台的读书笔记
- 知识复习:通过闪卡系统定期复习重要知识
Memowise 通过AI技术和智能分类,帮助用户构建个人知识库,解决了"看了就忘"的问题。支持多种筛选方式和云端同步,让知识管理更加高效和系统化。
EasyCV - AI驱动的简历制作工具

来源: easycv.cn
EasyCV 是一款基于AI技术的智能简历制作工具,帮助求职者快速创建专业的简历。
核心功能
- AI生成:根据用户输入智能生成简历内容
- 智能优化:提供专业的简历优化建议
- 模板系统:提供多种精美的简历模板
- 实时预览:所见即所得的编辑体验
智能特性
- 内容建议:智能推荐更专业的表达方式
- 排版优化:自动调整布局和格式
- 关键词建议:针对不同岗位推荐关键词
- 语言润色:改进语言表达,提升专业度
使用优势
- 多格式导出:支持PDF、Word等多种格式
- 多语言支持:支持中英文简历制作
- 在线存储:云端保存,随时编辑
- 一键分享:生成在线链接便于分享
EasyCV 通过AI技术简化了简历制作过程,让求职者能够快速制作出专业的简历。它不仅提供了智能写作建议,还能根据不同岗位需求优化简历内容,是求职者的得力助手。
Enpuz - AI英语句子分析工具

来源: enpuz.com
Enpuz 是一款专业的英语句子语法分析工具,通过AI技术提供精准、细致的语法解析服务。
核心功能
- 句子分析:精准划分句子结构和成分
- 从句识别:自动识别和标注各类从句
- 时态解析:详细分析句子时态使用
- 成分标注:清晰标注每个词的语法成分
- 语法拓展:提供相关语法知识点解释
使用特点
- 可视化:直观展示句子结构层级
- 多维度:从多个角度分析句子语法
- 即时分析:快速获取分析结果
- 细致解释:提供详细的语法说明
平台支持
- Web版:支持大屏网页端访问
- App版:提供移动端应用
- 在线服务:无需安装即可使用
- 离线功能:App支持部分离线分析
Enpuz 通过先进的AI技术,为英语学习者提供专业、高效的语法分析服务。它不仅能帮助用户理解复杂句子的结构,还能通过详细的解释加深对英语语法的理解,是英语学习和教学的得力助手。
Napkin AI

来源: napkin.ai
Napkin AI 是一个智能的文本可视化工具,能够自动将文本内容转换为专业的图表、流程图和信息图。无需复杂的提示词,直接从文本生成可视化内容。
核心功能
- 智能转换:直接从文本生成可视化内容
- 编辑优化:支持可视化内容的细节调整
- 多格式导出:支持 PNG、SVG、PDF 等格式
- 实时预览:所见即所得的编辑体验
设计元素
- 图标系统:内置丰富的图标库
- 装饰元素:智能且多样的装饰组件
- 连接器:动态的元素连接线条
- 配色方案:支持亮色和暗色模式
- 字体选择:提供正式和休闲两种风格
应用场景
- 演示文稿:PowerPoint、Keynote、Google Slides
- 博客写作:Medium、Substack 等平台
- 社交媒体:LinkedIn、Twitter 等内容创作
- 技术文档:Google Docs、Word、Notion、Confluence
这是一个面向内容创作者的智能工具,通过 AI 技术简化了可视化内容的制作流程。目前处于测试阶段,提供免费的 Pro 版本体验。特别适合需要频繁制作可视化内容的专业人士使用。
CSS尺寸单位完全指南

来源: sitepoint.com
这是一篇全面介绍CSS尺寸单位的指南,涵盖了所有主要的CSS单位类型及其使用场景。
四大类别
-
绝对单位
- px:像素单位,1px = 1/96英寸
- cm/mm:厘米和毫米
- in:英寸,1in = 96px
- pt/pc:点和派卡,用于印刷
-
字体相关单位
- em:相对于元素的字体大小
- rem:相对于根元素的字体大小
- ch:基于零字符的宽度
- ex:基于小写x的高度
-
视口相关单位
- vw/vh:视口宽度/高度的1%
- vmin/vmax:视口最小/最大尺寸的1%
- dvw/dvh:动态视口单位
- svw/svh:小视口单位
-
容器相关单位
- cqw/cqh:容器查询宽度/高度
- cqi/cqb:容器内联/块级尺寸
- cqmin/cqmax:容器最小/最大尺寸
使用建议
- 绝对单位:适用于已知物理尺寸的场景
- 字体单位:用于响应式排版和可访问性
- 视口单位:创建全屏布局和流体排版
- 容器单位:构建自适应组件
最佳实践
- 避免在font-size上使用px
- 使用rem作为主要的响应式单位
- 合理使用视口单位创建流体布局
- 使用容器查询单位构建可复用组件
这篇指南帮助开发者理解不同CSS单位的特点和应用场景,从而在项目中做出更好的单位选择,创建更灵活、可维护的布局。
Scroll-driven Text Animation
{/* */}
来源: codepen.io/jh3y
这是一个基于滚动驱动的文本动画效果演示,通过 CSS scroll timeline 和 clip-path 属性实现了平滑的文本渐显效果。
技术实现
- CSS Timeline:使用 scroll timeline 实现滚动驱动
- 文本裁切:通过 clip-path 控制文本显示区域
- 视差效果:多层文本的错位滚动效果
- 性能优化:使用 CSS transform 实现动画
核心代码
.text {
animation-timeline: scroll(root);
animation-range: 0 100vh;
clip-path: polygon(0 0, var(--progress) 0, var(--progress) 100%, 0 100%);
}
@keyframes reveal {
to {
--progress: 100%;
}
}
应用场景
- 产品介绍:创建引人注目的产品展示页面
- 故事叙述:制作沉浸式的阅读体验
- 品牌宣传:设计富有创意的品牌页面
- 作品集:打造独特的个人作品展示
这是一个优雅的动画效果实现,通过纯 CSS 实现了复杂的滚动驱动动画。代码简洁且性能优良,特别适合需要创建引人入胜的滚动体验的网页设计。
CS50: Introduction to Computer Science

来源: edx.org/cs50
CS50 是 Harvard 大学最受欢迎的计算机科学入门课程,已有超过 400 万学习者在 edX 平台注册学习。课程面向所有背景的学习者,提供了全面的计算机科学基础教育。
课程体系
- 编程基础:C 语言、Python、JavaScript 等
- Web 开发:HTML、CSS、SQL、Flask 框架
- 计算机科学:数据结构、算法、内存管理
- 实践项目:每周编程作业和最终项目
特色内容
- 专业制作:高质量的视频课程和在线资源
- 互动学习:在线编程环境和即时反馈
- 社区支持:活跃的学习社区和讨论组
- 证书认证:完成课程可获得 Harvard 证书
学习路径
- CS50x:计算机科学导论
- CS50W:Web 编程开发
- CS50M:移动应用开发
- CS50G:游戏开发入门
- CS50AI:人工智能导论
这是一门极具影响力的计算机科学入门课程,通过系统化的教学内容和丰富的实践项目,帮助学习者建立坚实的编程基础。课程内容持续更新,始终保持与技术发展的同步。
软技能:代码之外的生存指南(第2版)

来源: weread.qq.com
这是一本关注软件开发人员自身发展的书籍,强调“人”的因素,系统讲解了软件行业从业人员所需的各种“软技能”。书中内容涵盖了职业发展、个人品牌、工作效率、职业倦怠等多个方面。
核心内容
- 职业发展:如何经营自己的职业生涯,设定职业目标,拓展人际交往能力。
- 自我营销:打造个人品牌,创建成功的博客和视频内容。
- 学习与生产力:学习如何学习,提升工作效率,管理时间。
- 理财与健身:关注个人财务管理和健康生活方式。
适用场景
- 软件工程师:提升职业竞争力,增强自我管理能力。
- 职业发展者:帮助个人在职场中更好地定位和发展。
- 学习者:提供实用的学习和成长建议。
这本书为软件开发人员提供了全面的职业发展指导,帮助他们在技术之外提升自身的综合素质和竞争力。
