我不知道的周刊第 6 期
Best of JS

来源: bestofjs.org
Best of JS 是一个精心策划的 Web 平台开源项目导航站,收录了超过 2,150 个优质项目,涵盖 JavaScript、HTML、CSS、TypeScript、Node.js、Deno、Bun 等技术栈。
核心功能
- 热门项目榜:展示 24 小时内 GitHub 新增星标最多的项目
- 最新项目:展示最新收录的优质开源项目
- 月度排行:按月度新增星标数量展示最受欢迎项目
- 标签导航:提供 React、Vue、Testing 等多个技术领域的分类
数据特点
- 实时更新:每 24 小时从 GitHub 同步一次数据
- 完整统计:展示项目贡献者数量、更新频率等信息
- 趋势分析:提供项目增长趋势和受欢迎程度分析
- 社区驱动:支持用户推荐新项目,保持内容活力
精选项目类型
- UI 框架:React、Vue、Svelte 等主流框架
- 开发工具:构建工具、测试框架、性能优化工具
- 运行时:Node.js、Deno、Bun 等 JavaScript 运行时
- 组件库:Material UI、TailwindCSS 等流行组件库
这是一个非常实用的技术雷达工具,帮助开发者快速发现和了解 Web 开发领域的优质开源项目,为技术选型和学习提供参考。
System Design Newsletter

来源: newsletter.systemdesign.one
这是一个专注于系统设计的高质量技术周刊,由 Neo Kim 创建,已有超过 11 万订阅者。每周推送一期系统设计相关的深度内容,帮助工程师提升系统设计能力和工作效率。
内容特点
- 面试导向:针对系统设计面试的常见问题和解决方案
- 实践经验:分享实际工作中的系统设计案例和最佳实践
- 深度解析:详细分析各类系统的设计原理和实现细节
- 定期更新:每周发送一期,保持持续学习和进步
涵盖主题
- 分布式系统:微服务架构、数据一致性、分布式事务
- 性能优化:缓存策略、负载均衡、系统扩展性
- 数据存储:数据库选型、存储方案、数据模型设计
- 系统架构:高可用设计、容错机制、监控告警
适用人群
- 求职者:准备系统设计面试的工程师
- 在职人员:想提升系统设计能力的开发者
- 技术主管:需要做技术决策的团队负责人
- 架构师:关注系统架构设计的技术专家
这是一个非常专业的技术周刊,通过系统化的内容帮助工程师建立完整的系统设计知识体系,对于准备面试或提升工作能力都很有帮助。
Reactive VSCode

来源: github.com/KermanX/reactive-vscode
这是一个创新的 VSCode 扩展开发框架,让开发者可以使用 Vue 的响应式 API 来开发 VSCode 扩展,大大简化了扩展开发的复杂度。
核心特性
- Vue 响应式:使用 Vue 的响应式系统管理状态
- 完整覆盖:支持大部分 VSCode API 的响应式封装
- 组合式 API:提供类似 VueUse 的组合式函数
- 类型支持:完整的 TypeScript 类型定义
实际应用
- Vue 官方扩展:已在 Vue 官方 VSCode 扩展中使用
- Slidev:用于 Slidev VSCode 扩展开发
- Iconify:应用在 Iconify IntelliSense 扩展中
- 社区支持:持续增长的使用案例和社区贡献
技术优势
- 代码简化:相比原生 API 减少大量模板代码
- 状态管理:自动处理状态更新和 UI 同步
- 开发体验:提供熟悉的 Vue 开发体验
- 维护性好:响应式设计让代码更易维护
示例代码
import { defineExtension, ref, useCommands, useStatusBarItem } from 'reactive-vscode'
import { StatusBarAlignment } from 'vscode'
export = defineExtension(() => {
const counter = ref(0)
useStatusBarItem({
alignment: StatusBarAlignment.Right,
priority: 100,
text: () => `$(megaphone) Hello*${counter.value}`,
})
useCommands({
'extension.sayHello': () => counter.value++,
'extension.sayGoodbye': () => counter.value--,
})
})
这是一个非常实用的工具,通过引入 Vue 的响应式编程范式,显著提升了 VSCode 扩展开发的效率和代码质量。
Indie Hackers

这是一个专注于独立开发者的中文导航平台,收集和整理了大量优质开发工具和资源,帮助独立开发者快速找到合适的工具,加速产品开发和上线。
核心功能
- 工具导航:按类别整理开发工具,包括框架、部署、数据库等
- 教程资源:提供工具使用教程和最佳实践指南
- 应用展示:展示优秀独立开发者的作品,提供灵感
- 社区交流:独立开发者交流和分享经验的平台
工具分类
- 开发框架:Next.js、Mantine UI、Preline UI 等
- 基础设施:数据库、支付系统、域名服务等
- SaaS 模板:各类开源的 SaaS 启动模板
- 部署服务:云服务、托管平台、CI/CD 工具
特色功能
- 免费资源:标记免费可用的工具和服务
- 开源项目:收录优质的开源工具和模板
- 精选推荐:定期更新推荐的优质工具
- 中文支持:提供中文界面和本地化内容
这是一个非常实用的导航平台,通过系统化的工具分类和资源整理,帮助独立开发者节省寻找工具的时间,专注于产品开发。
selfh.st

来源: selfh.st
这是一个专注于自托管软件和服务的资讯平台,每周发布最新的自托管软件动态、教程和资源,帮助用户了解和使用开源自托管解决方案。
核心内容
- 周刊订阅:每周五发送自托管领域的最新动态
- 软件导航:收录和推荐优质的自托管软件
- 替代方案:提供商业服务的开源替代品指南
- 教程资源:分享自托管软件的部署和使用教程
内容特色
- 新闻动态:及时报道自托管领域的最新发展
- 软件评测:深入分析各类自托管软件的优劣
- 实践指南:提供详细的部署和配置教程
- 社区互动:读者可以分享经验和提出问题
资源分类
- 应用导航:各类自托管应用的分类目录
- 图标资源:自托管相关的图标和素材
- 播客节目:自托管主题的音频内容
- 博客文章:深度技术文章和使用经验
这是一个非常有价值的资源平台,通过系统化的内容组织和定期更新,帮助用户了解和使用自托管软件,实现数字主权。
Total TypeScript

来源: github.com/mattpocock/total-typescript-monorepo
这是一个由 Matt Pocock 维护的 TypeScript 学习资源库,包含了大量的 TypeScript 教程、工具和实践案例,帮助开发者掌握 TypeScript 的高级特性。
项目特点
- Monorepo 结构:使用 pnpm workspace 管理多个相关项目
- 完整示例:包含大量实际的 TypeScript 使用案例
- 工具集成:提供多个实用的 TypeScript 开发工具
- 持续更新:活跃的维护和社区贡献
技术栈
- TypeScript (94.2%):核心编程语言
- CSS (2.3%):样式支持
- JavaScript (1.9%):部分工具实现
- 其他 (1.6%):配置和文档
主要内容
- 教程资源:TypeScript 高级特性的学习材料
- 开发工具:提升 TypeScript 开发效率的工具
- 实践案例:真实项目中的 TypeScript 应用
- 类型挑战:帮助提升 TypeScript 类型编程能力
这是一个非常有价值的 TypeScript 学习资源,特别适合想要深入学习 TypeScript 的开发者,提供了从基础到高级的完整学习路径。
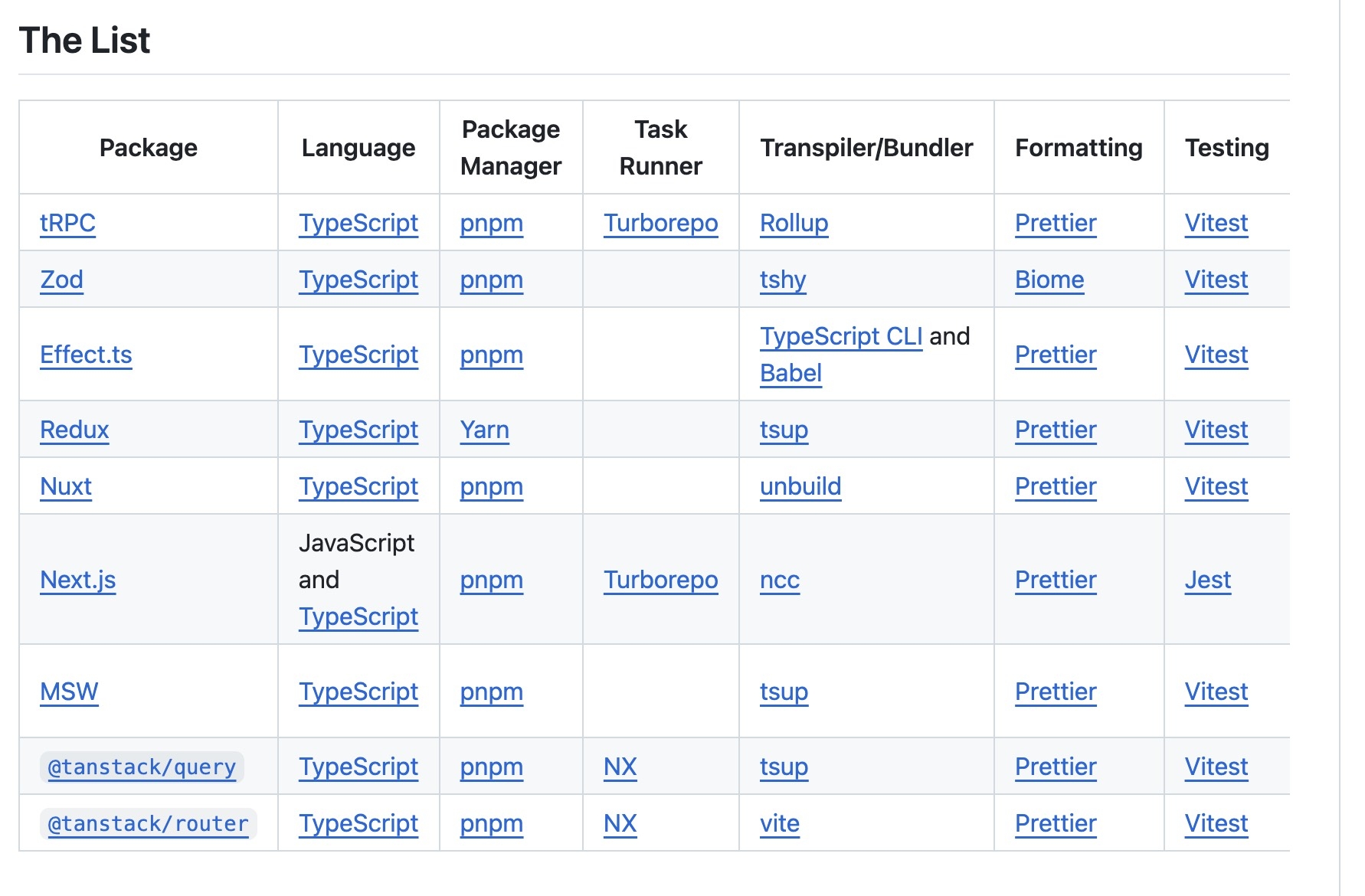
Package Tools

来源: github.com/mattpocock/package-tools
这是一个由 Matt Pocock 维护的调研项目,收集和分析了多个流行 NPM 包使用的开发工具链,帮助开发者在选择工具时做出更好的决策。
调研范围
- 包管理器:pnpm、yarn 等选择
- 构建工具:Rollup、tsup、unbuild 等
- 代码格式化:Prettier、Biome 等工具
- 测试框架:Vitest、Jest 等方案
- 发布工具:Lerna、Changesets 等
典型案例
- tRPC:使用 pnpm + Turborepo + Rollup
- Zod:采用 pnpm + tshy + Biome
- Redux:选择 Yarn + tsup + Prettier
- Next.js:使用 pnpm + Turborepo + ncc
趋势发现
- pnpm 成为主流:大多数项目选择 pnpm
- Vitest 广受欢迎:测试框架首选 Vitest
- 工具多样化:构建工具选择呈现多样化
- TypeScript 主导:绝大多数项目使用 TypeScript
这是一个非常有价值的调研项目,通过分析流行项目的工具选择,帮助开发者在构建自己的 NPM 包时做出更明智的技术选型决策。
AlgoMaster Newsletter

这是一个由 Ashish Pratap Singh 创建的高质量技术周刊,专注于算法和系统设计领域,已有超过 52,000 名订阅者,为软件工程师提供持续的学习资源。
内容特色
- 系统设计:深入讲解复杂系统的设计原理
- 算法解析:详细分析常见算法题目和解题思路
- 面试准备:提供技术面试的实用建议和经验
- 职业发展:分享软件工程师的成长路径
订阅福利
- 免费手册:系统设计面试手册
- 实战案例:真实的系统设计案例分析
- 专家见解:来自工程领导者的建议
- 定期更新:持续提供最新的技术内容
读者评价
- "解释复杂主题简单而精确" - Gregor Ojstersek
- "对每个有抱负的软件工程师必读" - Petar Ivanov
- "高价值的系统设计和开发者生产力内容" - Alexandre Zajac
这是一个非常专业的技术周刊,通过系统化的内容帮助开发者提升技术能力,特别适合准备面试或想要在技术领域深造的工程师。
Cursor Directory

来源: github.com/pontusab/cursor.directory
这是一个收集和分享 Cursor AI 编程助手最佳实践规则的开源项目,帮助开发者更好地使用 AI 工具提升编程效率。目前已获得 1.8k+ stars 和 260+ forks。
核心功能
- 规则库:按框架和语言分类的 Cursor 规则集合
- 贡献指南:详细的规则贡献和格式说明
- 自动化:使用 GitHub Actions 进行规则验证
- 社区驱动:支持开发者提交和分享规则
技术特点
- TypeScript (99.2%):主要使用 TypeScript 开发
- Next.js:基于 Next.js 构建的网站
- Tailwind CSS:使用 Tailwind 进行样式设计
- Biome:代码格式化和质量控制
使用方法
- 创建配置:在项目根目录创建 .cursorrules 文件
- 复制规则:从目录中选择合适的规则复制
- 应用规则:在 Cursor AI 中使用 "follow the cursor rules"
- 自定义规则:根据项目需求调整和定制规则
这是一个非常实用的工具,通过社区共建的方式收集和分享 AI 编程最佳实践,帮助开发者更高效地使用 Cursor AI 工具。
Animate.css

来源: animate.style
Animate.css 是一个功能丰富的跨浏览器动画库,提供了大量即插即用的 CSS 动画效果,适用于强调、首页、轮播图和引导提示等场景。
动画类型
- 注意力吸引:bounce、flash、pulse、shake 等
- 入场动画:fadeIn、bounceIn、slideIn 等系列
- 退场动画:fadeOut、bounceOut、slideOut 等系列
- 特效动画:flip、lightSpeed、rotate 等系列
使用方式
- NPM 安装:
npm install animate.css - CDN 引入:通过 cdnjs 快速集成
- 基础用法:添加
animate__animated和动画类名 - 自定义配置:支持通过 CSS 变量调整动画属性
实用功能
- 延迟类:提供 2s-5s 的动画延迟选项
- 速度类:支持 slow、slower、fast、faster 速度调节
- 重复类:可设置动画重复次数或无限循环
- 可访问性:支持 prefers-reduced-motion 媒体查询
技术特点
- 跨浏览器:确保在主流浏览器中表现一致
- 可定制性:支持通过 CSS 变量调整动画属性
- 性能优化:针对性能进行了优化
- 易于集成:提供多种引入和使用方式
这是一个非常实用的 CSS 动画库,能帮助开发者快速实现丰富的动画效果,提升用户界面的交互体验。
MoreRSS

来源: morerss.com
这是一个专注于发现和聚合优质中文博客的 RSS 平台,收录了大量独立博主的内容,帮助用户发现有价值的信息源,打造个性化的阅读体验。
平台特点
- 博主分类:按技术、设计、生活等主题分类
- 订阅方式:支持全文和摘要两种订阅模式
- OPML 导出:提供批量订阅源导出功能
- 社交整合:展示博主的社交媒体账号
内容领域
- 技术博客:程序员、工程师的技术分享
- 设计博客:UI/UX 设计师的作品和思考
- 生活随笔:个人生活和心得体会
- 英译中:优质英文内容的中文翻译
博主特色
- 技术背景:包含前端、后端、AI、运维等各领域专家
- 地域分布:来自中国大陆、港台、海外等不同地区
- 更新频率:定期更新的活跃博主优先收录
- 内容质量:注重原创性和专业性
这是一个非常有价值的信息聚合平台,通过精心筛选的博客源,帮助用户获取高质量的中文内容,建立个人的信息获取体系。
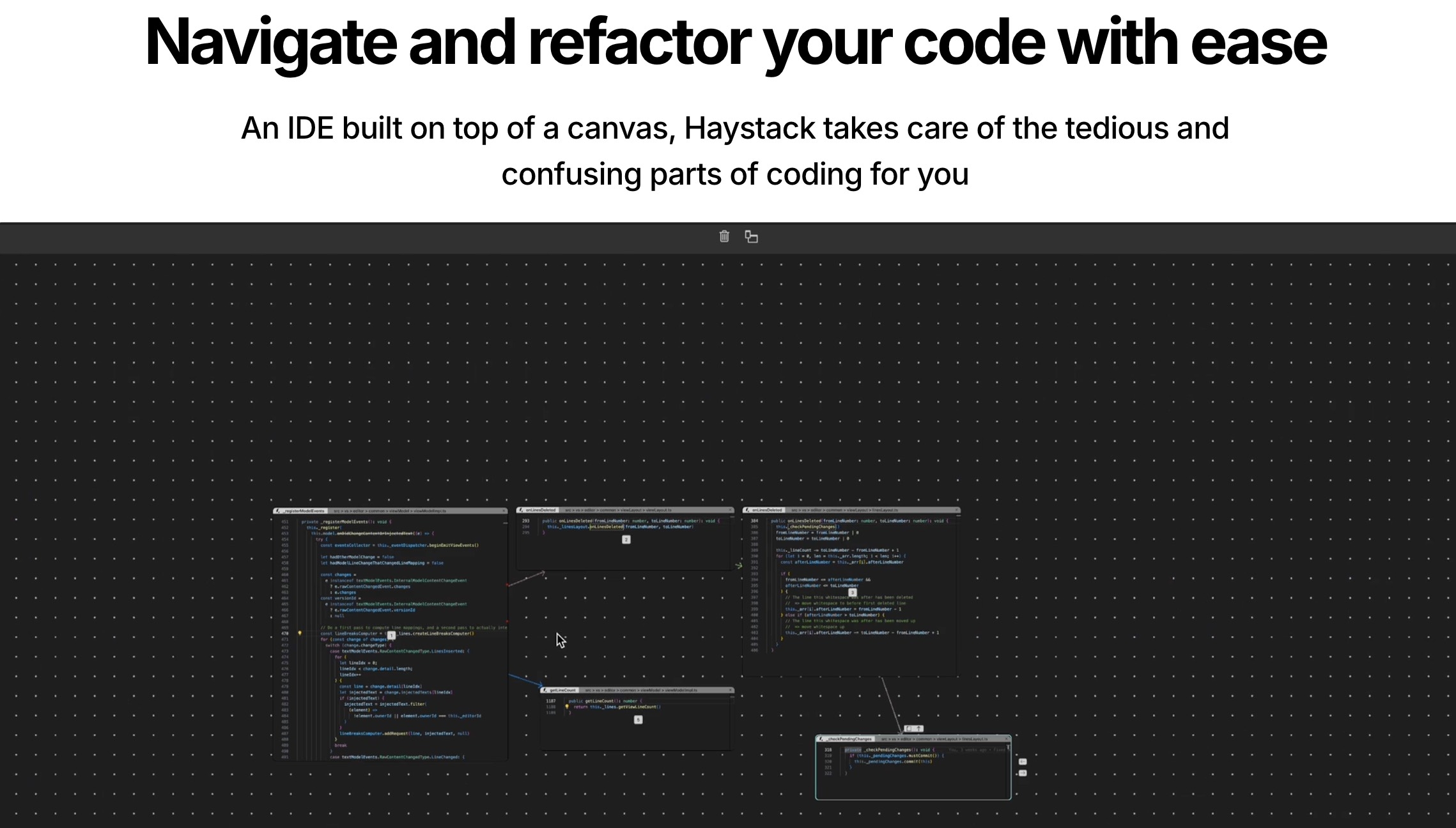
Haystack Editor

Haystack 是一个创新的代码编辑器,它基于画布构建,通过可视化的方式简化代码导航和重构过程,让编程变得更加直观和高效。
核心特性
- 画布导航:基于画布的代码可视化展示
- 智能补全:自动填充函数和方法调用
- 工作区管理:保存和加载工作区状态
- VS Code 兼容:支持导入 VS Code 设置
使用场景
- 代码导航:直观地浏览和理解代码结构
- 函数调用:快速查看和编辑函数调用关系
- 项目重构:可视化地进行代码重构
- 团队协作:通过工作区共享代码上下文
技术优势
- 可视化界面:直观的代码结构展示
- 智能辅助:自动完成常见编程任务
- 跨平台支持:支持主流操作系统
- 隐私保护:不会上传或记录用户代码
这是一个非常有创意的开发工具,通过创新的可视化方式改变了传统的代码编辑体验,特别适合需要频繁进行代码导航和重构的开发者。
成年人英语速成指南

这是一份面向成年人的英语学习指南,从听说读写四个维度提供了系统的学习方法和实用工具推荐,特别适合工作繁忙的成年人提升英语能力。
日常习惯养成
- 每日必做:30分钟以上泛读(推特、Discord)和泛听(音乐、美剧)
- 每周必做:精读一篇文章(不用翻译工具)和开口练习(会议或自读)
- 学习工具:合理使用 DeepL、Grammarly 等辅助工具
- 资源获取:善用 Twitter Space、播客等碎片化学习资源
能力提升方法
- 听力训练:从慢速英语到 BBC 纪录片,逐步提升难度
- 口语练习:从音标到日常表达,建立完整的表达体系
- 阅读技巧:即查即用的词汇积累,搭配语法基础学习
- 写作提升:结合模板和工具,培养英文写作思维
推荐工具
- 翻译工具:DeepL - 专业的学术翻译
- 写作辅助:
- QuillBot - 文本改写和润色
- Grammarly - 语法检查
- Hemingway - 文风优化
- EasyEssay.ai - AI 写作助手
学习资源
- 视频教程:B站英语兔的语法精讲
- 词典工具:Urban Dictionary 查询网络用语
- 实用教程:英语邮件、远程会议等场景表达
- 练习材料:Apple 发布会、TED 演讲等实用内容
这份指南的特点是实用性强,充分考虑了成年人的学习特点和时间限制,提供了可执行的学习方案和丰富的工具资源。
How to Read and Write Files with Node.js

来源: freecodecamp.org
这是一篇详细的 Node.js 文件操作教程,深入介绍了如何使用 fs 模块进行文件的读写操作,包括同步和异步方法的使用,以及处理不同类型文件的最佳实践。
核心内容
- fs 模块介绍:Node.js 内置的文件系统模块详解
- 读取文件:同步和异步方法的区别与使用
- 写入文件:文件创建、更新和内容写入
- 实战示例:JSON 文件的合并与处理
技术要点
- 同步 vs 异步:
fs.readFile和fs.readFileSync的对比 - Promise API:使用
fs.promises处理异步操作 - 错误处理:文件操作中的错误捕获和处理
- 性能优化:大文件处理和流式操作
实用场景
- 文本文件:读取和处理普通文本文件
- JSON 数据:处理配置文件和数据存储
- HTML 文件:静态文件服务和模板处理
- URL 文件:从远程 URL 下载和保存文件
这是一篇非常实用的教程,通过详细的示例和最佳实践,帮助开发者掌握 Node.js 中的文件操作技能,提高开发效率。
How to Create Your Personalized GitHub Profile Page

来源: freecodecamp.org
这是一篇详细的 GitHub Profile 个性化教程,介绍了如何创建和定制你的 GitHub 个人主页,让你的个人资料更加专业和吸引人。
核心步骤
- 创建同名仓库:新建与用户名相同的特殊仓库
- 编写 README:使用 Markdown 编写个性化内容
- 添加统计信息:集成 GitHub 统计和活动数据
- 个性化展示:使用徽章、图标和动态内容
内容模块
- 个人简介:介绍自己的背景和专业领域
- 技术栈:使用图标展示掌握的技术
- 项目展示:突出重要的开源贡献
- 联系方式:提供社交媒体和博客链接
实用工具
- GitHub Stats:展示个人 GitHub 统计数据
- Skill Icons:技术栈图标展示工具
- Profile Views:访问量统计工具
- Badges:各类徽章和状态展示
示例代码
# Hi, I'm <YOUR NAME>! 👋

#### 🚀 About Me
- 🔭 I'm currently working on ...
- 🌱 I'm currently learning ...
- 👯 I'm looking to collaborate on ...
#### Tech Stack
[](https://skillicons.dev)
这是一篇非常实用的教程,通过简单的步骤帮助开发者创建专业的 GitHub 个人主页,提升个人品牌形象。
