我不知道的周刊第 25 期
RemoteOK

全球知名的远程工作招聘平台,每月超过210万访问量,提供丰富的远程工作机会和人才招聘服务。
核心特性
- 支持全球范围内的远程工作机会发布
- 提供详细的工作类型和地区筛选
- 完善的薪资和福利展示系统
- 防欺诈机制保护求职者权益
- 支持多种职位类型分类浏览
平台优势
- 专注于远程工作机会
- 覆盖全球200多个国家和地区
- 提供实时的职位更新
- 完善的职位分类系统
- 透明的薪资福利信息
职位分类
远程工作机会 ├── 技术类 │ ├── 工程师岗位 │ ├── 开发者岗位 │ └── 系统管理岗位 ├── 非技术类 │ ├── 市场营销 │ ├── 客户支持 │ └── 内容写作 └── 管理类 ├── 高管职位 ├── 项目管理 └── 团队领导
关键术语解释
- Remote Work: 远程工作模式
- Distributed Team: 分布式团队
- Async: 异步工作方式
- Full-time: 全职工作
- Contractor: 合同工
核心问题问答
Q: 如何避免求职欺诈? A: 平台提供防欺诈提示,并建议用户验证公司域名邮箱,不要支付任何求职相关费用。
Q: 薪资信息是否准确? A: 平台要求雇主提供准确的薪资范围,但建议在面试时再次确认具体薪资细节。
扩展资源
- Remote Work Blog - 远程工作相关文章
- Remote Companies - 远程公司名录
- Remote Work Stats - 远程工作统计数据
总结语
RemoteOK作为全球领先的远程工作平台,为求职者和雇主搭建了一个可靠的远程工作对接平台,推动了全球范围内远程工作模式的发展。
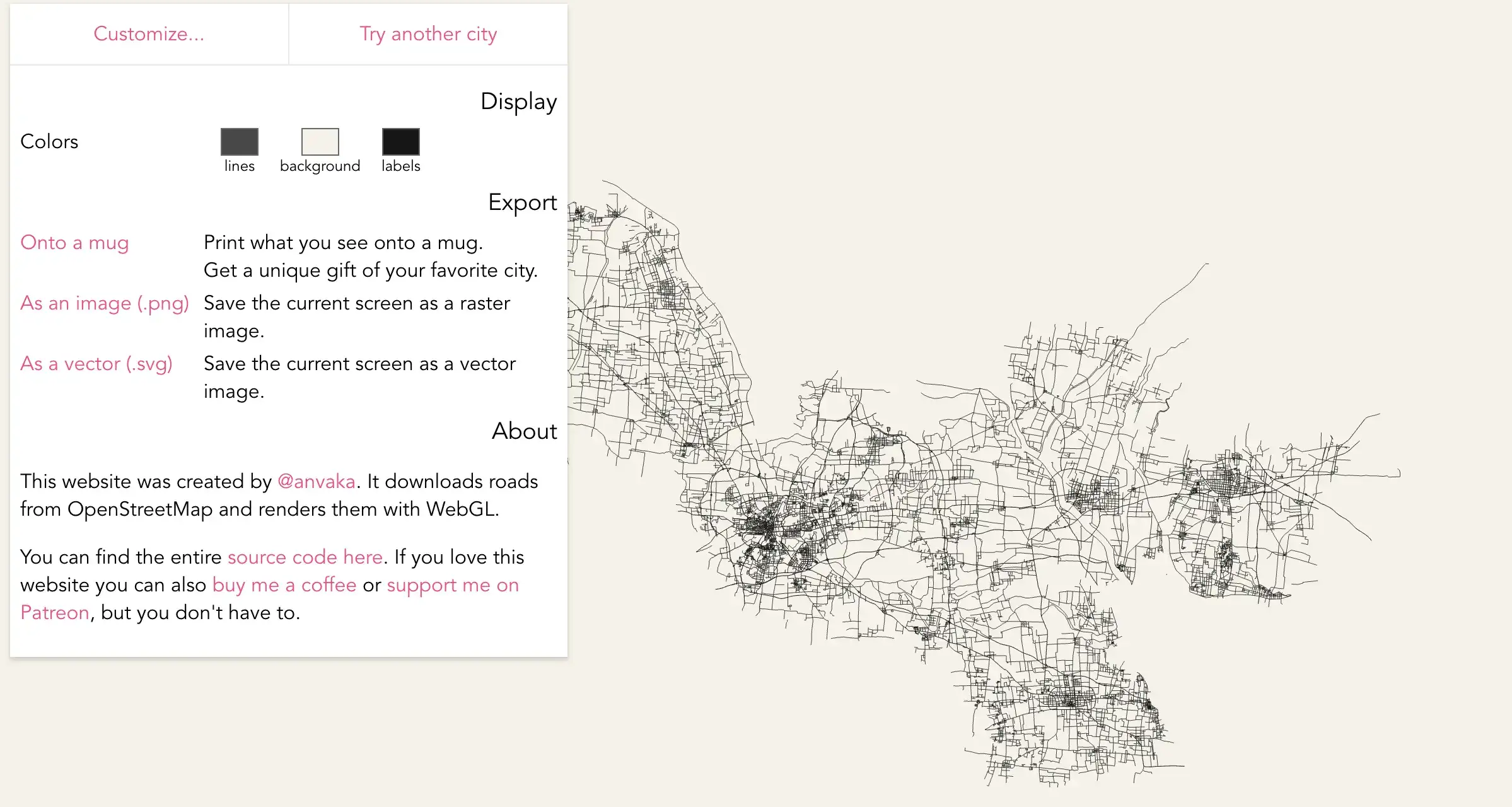
city-roads

一款基于OpenStreetMap数据的城市道路可视化工具,可以一次性渲染城市中的所有道路,生成独特的艺术效果。
核心特性
- 支持全球任意城市的道路可视化
- 基于OpenStreetMap数据源
- 提供简洁的用户界面
- 支持自定义样式调整
- 可导出高清图像
技术实现
- 使用Vue.js构建前端界面
- 通过Overpass API获取数据
- 采用Protobuf格式缓存数据
- 支持WebGL渲染加速
- 实现增量式数据加载
应用场景
- 城市规划可视化
- 艺术创作素材
- 地理数据分析
- 城市发展研究
- 装饰画制作
思维导图
城市道路可视化 ├── 数据获取 │ ├── OpenStreetMap │ ├── Overpass API │ └── 本地缓存 ├── 渲染引擎 │ ├── WebGL加速 │ ├── 矢量绘制 │ └── 样式定制 └── 功能特性 ├── 城市搜索 ├── 视图控制 └── 图像导出
关键术语解释
- OpenStreetMap: 开源地图数据项目
- Overpass API: OSM数据查询接口
- Protobuf: 高效的数据序列化格式
- WebGL: Web图形库
- Vector Graphics: 矢量图形
核心问题问答
Q: 如何处理大规模城市数据? A: 项目使用Protobuf格式预缓存了3000多个大城市数据,同时支持增量式加载和WebGL加速渲染。
Q: 对设备配置有什么要求? A: 一般城市在普通设备上都能流畅运行,但对于东京这样有140万道路段的超大城市,可能需要较好的硬件配置。
扩展资源
总结语
City Roads项目通过优雅的可视化方式展现了城市道路网络的美感,既可用于实用的数据分析,也能创作出独特的艺术作品。
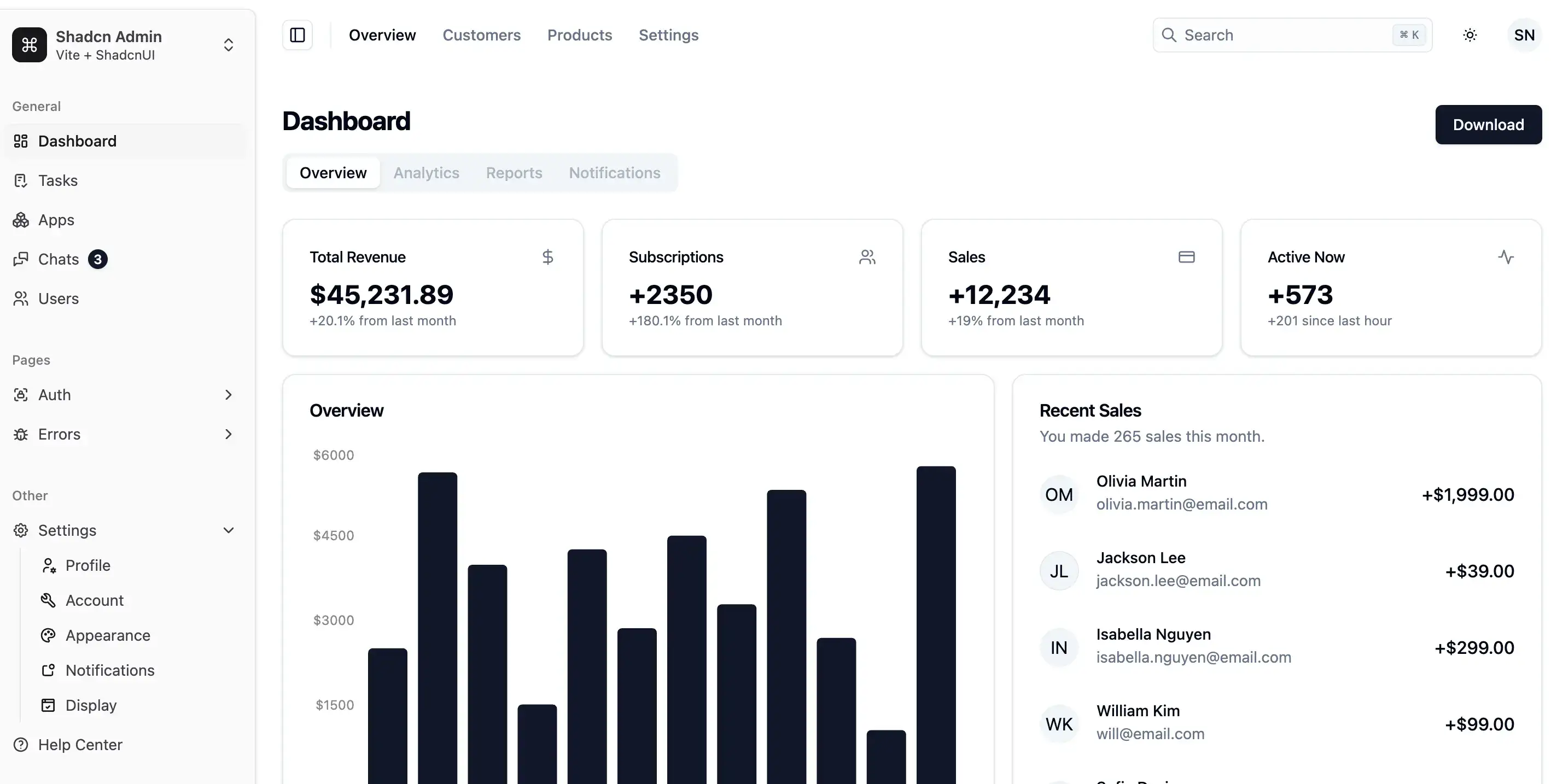
shadcn-admin

一款基于Shadcn UI和Vite构建的现代化后台管理系统模板,专注于响应式设计和可访问性,提供丰富的预置组件和页面。
核心特性
- 支持亮色/暗色主题切换
- 完全响应式设计
- 内置侧边栏组件
- 全局搜索命令
- 10+预置页面模板
- 自定义扩展组件
技术实现
- 基于ShadcnUI(TailwindCSS + RadixUI)
- 使用Vite作为构建工具
- TanStack Router路由管理
- TypeScript类型检查
- ESLint和Prettier代码规范
- Tabler Icons图标库
应用场景
- 企业管理系统
- 数据分析平台
- 运营后台系统
- CMS内容管理
- 电商管理平台
思维导图
Shadcn Admin ├── 界面设计 │ ├── 主题切换 │ ├── 响应式布局 │ └── 可访问性 ├── 核心组件 │ ├── 侧边栏导航 │ ├── 全局搜索 │ └── 数据表格 └── 开发工具 ├── TypeScript ├── Vite └── ESLint
关键术语解释
- ShadcnUI: 基于TailwindCSS的UI组件库
- RadixUI: 无样式的UI原语库
- TanStack: 现代化的React工具集
- Vite: 下一代前端构建工具
- ESLint: JavaScript代码检查工具
核心问题问答
Q: 如何快速开始使用?
A: 克隆仓库后运行pnpm install安装依赖,然后使用pnpm run dev启动开发服务器。
Q: 是否支持二次开发? A: 完全支持,项目使用MIT协议开源,可以自由修改和使用,适合作为项目起点。
扩展资源
- 在线演示 - 官方Demo
- ShadcnUI文档 - UI组件文档
- TanStack Router - 路由框架文档
总结语
Shadcn Admin为开发者提供了一个功能完善的后台管理系统模板,通过现代化的技术栈和优秀的设计,大大降低了开发成本。
Top 100 Most Creative Portfolio Websites
Muzli精选的2024年度100个最具创意的作品集网站,展示了当代网页设计的最新趋势和创新表现手法。
核心特性
- 独特的视觉设计风格
- 创新的交互体验
- 优秀的作品展示方式
- 个性化的品牌呈现
- 流畅的用户体验
设计趋势
- 大胆的排版设计
- 沉浸式体验
- 3D和动效运用
- 极简主义风格
- WebGL技术应用
典型案例
- Federico Pian - 创意开发者作品集
- Den.Cool - 独立设计工作室
- Studio Move - 动效设计工作室
- Eric Hu Studio - 跨界设计师
- TWOMUCH.STUDIO - 数字艺术工作室
思维导图
作品集网站设计 ├── 视觉呈现 │ ├── 排版设计 │ ├── 色彩运用 │ └── 图像处理 ├── 交互设计 │ ├── 动效设计 │ ├── 导航体验 │ └── 响应式 └── 技术实现 ├── WebGL ├── 3D效果 └── 性能优化
关键术语解释
- WebGL: Web图形库
- Motion Design: 动效设计
- Typography: 字体排版
- Responsive: 响应式设计
- Interactive: 交互设计
核心问题问答
Q: 如何让作品集网站脱颖而出? A: 结合独特的视觉风格、创新的交互设计和流畅的用户体验,同时确保内容的有效展示。
Q: 作品集网站需要注意什么? A: 需要平衡创意表现与实用性,确保网站能够清晰传达个人专业能力和作品价值。
扩展资源
总结语
2024年的优秀作品集网站展现了设计师们对数字创意的不懈追求,通过创新的设计手法和技术实现,打造出独具特色的个人品牌展示平台。
State of Frontend 2024

基于6028名开发者和139个国家的调查数据,深入分析2024年前端开发领域的技术趋势、工具选择和未来发展方向。
核心发现
- TypeScript使用率达到90.6%
- React仍是最主流框架(69.9%)
- 75.8%的开发者在日常工作中使用AI
- Visual Studio Code占比75.1%
- 远程办公成为主流(87.2%)
技术趋势
- 全栈开发者比例上升
- 服务端组件受到关注
- AI辅助开发普及
- 微前端应用减少
- 性能优化受重视
工具选择
- 包管理:NPM(56.6%)
- 运行时:Node.js(96.6%)
- 构建工具:Vite(82.4%)
- 测试框架:Jest(68.2%)
- 代码托管:GitHub(77.9%)
思维导图
前端技术趋势 ├── 开发工具 │ ├── 编辑器选择 │ ├── 构建工具 │ └── 包管理器 ���── 框架生态 │ ├── React主导 │ ├── Vue稳步 │ └── 新秀崛起 └── 技术方向 ├── TypeScript ├── AI应用 └── 性能优化
关键术语解释
- DX: 开发者体验
- SSR: 服务端渲染
- RSC: React服务端组件
- PWA: 渐进式Web应用
- UX: 用户体验
核心问题问答
Q: 前端开发的主要趋势是什么? A: TypeScript的广泛采用、AI工具的普及应用、以及对开发者体验(DX)的持续关注是2024年的主要趋势。
Q: 远程办公情况如何? A: 44.5%完全远程办公,42.7%混合办公模式,表明远程工作已成为行业主流。
扩展资源
总结语
2024年前端开发呈现出工具链成熟稳定、AI赋能开发、以及对性能和开发体验更加重视的特点。TypeScript和React的主导地位进一步巩固,同时新技术和工具也在不断涌现。
browser-use

一个强大的浏览器自动化工具,让AI代理能够轻松地与浏览器进行交互。基于Python开发,支持多种LLM模型,可实现复杂的网页操作任务。
核心特性
- 支持视觉识别和HTML提取
- 自动管理多标签页
- 记录点击元素的XPath路径
- 支持自定义操作扩展
- 具备自我纠错能力
- 兼容多种LLM模型
- 支持并行化处理
技术实现
- 基于Playwright实现浏览器控制
- 集成LangChain框架
- 支持异步并发操作
- 提供上下文管理机制
- 实现自定义动作注册
- 内置遥测数据收集
应用场景
# 示例:自动化搜索航班
from langchain_openai import ChatOpenAI
from browser_use import Agent
import asyncio
async def main():
agent = Agent(
task="查找2025年1月12���从巴厘岛到阿曼的单程航班,返回最便宜的选项",
llm=ChatOpenAI(model="gpt-4"),
)
result = await agent.run()
print(result)
asyncio.run(main())
思维导图
Browser Use功能
├── 核心能力
│ ├── 浏览器控制
│ ├── AI代理集成
│ └── 自动化操作
├── 扩展功能
│ ├── 自定义动作
│ ├── 多标签管理
│ └── 并行处理
└── 开发特性
├── 异步支持
├── 错误处理
└── 性能优化
关键术语解释
- Playwright: 现代化的浏览器自动化框架
- LangChain: LLM应用开发框架
- XPath: XML路径语言,用于定位网页元素
- Browser Context: 浏览器上下文,用于隔离会话
- Custom Actions: 用户自定义的浏览器操作
核心问题问答
Q: 如何添加自定义操作?
A: 可以使用@controller.action装饰器注册自定义函数,支持同步和异步函数,还可以使用Pydantic定义参数模型。
Q: 如何实现并行处理? A: 可以创建多个Browser Context并行处理任务,每个Context都是独立的会话环境。
扩展资源
总结语
Browser Use为AI代理提供了一个强大而灵活的浏览器控制接口,通过简单的API让AI能够执行复杂的网页操作任务,大大降低了AI自动化的开发门槛。
quark-auto-save

一款功能强大的夸克网盘自动化工具,支持自动签到、资源转存、文件整理、媒体库更新等功能,可通过Docker或青龙面板部署,提供WebUI配置界面。
核心特性
- 支持分享链接的子目录转存功能
- 提供灵活的文件名正则整理功能
- 实现多账号和多任务管理机制
- 集成多种通知推送渠道支持
- 提供完整的媒体库集成方案
- 支持Docker容器化部署管理
技术实现
- 基于Python开发的核心功能
- 采用模块化的插件系统设计
- 实现WebUI可视化配置界面
- 支持Docker容器化运行环境
- 集成多种媒体库API对接
- 提供完整的任务调度系统
应用场景
# 配置示例:追更剧集并自动整理
{
"name": "追更剧集",
"share_url": "https://pan.quark.cn/s/xxxxxx",
"target_dir": "/剧集/我的推理日记",
"pattern": "$TV", # 使用预设的剧集文件匹配规则
"replace": "", # 自动整理文件名
"notify": true, # 开启更新通知
"media_lib": { # 媒体库配置
"type": "emby",
"refresh": true
}
}
思维导图
夸克网盘自动化 ├── 核心功能 │ ├── 自动签到 │ ├── 资源转存 │ └── 文件整理 ├── 部署方式 │ ├── Docker部署 │ ├── 青龙面板 │ └── WebUI配置 └── 扩展功能 ├── 媒体库更新 ├── 消息推送 └── 插件系统
关键术语解释
- WebUI: 基于Web的图形用户界面
- 正则匹配: 使用正则表达式处理文件名
- Docker: 容器化部署平台
- 媒体库: 如Emby/Jellyfin等媒体管理系统
- Webhook: 自动化消息推送机制
核心问题问答
Q: 如何避免频繁请求导致账号风控? A: 系统内置了合理的请求间隔机制,并建议用户设置适当的任务执行频率,避免过于频繁的API调用。
Q: 支持哪些媒体库集成? A: 目前已支持Emby等主流媒体库,并提供插件化架构方便用户开发自己的媒体库模块。
扩展��源
总结语
quark-auto-save通过自动化的方式解决了网盘资源追更和管理的痛点,结合Docker部署和WebUI配置,为用户提供了一个完整的自动化解决方案。该工具不仅简化了资源管理流程,还能与媒体库无缝集成,实现真正的一站式追更体验。
remote-working

一个专注于收集整理中国远程工作相关资料的开源项目,包含工作机会、经验分享、团队介绍、工具推荐等全方位的远程工作参考资源。目前已获得超过10.5k stars的关注度。
核心特性
- 提供丰富的远程工作机会信息
- 收录大量实用的经验分享文章
- 整理远程友好的公司和团队名录
- 推荐远程办公必备工具和服务
- 分享远程工作相关的播客和视频
- 定期更新行业报告和调研数据
资源分类
- 问题讨论:常见问题和解决方案
- 经验文章:远程工作实践心得
- 团队介绍:远程友好的公司列表
- 视频资源:相关视频节目和频道
- 播客节目:音频节目和访谈
- 工具推荐:协作工具和服务
- 书籍指南:深���学习资料
- 媒体报道:行业新闻和分析
使用指南
# 快速访问
- 短网址:https://anl.gg/remote
- 语雀知识库:同步更新,支持评论讨论
- Telegram频道:获取最新工作机会
- 豆瓣小组:交流分享经验
# 参与贡献
1. 通过Issues提交资源推荐
2. 提交Pull Request补充内容
3. 在语雀文档下评论交流
4. 加入微信群讨论分享
思维导图
远程工作资源 ├── 求职资源 │ ├── 工作机会 │ ├── 公司名录 │ └── 招聘渠道 ├── 经验分享 │ ├── 实践文章 │ ├── 视频内容 │ └── 播客节目 └── 工具资源 ├── 协作软件 ├── 管理工具 └── 学习资料
关键术语解释
- Remote Work: 远程办公模式
- Digital Nomad: 数字游民生活方式
- Asynchronous: 异步协作方式
- Distributed Team: 分布式团队
- Work-Life Balance: 工作与生活平衡
核心问题问答
Q: 如何找到靠谱的远程工作机会? A: 可以关注项目推荐的招聘平台、公司名录,以及Telegram频道的最新推送,注意甄别工作机会的真实性。
Q: 新手如何开始远程工作? A: 建议先阅读项目收录的经验文章和指南,了解远程工作的挑战和解决方��,循序渐进地适应远程办公模式。
扩展资源
总结语
这个项目通过系统化地收集和整理远程工作相关资源,为中国的远程工作者提供了一个全面的参考指南。无论是寻找工作机会、学习经验分享,还是选择适合的工具,都能在这里找到有价值的信息。
CursorList

一个专注于收集和分享 AI 编程助手规则的开源平台,为开发者提供了丰富的编程规范和最佳实践指南,涵盖多种主流技术栈和框架。
核心特性
- 提供多种技术栈的编程规范
- 支持自定义规则提交和分享
- 实现规则标签化分类管理
- 提供详细的使用说明和示例
- 支持规则搜索和筛选功能
- 定期更新和维护规则库
技术覆盖
- 前端框架:React、Angular、Vue、Svelte
- 后端技术:Python、Go、Node.js、Django
- UI 框架:Tailwind、Shadcn UI、Radix UI
- 开发工具:TypeScript、Jest、Chrome Extension
- 区块链:Solidity 智能合约开发
- 移动开发:SwiftUI、React Native
规则特点
- 注重代码质量和可维护性
- 强调实用性和可操作性
- 包含详细的示例和说明
- 遵循行业最佳实践
- 支持持续更新和改进
- 提供完整的文档支持
思维导图
CursorList 平台 ├── 规则分类 │ ├── 前端开发 │ ├── 后端开发 │ └── 工具链 ├── 功能特性 │ ├── 规则管理 │ ├── 用户贡献 │ └── 内容更新 └── 应用场景 ├── 项目开发 ├── 代码审查 └── 团队协作
关键术语解释
- Cursor Rules: AI 编程助手规则配置
- Best Practices: 编程最佳实践指南
- Code Standards: 代码规范标准
- Development Guidelines: 开发指南
- Tech Stack: 技术栈组合
核心问题问答
Q: 如何贡献新的规则? A: 可以通过平台的"Submit Rule"功能提交新规则,需要提供规则描述、适用场景和具体示例。
Q: 规则如何保证时效性? A: 平台会定期审核和更新规则,确保与最新的技术发展和最佳实践保持一致。
扩展资源
总结语
CursorList 通过系统化收集和整理 AI 编程助手规则,为开发者提供了一个全面的参考平台。无论是个人开发还是团 �� 协作,都能在这里找到适合的编程规范和最佳实践指南。
TanStack

TanStack是一个专注于提供高质量开源工具的技术栈集合,包括路由、状态管理、数据表格等核心功能,支持React、Vue、Solid等多个框架,已获得超过93,000 GitHub stars。
核心产品
- TanStack Query:强大的异步状态管理工具
- TanStack Router:类型安全的路由解决方案
- TanStack Table:灵活的表格和数据网格组件
- TanStack Form:高性能的表单状态管理
- TanStack Virtual:大型列表虚拟化解决方案
- TanStack Store:框架无关的响应式数据存储
技术优势
- 完全类型安全的API设计
- 框架无关的核心实现
- 高性能和可扩展性
- 完善的文档和社区支持
- 企业级应用验证
- 持续的维护和更新
应用场景
- 企业级应用开发
- 数据密集型应用
- 实时数据处理
- 大规模表��处理
- 复杂路由管理
- 高性能列表渲染
思维导图
TanStack生态 ├── 核心库 │ ├── Query │ ├── Router │ ├── Table │ └── Form ├── 工具链 │ ├── Virtual │ ├── Store │ └── Config └── 生态系统 ├── 文档支持 ├── 社区贡献 └── 企业支持
关键术语解释
- Query:用于异步状态管理的库
- Router:应用路由管理工具
- Table:数据表格和网格组件
- Virtual:虚拟化滚动实现
- Store:响应式状态存储
核心问题问答
Q: 为什么选择TanStack? A: TanStack提供了类型安全、高性能且框架无关的解决方案,能够显著提升开发效率和代码质量。每个工具都经过企业级应用验证,拥有活跃的社区支持。
Q: 如何开始使用TanStack? A: 可以从最受欢迎的TanStack Query开始,它提供了完善的文档和教程。之后可以根据项目需求逐步引入其他工具。
扩展资源
总结语
TanStack通过提供一系列高质量的开发工具,���现代Web应用开发提供了完整的解决方案。其类型安全、高性能和框架无关的特性,使其成为构建企业级应用的理想选择。目前已有超过729,569个项目依赖TanStack的各个工具,充分证明了其在开发社区中的重要地位。
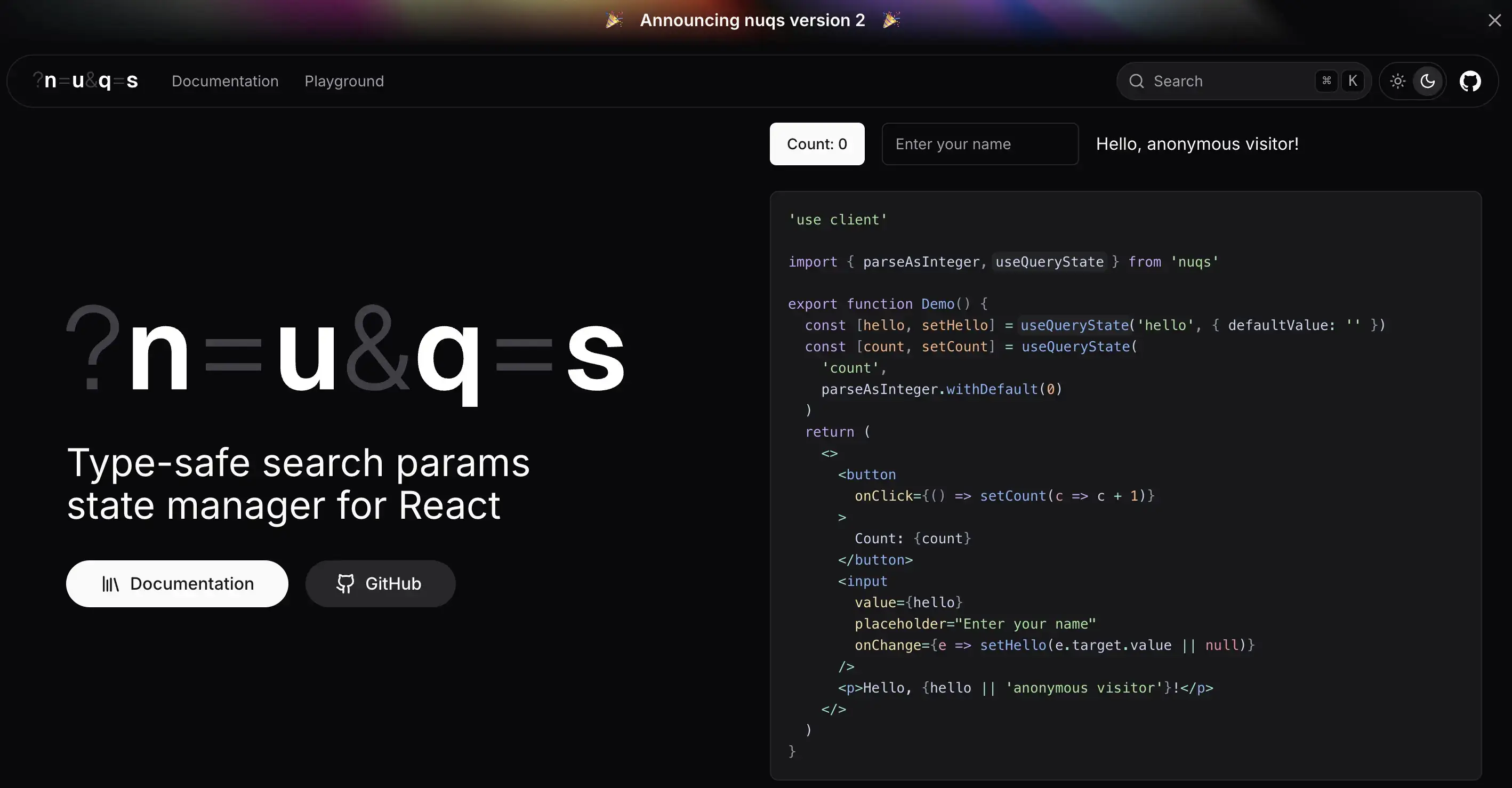
nuqs

一个为React设计的类型安全URL查询参数状态管理器,提供类似useState的熟悉API,支持Next.js、Remix等多个框架,并具有出色的性能表现。目前已发布2.0版本。
核心特性
- 端到端类型安全设计
- 支持多个主流React框架
- 类useState的简洁API
- 内置常用数据类型解析器
- 支持历史记录控制
- 服务端组件缓存支持
- 轻量级设计(仅3.88kB)
- 完整的测试支持
技术实现
'use client'
import { parseAsInteger, useQueryState } from 'nuqs'
export function Demo() {
const [hello, setHello] = useQueryState('hello', { defaultValue: '' })
const [count, setCount] = useQueryState(
'count',
parseAsInteger.withDefault(0)
)
return (
<>
<button onClick={() => setCount(c => c + 1)}>
Count: {count}
</button>
<input
value={hello}
placeholder="Enter your name"
onChange={e => setHello(e.target.value || null)}
/>
<p>Hello, {hello || 'anonymous visitor'}!</p>
</>
)
}
应用场景
- 页面状态持久化
- 过滤器和搜索参数管理
- 表单状态同步
- 路由状态管理
- 多页面状态共享
- A/B测试参数控制
思维导图
nuqs功能特性 ├── 核心能力 │ ├── 类型安全 │ ├── 状态管理 │ └── URL同步 ├── 框架支持 │ ├── Next.js │ ├── Remix │ └── React SPA └── 开发体验 ├── 简洁API ├── 性能优化 └── 测试支持
关键术语解释
- Query Parameters: URL查询参数
- Type Safety: 类型安全
- Server Components: 服务端组件
- History API: 浏览器历史记录API
- State Management: 状态管理
核心问题问答
Q: 与传统URL参数管理相比有什么优势? A: nuqs提供了类型安全、性能优化和更好的开发体验。正如用户@nathanbrachotte所说:"它具有我想要的一切功能,甚至更多"。
Q: 性能表现如何? A: 据用户@Darathor17反馈:"与Next.js推荐的URL同步方法相比,nuqs的性能表现出色,避免了需要回退到useState的情况"。
扩��资源
总结语
nuqs通过提供类型安全和高性能的URL状态管理解决方案,显著改善了React应用的开发体验。正如用户@mfts0所说:"它就像URL的数据库ORM",使URL状态管理变得简单而强大。
Igloo

一个展现极致设计美学与性能优化的产品官网,通过精心设计的视觉效果和流畅的交互体验,完美诠释了现代网页设计的艺术感。
设计亮点
- 采用优雅的渐变色调营造空间感
- 精心设计的滚动视差效果
- 流畅的页面过渡动画
- 精致的微交互设计
- 完美的响应式布局
- 独特的字体排版设计
- 巧妙的空间层次处理
- 细腻的阴影与光效
交互体验
- 丝滑的滚动过渡效果
- 自然的动画缓动曲线
- 精确的触发时机控制
- 流畅的视差滚动
- 优雅的加载动画
- 细致的悬停反馈
- 沉浸式的页面切换
- 智能的性能优化
设计细节
- 精确的间距与留白控制
- 考究的配色方案设计
- 优雅的动效时间曲线
- 细腻的阴影层次变化
- 流畅的状态过渡效果
- 精心的排版节奏把控
- 完美的设备适配处理
- 优质的视觉资源呈现
性能优化
- 采用现代图片格式(WebP/AVIF)
- 实现智能资源预加载
- 使用代码分割减小体积
- 优化关键渲染路径
- 实现高效的状态管理
- 采用Service Worker缓存
- 优化字体加载策略
- 实现智能的懒加载
设计启示
- 动效设计应该服务于用户体验
- 性能优化是设计体验的基础
- 细节处理决定设计品质
- 交互设计需要精确控制
- 视觉体验要有整体性
总结语
Igloo官网通过精湛的设计和优秀的技术实现,展现了现代网页设计的艺术魅力。它不仅在视觉上给人以惊艳的体验,更在性能和交互上做到了极致的优化,是一个难得的设计与技术完美结合的范例。
rolldown

一个使用Rust开发的高性能JavaScript/TypeScript打包工具,提供Rollup兼容的API,旨在成为Vite未来的默认打包工具。目前已获得9.3k stars,正处于积极开发阶段。
核心特性
- 完全兼容Rollup API设计
- 基于Rust实现的高性能
- 支持TypeScript开箱即用
- 提供插件化扩展机制
- 优秀的开发者体验
- 类esbuild的功能范围
技术优势
- 极致的性能表现
- 内存使用率低
- 增量编译支持
- 并行处理能力
- 类型安全设计
- 现代化工具链
思维导图
Rolldown架构 ├── 核心引擎 │ ├── Rust实现 │ ├── 性能优化 │ └── 类型系统 ├── 兼容层 │ ├── Rollup API │ ├── 插件系统 │ └── 配置迁移 └── 工具链 ├── 开发体验 ├── 调试支持 └── 错误处理
关键术语解释
- Bundler: 代码打包工具
- Tree Shaking: 无用代码消除
- Source Map: 源码映射文件
- Plugin System: 插件系统架构
- Incremental Build: 增量构建
核心问题问答
Q: 与Rollup的主要区别是什么? A: Rolldown保持API兼容性的同时,通过Rust实现提供了更好的性能。它的目标是在保持开发体验的同时,提供接近esbuild的构建速度。
Q: 目前的开发状态如何? A: 项目处于积极开发阶段,尚未发布正式版本。但已经获得了社区的广泛关注,将作为Vite的未来打包工具。
扩展资源
总结语
Rolldown代表了下一代打包工具的发展方向,通过Rust的高性能实现和对Rollup API的兼容支持,为前端构建工具带来了新的可能。虽然目前还处于开发阶段,但其9.3k的star数已经证明了社区对这个项目的期待。
petercat

一个专为GitHub仓库打造的智能问答助手系统,通过自动化的知识库构建和AI对话能力,为开源项目提供智能化的技术支持服务。目前已获得717 stars,支持多种集成方式。
核心特性
- 自动化知识库构建
- 多平台集成支持
- 智能问答交互
- 自动化Issue处理
- PR代码审查辅助
- Discussion自动回复
- 多语言文档支持
- 完整的部署方案
应用场景
- 项目文档问答
- Issue智能处理
- PR自动审查
- 技术支持自动化
- 社区维护辅助
- 知识库管理
- 多语言文档服务
- 开发流程优化
思维导图
PeterCat系统 ├── 知识处理 │ ├── 文档解析 │ ├── Issue分析 │ └── 知识入库 ├── 对话系统 │ ├── 问题理解 │ ├── 知识检索 │ └── 回答生成 └── 平台集成 ├── GitHub App ├── Web SDK └── API接口
关键术语解释
- Knowledge Base: 项目知识库,包含文档和Issue等信息
- Agent: 智能助手,负责对话交互和任务处理
- Tool Registry: 工具注册表,管理各类自动化工具
- Embedding: 文本向量化,用于知识检索
- RAG: 检索增强生成,提升回答准确性
核心问题问答
Q: 如何确保回答的准确性? A: 系统采用RAG技术,基于项目的实际文档和Issue进行知识检索和答案生成,同时���持引用原文提供可溯源性。
Q: 支持哪些部署方式? A: 提供完整的私有化部署方案,支持AWS+Supabase架构,同时提供Docker容器化部署和本地开发环境。
扩展资源
总结语
PeterCat通过智能化的知识库构建和AI对话能力,为GitHub项目提供了一个强大的技术支持解决方案。它不仅能够提升项目维护效率,还能为社区用户提供更好的技术支持体验。
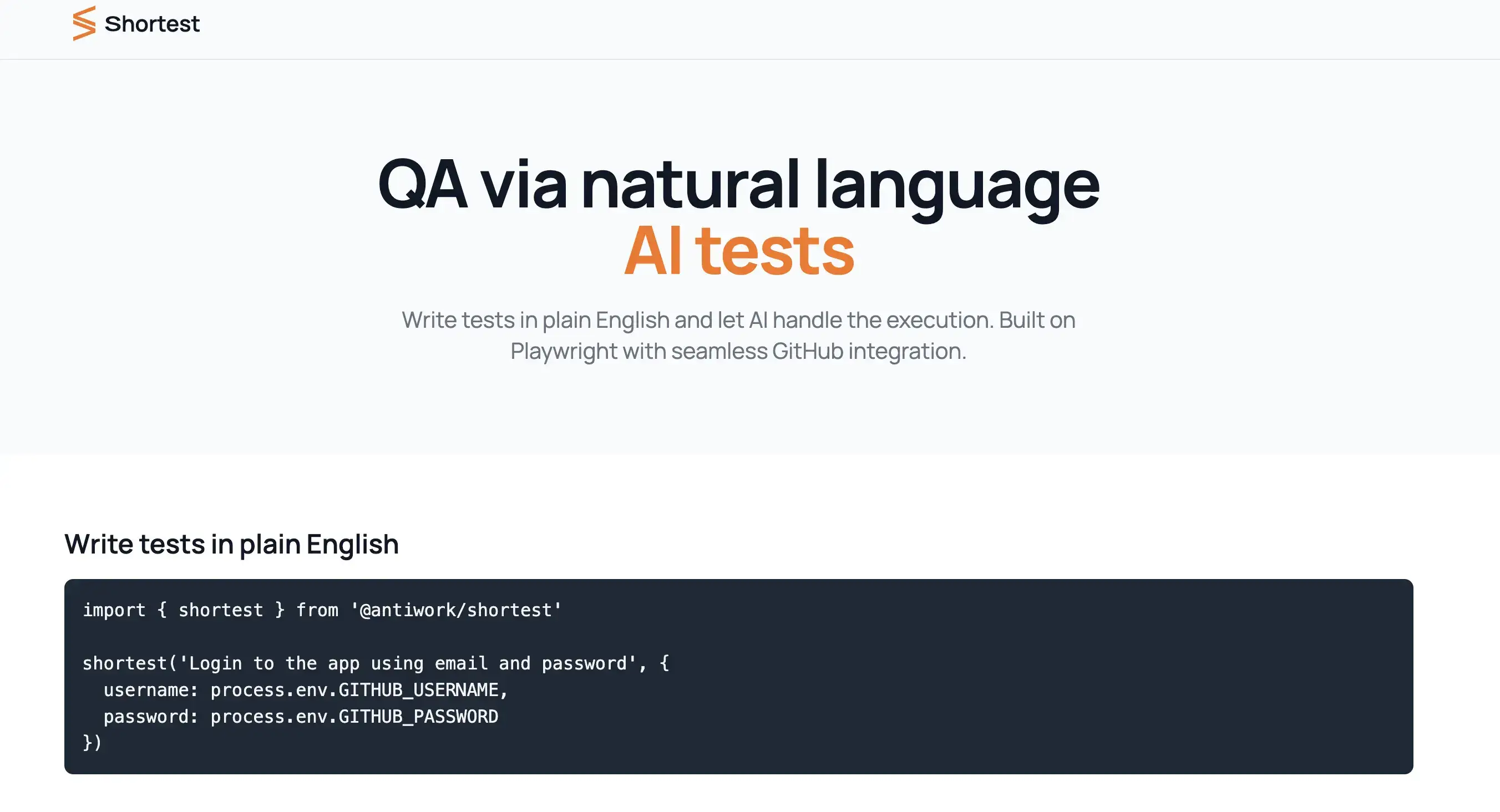
shortest

一个创新的端到端测试框架,通过自然语言描述和AI能力实现测试用例的编写和执行。基于Playwright构建,支持GitHub 2FA认证,已获得1.3k stars。
核心特性
- 自然语言测试描述
- 基于Anthropic Claude的AI执行
- 内置Playwright测试引擎
- 支持GitHub 2FA认证
- 生命周期钩子支持
- 回调函数扩展机制
- 完整的CI/CD集成
- 自动化截图存储
使用示例
// 基础测试示例
import { shortest } from '@antiwork/shortest'
shortest('Login to the app using email and password', {
username: process.env.GITHUB_USERNAME,
password: process.env.GITHUB_PASSWORD
})
// 使用回调函数进行额外断言
shortest('Login to the app using username and password', {
username: process.env.USERNAME,
password: process.env.PASSWORD
}).after(async ({ page }) => {
// 获取用户ID
const userId = await page.evaluate(() => {
return window.localStorage.getItem('user-id');
});
// 数据库验证
const user = await db.users.findUnique({
where: { id: userId }
});
expect(user).toBeDefined();
});
技术优势
- 简化测试用例编写
- 降低测试维护成本
- 提高测试可读性
- 智能化测试执行
- 强大的扩展能力
- 完善的调试支持
- 优秀的开发体验
- 丰富的集成选项
思维导图
Shortest框架 ├── 测试编写 │ ├── 自然语言 │ ├── AI理解 │ └── 用例转换 ├── 测试执行 │ ├── Playwright │ ├── 断言处理 │ └── 结果收集 └── 工具集成 ├── CI支持 ├── 2FA认证 └── 截图管理
关键术语解释
- E2E Testing: 端到端测试,模拟用户行为的自动化测试
- Playwright: 微软开发的浏览器自动化框架
- Claude API: Anthropic的大语言模型接口
- 2FA: 双因素认证
- CI/CD: 持续集成/持续部署
核心问题问答
Q: 如何处理GitHub 2FA认证?
A: 框架提供了完整的2FA支持,用户只需配置OTP密钥,系统会自动处理认证流程。可以通过CLI工具shortest --github-code --secret=<OTP_SECRET>来设置。
Q: 测试失败时如何调试?
A: 框架会自动保存测试执行过程的截图,存储在.shortest/目录下,同时提供详细的错误日志和调试信息。
扩展资源
总结语
Shortest通过将AI能力引入端到端测试领域,创新性地解决了测试用例编写和维护的难题。它不仅简化了测试流程,还提供了强大的扩展性和完善的工具链支持,是现代Web应用测试的理想选择。
next-starter

一个现代化的Next.js启动模板,集成了最佳实践和强大的工具链,帮助开发者快速启动高质量的Web开发项目。目前已获得13 stars。
核心特性
- 基于Next.js 15 App Router架构
- TypeScript类型安全支持
- TailwindCSS样式解决方案
- Next-Auth v5身份认证
- next-intl国际化支持
- Drizzle ORM数据库集成
- React Hook Form表单处理
- next-themes主题切换
- Radix UI组件库
- Server Actions服务端函数
- ESLint和Prettier代码规范
- shadcn/ui UI组件库
技术优势
- 完整的开发工具链
- 类型安全的API设计
- 现代化的状态管理
- 优秀的开发体验
- 完善的文档支持
- 持续的维护更新
思维导图
Next-starter架构 ├── 核心功能 │ ├── App Router │ ├── 身份认证 │ └── 国际化 ├── 开发工具 │ ├── TypeScript │ ├── ESLint │ └── Prettier └── UI框架 ├── TailwindCSS ├── Radix UI └── shadcn/ui
关键术语解释
- App Router: Next.js的新一代路由系统
- Server Actions: 服务端函数执行机制
- ORM: 对象关系映射
- i18n: 国际化
- Radix UI: 无样式UI组件库
核心问题问答
Q: 如何开始使用该模板? A: 可以直接克隆仓库,安装依赖后配置环境变量即可开始开发。模板提供了详细的文档说明每个功能的使用方法。
Q: 支持哪些数据库? A: 通过Drizzle ORM支持多种数据库,包括PostgreSQL、MySQL等,只需要配置相应的数据库连接即可。
扩展资源
总结语
Next-starter为开发者提供了一个功能完整、工具链丰富的Next.js开发模板,通过集成最佳实践和现代化工具,大大降低了项目启动的门槛,提升了开发效率。
Personal Annual Review

Shane Parrish分享的个人年度回顾方法论,通过七个关键问题帮助我们进行深度反思和规划。这套方法来自于他在The Knowledge Project播客中对世界顶尖人士的采访总结。
核心要点
- 成功的关键相关因素分析
- 诚实的自我审视机制
- 专注度的最大化策略
- 行动力的动能构建
- 个人优势的放大效应
- 社交圈层的重要性
- 简化人生的方法论
关键问题
- 成功的关键:识别最相关的成功因素
- 诚实审视:保留有效方法,剔除无效行为
- 专注最大化:追求卓越需要学会取舍
- 创造动力:克服拖延,保持前进
- 结构性优势:放大独特性,规避短板
- 内部圈子:慎选社交关系,相互影响
- 简化模式:寻找最优路径,降低难度
思维导图
年度回顾框架 ├── 评估维度 │ ├── 成功要素 │ ├── 行为模式 │ └── 社交关系 ├── 行动策略 │ ├── 保留有效 │ ├── 剔除无效 │ └── 建立新习惯 └── 未来规划 ├── 目标设定 ├── 时间表 └── 行动计划
实践建议
- 下载年度回顾模板进行系统性复盘
- 为每个问题预留充足的思考时间
- 记录具体的行动计划和时间表
- 定期回顾和调整前进方向
- 建立问责机制确保执行到位
核心问题问答
Q: 如何确保年度回顾的效果? A: 关键是要保持诚实的自我审视,并将洞察转化为具体的行动计划,同时设定清晰的时间表。
Q: 多久进行一次回顾比较合适? A: 建议每年底进行一次完整回顾,同时可以每季度进行一次小规模的进度检查。
扩展资源
- 年度回顾模板 - 官方PDF模板
- The Knowledge Project - Shane的播客节目
- Farnam Street - Shane的博客
总结语
通过Shane Parrish提供的这套年度回顾框架,我们可以更系统地审视过去一年的得失,并为新的一年制定更有效的行动���划。这不仅是一次回顾,更是通向成功的重要工具。
x-kit

一个用于抓取和分析Twitter(X)用户数据和推文的开源工具,基于TypeScript开发,支持自动化数据采集和分析。目前已获得154 stars,是一个活跃的开源项目。
核心特性
- 自动抓取用户基本信息
- 定时更新时间线数据
- 支持批量关注用户
- 数据本地化存储
- GitHub Actions自动化
- 每日推文发布功能
- 完整的数据分析能力
技术实现
// 配置示例
{
"username": "用户名",
"twitter_url": "用户主页链接",
"description": "用户描述",
"tags": ["标签1", "标签2"]
}
// 环境变量配置
AUTH_TOKEN=你的X认证Token
GET_ID_X_TOKEN=用于获取用户ID的Token
自动化流程
- 每30分钟获取最新推文
- 每日更新用户信息
- 自动发布定时推文
- 数据自动化存储
- 批量关注用户
- 定时数据分析
思维导图
X-kit功能架构 ├── 数据采集 │ ├── 用户信息 │ ├── 推文内容 │ └── 时间线 ├── 自动化任务 │ ├── 定时抓取 │ ├── 数据更新 │ └── 推文发布 └── 数据管理 ├── 本地存储 ├── 分析统计 └── 导出功能
关键术语解释
- Twitter API: Twitter平台开发接口
- GitHub Actions: 自动化工作流工具
- Bun: JavaScript运行时
- TypeScript: 类型安全的JavaScript
- KOL: 关键意见领袖
核心问题问答
Q: 如何开始使用这个工具? A: 首先克隆仓库并安装依赖,然后配置必要的环境变量,最后在dev-accounts.json中添加需要追踪的用户信息即可开始使用。
Q: 数据存储在哪里? A: 用户信息存储在accounts/目录,推文数据存储在tweets/目录,按日期分类存储。
扩展资源
总结语
X-kit为Twitter数据分析提供了一个��大而灵活的工具,通过自动化的数据采集和分析功能,帮助用户更好地理解和利用Twitter平台的数据资源。项目的持续更新和完善的文档支持,使其成为Twitter数据分析领域的重要工具。
编程十年的感悟

一位经历过蚂蚁金服、微信支付和AWS的资深程序员,分享了他十年编程生涯的深刻感悟和经验总结。文章从技术、职业和个人成长等多个维度,为程序员的发展提供了宝贵的参考。
核心观点
- 持续学习是保持竞争力的关键
- 英语能力对技术发展至关重要
- 独立思考比盲从更有价值
- 先实现MVP再追求完美
- 与优秀的人共事能加速成长
- 技术能力需要软实力来配合
- 身体健康是一切的基础
关键建议
- 不要局限于单一编程语言
- 创造英语学习和使用的环境
- 保持独立思考的习惯
- 追求务实而不是完美
- 重视人际交往和自我营销
- 选择优秀的团队和公司
- 注意职业病的预防
- 平衡技术和商业价值
思维导图
程序员成长路径 ├── 技术发展 │ ├── 持续学习 │ ├── 工具掌握 │ └── 实践经验 ├── 能力培养 │ ├── 英语技能 │ ├── 独立思考 │ └── 沟通表达 └── 职业发展 ├── 团队选择 ├── 自我营销 └── 健康管理
关键术语解释
- MVP: 最小可行产品
- 独立思考: 不盲从权威的批判性思维
- 软实力: 沟通、协作等非技术能力
- 技术品味: 对优秀系统的鉴赏能力
- 职业病: 程序员常见的健康问题
核心问题问答
Q: 如何平衡技术追求和商业价值? A: 先确保产品能解决用户问题并快速上线,再逐步优化技术实现。正如作者所说:"技术可能是商业里面最不重要的"。
Q: 为什么要重视英语学习? A: 最前沿的技术资料都是英文的,掌握英语既能了解最新技术潮流,又能融入国际社区,甚至可以获得远程工作机会。
扩展资源
总结语
这篇文章不仅分享了作者十年来的技术积累,更重要的是提供了一个全面的程序员成长视角。从技术能力到职业发展,从个人成长到健康管理,为程序员的长期发展提供了宝贵的参考和指导。
Best Docker containers for productivity

XDA整理的一份提升生产力的Docker容器服务清单,包含了从项目管理到知识管理的多个领域的优质工具,适合个人或小团队自托管使用。
核心服务
- Nextcloud: 私有云存储与协作
- Gitea: 轻量级代码托管平台
- Jellyfin: 媒体服务器
- Paperless-ngx: 文档管理系统
- Syncthing: 文件同步工具
- Portainer: Docker管理界面
- Bitwarden: 密码管理器
- Uptime Kuma: 服务监控工具
部署示例
# docker-compose.yml
version: '3'
services:
nextcloud:
image: nextcloud
ports:
- "8080:80"
volumes:
- nextcloud:/var/www/html
environment:
- MYSQL_HOST=db
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
- MYSQL_PASSWORD=your-password
gitea:
image: gitea/gitea
ports:
- "3000:3000"
volumes:
- gitea:/data
environment:
- USER_UID=1000
- USER_GID=1000
应用场景
- 个人知识管理
- 团队协作开发
- 文件备份同步
- 密码安全管理
- 服务器监控
- 媒体资源管理
- 文档电子化
- 代码版本控制
思维导图
Docker生产力工具 ├── 存储协作 │ ├── Nextcloud │ ├── Syncthing │ └── Paperless ├── 开发工具 │ ├── Gitea │ ├── Portainer │ └── Watchtower └── 系统服务 ├── Bitwarden ├── Jellyfin └── Uptime Kuma
关键术语解释
- Docker Compose: 多容器应用编排工具
- Volume: Docker数据持久化存储
- Self-hosted: 自托管服务
- Container: 容器化应用单元
- Reverse Proxy: 反向代理服务
核心问题问答
Q: 如何确保数据安全? A: 建议使用Docker卷进行数据持久化,定期备份重要数据,并使用反向代理和SSL证书保护服务访问。
Q: 服务器配置要求如何? A: 基础服务运行需要2核CPU和4GB内存,存储空间根据使用需求决定,建议使用SSD提升性能。
扩展资源
- Awesome-Selfhosted - 自托管服务列表
- Docker Hub - 容器镜像仓库
- Traefik文档 - 反向代理配置
总结语
通过Docker容器化技术,我们可以轻松部署和管理各种提升生产力的工具服务。这些服务不仅可以提供完整的数据掌控权,还能根据个人或团队需求进行定制化配置,是打造个人生产力系统的理想选择。
YunoHost

YunoHost是一个开源的服务器操作系统,旨在让普通用户能够轻松管理自己的服务器和应用。它提供了友好的Web界面,支持一键安装各种常用服务,是实现数字主权的理想选择。
核心特性
- 简单的Web管理界面
- 丰富的应用商店
- 内置邮件服务器
- 用户和权限管理
- 多域名支持
- 自动SSL证书
- 一键备份还原
- 系统更新管理
应用场景
- 个人云服务部署
- 网盘同步
- 博客网站
- 邮件服务
- 即时通讯
- 文档协作
- 小型组织
- 团队协作
- 文件共享
- 项目管理
- 在线办公
- 财务管理
思维导图
YunoHost功能架构 ├── 系统管理 │ ├── 用户管理 │ ├── 域名管理 │ └── 备份恢复 ├── 应用管理 │ ├── 应用商店 │ ├── 一键安装 │ └── 更新维护 └── 服务配置 ├── 邮件服务 ├── Web服务 └── SSL证书
关键术语解释
- Self-hosting: 自托管服务
- LDAP: 轻量级目录访问协议
- SSO: 单点登录系统
- Nginx: Web服务器
- Postfix: 邮件服务器
核心问题问答
Q: 适合新手使用吗? A: 是的,YunoHost专门为非技术用户设计,提供图形界面和向导式安装,无需深入了解Linux系统管理。
Q: 硬件要求如何? A: 支持多种硬件平台,包括树莓派、普通PC和VPS。最低配置建议2核CPU、2GB内存,存储空间视应用需求而定。
扩展资源
总结语
YunoHost通过简化服务器管理流程,让普通用户也能轻松搭建和维护自己的数字服务。它不仅是技术工具,更代表了对互联网去中心化和数据主权的追求,为用户提供了掌控数字生活的可能。
SmartBrief

一款基于 AI 的智能工作报告生成桌面工具,可以自动分析项目代码提交记录和任务数据,快速生成日报、周报和月报。目前已获得 53 stars,是一个活跃的开源项目。
核心特性
- AI 智能分析工作内容
- Git 提交记录自动提取
- 可视化任务管理
- 自定义报告模板
- 本地数据安全存储
- 现代化深色主题 UI
- 多种大语言模型支持
- 跨平台桌面应用
技术架构
- Electron: 跨平台桌面应用框架
- Vue 3: 前端开发框架
- Element Plus: UI 组件库
- Simple Git: Git 操作库
- Vite: 构建工具
- Vuex: 状态管理
- Vue Router: 路由管理
应用场景
- 个人工作汇报
- 团队项目总结
- 代码贡献分析
- 任务进度跟踪
- 工作内容归档
- 绩效考核支持
- 项目文档生成
- 工作量统计
思维导图
SmartBrief 功能架构 ├── 数据采集 │ ├── Git 记录 │ ├── 任务数据 │ └── 自定义输入 ├── AI 处理 │ ├── 内容分析 │ ├── 文本生成 │ └── 数据整理 └── 报告输出 ├── 模板渲染 ├── 格式转换 └── 导出分享
关键术语解释
- Git Commit: 代码提交记录
- AI Model: 人工智能模型
- Template: 报告模板
- Task Tracking: 任务追踪
- Electron: 跨平台开发框架
核心问题问答
Q: 如何开始使用? A: 下载对应系统的安装包,安装后配置 AI 模型 API 信息,导入 Git 项目和任务数据即可开始使用。
Q: 支持哪些操作系统? A: 支持 Windows、macOS 和 Linux 三大主流操作系统,提供对应的安装包。
扩展资源
总结语
SmartBrief 通过 AI 技术和自动化分析,大大简化了工作报告的生成流程。其开源特性和本地化部署,保证了数据安全性,是提升工 �� 效率的理想工具。
13个提升开发效率的Chrome必备插件

本文精选了13个能显著提升前端开发效率的Chrome插件,这些工具涵盖了样式调试、表单测试、技术栈分析等多个方面,是前端开发者的得力助手。
核心功能
- 样式调试: CSS Peeper、Font Tester、Ultimate Color Picker等工具简化样式开发
- 开发调试: Redux DevTools、WAVE等插件提供专业调试能力
- 效率工具: Fake Filler、Tab Manager等插件提升工作效率
- 分析工具: Wappalyzer、Ahrefs SEO工具提供技术和性能分析
技术实现
- CSS Peeper: 可视化CSS属性查看器,简化样式提取
- Fake Filler: 自动填充表单数据,加速测试流程
- Redux DevTools: 状态管理调试工具,支持时间旅行调试
- Mobile Simulator: 移动设备模拟器,测试响应式设计
应用场景
- 样式开发: 使用CSS Peeper和Font Tester进行样式调试
- 表单测试: 利用Fake Filler快速填充测试数据
- 性能优化: 通过Wappalyzer分析网站技术栈
- 可访问性: 使用WAVE评估工具检查网站可访问性
核心问题问答
Q: 这些插件如何提升开发效率? A: 这些插件通过自动化重复任务、简化调试流程、提供专业分析工具等方式,显著减少开发时间,提高工作效率。
Q: 如何选择合适的插件? A: 根据具体开发需求选择,例如样式开发重点使用CSS相关插件,状态管理开发则需要Redux DevTools等。
思维导图
Chrome插件工具集 ├── 开发工具 │ ├── 样式调试 │ ├── 状态管理 │ └── 响应式测试 └── 辅助工具 ├── 效率提升 ├── 性能分析 └── 可访问性
关键术语解释
- CSS Peeper: 可视化CSS检查工具
- Wappalyzer: 网站技术栈分析工具
- Redux DevTools: Redux状态管理调试工具
- WAVE: Web可访问性评估工具
扩展资源
总结语
这13个Chrome插件涵盖了前端开发的各个方面,从样式调试到性能分析,从效率工具到专业调试器。合理使用这些工具可以显著提升开发效率,优化开发体验。建议开发者根据实际需求选择合适的插件,打造个性化的开发工具链。
Slea.ai:免费AI Logo生成器完全指南

Slea.ai是一款强大的AI Logo生成器,能够在几分钟内生成专业的品牌Logo。它通过AI技术将文字描述转换为独特的Logo设计,支持多种行业和风格,是企业和个人打造品牌形象的理想工具。
核心功能
- 免费生成: 提供完全免费的Logo设计服务,无需下载APP
- 高清导出: 支持无水印PNG格式下载,确保专业效果
- 智能定制: 根据文本描述和行业需求生成定制Logo
- 多场景支持: 适配社交媒体、名片、打印等多种使用场景
技术实现
- AI生成技术: 利用深度学习模型理解设计需求
- 反向提示: 通过用户反馈优化设计结果
- 高级编辑: 提供文本编辑、布局调整等专业工具
- 多分辨率支持: 自动适配不���尺寸和分辨率需求
应用场景
- 初创企业: 快速建立专业品牌形象
- 电商店铺: 设计独特店铺标识
- 社交媒体: 制作个性化头像和品牌标识
- 活动推广: 设计活动主题Logo
- 产品包装: 创建产品包装Logo设计
核心问题问答
Q: AI Logo生成器如何确保设计的独特性? A: 通过深度学习模型分析用户需求,结合行业特点和品牌元素,生成独特的设计方案。同时提供反向提示功能,让用户进一步优化结果。
Q: 生成的Logo是否适合商业使用? A: 是的,所有生成的Logo都可以免费用于商业用途,并提供高清无水印的导出选项。
思维导图
AI Logo生成器 ├── 核心功能 │ ├── 智能生成 │ ├── 高清导出 │ └── 定制编辑 └── 应用领域 ├── 品牌设计 ├── 营销推广 └── 社交媒体
关键术语解释
- 反向提示: 用户反馈优化设计的功能
- 高级编辑工具: Logo细节调整和优化功能
- 无水印导出: 提供专业级别的Logo文件
- 多分辨率支持: 适配不同使用场景的尺寸需求
扩展资源
总结语
Slea.ai的AI Logo生成器通过结合人工智能技术和专业设计原则,为用户提供了一个快速、高效、专业的Logo设计解决方案。无论是初创企业还是个人创作者,都能借助这个工具轻松打造独特的品牌标识。免费且功能强大的特点,使其成为当前最具性价比的Logo设计工具之一。
颜色代码表:专业的一站式色彩工具集

颜色代码表是一个专业的色彩工具集合,为设计师和开发者提供全面的色彩解决方案。从基础的颜色转换到高级的配色方案生成,满足各类设计和开发需求。
核心功能
- 颜色转换: 支持HEX、RGB、HSL、CMYK等多种格式转换
- 配色工具: 提供调色板生成、渐变色创建等专业配色功能
- 图片取色: 支持从上传图片中提取主要颜色
- 可访问性: 提供颜色对比度检查,确保符合WCAG标准
技术实现
- 色彩算法: 基于专业色彩理论的智能配色算法
- 本地存储: 支持在浏览器端保存配色方案
- 实时预览: 所有工具都支持实时效果预览
- 代码导出: 支持多种格式的颜色代码导出
应用场景
- UI设计: 创建和管理产品配色方案
- 前端开发: 快速获取和转换颜色代码
- 品牌设计: 建立和维护品牌色彩系统
- 可访问性优化: 确保色彩符合无障碍标准
- 图片处理: 提取和分析图片中的颜色
核心问题问答
Q: 如何确保配色方案的专业性? A: 工具基于色彩理论和机器学习算法,结合色彩心理学原理,确保生成的配色方案既美观又实用。
Q: 工具是否支持团队协作? A: 目前支持本地保存配色方案,团队协作功能正在开发中,未来将提供团队空间功能。
思维导图
颜色工具集 ├── 基础工具 │ ├── 颜色转换 │ ├── 调色板 │ └── 取色器 └── 高级功能 ├── 配色方案 ├── 可访问性 └── 渐变生成
关键术语解释
- 色彩理论: 用于指导配色的科学理论体系
- WCAG标准: Web内容可访问性指南,确保色彩对比度
- 色差计算: 评估两个颜色之间差异的数学方法
- 渐变色: 两个或多个颜色之间的平滑过渡
扩展资源
总结语
颜色代码表通过提供全面的色彩工具集,帮助设计师和开发者更高效地处理色彩相关工作。其专业的色彩算法、便捷的使用体验和对可访问性的重视,使其成为一个值得信赖的色彩工具平台。无论是个人创作还是团队协作,都能在这里找到所需的色彩解决方案。
Rslib:简单直观的JavaScript库开发工具

Rslib是一个基于Rsbuild的库开发工具,它利用webpack和Rspack的强大生态系统,为库开发者提供完整的开发解决方案。该工具继承了Rsbuild的优秀配置和插件体系,使开发者能够充分利用webpack和Rspack的丰富功能。
核心特性
- 多语言支持: 支持TypeScript、JSX、Sass、Less、CSS Modules和WebAssembly等
- 灵活构建: 提供Bundle和Bundleless两种构建模式
- 多格式输出: 支持ESM、CJS和UMD等多种输出格式
- 类型生成: 自动生成独立的声明文件
- 高级特性: 支持模块联邦、资源压缩、PostCSS和Lightning CSS等
技术实现
- Rust基础: 基于Rust开发的高性能构建工具
- 生态集成: 深度整合webpack和Rspack生态
- 优化输出: 改进ESM输出质量,减少运行时代码
- 插件系统: 继承Rsbuild的插件体系
应用场景
- 库开发: 开发JavaScript/TypeScript库
- 组件开发: 构建可复用的UI组件
- 工具开发: 开发前端工具和插件
- 模块打包: 处理复杂的模块依赖关系
核心问题问答
Q: Rslib相比传统构建工具有什么优势? A: Rslib结合了Rspack的高性能和webpack生态的丰富功能,同时优化了ESM输出质量,提供了更好的开发体验和更多的构建特性。
Q: 如何选择构建模式? A: 可以根据项目需求选择Bundle或Bundleless模式,Bundle模式适合需要完整打包的场景,Bundleless模式适合需要保持源码结构的场景。
思维导图
Rslib功能 ├── 构建能力 │ ├── 多语言支持 │ ├── 多格式输出 │ └── 类型生成 └── 工具特性 ├── 生态集成 ├── 性能优化 └── 插件扩展
关键术语解释
- Rspack: 基于Rust的高性能Web打包工具
- Rsbuild: 基于Rspack的构建工具
- 模块联邦: 实现跨应用共享模块的技术
- Bundleless: 不打包的构建模式,保持源码结构
扩展资源
总结语
Rslib作为新一代JavaScript库开发工具,通过结合Rust的性能优势和webpack生态的丰富功能,为开发者提供了一个强大而直观的库开发解决方案。它不仅简化了开发流程,还提供了丰富的功能特性,是现代JavaScript库开发的理想选择。
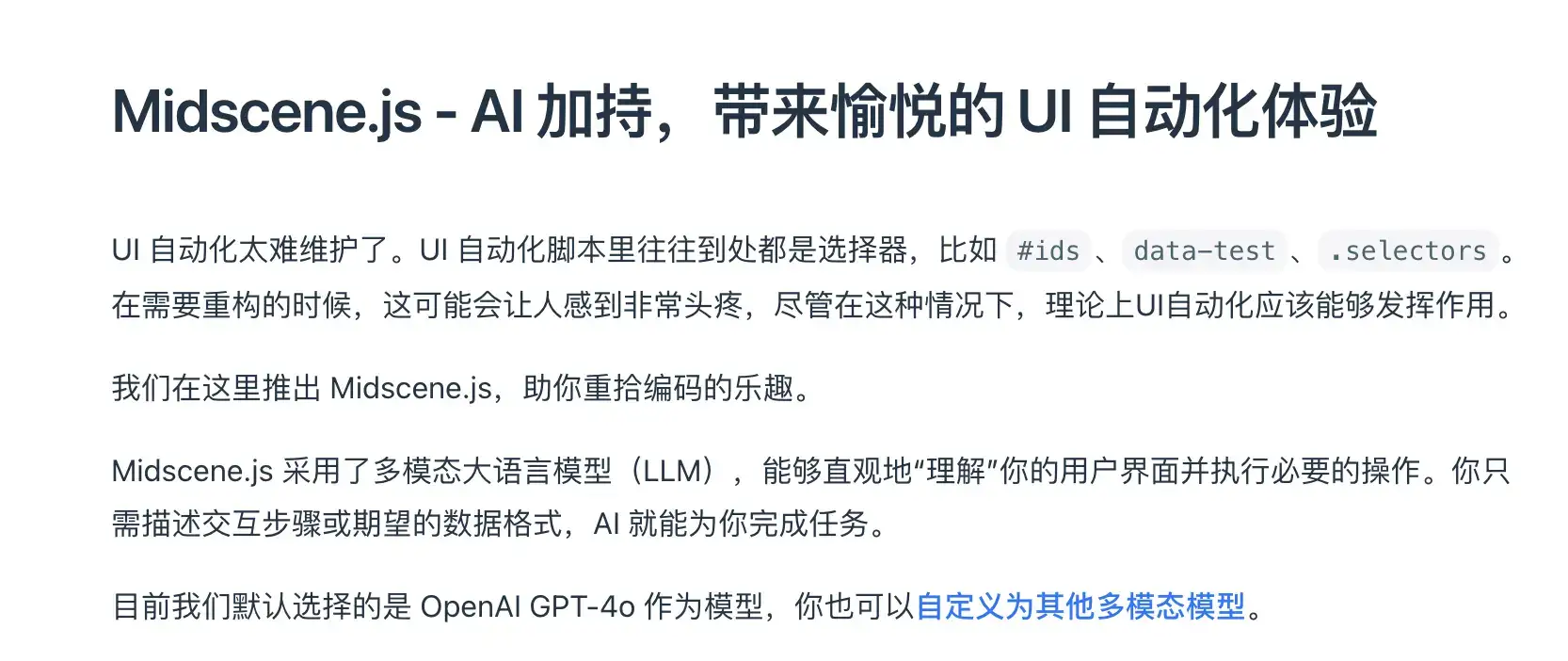
Midscene.js:基于AI的UI自动化测试工具

Midscene.js是一个创新的AI驱动自动化SDK,它能够通过自然语言控制页面、执行断言和提取JSON格式数据。这个工具让UI自动化测试变得更加直观和高效,无需编写复杂的测试代码。
核心特性
- 自然语言交互: 使用自然语言描述测试步骤,让AI规划和控制界面
- 智能数据提取: 通过提示词获取JSON格式的数据响应
- 直观断言: 使用自然语言进行断言,基于AI理解
- 开箱即用的LLM: 支持GPT-4等公共多模态模型,无需额外训练
- 可视化报告: 提供直观的可视化报告,便于理解和调试
技术实现
- AI模型集成: 深度整合GPT等大语言模型
- 自动化控制: 支持Puppeteer和Playwright集成
- YAML脚本: 支持使用YAML编写自动化脚本
- Chrome扩展: 提供Chrome扩展实现快速体验
应用场景
- UI测试: 自动化界面测试和验证
- 数据抓取: 智能提取网页数据
- 流程自动化: 自动化重复的页面操作
- 可访问性测试: 验证界面可访问性
- 回归测试: 自动化回归测试流程
核心问题问答
Q: Midscene.js如何简化UI测试? A: 通过自然语言交互和AI理解,开发者可以用简单的语言描述测试需求,无需编写复杂的测试代码,大大降低了测试开发的门槛。
Q: 支持哪些类型的测试? A: 支持UI交互测试、数据提取、断言验证、流程自动化等多种测试类型,并且可以通过自然语言轻松扩展测试场景。
思维导图
Midscene功能 ├── AI能力 │ ├── 自然语言控制 │ ├── 智能断言 │ └── 数据提取 └── 工具特性 ├── 可视化报告 ├── 多平台支持 └── 扩展集成
关键术语解释
- LLM: 大语言模型,如GPT-4
- Puppeteer: Google开发的浏览器自动化工具
- Playwright: 微软开发的跨浏览器自动化工具
- YAML脚本: 使用YAML格式编写的自动化测试脚本
扩展资源
总结语
Midscene.js通过结合AI技术和自动化测试,为UI测试带来了革命性的变化。它不仅简化了测试开发流程,还提供了更直观的测试方式。对于寻求高效UI测试解决方案的团队来说,Midscene.js是一个值得关注的创新工具。
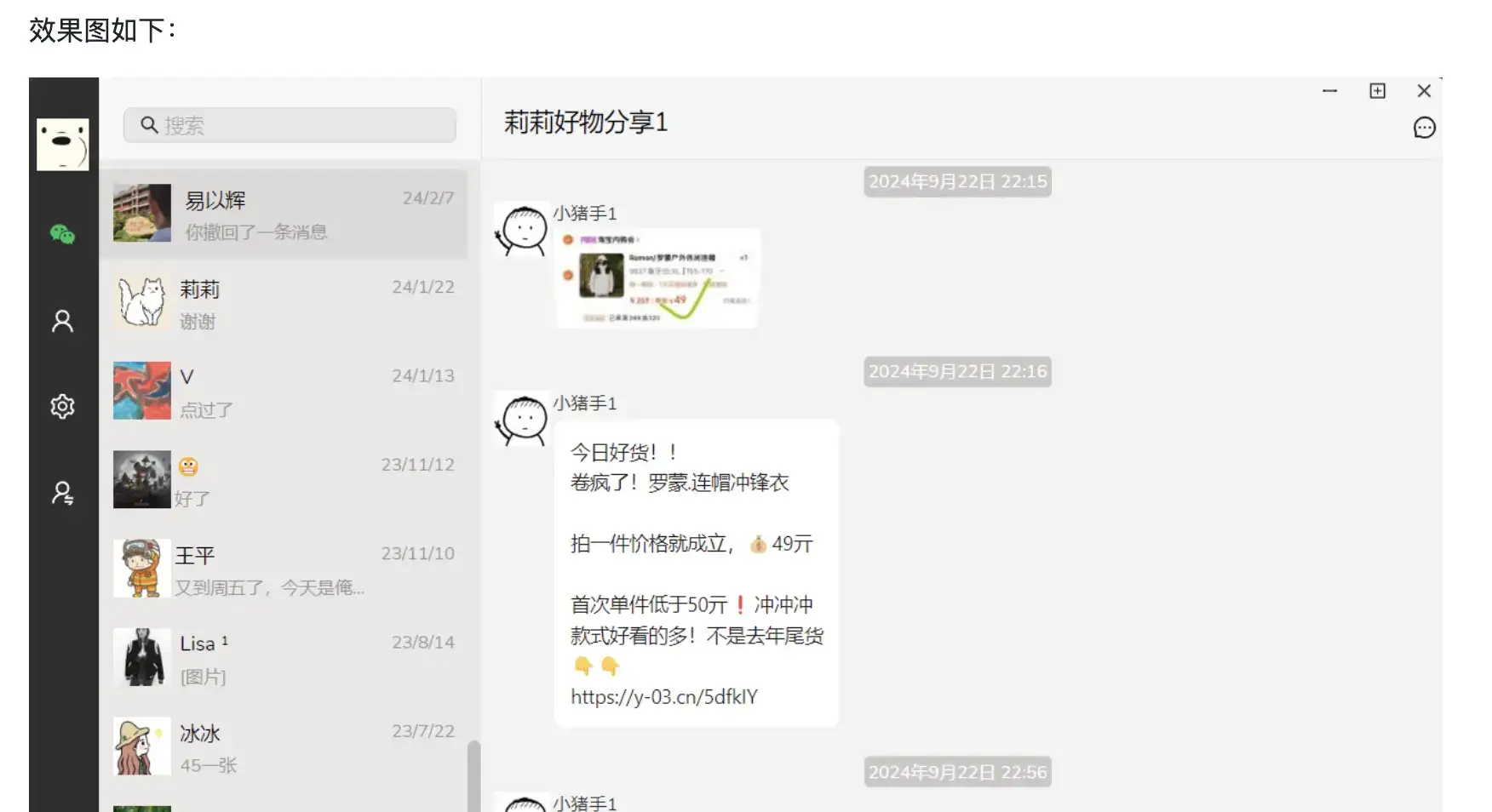
wechatDataBackup

一款基于Wails + React开发的PC端微信聊天记录导出工具,支持一键导出并永久保存聊天记录数据。
核心特性
- 基于Wails框架实现跨平台桌面应用
- 支持多种消息类型导出(图片、视频、语音、文件等)
- 提供与微信一致的界面体验
- 支持多维度数据检索功能
- 实现数据本地化存储与加密
技术实现
- 使用Go语言开发后端核心功能
- React构建前端界面
- 采用SQLite数据库存储聊天记录
- 实现silk语音解码和dat图片解码
- 支持增量式数据导出
应用场景
- 微信聊天记录永久备份
- 历史消息快速检索
- 聊天数据分析与统计
- 多账号数据管理
思维导图
微信数据备份工具 ├── 核心功能 │ ├── 聊天记录导出 │ ├── 数据永久保存 │ └── 多维度检索 ├── 消息类型支持 │ ├── 文本/图片 │ ├── 视频/语音 │ └── 文件/表情 └── 技术架构 ├── Wails框架 ├── Go后端 └── React前端
关键术语解释
- Wails: 基于Go语言的跨平台桌面应用开发框架
- SQLite: 轻量级关系型数据库
- Silk: 音频编码格式
- WebView2: 微软提供的网页渲染引擎
核心问题问答
Q: 支持手机端聊天记录备份吗? A: 需要先将手机数据通过微信自带的迁移功能同步到PC端,再进行导出备份。
Q: 为什么导出的数据不完整? A: 建议在导出前退出并重新登录微信,确保内存中的数据已完全写入磁盘。
扩展资源
- PyWxDump - 微信数据库解密工具
- silk-v3-decoder - Silk音频解码库
- wechatDatDecode - 微信图片解码工具
总结语
该工具为用户提供了一个简单易用的微信数据备份解决方案,通过技术手段实现聊天记录的本地化存储与管理,帮助用户更好地掌控自己的数据资产。
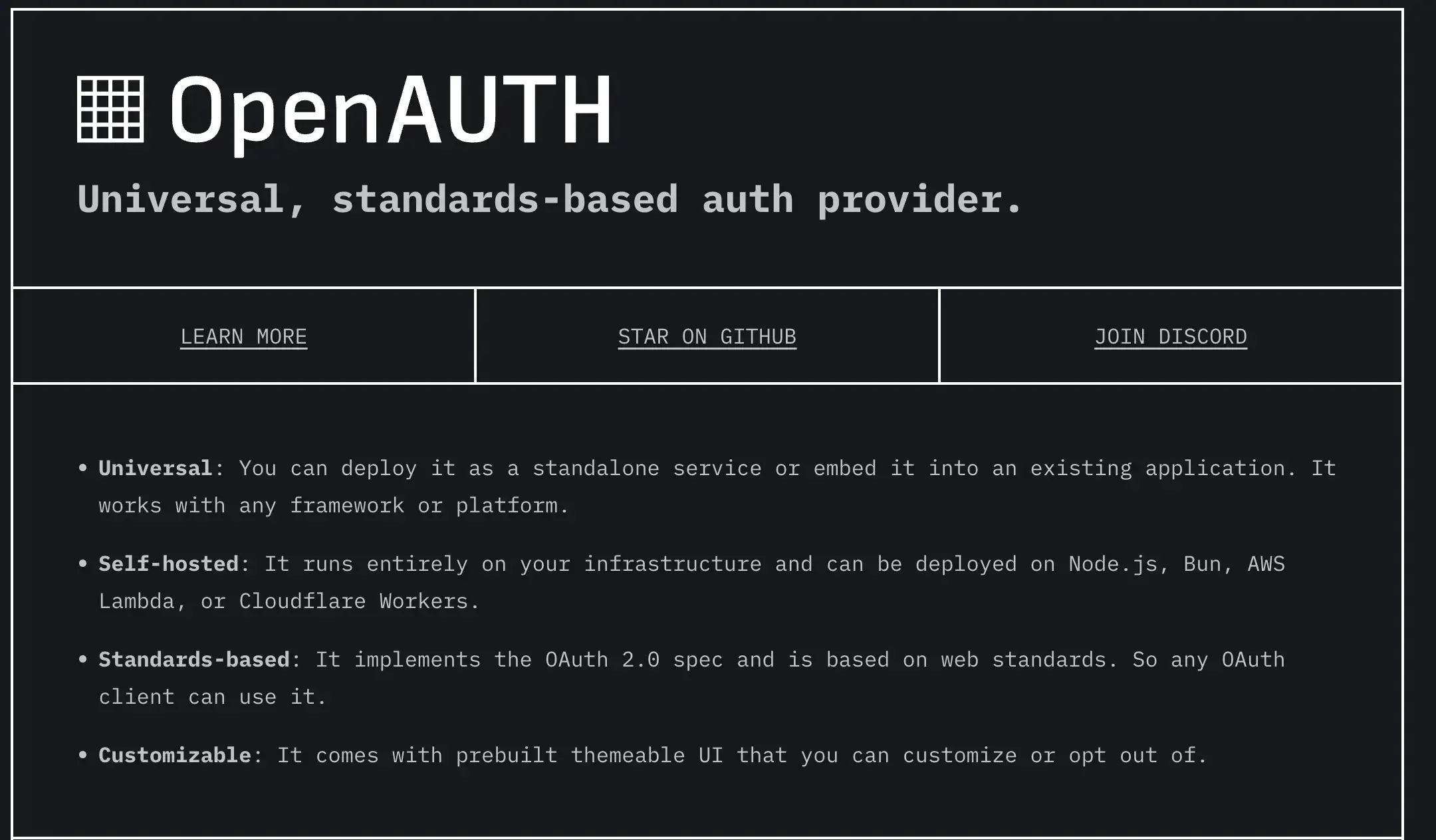
OpenAuth:通用标准的自托管认证授权服务

OpenAuth是一个基于标准的认证授权服务提供者,可以部署为独立服务或嵌入到现有应用中。它完全遵循OAuth 2.0规范,支持多种部署方式,是一个灵活且强大的认证解决方案。
核心特性
- 通用性: 可作为独立服务或嵌入应用,支持任何框架和平台
- 自托管: 完全运行在自有基础设施上,支持Node.js、Bun、AWS Lambda或Cloudflare Workers
- 标准化: 实现OAuth 2.0规范,基于Web标准,兼容所有OAuth客户端
- 可定制: 提供预置的可主题化UI,支持完全自定义或选择退出
- 轻量级: 最小化数据存储需求,支持多种存储后端
技术实现
- Hono框架: 基于轻量级的Hono Web框架构建
- 多运行时: 支持Node.js、Bun、AWS Lambda等多种运行环境
- 存储适配: 支持DynamoDB、Cloudflare KV等多种存储方案
- 身份提供者: 支持GitHub、Google等第三方身份提供者和内置的密码认证
应用场景
- Web应用: 为Web应用提供认证服务
- 移动应用: 支持移动应用的认证需求
- 单页应用: 为SPA提供认证支持
- API认证: 保护API访问安全
- 第三方集成: 实现"使用XX登录"功能
核心问题问答
Q: OpenAuth与其他认证解决方案的区别是什么? A: OpenAuth专注于提供自托管的集中式认证服务,而不是嵌入式库。它遵循标准规范,可以服务于所有应用,同时保持完全的控制权。
Q: 如何处理用户管理? A: OpenAuth不直接处理用户管理,而是通过回调机制让开发者实现自己的用户查找/创建逻辑,这提供了最大的灵活性。
思维导图
OpenAuth功能 ├── 核心服务 │ ├── 认证流程 │ ├── 令牌管理 │ └── 存储适配 └── 集成能力 ├── 身份提供者 ├── 部署选项 └── UI定制化
关键术语解释
- OAuth 2.0: 开放授权标准协议
- 身份提供者: 提供用户身份验证的服务
- 访问令牌: 用于访问受保护资源的凭证
- 刷新令牌: 用于获取新的访问令牌的凭证
扩展资源
总结语
OpenAuth通过提供标准化、可自托管的认证服务,解决了现代应用开发中的认证需求。它的灵活性和标准合规性使其成为构建安全可靠的认证系统的理想选择。无论是小型应用还是大型系统,OpenAuth都能提供适合的认证解决方案。
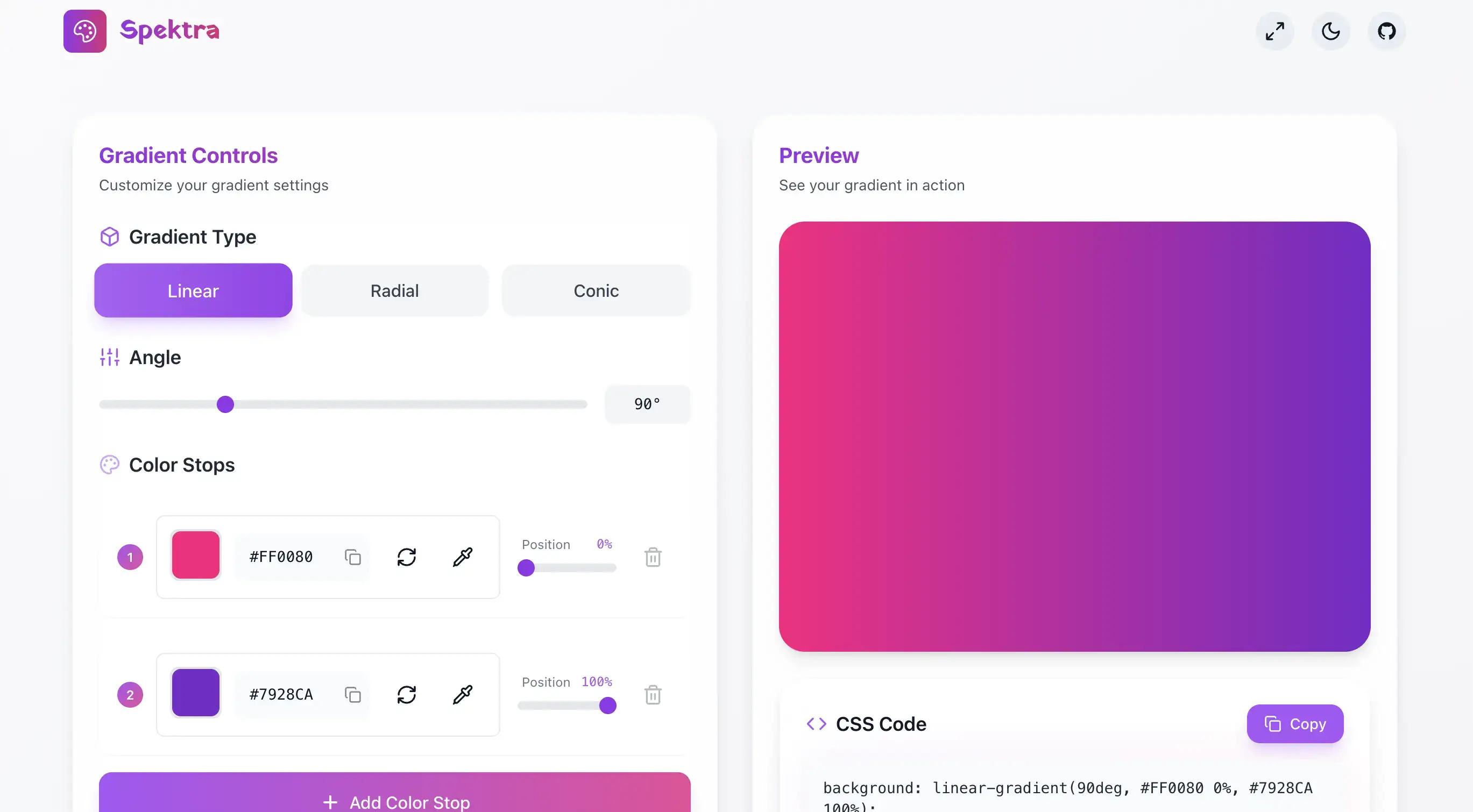
Spektra Gradient Generator

一款简洁优雅的在线CSS渐变色生成工具,支持多种渐变模式,可快速生成并复制CSS代码。
核心特性
- 支持线性渐变和径向渐变
- 提供实时预览效果
- 可自定义渐变角度和位置
- 支持多个颜色节点添加
- 一键复制CSS代码
技术实现
- 基于Next.js框架开发
- 使用TailwindCSS构建界面
- 实现实时渐变预览
- 支持代码语法高亮
- 响应式设计适配
使用场景
- Web设计师配色方案
- 前端开发背景样式
- UI设计渐变效果
- 品牌视觉设计
- 创意设计灵感
思维导图
Spektra渐变生成器 ├── 渐变类型 │ ├── 线性渐变 │ └── 径向渐变 ├── 颜色控制 │ ├── 颜色选择器 │ ├── 透明度调节 │ └── 节点管理 └── 输出选项 ├── CSS代码 ├── 预设方案 └── 导出分享
关键术语解释
- Linear Gradient: CSS线性渐变
- Radial Gradient: CSS径向渐变
- Color Stop: 渐变色节点
- Gradient Angle: 渐变角度
- Color Picker: 颜色选择器
核心问题问答
Q: 如何保存自定义渐变方案? A: 可以复制生成的CSS代码保存,或使用浏览器书签功能保存当前URL。
Q: 支持导出其他格式吗? A: 目前主要支持CSS代码格式,可以直接应用到Web开发中。
扩展资源
- CSS Gradient Docs - MDN渐变教程
- Color Theory - 色彩理论
- Design Resources - 设计资源集合
总结语
Spektra作为一款专注于渐变色生成的在线工具,为设计师和开发者提供了简单高效的解决方案,帮助快速创建美观的渐变效果。
帽子云

一站式静态网站托管平台,为国内开发者提供便捷的网站部署、加速和管理服务,是GitHub Pages/Cloudflare Pages的本土化替代方案。
核心特性
- 自建CDN边缘节点网络
- 基于etcd的高可用架构
- GitHub自动化部署集成
- 内置HTTPS安全保护
- 自定义域名与反向代理
- 流量数据分析功能
技术实现
- 分布式CDN架构
- etcd集群保障高可用
- CI/CD自动化部署
- SSL证书自动化
- 智能DNS解析系统
- 流量监控分析平台
应用场景
- 个人博客部署
- 企业官网托管
- 开源项目文档
- 静态网站加速
- 开发测试环境
思维导图
帽子云服务 ├── 基础设施 │ ├── CDN节点 │ ├── etcd集群 │ └── DNS系统 ├── 核心功能 │ ├── 自动部署 │ ├── HTTPS支持 │ └── 域名管理 └── 增值服务 ├── 流量分析 ├── 性能监控 └── 安全防护
关键术语解释
- CDN: 内容分发网络
- etcd: 分布式键值存储
- CI/CD: 持续集成/持续部署
- DNS: 域名解析系统
- SSL: 安全套接层协议
核心问题问答
Q: 如何实现快速部署? A: 通过GitHub集成实现代码推送自动触发部署,支持多环境配置和版本控制。
Q: 网站访问速度如何保证? A: 依托自建CDN节点网络,优化亚洲地区访问线路,实现静态资源就近加速。
扩展资源
总结语
帽子云通过本土化的技术架构和服务体系,为国内开发者提供了便捷可靠的静态网站托管解决方案,降低了建站门槛。
Gradienty

一款功能丰富的在线CSS工具集,专注于渐变效果生成,支持多种设计工具,包括背景渐变、动画效果和调色板等功能。
核心特性
- Tailwind渐变生成器
- CSS动画效果
- 色彩调色板
- Blob生成器
- 玻璃态效果
- 文字渐变
- 阴影效果
工具分类
- 渐变工具
- 背景渐变
- 文字渐变
- Mesh渐变
- 色彩工具
- 调色板生成
- 调色板可视化
- 图片取色器
- 特效工具
- Blob生成
- 玻璃态效果
- 阴影效果
思维导图
Gradienty工具集 ├── 渐变设计 │ ├── 背景渐变 │ ├── 文字渐变 │ └── Mesh生成 ├── 色彩管理 │ ├── 调色板 │ ├── 取色器 │ └── 可视化 └── 视觉效果 ├── Blob图形 ├── 玻璃态 └── 阴影
关键术语解释
- Gradient: CSS渐变效果
- Glassmorphism: 玻璃态设计风格
- Blob: 不规则形状图形
- Color Palette: 配色方案
- Box Shadow: 盒子阴影
核心问题问答
Q: 如何使用渐变生成器? A: 选择渐变方向和颜色,系统会自动生成对应的Tailwind CSS代码,可直接复制使用。
Q: 支持哪些调色板类型? A: 提供夏季、冬季、多彩、春季、柔和、霓虹、复古和暗色等多种预设调色板。
扩展资源
总结语
Gradienty为设计师和开发者提供了一套完整的渐变设计工具,通过直观的界面和丰富的功能,大大提升了设计效率。
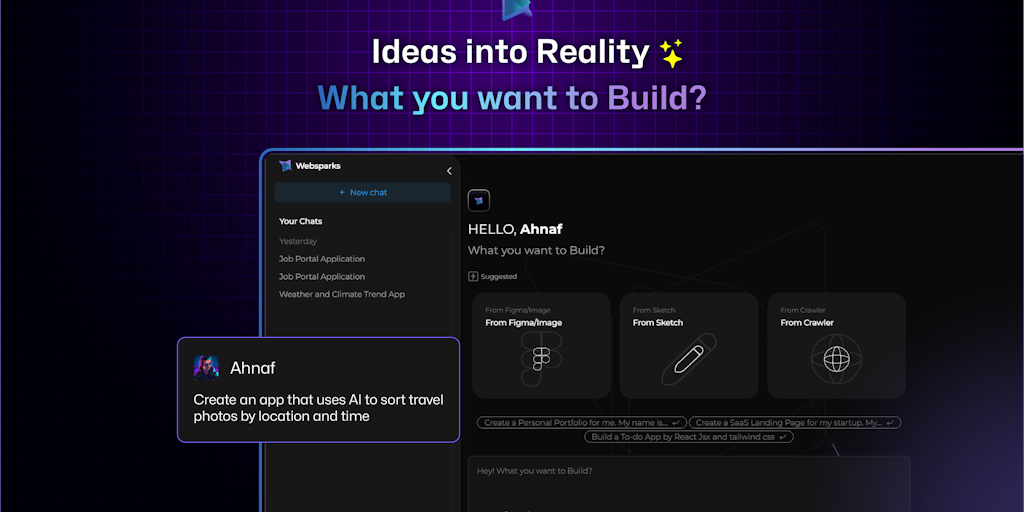
WebSparks

一款基于AI技术的智能网站生成平台,只需提供简单的文本描述,即可自动生成完整的网站代码,包括设计、内容和功能实现。
核心特性
- 自然语言生成网站
- 智能布局设计系统
- 响应式代码生成
- 自动SEO优化
- 一键部署功能
- 代码可编辑导出
技术优势
- 基于GPT-4的代码生成
- 智能组件库复用
- 自动化性能优化
- 跨平台兼容设计
- 语义化代码输出
- 实时预览功能
应用场景
- 快速建站需求
- 产品原型验证
- 个人作品展示
- 企业官网搭建
- 营销落地页面
- 电商网站开发
思维导图
WebSparks平台 ├── AI能力 │ ├── 代码生成 │ ├── 设计建议 │ └── 内容优化 ├── 开发流程 │ ├── 需求描述 │ ���── 方案生成 │ └── 代码导出 └── 部署运维 ├── 自动部署 ├── 性能监控 └── 域名绑定
关键术语解释
- AI生成式开发: 利用AI技术自动生成代码
- 响应式设计: 适配多种设备的布局
- 语义化代码: 具有良好可读性的代码结构
- SEO优化: 搜索引擎优化
- 组件复用: 可重用的界面构建块
核心问题问答
Q: 生成的代码质量如何? A: 系统采用最新的AI模型和优化算法,生成符合现代Web标准的高质量代码,支持后期自定义修改。
Q: 是否支持自定义需求? A: 完全支持通过自然语言描述特定需求,AI系统会智能理解并生成相应的实现方案。
扩展资源
总结语
WebSparks通过AI技术革新了传统的网站开发流程,为开发者和企业提供了一个高效、智能的网站生成解决方案,大大降低了建站门槛,提升了开发效率。
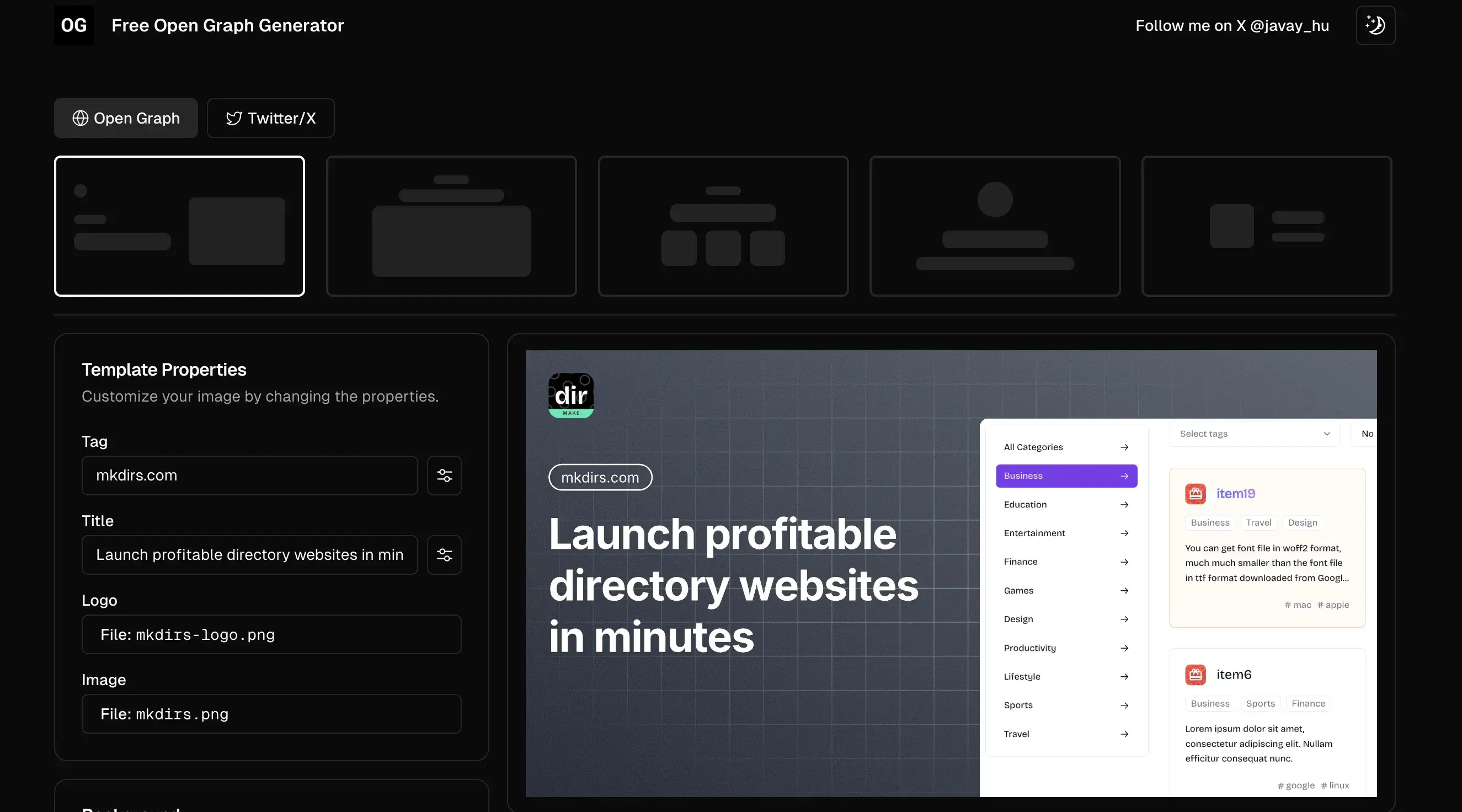
Free Open Graph Generator

IndieHub OG Generator是一款专业的社交媒体预览图生成工具,它通过丰富的模板系统和灵活的自定义选项,帮助开发者快速创建符合Open Graph协议标准的精美预览图片。
核心特性
- 系统内置了丰富的预设模板库,涵盖多种常见的社交媒体场景需求
- 提供完整的背景样式定制系统,支持渐变、纯色和图片背景
- 通过可视化界面实现灵活的布局调整,满足不同尺寸和风格需求
- 采用实时预览技术,让用户即时查看修改效果
- 支持一键导出高质量图片,确保跨平台显示效果
- 提供完整的API接口,支持自动化生成和系统集成
技术实现
- 采用HTML5 Canvas技术进行高性能图片渲染
- 实现了完整的渐变和纯色背景系统,支持多种渐变模式
- 开发了专业的网格和噪点特效系统,提升设计质感
- 集成WebFont技术,支持自定义字体动态加载
- 使用现代图片压缩算法,确保输出质量和文件大小的平衡
- 设计了符合RESTful规范的API接口,便于系统集成
使用场景
- 为博客文章生成专业的社交媒体预览图,提升分享时的视觉吸引力
- 创建统一风格的社交媒体分享卡片,增强品牌识别度
- 设计美观的产品展示卡片,突出产品核心特性
- 制作引人注目的活动宣传图片,提高传播效果
- 打造个性化的个人品牌视觉识别系统
- 优化网站的社交媒体SEO表现,提升内容曝光度
思维导图
Open Graph生成器 ├── 设计功能 │ ├── 模板系统 │ ├── 背景设置 │ └── 布局调整 ├── 图片处理 │ ├── 渲染引擎 │ ├── 特效叠加 │ └── 格式转换 └── 应用集成 ├── API接口 ├── 导出功能 └── SEO优化
关键术语解释
- Open Graph: Facebook开发的网页元信息协议,用于优化社交媒体分享效果
- Social Card: 在社交媒体平台上显示的网页预览卡片,包含标题、描述和图片
- Canvas: HTML5提供的2D图形绘制技术,支持复杂的图形渲染
- Gradient: CSS中的渐变效果,可创建平滑的颜色过渡
- Grid Overlay: 网格叠加效果,用于增强设计的层次感和专业度
核心问题问答
Q: 如何自定义模板样式? A: 可以通过调整背景类型、渐变方向、网格效果和噪点程度等参数来创建独特的视觉效果。
Q: 支持哪些导出格式? A: 目前支持PNG格式导出,确保最佳的图片质量和兼容性。
扩展资源
- Open Graph协议 - 官方规范文档
- Meta标签生成器 - 配套工具
- 设计资源 - 模板素材
总结语
IndieHub OG Generator通过先进的技术实现和人性化的界面设计,为开发者提供了一个专业的社交媒体预览图生成工具。它不仅简化了创作流程,还能确保生成的预览图在各大社交平台上呈现出最佳效果,有效提升内容的传播价值和品牌影响力。
Elmo Chat

一款由Lepton AI开发的智能浏览器插件,支持网页内容总结、视频理解、PDF解析等功能,无需账号即可使用,已获得超过50,000用户的信任,Chrome商店评分4.6分。
核心特性
- 支持网页内容快速总结
- 提供YouTube视频内容理解
- 实现PDF文档智能解析
- 支持Google Docs文档处理
- 提供持续对话交互功能
- 支持关键词深度探索
- 内置多语言翻译功能
- 提供段落重写功能
技术优势
- 基于Lepton AI的高速LLM API
- 无需账号即可使用
- 完全免费的基础功能
- 支持多种文档格式
- 保护用户数据隐私
- 实时处理响应快速
应用场景
- 学术研究文献阅读
- 在线课程视频学习
- 技术文档快速理解
- 新闻资讯内容总结
- 多语言内容翻译
- 文档内容重写优化
思维导图
Elmo功能特性 ├── 内容理解 │ ├── 网页总结 │ ├── 视频解析 │ └── PDF处理 ├── 交互功能 │ ├── 持续对话 │ ├── 关键词探索 │ └── 内容翻译 └── 技术特点 ├── 快速响应 ├── 隐私保护 └── 免费使用
关键术语解释
- LLM API: 大型语言模型接口
- Chrome Extension: 浏览器扩展程序
- Content Summary: 内容摘要生成
- Interactive Learning: 交互式学习
- Real-time Processing: 实时处理技术
核心问题问答
Q: 是否需要付费使用? A: 基础版完全免费,无需注册账号或绑定支付方式,企业版则提供定制化解决方案。
Q: 如何保护用户隐私? A: 所有内容处理都是实时进行,不会保存用户的网页内容,确保数据安全性。
扩展资源
总结语
Elmo作为一款智能网页助手,通过先进的AI技术为用户提供了便捷的内容理解和交互体验。其免费、无需注册的特点,加上对多种格式的支持,使其成为学习和工作��的得力助手。
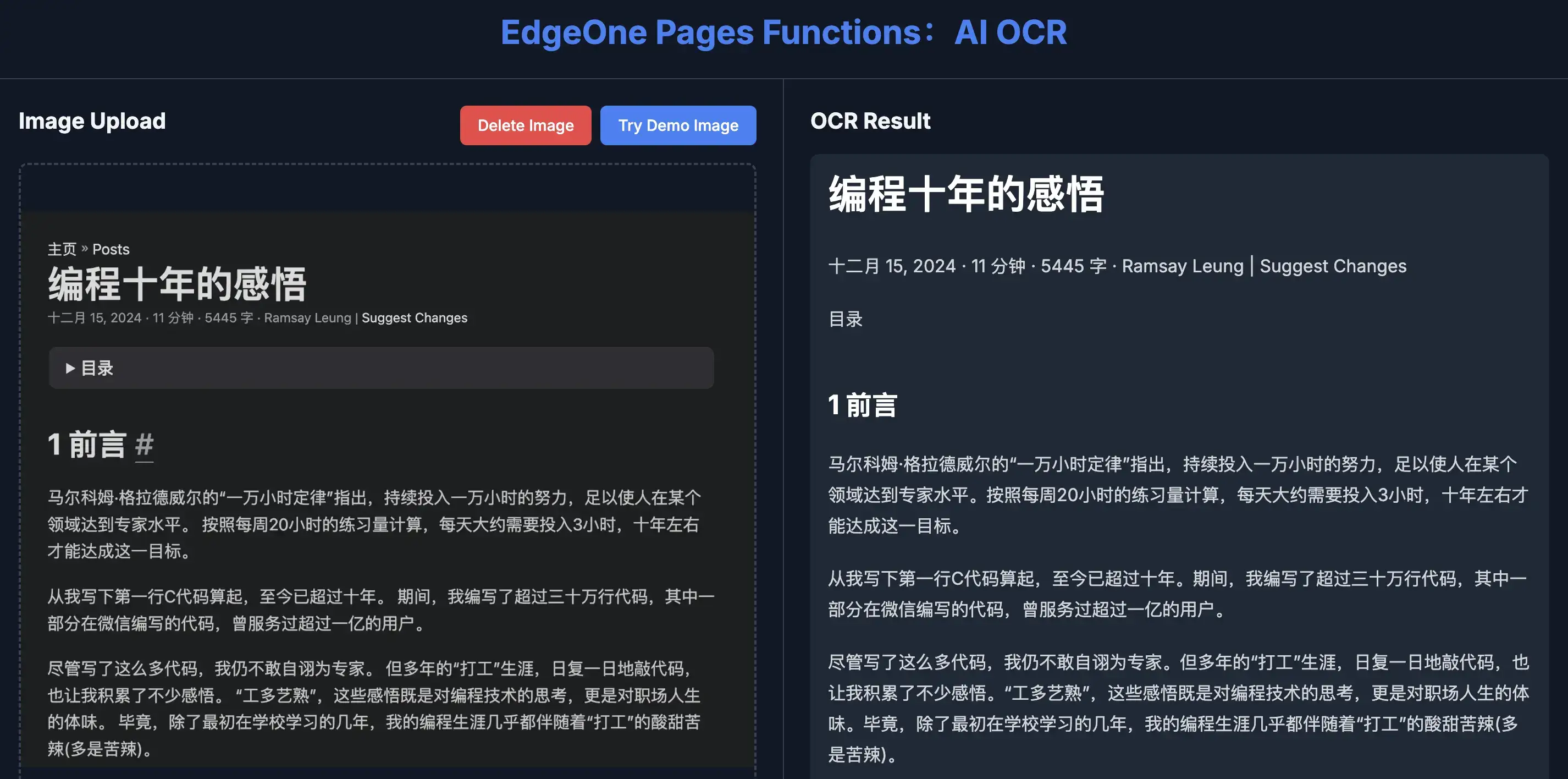
EdgeOne OCR

EdgeOne OCR是一个基于边缘计算的AI文字识别服务,通过CloudFlare Pages Functions实现,提供快速、准确的图像文字提取功能。该服务完全开源,可以自行部署使用。
核心特性
- 基于边缘计算架构
- 支持多语言识别
- 快速响应处理
- 无服务器部署
- 开源免费使用
- 简洁的用户界面
- 支持拖拽上传
- API接口支持
应用场景
- 文档数字化
- 图片文字提取
- 名片识别
- 表格数据提取
- 证件信息识别
- 发票处理
- 文本翻译辅助
- 内容审核
思维导图
EdgeOne OCR架构 ├── 前端界面 │ ├── 图片上传 │ ├── 结果展示 │ └── 交互设计 ├── 边缘计算 │ ├── 图像预处理 │ ├── OCR识别 │ └── 结果优化 └── 系统功能 ├── API接口 ├── 错误处理 └── 性能优化
关键术语解释
- OCR: 光学字符识别
- Edge Computing: 边缘计算
- Pages Functions: CloudFlare的边缘函数
- API: 应用程序接口
- Serverless: 无服务器架构
核心问题问答
Q: 如何部署自己的实例? A: 可以通过CloudFlare Pages平台,克隆项目代码并配置相应的环境变量即可完成部署。
Q: 识别准确率如何? A: 基于最新的AI模型,对清晰图片的识别准确率可达95%以上,支持多种语言和字体。
扩展资源
总结语
EdgeOne OCR通��边缘计算技术,为用户提供了一个高效、便捷的文字识别解决方案。其开源特性和简单的部署流程,使其成为个人和小团队进行OCR服务自托管的理想选择。
CSS Grid Areas:现代网页布局的强大工具

这是一篇深入探讨 CSS Grid Areas 的交互式文章,作者 Ahmad Shadeed 详细介绍了如何利用 Grid Areas 创建灵活且可维护的网页布局。文章通过大量实例展示了这一强大功能的实际应用。
核心特性
- 命名区域: 通过 grid-template-areas 为网格区域命名,提供直观的布局定义
- 可视化布局: 在 CSS 中直接可视化布局结构,提高代码可读性
- 响应式支持: 轻松实现不同屏幕尺寸下的布局变化
- 多语言适配: 自动支持 LTR/RTL 布局切换
技术实现
- 基础语法: 使用 grid-template-areas 定义区域,grid-area 放置元素
- 空白区域: 使用点号(.)表示空白网格单元格
- 命名规则: 区域必须形成矩形,且所有区域都需要定义
应用场景
- 页面布局: 实现复杂的网站整体布局
- 组件设计: 构建灵活的 UI 组件布局
- 响应式设计: 通过媒体查询轻松调整布局结构
核心问题问答
Q: Grid Areas 相比传统布局方法有什么优势? A: Grid Areas 提供了更直观的布局定义方式,通过命名区域可以清晰地看到布局结构,同时支持响应式设计和多语言适配。
Q: 如何处理空白区域? A: 可以使用一个或多个点号(.)来表示空白网格单元格,例如 "... footer footer"。
思维导图
Grid Areas应用 ├── 布局定义 │ ├── 区域命名 │ ├── 元素放置 │ └── 空白处理 └── 实践应用 ├── 响应式布局 ├── 组件设计 └── 多语言支持
关键术语解释
- grid-template-areas: 定义网格区域的名称和位置
- grid-area: 将元素放置到指定的网格区域
- null cell token: 使用点号(.)表示的空白网格单元格
扩展资源
总结语
CSS Grid Areas 为现代网页布局提供了一种强大而直观的解决方案。通过命名区域和可视化的布局定义,它不仅简化了复杂布局的实现,还提高了代码的可维护性和可读性。这是一个值得每个前端开发者掌握的重要技术。
TypeScript for Domain-Driven Design

探讨如何使用TypeScript的类型系统和现代特性来有效实现领域驱动设计(DDD)的核心概念,提供实用的代码示例和最佳实践。
核心特性
- 利用TypeScript静态类型系统
- 实现DDD核心概念和模式
- 提供完整的代码示例
- 确保领域逻辑的类型安全
- 支持模块化和边界上下文
技术实现
- 实体和值对象的建模
- 聚合根的实现
- 仓储模式的应用
- 领域事件的处理
- 应用服务的封装
架构设计
- 统一语言的建立
- 限界上下文的划分
- 领域模型的设计
- 模块化组织结构
- 类型系统的应用
思维导图
TypeScript DDD实践 ├── 核心概念 │ ├── 实体对象 │ ├── 值对象 │ └── 聚合根 ├── 技术实现 │ ├── 仓储模式 │ ├── 领域事件 │ └── 应用服务 └── 最佳实践 ├── 类型安全 ├── 模块化 └── 边界划分
关键术语解释
- Entity: 具有唯一标识的领域对象
- Value Object: 无标识的不可变对象
- Aggregate: 确保业务规则一致性的对象集合
- Repository: 持久化领域对象的抽象
- Domain Event: 领域中发生的重要事件
核心问题问答
Q: TypeScript如何增强DDD实现? A: TypeScript的静态类型系统和接口定义可以更好地表达领域模型,确保类型安全和代码可维护性。
Q: 如何处理跨限界上下文的通信? A: 通过明确定义上下文边界和接口,使用事件驱动或集成服务来处理跨上下文通信。
扩展资源
- Domain-Driven Design - Martin Fowler的DDD介绍
- TypeScript Handbook - TypeScript官方文档
- DDD实践指南 - DDD示例代码集合
总结语
TypeScript为实现DDD提供了强大的工具支持,通过类型系统和现代特性,可以更好地实现领域模型,确保代码质量和可维护性。
How to make your web page faster before it even loads

本文深入探讨如何在页面实际加载之前优化性能,通过改进DNS查询、TLS协商等前置流程,从根本上提升网页的访问速度。
核心特性
- 通过智能缓存策略减少重复请求
- 优化DNS查询流程提升解析速度
- 改进网络连接建立机制
- 加速TLS/SSL安全协商过程
- 优化服务器响应链路
- 建立全方位的性能监控体系
技术实现
- 利用Performance API实现精准监控
- 实现智能DNS预解析机制
- 启用TLS会话快速恢复功能
- 制定合理的浏览器缓存策略
- 部署全球CDN加速节点
- 采用HTML流式传输技术
优化策略
- 科学配置DNS记录的生存周期
- 合理使用DNS预解析技术
- 开启TLS会话复用机制
- 优化资源请求的并发策略
- 在边缘节点部署智能缓存
- 实现HTML的流式传输方案
思维导图
页面加载优化 ├── 前置优化 │ ├── DNS优化 │ ├── 连接优化 │ └── TLS优化 ├── 缓存策略 │ ├── 浏览器缓存 │ ├── DNS缓存 │ └── CDN缓存 └── 性能监控 ├── Performance API ├── 导航时序 └── 性能指标
关键术语解释
- TTFB(Time to First Byte): 衡量服务器响应速度的关键指标
- DNS TTL: 控制DNS记录在本地缓存中的有效期限
- TLS(传输层安全协议): 确保网络通信安全的加密协议
- CDN(内容分发网络): 分布式系统加速内容分发的基础设施
- Performance API: 浏览器提供的性能数据采集和分析接口
核心问题问答
Q: 如何优化DNS查询时间? A: 需要从多个维度入手:合理设置DNS记录的TTL值、启用浏览器的DNS预解析功能、选择高性能的DNS服务商,并实施DNS缓存优化。
Q: 如何提升TLS协商效率? A: 可以通过启用TLS会话恢复机制、配置preconnect预连接、升级到现代TLS版本,并优化证书链,全面提升TLS握手效率。
扩展资源
- Performance API文档 - MDN文档
- Navigation Timing - W3C规范
- High Performance Browser Networking - 性能优化指南
总结语
在网页实际加载之前的性能优化是提升用户体验的关键环节。通过对DNS解析、TLS协商、缓存策略等多个层面的系统优化,我们可以从根本上提升网站的访问速度,为用户带来流畅的浏览体验。
Patterns for composable tailwindcss styles

深入探讨TailwindCSS v4中样式组合的最佳实践模式,通过实际案例展示如何构建可维护和可复用的样式系统。
核心特性
- 基于Props的变体样式管理
- 内联CSS变量的灵活应用
- 自定义数据属性状态控制
- 组件插槽样式继承机制
- 设计系统样式约束
技术实现
- 使用class-variance-authority管理变体
- 通过CSS变量实现动态样式
- 利用data-属性控制状态样式
- 实现组件间样式继承
- 自定义主题变量定义
最佳实践
// 使用class-variance-authority管理变体
const chip = cva("rounded-full", {
variants: {
color: {
yellow: "bg-yellow-500 text-slate-800",
blue: "bg-blue-500 text-white"
},
size: {
small: "text-sm py-1 px-3",
medium: "text-base py-2 px-5"
}
},
defaultVariants: {
color: "yellow",
size: "medium"
}
});
// 使用CSS变量实现动态样式
<div
style={{ "--scroll": scroll }}
className="opacity-[calc(var(--scroll)/1000)]"
/>
// 使用data-属性控制状态
<div
data-selected={isSelect ? "" : undefined}
className="bg-white data-selected:bg-emerald-600"
/>
思维导图
TailwindCSS样式模式
├── 变体管理
│ ├── Props控制
│ ├── 默认值
│ └── 类型安全
├── 动态样式
│ ├── CSS变量
│ ├── 状态控制
│ └── 主题定制
└── 组件结构
├── 样式继承
├── 插槽机制
└── 约束系统
关键术语解释
- class-variance-authority: 类型安全的样式变体管理工具
- CSS Variables: CSS自定义属性
- Data Attributes: HTML5数据属性
- Slot Pattern: 组件插槽模式
- Design Constraints: 设计系统约束
核心问题问答
Q: 如何管理组件的多个样式变体? A: 推荐使用class-variance-authority库,它提供了类型安全和统一的变体管理方案,避免手动处理样式组合的复杂性。
Q: 如何实现动态样式变化? A: 可以通过CSS变量结合TailwindCSS的动态值语法,实现样式的动态调整,同时保持样式的可维护性。
扩展资源
- TailwindCSS文档 - 官方文档
- class-variance-authority - CVA文档
- Designing with TailwindCSS - 设计课程
总结语
通过采用这些组合模式,开发者可以构建出更加可维护、可扩展的TailwindCSS样式系统,同时保持代码的简洁性和类型安全性。
Useful built-in macOS command-line utilities

一篇详细介绍macOS内置命令行工具的文章,作者Wei Yen整理了一系列实用但鲜为人知的命令行工具,帮助开发者提升工作效率。
核心工具
- security: 访问Keychain的命令行工具
- open: 从终端打开文件和应用
- pbcopy/pbpaste: 命令行剪贴板操作
- networkQuality: 网络速度测试
- caffeinate: 防止Mac休眠
- uuidgen: 生成UUID标识符
- date: UTC时间查看工具
使用示例
# 访问Keychain中的密码
security find-internet-password -s "https://example.com"
# 复制文本到剪贴板
echo "Hello, world!" | pbcopy
# 生成小写UUID并复制
uuidgen | tr '[:upper:]' '[:lower:]' | pbcopy
# 查看UTC时间
date -u
进阶工具
- sips: 图像处理系统
- afinfo: 音频文件元数据查看
- mdls: 文件元数据查看
- afconvert: 音频格式转换
- diskutil: 磁盘管理工具
- powermetrics: 系统功耗监控
- pmset: 电源管理配置
- dot_clean: 清理.DS_Store文件
思维导图
macOS命令行工具 ├── 系统工具 │ ├── 安全管理 │ ├── 文件操作 │ └── 时间工具 ├── 媒体工具 │ ├── 图像处理 │ ├── 音频处理 │ └── 元数据查看 └── 系统管理 ├── 磁盘工具 ├── 电源管理 └── 网络工具
关键术语解释
- Keychain: macOS的密码管理系统
- Pasteboard: macOS的剪贴板系统
- UUID: 通用唯一标识符
- Metadata: 文件的元数据信息
- CLI: 命令行界面
核心问题问答
Q: 如何在脚本中使用存储的密码?
A: 可以使用security命令访问Keychain中存储的密码,例如security find-internet-password -s "网站域名"。
Q: 如何防止执行长时间任务时Mac休眠? A: 使用caffeinate命令可以防止Mac休眠,直到按Ctrl+C终止命令。
扩展资源
- ss64 macOS命令参考 - 详细的命令说明
- 高级macOS命令 - 更多命令介绍
- Mac命令行程序 - 补充资源
总结语
这些内置的命令行工具展示了macOS强大的命令行能力,掌握这些工具可以显著提升开发效率。特别是在自动化脚本和日常开发中,这些工具的组合使用可以解决很多实际问题。
