我不知道的周刊第 24 期
How to grow as an engineer without seniors around?

一个在 Hacker News 上引发广泛讨论的话题:如何在缺乏资深工程师指导的情况下实现自我成长。来自社区的经验分享为独立成长的工程师提供了宝贵的建议和实践指南。
核心建议
-
自主学习:
- 阅读技术书籍和博客
- 参与开源项目
- 关注行业动态
- 实践驱动学习
-
社区参与:
- 加入技术社区
- 参加线下 meetup
- 贡献开源项目
- 建立同行交流圈
实践方法
-
代码学习:
- 阅读优质开源项目代码
- 写博客记录学习心得
- 构建个人项目
- 尝试不同的技术栈
-
问题解决:
- 系统化思考问题
- 记录解决方案
- 复盘分析得失
- 持续优化改进
核心问题问答
Q1: 如何弥补没有导师指导的不足? A1: 通过阅读优质技术书籍、参与开源项目、加入技术社区等方式获取知识和反馈。同时,可以尝试找到线上导师或同行交流群。
Q2: 如何判断自己的成长方向是否正确? A2: 通过解决实际问题的效果、代码质量的提升、项目的成功交付等方面来评估。同时,持续关注业界标准和最佳实践。
行动与改变
实践建议:
- 建立个人知识管理系统
- 坚持编写技术博客
- 参与开源项目贡献
- 主动承担技术挑战
认知提升:
- 培养系统思维能力
- 建立工程化思维
- 提升问题解决能力
- 发展技术领导力
思维导图
工程师成长
├── 知识获取
│ ├── 技术阅读
│ ├── 实践项目
│ └── 社区学习
├── 能力提升
│ ├── 编码能力
│ ├── 架构设计
│ └── 问题解决
└── 职业发展
├── 技术深度
├── 视野拓展
└── 领导力
关键要点
- 自驱动学习:主动寻找学习资源和机会
- 实践为主:通过实际项目积累经验
- 反馈循环:建立有效的学习反馈机制
- 知识沉淀:系统化整理学习成果
扩展资源
- 推荐书籍:《程序员修炼之道》等经典著作
- 技术社区:Stack Overflow、GitHub 等平台
- 学习路径:技术领域的学习路线图
- 实践项目:开源项目和个人项目推荐
这篇讨论汇集了社区中许多优秀工程师的经验分享,为那些希望在缺乏直接指导的环境中成长的开发者提供了实用的建议。关键是要建立自己的学习系统,保持持续学习的动力,并通过实践来验证和提升。
Gemini 2.0 新特性解析:多模态实时交互与工具集成

来源: youtube.com
一个深入介绍 Google Gemini 2.0 新特性的技术视频。重点展示了实时流式交互、多模态理解和工具集成等核心功能,展现了 Gemini 2.0 在实际应用场景中的强大能力。
核心特性
-
实时流式交互:
- 支持语音和文本输入
- 实时屏幕内容理解
- 流式响应输出
- 上下文保持能力
-
多模态理解:
- 图像生成(实验性)
- 视觉内容理解
- 跨模态推理
- 实时视觉反馈
工具集成
-
代码执行:
- 实时代码生成
- 自动执行能力
- 结果可视化
- 交互式调试
-
搜索集成:
- Google 搜索接入
- 实时信息查询
- 数据验证支持
- 知识库扩展
核心问题问答
Q1: Gemini 2.0 的主要改进是什么? A1: 主要在实时交互、多模态理解和工具集成三个方面有显著提升。特别是实时流式交互和原生工具使用能力的加入,大大提升了实用性。
Q2: 如何使用 Gemini 2.0 的新功能? A2: 目前部分功能(如图像生成)仍处于实验阶段,需要申请访问权限。但实时流式交互等基础功能已经开放免费使用。
行动与改变
实践建议:
- 尝试实时流式交互功能
- 探索多模态应用场景
- 关注 API 更新动态
- 实验工具集成能力
认知提升:
- 理解多模态 AI 的发展趋势
- 掌握实时交互的应用方式
- 建立工具集成的最佳实践
思维导图
Gemini 2.0
├── 交互方式
│ ├── 实时流式
│ ├── 多模态
│ └── 工具集成
├── 核心能力
│ ├── 视觉理解
│ ├── 代码执行
│ └── 搜索集成
└── 应用场景
├── 开发辅助
├── 内容理解
└── 知识获取
关键术语解释
- 实时流式:支持连续的输入输出交互模式
- 多模态:处理文本、图像等多种形式的信息
- 工具集成:原生支持代码执行、搜索等工具
- API:应用程序接口,用于程序间通信
扩展资源
- Google AI Studio:在线体验平台
- API 文档:开发者接入指南
- 示例代码:快速启动模板
这个版本的 Gemini 展示了 Google 在 AI 领域的最新进展。通过加入实时交互和工具集成等特性,使 AI 在实际应用中变得更加实用和高效。虽然部分功能仍在实验阶段,但已经展现出了强大的潜力。
1000+ 中国独立开发者项目精选

来源: github.com
一个收录中国独立开发者优秀项目的开源仓库。通过展示各类实用工具和创新产品,帮助开发者了解市场趋势,获取灵感,并找到潜在的合作机会。项目涵盖了从工具类到内容类的多个领域,展现了独立开发者的创造力。
精选项目
-
效率工具:
- vPaste:Mac 平台优秀剪切板工具
- Sheas Cealer:无需代理的网站加速工具
- Best Directories:优质导航站合集
-
AI 应用:
- TalkingAvatar:AI 数字人视频生成平台
- AI 塔罗耳语:AI 在线塔罗占卜平台
- FileNeatAI:AI 文件整理工具
核心问题问答
Q1: 独立开发者如何选择项目方向? A1: 建议从解决特定小众需求入手,找到用户痛点。可以通过这个项目列表了解市场趋势,避免重复造轮子,发现未被满足的需求。
Q2: 如何实现项目变现? A2: 根据项目列表的经验,主要有三种方式:一次性收费、订阅制和广告收入。选择合适的商业模式需要考虑用户群体和使用场景。
行动与改变
实践建议:
- 深入研究成功项目
- 关注用户实际需求
- 保持技术敏锐度
- 建立长期规划
认知提升:
- 理解产品设计思维
- 掌握商业化策略
- 培养持续创新能力
思维导图
独立开发项目
├── 项目类型
│ ├── 效率工具
│ ├── AI应用
│ └── 内容平台
├── 变现方式
│ ├── 一次性收费
│ ├── 订阅模式
│ └── 广告收入
└── 成功要素
├── 产品定位
├── 技术实现
└── 用户运营
关键要点
- 项目选择:找准细分市场和用户痛点
- 技术实现:确保产品质量和用户体验
- 商业模式:选择合适的变现方式
- 持续运营:保持产品活力和用户增长
扩展资源
- 跨境出海技术栈:出海必备的技术知识
- AI 搞钱原则手册:AI 项目变现指南
- 构建你自己的 X:从零开始的项目指南
这个项目不仅是一个优秀作品的展示平台,更是独立开发者的灵感源泉。通过学习这些成功案例,开发者可以更好地理解市场需求,提升产品设计能力,最终实现自己的创业梦想。
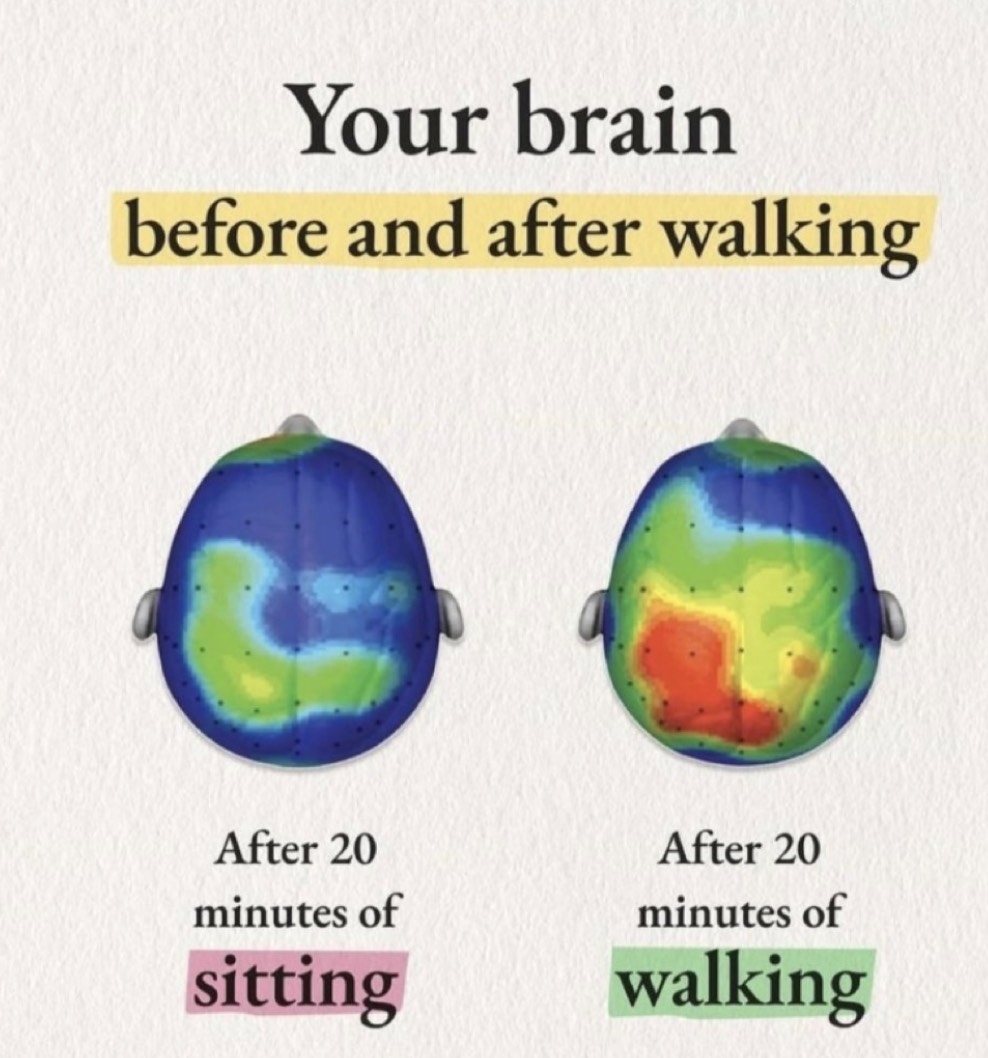
步行的科学:提升创造力与健康的最佳方式

来源: twitter.com
一篇深入探讨步行对身心健康影响的科学研究总结。研究表明,步行不仅能预防多种疾病,还能显著提升创造力和认知能力。每天保持适度的步行运动,是改善健康和提升思维能力的最简单有效的方式。
健康效益
-
疾病预防:
- 心脑血管疾病
- 2型糖尿病
- 认知障碍与痴呆
- 多种慢性病
-
身心改善:
- 心理健康
- 睡眠质量
- 整体寿命
- 肌肉骨骼功能
创造力提升
-
研究发现:
- 81% 受试者步行时发散思维提升
- 步行后创造力提升效果持续存在
- 户外环境刺激增强创造性思维
- 适用于多种创意工作场景
-
建议指标:
- 每天快走 30 分钟
- 每周保持 5 天
- 日均 8000-10000 步
- 保持中等运动强度
核心问题问答
Q1: 步行为什么能提升创造力? A1: 研究显示,步行活动和户外环境刺激都能独立促进创造性思维的自由流动。运动过程中的身体活动和环境变化共同激发了大脑的创造性思维能力。
Q2: 如何科学地开展步行运动? A2: 建议每周进行 5 天、每次 30 分钟的快走运动,保持中等强度。可以选择一次性完成或分散进行,关键是保持每日 8000-10000 步的运动量。
行动与改变
实践建议:
- 建立每日步行习惯
- 合理安排运动时间
- 选择适宜运动场所
- 循序渐进增加强度
认知提升:
- 理解运动与健康的关系
- 掌握科学运动方法
- 建立长期运动习惯
思维导图
步行效益
├── 健康价值
│ ├── 疾病预防
│ ├── 身心健康
│ └── 抗衰老
├── 认知提升
│ ├── 创造力
│ ├── 思维能力
│ └── 记忆力
└── 实施策略
├── 时间安排
├── 强度控制
└── 环境选择
关键要点
- 运动强度:保持中等强度的快走
- 时间安排:每天 30 分钟,每周 5 天
- 步数目标:日均 8000-10000 步
- 持续坚持:形成长期运动习惯
扩展建议
- 工作场所:建立步行会议制度
- 社区活动:组织集体健走活动
- 个人实践:结合通勤进行步行
- 数据追踪:使用运动追踪设备
这篇研究揭示了步行这一简单运动的深远影响。它不仅是最经济实惠的健康投资,还能有效提升创造力和认知能力。通过科学的运动方案和持续的坚持,我们可以充分享受步行带来的多重益处。
Marc Andreessen 的生产力哲学:从自由到结构化的转变

来源: a16z.com
一篇深入探讨 Marc Andreessen 生产力和工作方法的访谈。从早期的完全自由工作方式,到如今的高度结构化日程安排,Marc 分享了他对时间管理、阅读习惯和工作效率的深刻见解。
核心转变
-
从自由到结构:
- 早期完全无日程
- 现在严格遵循日历
- 每周固定工作节奏
- 保护周末休息时间
-
日程安排:
- 周一周五团队工作
- 周中对外会议为主
- 预留充足自由时间
- 所有事项都进日历
阅读方法
-
信息分类:
- 即时性新闻资讯
- 经典永恒作品
- 避免中间地带内容
- 重视一手信息源
-
阅读策略:
- 同时阅读多本书
- 按兴趣选择阅读内容
- 不强求读完每本书
- 注重实用价值
核心问题问答
Q1: 为什么要从自由转向结构化? A1: 随着工作规模和复杂度增加,需要更有效地响应和处理大量事务。结构化的日程安排能够确保重要事项得到及时处理,同时也为自己预留必要的自由时间。
Q2: 如何平衡结构化和灵活性? A2: 通过在日历中预留足够的自由时间来应对突发事件,同时将所有事项都纳入日历管理,包括睡眠和休息时间。这样既保证了执行力,又保持了必要的灵活性。
行动与改变
实践建议:
- 建立周度工作节奏
- 预留充足缓冲时间
- 重视休息和恢复
- 系统化信息获取
认知提升:
- 理解时间管理本质
- 建立个人工作系统
- 培养持续学习能力
思维导图
生产力系统
├── 时间管理
│ ├── 结构化日程
│ ├── 周度节奏
│ └── 缓冲时间
├── 信息获取
│ ├── 即时资讯
│ ├── 经典作品
│ └── 实践验证
└── 工作方法
├── 团队协作
├── 响应机制
└── 持续改进
关键要点
- 结构化:所有事项都进入日历
- 时间分配:工作与休息明确区分
- 信息筛选:关注两端,避免中间
- 持续优化:每半年重新评估系统
扩展资源
- 《高效能人士的七个习惯》
- 《深度工作》
- 《原则》- Ray Dalio
这篇访谈展示了一个成功投资人如何通过不断调整和优化,建立起适合自己的生产力系统。它提醒我们,随着职责和环境的变化,工作方式也需要相应调整,找到最适合当前阶段的工作方法。
如何让自己不可替代?- Peter Thiel 的垄断思维

来源: 微信公众号:Hunter苏良
一篇基于 Peter Thiel 思想的深度对话录。通过探讨竞争、创新和个人发展,揭示了如何在职业生涯中建立不可替代性。文章强调,真正的成功不在于在既定赛道上超越他人,而在于开创自己的新赛道。
核心观点
-
避免竞争陷阱:
- 拒绝同质化竞争
- 寻找独特发展路径
- 创造个人垄断优势
- 建立不可替代价值
-
发现"秘密":
- 关注被忽视的领域
- 寻找反常现象
- 挑战常规思维
- 验证独特见解
实践方法
-
建立独特性:
- 培养稀缺复合技能
- 创造知识资产
- 构建独特人脉
- 解决独特问题
-
避免同质化:
- 不追求最好而追求独特
- 创造而非竞争
- 开创新赛道
- 保持独立思考
核心问题问答
Q1: 为什么说竞争是失败者的游戏? A1: 竞争导致同质化,使人变得可替代。当你陷入竞争时,投入巨大却只能获得线性回报,并且始终面临被替代的风险。真正的成功来自于创造独特价值。
Q2: 如何找到自己的独特领域? A2: 从质疑常规开始,关注被主流忽视的领域。通过深入思考"为什么",发现那些你深信不疑但他人尚未意识到的真相,这些往往就是创新的机会。
行动与改变
实践建议:
- 列出独特见解清单
- 培养复合技能组合
- 寻找被忽视的机会
- 持续验证和调整
认知提升:
- 建立垄断思维
- 培养独立判断能力
- 发展创新意识
思维导图
不可替代性
├── 思维方式
│ ├── 拒绝竞争
│ ├── 寻找秘密
│ └── 创造价值
├── 能力建设
│ ├── 复合技能
│ ├── 独特洞见
│ └── 解决问题
└── 发展策略
├── 开创新路
├── 持续创新
└── 价值验证
关键要点
- 竞争陷阱:耗费精力却难以突破
- 独特价值:创造而非竞争
- 思维转变:从追求最好到追求独特
- 持续探索:寻找并验证新机会
扩展资源
- 《从0到1》- Peter Thiel
- 《竞争战略》- Michael Porter
- 《稀缺》- Sendhil Mullainathan
这篇文章通过 Peter Thiel 的视角,深入探讨了如何在职业发展中建立不可替代性。它提醒我们,真正的成功不是在既定道路上与他人竞争,而是开创自己的新路径。通过发现"秘密"、培养独特能力组合,我们每个人都能找到属于自己的发展空间。
《职场不用喝咖啡》- 一个资深管理者的职场心得

来源: world.hey.com
一个由拥有近二十年金融机构科技部门工作经历的资深管理者创建的专栏。作者 Xiaowen Zhang 通过系统化的方式,分享其在企业架构、科技治理、企业级信息化建设及大数据应用等方面的深刻见解。
核心内容
-
组织架构解读:
- 权责的地图
- 战略的体现
- 职责边界划分
- 汇报线含义
-
技能地图:
- 研发与创新
- 生产与运营
- 管理与领导
- 专业技能体系
关键洞见
-
职业发展:
- 复合技能的重要性
- 从完成任务到做成事情
- 技能解构与评估
- 持续学习与成长
-
工作收益:
- 能力积累的复利效应
- 核心竞争力建设
- 长期价值投资
- 职业生涯规划
核心问题问答
Q1: 如何理解组织架构的意义? A1: 组织架构不仅是员工关系表,更是一张"权责地图",反映了公司的战略重心、分工框架和权责分配。通过理解组织架构,可以更好地把握企业运作方式和决策机制。
Q2: 如何构建个人的技能体系? A2: 建议从技能地图出发,对自身能力进行系统评估,找出差距并有针对性地提升。重点关注复合技能的培养,因为高级岗位往往需要多个领域的专业能力。
行动与改变
实践建议:
- 绘制个人技能地图
- 建立能力评估体系
- 制定学习发展计划
- 关注组织运作逻辑
认知提升:
- 理解组织运作机制
- 培养系统思维能力
- 建立长期发展视角
思维导图
职场发展
├── 组织认知
│ ├── 架构解读
│ ├── 权责分配
│ └── 战略理解
├── 个人成长
│ ├── 技能地图
│ ├── 能力评估
│ └── 发展规划
└── 工作方法
├── 任务管理
├── 时间规划
└── 效率提升
专栏特色
- 系统化:完整的职场发展框架
- 实践性:基于实际工作经验
- 可操作:具体的行动指导
- 前瞻性:关注长期发展
扩展资源
这个专栏通过系统化的方式,分享了一位资深管理者的职场心得。它不仅提供了实用的工作方法和技能提升建议,更重要的是帮助读者建立起对职业发展的系统认知。对于想要在职场中获得长期发展的人来说,这是一个值得持续关注的知识源泉。
述职汇报这样做,让你的表现更出色

来源: 体验碎周报
一篇深入探讨如何做好职场述职汇报的实用指南。作者根据多年经验,总结了几点关键方法,帮助读者在季度末、年终总结、试用期答辩等场合做出更好的表现。
核心方法
-
换位思考:
- 了解评委关注点
- 对齐上级目标
- 突出关联价值
- 兼顾多方需求
-
框架构建:
- 避免流水账式
- 建立思维框架
- 分类整理内容
- 突出逻辑关系
实践技巧
-
突出重点:
- 选择1-3个强项
- 明确强调重点
- 适时重复关键信息
- 提供具体数据支撑
-
讲好故事:
- 分享成长经历
- 展示克服困难
- 突出学习过程
- 表达未来规划
核心问题问答
Q1: 如何避免述职汇报流于形式? A1: 关键是要对齐上级目标,突出工作与团队目标的关联性。不要简单罗列项目,而是要提炼出有说服力的成果,并用数据和事实支撑。
Q2: 如何让评委记住你的表现? A2: 可以通过讲述个人成长故事、展示独特的思考方式、强调个人特色等方式。同时,要注意演讲的声音要大,保持自信的态度。
行动与改变
实践建议:
- 提前了解评委关注点
- 准备清晰的框架结构
- 准备充分的数据支持
- 练习演讲表现力
认知提升:
- 理解述职的本质
- 掌握框架思维
- 培养讲故事能力
思维导图
述职汇报
├── 准备阶段
│ ├── 了解评委
│ ├── 整理材料
│ └── 构建框架
├── 内容呈现
│ ├── 重点突出
│ ├── 数据支撑
│ └── 故事包装
└── 演讲技巧
├── 声音控制
├── 重点强调
└── 时间把控
关键要点
- 对齐目标:工作与团队目标的关联
- 框架清晰:避免流水账式汇报
- 数据支撑:提供具体的成果证明
- 故事性:增加个人特色和代入感
演讲技巧
- 声音要大:增加自信和感染力
- 重点强调:使用停顿和语调变化
- 适时重复:重要信息说三遍
- 互动设计:预留讨论和提问空间
扩展资源
这篇文章提供了实用的述职汇报方法论。通过换位思考、框架构建、重点突出和故事讲述等方式,帮助读者在职场汇报中取得更好的效果。关键是要记住:好的述职不仅是展示过去的成果,更是展示个人的成长和未来的潜力。
1000+ YCombinator 创业点子精选 - 发现你的下一个项目

来源: github
一个收集了 1000+ 个来自 YCombinator 的创业点子的开源项目。这些点子涵盖了从 AI 到医疗健康的多个领域,每个点子都简洁明了,一行一个,帮助创业者快速发现潜在的机会。
核心领域
-
技术创新:
- AI 驱动的解决方案
- 开发者工具和平台
- 云服务和基础设施
- 区块链和加密货币
-
行业应用:
- 医疗健康科技
- 金融科技创新
- 教育技术方案
- 企业服务工具
- 消费者应用
精选案例
-
AI 领域:
- AI 驱动的客户服务
- 自动化代码审查
- 智能文档处��
- 个性化学习助手
-
企业服务:
- 现代支付基础设施
- 全球团队管理平台
- 自动化营销系统
- 智能合规解决方案
核心问题问答
Q1: 如何从这些点子中找到适合自己的创业方向? A1: 建议从自己熟悉的领域开始,关注那些与自己专业背景或兴趣相关的点子。同时要评估市场需求、技术可行性和竞争格局,选择有实际落地可能的方向。
Q2: 这些点子的商业价值如何? A2: 这些点子都来自 YCombinator,经过了初步的市场验证。但具体价值还需要结合当地市场环境、团队能力和执行策略来评估。重要的是找到适合自己的切入点和差异化优势。
行动与改变
实践建议:
- 深入研究感兴趣的领域
- 进行市场调研分析
- 寻找差异化机会
- 建立原型快速验证
认知提升:
- 理解创业本质
- 培养商业思维
- 建立系统视角
思维导图
创业点子
├── 技术领域
│ ├── AI应用
│ ├── 开发工具
│ └── 云服务
├── 垂直行业
│ ├── 医疗健康
│ ├── 金融科技
│ └── 教育科技
└── 商业模式
├── B2B服务
├── B2C产品
└── 平台模式
重点方向
- AI 赋能:各行业智能化升级
- 自动化:提升效率降低成本
- 平台化:连接供需两端
- 个性化:满足细分需求
发展趋势
- AI 应用继续深化
- 远程办公工具增长
- 医疗科技快速发展
- 金融创新持续涌现
- 教育科技加速变革
扩展资源
这个项目为创业者提供了丰富的灵感来源。通过系统化整理 YCombinator 的创业点子,帮助创业者快速了解不同领域的机会。重要的是要结合自身优势和市场需求,找到真正适合的方向。
AI 副业赚钱指南 - 智能时代的额外收入机会

来源: github
一个全面的 AI 副业赚钱指南,收集整理了各种利用 AI 技术赚取额外收入的方法和案例。从内容创作到技术开发,从自媒体到工具开发,为想要在 AI 时代寻找副业机会的人提供了系统的参考。
核心策略
-
基础原则:
- 做内容搞流量
- 卖铲子不挖金
- 时间代替资金
- 积累持续资产
-
技术方向:
- 做垂类不做平台
- 从小需求切入
- 开源赚取流量
- 瞄准国际市场
变现方向
-
技术开发:
- GPT 套壳站点
- API 聚合服务
- AI 账号发卡
- 垂直领域工具
- 模型训练服务
-
内容创作:
- AI 视频制作
- 图片设计服务
- 文案写作
- 音频生成
- 直播应用
核心问题问答
Q1: 如何选择适合自己的 AI 副业方向? A1: 建议从自己擅长的领域入手,技术开发者可以从工具开发开始,内容创作者可以利用 AI 提升创作效率。重要的是找到市场需求与个人能力的结合点。
Q2: 如何降低副业风险? A2: 可以采用"不想花钱就花时间"的策略,通过时间投入逐步试错和验证。同时要注重积累可持续的资产,如内容库、用户群、开源项目等。
行动与改变
实践建议:
- 选择合适切入点
- 持续内容输出
- 建立个人品牌
- 积累用户资源
认知提升:
- 理解 AI 技术趋势
- 掌握商业思维
- 建立长期视角
思维导图
AI副业
├── 技术变现
│ ├── 工具开发
│ ├── API服务
│ └── 模型训练
├── 内容创作
│ ├── 视频制作
│ ├── 图片设计
│ └── 文案写作
└── 平台运营
├── 自媒体
├── 社群服务
└── 知识付费
重点方向
- 工具开发:提供效率解决方案
- 内容创作:利用 AI 提升产出
- 技术服务:提供专业化服务
- 知识变现:分享经验和技能
注意事项
- 合规性:遵守平台规则和法律法规
- 持续性:建立可持续的商业模式
- 差异化:寻找独特的竞争优势
- 成本控制:合理控制时间和资金投入
扩展资源
这个项目为想要利用 AI 技术赚取额外收入的人提供了系统的指导。通过分享实践经验和具体方法,帮助更多人在 AI 时代找到适合自己的副业方向。重要的是要遵循"做资产而不是卖时间"的原则,建立可持续的收入来源。
《塑造》:Ryan Singer 的产品开发方法论

来源: tower.im
一本由 Basecamp 产品策略师 Ryan Singer 撰写的产品开发方法论书籍。书中介绍了一种称为"塑造"的产品开发方法,强调在项目开始前进行充分的问题定义和范围界定,以避免开发过程中的不确定性。
核心章节
-
塑造的原则:
- 设定明确界限
- 找准关键要素
- 控制风险
- 避免无底洞
-
实践方法:
- 写好"安利"
- 多下注少囤积
- 赌上6周
- 充分放权
关键理念
-
时间盒设计:
- 固定6周周期
- 明确项目范围
- 避免范围蔓延
- 快速交付成果
-
风险管理:
- 识别技术风险
- 评估业务风险
- 控制项目规模
- 及时调整方向
核心问题问答
Q1: 为什么要采用6周的开发周期? A1: 6周是一个经过实践验证的理想周期。足够长以完成有意义的工作,又不会太长导致失去控制。这个时间框架迫使团队专注于最重要的功能,避免过度设计。
Q2: 如何避免项目陷入"无底洞"? A2: 通过前期充分的"塑造"工作,明确定义项目范围和界限。同时采用"多下注少囤积"的原则,将大项目分解为可管理的小块,每次只关注当前最重要的部分。
行动与改变
实践建议:
- 严格控制项目范围
- 设定明确时间盒
- 关注核心功能
- 保持灵活调整
认知提升:
- 理解产品开发本质
- 掌握风险管理方法
- 建立迭代思维
思维导图
塑造方法论
├── 前期准备
│ ├── 问题定义
│ ├── 范围界定
│ └── 风险评估
├── 开发过程
│ ├── 时间盒控制
│ ├── 功能优先级
│ └── 迭代调整
└── 团队协作
├── 充分授权
├── 快速反馈
└── 持续改进
实践要点
- 明确项目边界
- 控制开发周期
- 优先核心功能
- 保持灵活性
常见陷阱
- 范围不断扩大
- 过度追求完美
- 忽视风险评估
- 缺乏明确界限
扩展阅读
这本书提供了一套实用的产品开发方法论。通过"塑造"这种方法,团队可以更好地控制项目风险,提高开发效率,避免常见的项目管理陷阱。它不仅是一本理论书籍,更是一份实践指南,值得所有产品开发团队参考和实践。
TypeScript 中的 Mixins - 代码复用的强大模式

来源: dev.to
Mixins 是一种强大的代码复用模式,允许我们在不使用传统继承的情况下,将多个类的功能组合到一个类中。本文深入探讨了 TypeScript 中 Mixins 的实现方式和应用场景。
核心概念
- Mixin 定义: 可以应用于不同父类的子类定义。
- Mixin 应用: 将 Mixin 定义应用于特定的父类,产生新的子类。
Mixin 的实现方式
-
函数式 Mixin: 通过函数返回一个扩展了父类的新类。
type Constructor<T = {}> = new (...args: any[]) => T; function Timestamped<TBase extends Constructor>(Base: TBase) { return class extends Base { timestamp = Date.now(); }; } function Activatable<TBase extends Constructor>(Base: TBase) { return class extends Base { isActivated = false; activate() { this.isActivated = true; } deactivate() { this.isActivated = false; } }; } class User { name = ''; } const TimestampedUser = Timestamped(User); const TimestampedActivatableUser = Timestamped(Activatable(User)); const timestampedUserExample = new TimestampedUser(); console.log(timestampedUserExample.timestamp); const timestampedActivatableUserExample = new TimestampedActivatableUser(); console.log(timestampedActivatableUserExample.timestamp); console.log(timestampedActivatableUserExample.isActivated); -
类 Mixin: 通过类来定义 Mixin,并使用
extends关键字进行组合。class Greeter { greet(name: string) { console.log(`Hello, ${name}!`); } } type Loggable = { log(message: string): void }; function withLogging<T extends new (...args: any[]) => Loggable>(Base: T) { return class extends Base { log(message: string) { console.log(`[${new Date().toISOString()}] ${message}`); } }; } const MyGreeter = withLogging(Greeter); const greeter = new MyGreeter(); greeter.greet("Alice"); greeter.log("An event occurred.");
Mixin 的优势
- 代码复用: 避免重复编写相同的代码逻辑。
- 灵活性: 可以将多个 Mixin 组合到同一个类中。
- 避免继承的复杂性: Mixin 不会引入传统继承的层次结构。
Mixin 的应用场景
- 添加通用功能: 例如日志记录、时间戳、激活状态等。
- 扩展现有类: 在不修改原有类的情况下,添加新的功能。
- 构建可配置的组件: 通过 Mixin 组合不同的功能模块。
核心问题问答
Q1: Mixin 和传统继承有什么区别? A1: Mixin 是一种组合模式,允许将多个类的功能组合到一个类中,而传统继承是基于类层次结构的。Mixin 更加灵活,避免了继承的复杂性。
Q2: 如何在 TypeScript 中使用 Mixin?
A2: 可以使用函数式 Mixin 或类 Mixin 的方式,通过泛型和 extends 关键字来实现。
行动与改变
实践建议:
- 在项目中尝试使用 Mixin 来复用代码。
- 根据实际需求选择合适的 Mixin 实现方式。
- 注意 Mixin 的组合顺序,避免冲突。
认知提升:
- 理解 Mixin 的原理和优势。
- 掌握 Mixin 的使用技巧。
- 在设计模式中灵活运用 Mixin。
思维导图
Mixins in TypeScript
├── 核心概念
│ ├── Mixin 定义
│ └── Mixin 应用
├── 实现方式
│ ├── 函数式 Mixin
│ └── 类 Mixin
├── 优势
│ ├── 代码复用
│ ├── 灵活性
│ └── 避免继承复杂性
└── 应用场景
├── 添加通用功能
├── 扩展现有类
└── 构建可配置组件
扩展资源
- Mixins in typescript
- The mixin pattern in TypeScript: all you need to know
- TypeScript Mixin
- Mixins in JavaScript
这篇内容详细介绍了 TypeScript 中 Mixins 的概念、实现方式和应用场景,可以帮助读者更好地理解和使用 Mixins 模式。
CSS 的未来:使用 ident() 函数动态生成标识符

来源: bram.us
CSS 中,我们经常需要为元素指定唯一的标识符(ident),例如在使用视图过渡或滚动驱动动画时。手动为大量元素创建这些标识符既繁琐又容易出错。为了解决这个问题,CSS 工作组提出了 ident() 函数,它允许我们动态生成这些标识符。
核心概念
- 标识符 (Ident):CSS 中用于命名元素的字符串,例如
view-transition-name的值。 ident()函数:一个 CSS 函数,用于动态构建标识符,可以是自定义标识符(<custom-ident>) 或虚线标识符(<dashed-ident>)。
ident() 函数的意义
ident() 函数的核心价值在于动态生成标识符。这意味着我们可以根据元素的属性、位置或其他条件,自动创建唯一的标识符,而无需手动编写大量的 CSS 代码。
解决的问题
在 CSS 中,很多功能需要我们为元素指定一个名称,以便后续引用。例如:
- 视图过渡 (View Transitions):需要为每个过渡元素设置唯一的
view-transition-name。 - 滚动驱动动画 (Scroll-driven Animations):需要为每个动画元素设置唯一的
view-timeline-name。
手动为大量元素设置这些名称非常繁琐,而且容易出错。ident() 函数通过动态生成标识符,大大简化了这一过程。
ident() 函数的语法
<ident-fn> = ident(<ident-args>#);
<ident-args> = [<string> | <integer> | <ident>]+
ident() 函数接受一个或多个空格分隔的参数,参数类型可以是字符串、整数或其他标识符。函数的结果是一个由传入参数连接而成的标识符。
示例
假设我们需要为多个列表项设置 view-timeline-name,传统方式需要这样写:
main {
li:nth-child(1) { view-timeline-name: --tl-1; }
li:nth-child(2) { view-timeline-name: --tl-2; }
li:nth-child(3) { view-timeline-name: --tl-3; }
}
使用 ident() 函数,可以简化为:
main li {
view-timeline-name: ident("--tl-" sibling-index()); /* --tl-1, --tl-2, … */
}
在这个例子中,sibling-index() 函数返回元素的兄弟节点索引,ident() 函数将字符串 --tl- 和索引连接起来,生成唯一的标识符。
更多应用场景
ident() 函数可以与其他 CSS 函数结合使用,例如 attr():
.item {
view-timeline-name: ident("--item-" attr(id) "-tl");
}
这个例子中,attr(id) 获取元素的 id 属性值,ident() 函数将其与字符串 --item- 和 -tl 连接起来,生成唯一的标识符。
常见问题解答
- 为什么需要
ident()函数?- 为了动态生成标识符,简化 CSS 代码,并避免手动创建大量标识符的繁琐过程。
ident()函数和attr()函数有什么区别?attr()函数只能获取属性值,而ident()函数可以将多个字符串片段连接在一起,生成新的标识符。
- 如何创建虚线标识符?
- 在
ident()函数的开头添加--,例如ident("--item-tl-" attr(data-itemnum))。
- 在
浏览器支持
目前,ident() 函数还处于提案阶段,尚未在任何浏览器中实现。
行动与改变
实践建议:
- 关注 CSS 新特性,了解
ident()函数的最新进展。 - 在未来的项目中尝试使用
ident()函数,简化 CSS 代码。 - 结合其他 CSS 函数,发挥
ident()函数的强大功能。
认知提升:
- 理解 CSS 标识符的概念。
- 掌握
ident()函数的语法和用法。 - 了解 CSS 的发展趋势。
思维导图
CSS ident() 函数
├── 核心概念
│ └── 动态生成标识符
├── 解决问题
│ └── 手动创建标识符繁琐
├── 函数语法
│ └── ident(<ident-args>#)
├── 应用场景
│ ├── 视图过渡
│ └── 滚动驱动动画
└── 浏览器支持
└── 尚未实现
扩展资源
这篇内容详细介绍了 CSS ident() 函数的用途、语法和应用场景,可以帮助读者了解 CSS 的最新发展趋势,并为未来的项目做好准备。
Template0 - 精选免费前端模板资源站

Template0 是一个提供高质量免费前端模板的资源网站,涵盖了网站、落地页、博客、作品集、电商和管理后台等多种类型。该网站致力于为开发者提供丰富的模板选择,帮助他们快速启动项目。
核心特性
- 多样化模板: 提供超过 500 个免费模板,覆盖 20 多个类别,满足不同项目需求。
- 技术栈覆盖: 支持多种前端技术栈,包括 HTML、Next.js、Astro、Tailwind CSS、Vue 和 VitePress 等。
- 分类浏览: 用户可以按类别、合集和标签浏览模板,方便快速找到所需资源。
最佳实践
- 快速原型: 使用现成模板快速搭建项目原型,节省开发时间。
- 学习参考: 通过研究高质量模板,学习优秀的前端开发实践。
- 项目启动: 为个人或商业项目提供快速启动方案。
工具特点
- 搜索功能: 提供强大的搜索功能,方便用户查找特定模板。
- 订阅更新: 用户可以通过订阅邮件获取最新的模板更新信息。
- 社区互动: 鼓励用户提交自己的模板,共同丰富资源库。
行动与改变
- 探索模板: 浏览 Template0 网站,发现适合自己项目的模板。
- 订阅更新: 订阅 Template0 的邮件列表,获取最新的模板更新。
- 参与社区: 如果有好的模板,可以提交到 Template0 社区。
关键术语解释
- 前端模板: 预先设计好的网页结构和样式,用于快速搭建网站或应用。
- 技术栈: 开发项目所使用的技术组合,例如 HTML、CSS、JavaScript、React、Vue 等。
- 开源资源: 免费且开放源代码的资源,允许用户自由使用和修改。
扩展资源
总结语
Template0 是一个优秀的前端模板资源站,为开发者提供了丰富的免费模板选择。通过使用这些模板,开发者可以快速启动项目,学习优秀的前端开发实践,并参与到活跃的社区中。
打破误解:服务端渲染(SSR)并非高成本

本文旨在澄清关于服务端渲染(SSR)成本高昂的常见误解,并阐述 SSR 如何通过减少客户端请求、优化资源利用和改善用户体验来降低实际开销。
核心特性
- SSR 开销很小: 现代 SSR 框架(如 Next.js)的渲染速度非常快,通常在 20 毫秒以内即可完成,相较于数据库查询和身份验证等操作,其开销几乎可以忽略不计。
- 降低云服务成本: SSR 通过在服务器端一次性渲染所有必要数据,减少了客户端多次请求造成的 TCP 连接、身份验证和数据库连接等额外开销。
- 优化用户体验: SSR 不仅对 SEO 有利,还能显著提升用户体验,包括更快的首屏加载速度、针对特定路由的元数据、JS 和样式加载,以及更友好的加载状态展示。
应用场景
- 动态内容渲染: 对于需要动态生成内容的网站,SSR 可以有效减少客户端请求,从而提高性能。
- 首屏加载优化: 使用 SSR 渲染初始页面,确保用户能快速看到有意义的内容,避免长时间的白屏或加载动画。
- 复杂应用场景: 对于包含多个组件和 API 请求的复杂应用,SSR 可以显著降低客户端的资源消耗,从而降低整体成本。
创新点
- 预渲染与缓存: 对于无需身份验证的数据,可以进行预渲染并缓存,减少重复计算,从而降低服务器开销。
- 流式传输: 现代框架支持流式传输,可以优先发送关键内容,并逐步加载其他部分,提升用户体验。
- 选择性水合: SSR 可以选择性地“水合”页面,仅加载必要的 JavaScript 代码,从而减小 bundle 体积。
核心问题问答
Q: SSR 的开销真的可以忽略不计吗?
A: 是的,现代 SSR 框架的渲染速度非常快,通常在 20 毫秒内即可完成,相比其他操作,开销确实很小。
Q: SSR 如何帮助降低云服务成本?
A: SSR 通过在服务器端一次性渲染所有必要数据,减少了客户端多次请求造成的 TCP 连接、身份验证和数据库连接等额外开销。
行动与改变
- 考虑采用 SSR: 对于非静态网站,建议考虑采用 SSR 来优化性能并降低成本。
- 优化缓存策略: 采用预渲染和缓存策略,减少重复计算,从而降低服务器开销。
- 利用流式传输: 充分利用流式传输技术,优先交付关键内容,提升用户体验。
关键术语解释
- 服务端渲染 (SSR): 一种在服务器端完成 HTML 渲染,然后发送给客户端的技术。
- 客户端渲染 (CSR): 一种在客户端浏览器中渲染 HTML 的技术。
- 预渲染: 一种在构建或部署时预先生成 HTML 的技术。
- 流式传输: 一种将 HTML 分段发送给客户端的技术,可以优先发送关键内容。
- 选择性水合: 一种仅加载必要 JavaScript 代码,从而减小 bundle 体积的技术。
扩展资源
总结语
服务端渲染(SSR)并非高成本,相反,它可以通过减少客户端请求、优化资源利用和改善用户体验来降低实际开销。对于非静态网站而言,采用 SSR 是一个明智的选择,可以带来更好的性能和用户体验。
技术词汇词源分析专家 Prompt
[单词]
📖 基本信息
发音:[音标] 词性:[词性缩写] [中文核心含义] 频率:[🔴 极高频/🔵 高频/⚪️ 中频] [使用场景说明] • 🔴 = 教育部考纲核心词汇前 3000 • 🔵 = 教育部考纲核心词汇 3000-5000 • ⚪️ = 教育部考纲核心词汇 5000-8000
⚡️ 快速理解
[词根]·[词缀] = [核心含义] + [变化含义] ↓ [最终含义的简单解释]
🔍 词根价值 [词根 = 基本含义 频率标识]
频率:[🔴 派生词 100+/🔵 派生词 50-100/⚪️ 派生词 20-50]
常用家族: 词根 + 词缀组合: • [词根]·[词缀] ([完整单词]) [构词含义] → [现代含义]
• [词根]·[词缀] ([完整单词]) [构词含义] → [现代含义]
• [词根]·[词缀] ([完整单词]) [构词含义] → [现代含义]
🎯 词缀价值 [词缀 = 变化规律 频率标识]
频率:[🔴 使用率 top20/🔵 使用率 20-50/⚪️ 使用率 50 后]
常见搭配: • [例词] ([中文]) [使用场景] • [例词] ([中文]) [使用场景] • [例词] ([中文]) [使用场景]
📌 实用搭配
• [搭配 1] [中文释义] [场景] • [搭配 2] [中文释义] [场景] • [搭配 3] [中文释义] [场景]
记忆技巧:(根据用户提供的混淆点定制) • [具体的记忆方法] • [实用的联想方式] • [针对性的记忆建议]
易混点提示:(如有) ❗️ [易混淆点说明] • [词形变化/近义词/形近词] • [具体区分方法]
注意事项:
- 优先关注用户提到的记忆难点
- 突出词根词缀的高频复用价值
- 选择最常见、最有用的例子
- 确保所有例词都在使用频率前 8000 位
- 通过词族关系建立记忆网络
- 提供针对性的记忆技巧
- 标注实用的场景信息
- 保持清晰的层级结构
- 使用分隔线确保版面整洁
- 灵活调整内容,突出重点
使用场景标注规则: • [考试常用] = 各类语言考试高频词 • [学术常用] = 学术论文常见用词 • [商务常用] = 商业环境常用词 • [日常常用] = 日常交流高频词 • [专业领域常用] = 特定专业场景用词
需要解析的单词: {words}
</details>
- **结构化分析:** 提供完整的分析框架,包括基本信息、词源分析、使用场景等多个维度
- **频率标注:** 采用三级标识系统(🔴🔵⚪️),帮助用户识别词汇重要程度
- **场景分类:** 清晰界定词汇在考试、学术、商务等不同场景中的应用
#### 架构设计
- **模板结构:** 采用 markdown 格式,确保输出内容的一致性和可读性
- **分析维度:** 包含词根价值、词缀价值、实用搭配等多个关键维度
- **记忆系统:** 整合词源分析和记忆技巧,形成完整的学习体系
#### 应用场景
- **AI交互:** 与 ChatGPT、Claude 等 AI 助手配合使用
- **词汇学习:** 用于深入理解技术术语的词源和用法
- **教学辅助:** 帮助教师准备词汇教学材料
#### 核心问题问答
Q: 这个 Prompt 模板的主要优势是什么?
A: 它提供了系统化的分析框架,确保 AI 输出的内容既专业又实用,特别适合技术词汇的深度学习。
Q: 如何最有效地使用这个模板?
A: 将模板复制到 AI 对话中,然后提供需要分析的技术词汇,AI 会按照模板结构提供详细分析。
#### 思维导图
Prompt结构
├── 基础框架
│ ├── 基本信息
│ ├── 快速理解
│ └── 词源分析
└── 应用部分
├── 实用搭配
├── 记忆技巧
└── 易混点提示
#### 关键术语解释
- **Prompt模板:** 用于引导 AI 输出特定格式和内容的结构化提示词
- **场景标注:** 标识词汇在不同使用环境中的适用性
- **词源分析:** 从词根词缀角度解析单词的构成和演变
#### 扩展资源
- [Prompt Engineering Guide](https://www.promptingguide.ai/)
- [Etymology Online](https://www.etymonline.com/)
- [Technical Vocabulary Database](https://github.com/topics/technical-vocabulary)
#### 总结语
这个 Prompt 模板通过结构化的设计,帮助用户获取更专业、更系统的技术词汇分析。它不仅是一个简单的提示词,更是一个完整的技术词汇学习框架,能够显著提升与 AI 助手的交互质量和学习效果。
JerryQu 的博客 - 专注 Web 安全与性能优化的技术博客

JerryQu 的博客是一个从 2008 年运营至今的个人独立博客,以其深入的 HTTPS/TLS 实践和 Web 性能优化文章而闻名。作者在 Web 安全领域有着丰富的实践经验,其 HTTPS 相关的系列文章被广泛引用和推荐。
核心特性
- HTTPS 专题: 提供了从原理到实践的完整 HTTPS 部署指南和最佳实践
- 性能优化: 分享 Web 性能优化的实战经验和解决方案
- 技术深度: 文章深入底层原理,注重实践验证和问题解决
架构设计
- 博客架构: 使用 ThinkJS 3 构建,注重性能和安全性
- 安全特性: 支持 TLS 1.3、ECC 证书、ALPN 等先进特性
- 性能优化: 实践 HTTP/2、TTFB 优化等性能提升技术
应用场景
- HTTPS 部署: 系统性介绍 HTTPS 部署流程和常见问题解决方案
- 性能调优: 提供移动 Web 通用优化策略和实践经验
- 安全加固: 分享 Web 安全最佳实践和防护措施
核心问题问答
Q: 博客的主要技术特色是什么? A: 以 HTTPS 实践和 Web 性能优化为主,提供了大量实战经验和解决方案。特别是 HTTPS 相关的系列文章,被认为是这个领域最好的中文参考资料之一。
Q: 有哪些值得重点关注的文章? A: 《HTTPS 常见部署问题及解决方案》、《为什么我们应该尽快支持 ALPN?》、《移动 WEB 通用优化策略介绍》等文章都是该领域的经典参考。
思维导图
JerryQu的博客 ├── 核心领域 │ ├── HTTPS部署 │ ├── Web安全 │ └── 性能优化 └── 技术特点 ├── 实践导向 ├── 原理解析 └── 问题解决
关键术语解释
- ALPN: Application-Layer Protocol Negotiation,应用层协议协商
- TLS 1.3: 传输层安全协议的最新版本,提供更好的安全性和性能
- ECC证书: 使用椭圆曲线密码学的数字证书,提供更高效的加密方案
扩展资源
总结语
JerryQu 的博客通过深入浅出的技术文章,为开发者提供了宝贵的 Web 安全和性能优化经验。特别是在 HTTPS 部署和性能优化领域的分享,已成为中文技术社区的重要参考资源。
Vue.js Challenges - 在线 Vue.js 编程挑战平台

Vue.js Challenges 是一个专注于 Vue.js 技术栈的在线编程挑战平台,提供了丰富的练习题目和实时编码环境。通过实践不同难度的挑战,开发者可以系统地提升 Vue.js 开发技能。
核心特性
- 在线编码: 基于 Vue.js SFC Playground 的实时编码环境
- 广泛覆盖: 包含响应式 API、组合式函数、指令、组件等多个技术领域
- 难度分级: 提供不同难度等级的挑战,适合各层次开发者
技术实现
- 自动化贡献: 支持通过 Issue 提出新的挑战,自动生成 PR
- 多语言支持: 提供英文和中文两种语言界面
- 即时反馈: 实时验证代码正确性,提供详细的错误提示
应用场景
- ��能提升: 通过实践巩固 Vue.js 核心概念和最佳实践
- 面试准备: 针对性练习常见的技术面试题目
- 概念验证: 快速验证特定 Vue.js 特性的使用方法
核心问题问答
Q: 平台包含哪些类型的挑战? A: 平台涵盖了 Vue.js 的主要技术领域,包括内置组件、CSS 特性、组件开发、组合式函数、组合式 API、指令、事件处理、全局 API、生命周期、响应式等。
Q: 如何参与贡献新的挑战? A: 可以在 GitHub 仓库中提出 Issue,描述新的挑战内容,系统会自动生成相应的 PR,简化了贡献流程。
思维导图
Vue.js挑战 ├── 技术领域 │ ├── 响应式系统 │ ├── 组件开发 │ └── 组合式API └── 学习路径 ├── 基础挑战 ├── 进阶练习 └── 高级主题
关键术语解释
- SFC: Single File Component,Vue.js 的单文件组件
- 组合式API: Vue 3 中新引入的组织组件逻辑的方式
- 响应式系统: Vue.js 实现数据驱动视图更新的核心机制
扩展资源
总结语
Vue.js Challenges ��� Vue.js 开发者提供了一个理想的学习和练习平台。通过结构化的挑战和即时反馈,开发者可以系统地提升技术能力,掌握 Vue.js 的核心概念和最佳实践。
MoneyPrinter - 自动化生成 YouTube Shorts 的开源工具

MoneyPrinter 是一个使用 Python 和 MoviePy 库开发的自动化工具,可以根据给定的主题自动生成 YouTube Shorts 视频。该项目在 GitHub 上获得了超过 11k 的 star,展现了其在自动化内容创作领域的潜力。
核心特性
- 自动化生成: 只需提供视频主题,即可自动生成完整的短视频内容
- 技术集成: 结合 MoviePy 视频处理和 AI 内容生成能力
- 可定制性: 支持自定义字体、背景音乐和视觉效果
技术实现
- 后端架构: 使用 Python 构建,占项目代码 75.4%
- 前端界面: 包含 HTML 和 JavaScript 实现的用户界面
- 容器支持: 提供 Docker 部署方案,便于环境配置
应用场景
- 内容创作: 快速生成 YouTube Shorts 视频内容
- 自动化运营: 批量生成多个主题的短视频
- 测试验证: 验证不同类型内容的受欢迎程度
核心问题问答
Q: 如何开始使用 MoneyPrinter? A: 首先需要配置环境变量(包括 TikTok session ID),然后按照文档说明安装依赖,最后就可以通过提供主题来生成视频。
Q: 项目的主要依赖有哪些? A: 主要依赖包括 MoviePy 用于视频处理,playsound 用于音频处理,以及其他 Python 库。如果遇到 playsound 安装问题,可以使用特定的安装命令解决。
思维导图
MoneyPrinter功能 ├── 核心功能 │ ├── 视频生成 │ ├── 音频处理 │ └── 内容创作 └── 技术架构 ├── Python后端 ├── Web界面 └── Docker部署
关键术语解释
- MoviePy: Python 视频编辑库,用于处理和生成视频
- YouTube Shorts: YouTube 平台的短视频格式
- Session ID: TikTok 平台的用户会话标识,用于内容获取
扩展资源
总结语
MoneyPrinter 为内容创作者提供了一个强大的自动化工具,通过结合视频处理和 AI 技术,大大简化了短视频内容的生成过程。项目的开源性质和活跃的社区支持,使其成为自动化内容创作领域的重要工具。
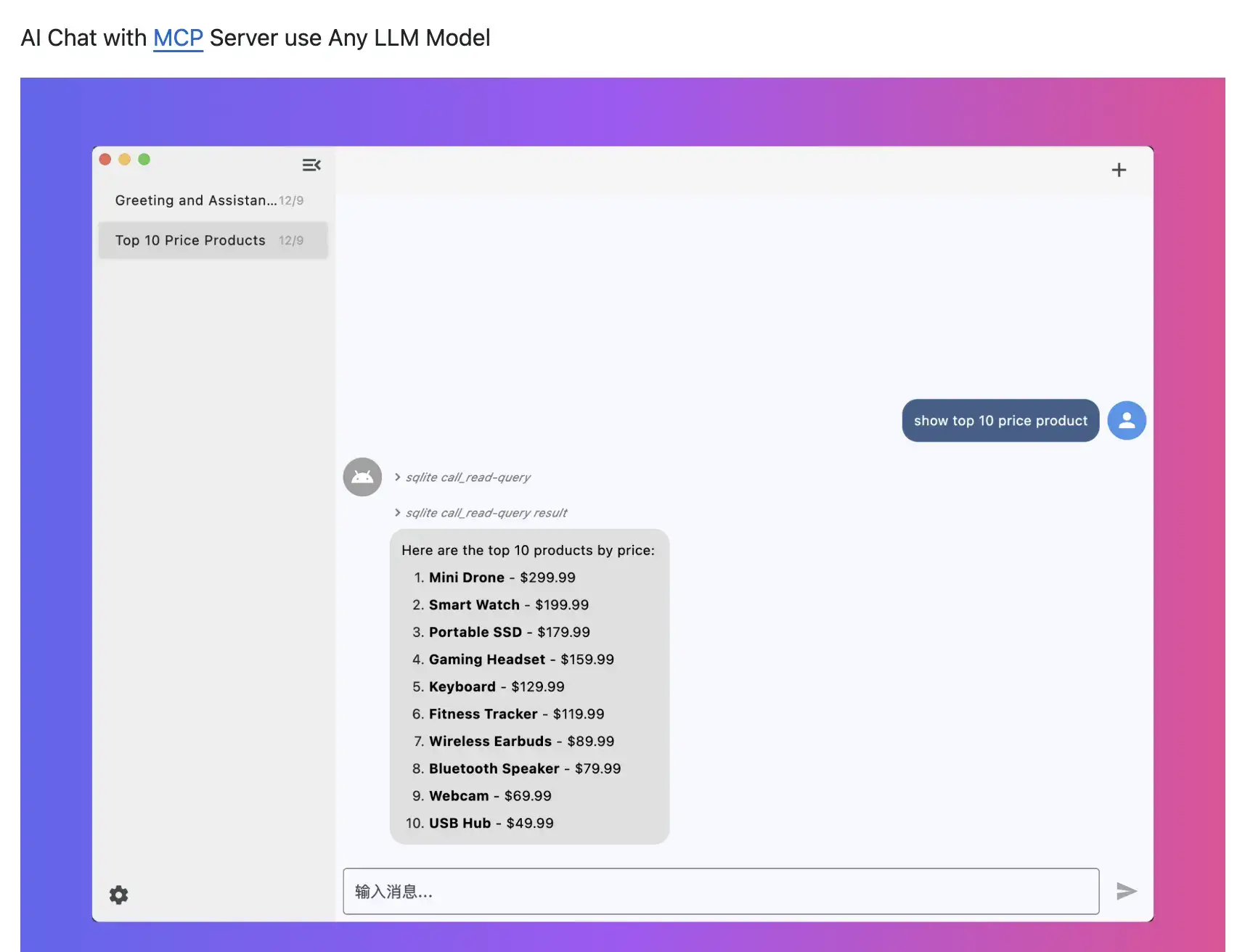
ChatMCP - 基于 MCP 协议的跨平台 AI 聊天客户端

ChatMCP 是一个使用 Flutter 开发的跨平台 AI 聊天客户端,实现了 Model Context Protocol (MCP) 协议。项目支持多种 LLM 模型,提供了丰富的功能和优秀的用户体验。
核心特性
- 跨平台支持: 支持 MacOS、Windows、Linux、iOS 和 Android 平台
- 多模型集成: 支持 OpenAI、Claude、OLLama 等多种 LLM 模型
- MCP 服务市场: 提供 MCP 服务器市场,可安装不同的数据服务
技术实现
- 主要技术栈: 使用 Flutter/Dart 开发,占比 70.8%
- 原生支持: 包含 C++ (13.8%) 和 Swift (1.4%) 的原生代码
- 自动化部署: 提供完整的安装和配置流程
应用场景
- AI 对话: 支持与多种 LLM 模型进行对话交互
- 知识检索: 通过 RAG 技术实现知识库检索
- 服务扩展: 可通过 MCP 服务市场扩展更多功能
核心问题问答
Q: 如何开始使用 ChatMCP? A: 首先在设置页面配置 LLM API Key 和 Endpoint,然后从 MCP Server 页面安装服务器,最后就可以开始与 MCP 服务器进行对话。
Q: 项目的主要功能有哪些? A: 主要功能包括:MCP 服务器市场、自动安装 MCP 服务器、SSE MCP 传输支持、自动选择 MCP 服务器、聊天历史记录、多种 LLM 模型支持、RAG 检索等。
思维导图
ChatMCP功能 ├── 核心功能 │ ├── AI对话 │ ├── 服务市场 │ └── 知识检索 └── 技术特点 ├── 跨平台 ├── 多模型 └── MCP协议
关键术语解释
- MCP: Model Context Protocol,一种 AI 模型上下文协议
- RAG: Retrieval-Augmented Generation,检索增强生成技术
- LLM: Large Language Model,大型语言模型
扩展资源
总结语
ChatMCP 通过实现 MCP 协议,为用户提供了一个功能丰富、易于使用的 AI 聊天客户端��其跨平台特性和开放的服务市场机制,使其成为一个极具潜力的开源项目。
AI Engineer Pack - AI 开发者必备工具包

AI Engineer Pack 是一个专为 AI 开发者打造的工具集合,包含了多个优质的 AI 开发工具和服务。通过这个工具包,开发者可以获得多个知名服务的优惠和免费额度,大大降低开发成本。
核心特性
- 多样化工具: 包含 ElevenLabs、Clerk、DeepReel 等多个主流 AI 工具
- 优惠福利: 提供大量优惠额度和免费使用期限
- 一站式获取: 统一平台获取所有工具的使用权限
工具清单
- 语音合成: ElevenLabs 提供 3 个月免费 Creator 计划(价值 $55)
- 用户认证: Clerk 提供 6 个月 Pro 计划 50% 折扣
- 视频生成: DeepReel 提供 $50 使用额度
- 客服系统: Intercom 首年 100% 折扣(价值 $12,000),第二年 50% 折扣
应用场景
- AI 开发: 使用 Hugging Face Pro(6个月)进行模型开发
- 文档管理: 使用 Mintlify(50% 折扣)构建开发文档
- 数据存储: 使用 Supabase、Neon 等服务进行数据管理
核心问题问答
Q: 如何获取这些工具的使用权限? A: 只需在平台注册并验证身份后,即可获得各个工具的兑换码或优惠链接。
Q: 工具包中最有价值的服务是什么? A: Intercom 的优惠最为可观(首年免费,价值 $12,000),此外 Hugging Face Pro 的 6 个月会员也很实用。
思维导图
AI工具包 ├── 开发工具 │ ├── 模型开发 │ ├── 数据存储 │ └── 文档管理 └── 应用服务 ├── 语音合成 ├── 视频生成 └── 用户认证
关键术语解释
- ElevenLabs: 领先的 AI 语音合成和对话平台
- Hugging Face: 开源机器学习模型和数据集平台
- Supabase: 开源的 Firebase 替代方案
扩展资源
总结语
AI Engineer Pack 为 AI 开发者提供了一个全面的工具集合,通过整合多个优质服务和可观的优惠额度,大大降低了 AI 开发的门槛和成本。这是一个值得每个 AI 开发者关注和使用的资源包。
Corey Chiu Portfolio Template - 优雅的个人作品集模板

这是一个基于 Next.js 和 TailwindCSS 开发的个人作品集模板,提供了优雅的设计和丰富的功能。该项目在 GitHub 上获得了 191 颗星,展现了其在个人网站建设领域的价值。
核心特性
- 现代化设计: 使用 TailwindCSS、MagicUI 和 Shadcn/UI 构建的精美界面
- 响应式布局: 完美适配各种设备屏幕尺寸
- 主题切换: 支持亮色/暗色模式切换
- 丰富组件: 包含 GitHub 日历、技术图标云、访问计数器等组件
技术实现
- 主要技术栈: TypeScript (96.7%)、CSS (2.4%) 和其他技术
- 框架选择: 基于 Next.js 构建,确保最佳性能
- UI 组件: 集成 Shadcn/UI 和 MagicUI 组件库
应用场��
- 个人作品集: 展示个人项目和技术能力
- 技术博客: 支持 MDX 和 Markdown 的博客系统
- 个人品牌: 建立专业的个人品牌形象
核心问题问答
Q: 如何快速部署这个模板?
A: 可以使用 Vercel 一键部署,或者通过 pnpm create next-app 命令克隆项目后本地开发。
Q: 项目的主要配置文件有哪些?
A: 主要包括 .env.local(环境变量)、src/config/siteConfig.ts(站点配置)和 src/config/infoConfig.ts(个人信息配置)。
思维导图
作品集模板 ├── 核心功能 │ ├── 响应式设计 │ ├── 主题切换 │ └── 博客系统 └── 技术特点 ├── Next.js框架 ├── TailwindCSS └── TypeScript
关键术语解释
- Shadcn/UI: 一个高质量的 React 组件库
- MagicUI: 提供动画和交互效果的 UI 库
- MDX: 支持在 Markdown 中使用 React 组件的格式
扩展资源
总结语
Corey Chiu Portfolio Template 为开发者提供了一个功能完整、设计优雅的个人作品集解决方案。通过简单的配置,开发者可以快速建立一个专业的个人网站,展示自己的项目和技术能力。
Next.js 15 Starter - 精心设计的 Next.js 启动模板

Next.js 15 Starter 是一个精心设计的启动模板,为开发者提供了一个干净、高效且可扩展的基础框架。该项目在 GitHub 上获得了 159 颗星,展现了其在项目脚手架领域的价值。
核心特性
- 技术栈集成: 集成 Next.js 15、TailwindCSS、Shadcn/UI 等主流技术
- 分析工具: 内置 Google Analytics 支持,方便追踪网站数据
- 开发体验: 提供完整的开发环境配置和代码规范
技术实现
- 主要技术栈: TypeScript (88.2%)、CSS (10.1%)、JavaScript (1.7%)
- UI 框架: 使用 TailwindCSS 和 Shadcn/UI 构建界面
- 部署支持: 提供 Vercel 一键部署功能
应用场景
- 项目启动: 快速启动新的 Next.js 项目
- 全栈开���: 支持前后端一体化开发
- 产品原型: 快速构建产品原型和 MVP
核心问题问答
Q: 如何开始使用这个模板?
A: 克隆项目后,复制 .env.example 创建 .env 文件并填写必要字段,然后运行 npm run dev 即可在 http://localhost:3000 访问。
Q: 需要修改哪些配置文件?
A: 主要需要修改 .env、config/site.ts(网站信息)、public 目录(logo等资源)、robots.txt 和 sitemap.ts 等文件。
思维导图
Next.js模板 ├── 核心功能 │ ├── 技术集成 │ ├── 分析工具 │ └── 开发规范 └── 项目结构 ├── 配置文件 ├── 页面组件 └── 工具函数
关键术语解释
- Next.js: React 框架,支持服务端渲染和静态生成
- TailwindCSS: 实用优先的 CSS 框架
- Shadcn/UI: 高质量的 React 组件库集合
扩展资源
总结语
Next.js 15 Starter 为开发者提供了一个完整、现代化的项目启动模板。通过集成主流技术栈和开发工具,大大简化了项目初始化过程,让开发者能够专注于业务逻辑的实现。
GitIngest - 将 Git 仓库转换为 LLM 友好的文本

GitIngest 是一个创新的工具,可以将任何 Git 仓库转换为适合 LLM 提示的文本格式。通过简单地将 GitHub URL 中的 "hub" 替换为 "ingest",即可获得仓库的结构化文本摘要。该项目在 GitHub 上获得了 1.6k 颗星。
核心特性
- 一键分析: 只需粘贴 Git 仓库 URL 即可获取即时可用的上下文
- 智能格式化: 为 LLM 提示优化的输出格式
- 统计信息: 提供文件和目录结构、提取大小等统计数据
- Web 界面: 轻量级响应式用户界面
技术实现
- 主要技术栈: Python (52.3%)、Jinja (38.7%)、JavaScript (8.5%)
- 后端框架: 使用 FastAPI 构建
- 分析工具: 集成 apianalytics.dev 进行使用情况追踪
应用场景
- ���码分析: 快速理解项目结构和内容
- AI 开发: 为 LLM 提供代码上下文
- 文档生成: 自动生成项目文档摘要
核心问题问答
Q: 如何使用命令行工具?
A: 安装后可以使用 gitingest /path/to/directory 命令分析目录,支持指定输出位置和忽略模式等选项。
Q: 有哪些限制? A: 目前仅支持公开的 GitHub 仓库,且克隆时间不能超过 20 秒,过大的仓库可能会超时。
思维导图
GitIngest功能 ├── 核心功能 │ ├── 仓库分析 │ ├── 文本转换 │ └── 统计信息 └── 使用方式 ├── Web界面 ├── 命令行 └── URL替换
关键术语解释
- LLM: Large Language Model,大型语言模型
- FastAPI: 现代、快速的 Python Web 框架
- Jinja: Python 的模板引擎
扩展资源
总结语
GitIngest 为开发者提供了一个便捷的工具,帮助将 Git 仓库内容转换为适合 LLM 使用的格式。通过简单的 URL 替换或命令行操作,开发者可以快速获取项目的结构化文本摘要,提高与 AI 模型的交互效率。
The Design System Guide - 全面的设计系统资源指南

The Design System Guide 是一个综合性的设计系统资源集合,涵盖了从工具平台到插件、从颜色管理到可访问性的各个方面。该指南为设计师和开发者提供了构建和维护设计系统所需的全面资源。
核心特性
- AI 工具集: 包含 Automator、Magician、Patterns 等 AI 驱动的设计工具
- 平台支持: 集成 Supernova、Knapsack、Storybook 等主流设计系统平台
- 插件生态: 提供丰富的 Figma 插件资源和工具推荐
资源分类
-
设计工具:
- Tokens Studio:高级设计令牌管理工具
- Leonardo:设计系统颜色工具
- Specify:设计数据平台
-
可访问性工具:
- Stark:端到端可访问性��作流程
- Contrast:Figma 对比度检查插件
- ADEE:综合可访问性工具
应用场景
- 设计系统构建: 使用完整工具链构建设计系统
- 团队协作: 通过平台工具实现设计开发协作
- 设计规范: 建立和维护统一的设计标准
核心问题问答
Q: 如何选择合适的设计系统工具? A: 根据团队规模、项目需求和技术栈选择。例如,小团队可以从 Figma + Tokens Studio 开始,大团队可能需要 Supernova 或 Knapsack 这样的完整平台。
Q: 有哪些推荐的学习资源? A: 指南推荐了多本经典书籍,如 Dan Mall 的《Design That Scales》和 Brad Frost 的《Atomic Design》,以及多个专业播客和视频资源。
思维导图
设计系统资源 ├── 工具类型 │ ├── AI工具 │ ├── 设计平台 │ └── 插件工具 └── 学习资源 ├── 书籍文档 ├── 播客视频 └── 会议活动
关键术语解释
- 设计令牌: 存储设计决策的键值对,如颜色、字体等
- 原子设计: 从原子到页面的界面设计方法论
- 设计系统平台: 用于构建和管理设计系统的综合工具
扩展资源
总结语
The Design System Guide 为设计系统实践者提供了一个全面的资源库,从工具选择到最佳实践,帮助团队建立和维护高质量的设计系统。通过合理利用这些资源,团队可以更高效地构建一致性的产品体验。
Harper - 为开发者打造的英语语法检查工具

Harper 是一个专为开发者设计的英语语法检查工具,由 Automattic 开源。它在保持高性能的同时提供了准确的语法检查功能,并且完全保护用户隐私。该项目在 GitHub 上获得了 2.5k 颗星。
核心特性
- 高性能: 相比其他工具占用更少内存,检查速度更快
- 隐私保护: 完全本地运行,无需将内容发送到服务器
- 多平台支持: 提供编辑器插件、CLI 工具和 WebAssembly 版本
- 精准建议: 上下文感知的语法建议,减少误报
技术实现
- 主要技术栈: Rust (75.5%)、TypeScript (10.3%)、Svelte (9.1%)
- 编辑器集成: 支持 Obsidian、Zed 等多个编辑器
- WebAssembly: 支持在浏览器中运行,体积小巧
应用场景
- 代码注释: 检查代码文档和注释中的语法
- 技术文档: 编写技术文档时的语法辅助
- Markdown: 支持 Markdown 文件的语法检查
核心问题问答
Q: 与 Grammarly 和 LanguageTool 相比有什么优势? A: Harper 比 Grammarly 更注重隐私,完全本地运行;比 LanguageTool 更轻量,内存占用仅为其 1/50,且速度更快。
Q: 支持哪些语言? A: 目前仅支持美式英语,但核心架构支持扩展其他语言,欢迎社区贡献。
思维导图
Harper功能 ├── 核心功能 │ ├── 语法检查 │ ├── 性能优化 │ └── 隐私保护 └── 使用方式 ├── 编辑器插件 ├── CLI工具 └── WebAssembly
关键术语解释
- Language Server: 提供语言服务的后端程序
- WebAssembly: 允许在浏览器中运行高性能代码的技术
- Tree-sitter: 用于解析和分析代码的工具
扩展资源
总结语
Harper 为开发者提供了一个高性能、注重隐私的语法检查工具。通过 Rust 的高性能实现和 WebAssembly 的跨���台支持,它成为了开发者编写文档和注释时的理想助手。
识典古籍 - 数字化古籍阅读与研究平台

识典古籍是由北京大学-字节跳动数字人文开放实验室共同开发的古籍数字化平台,提供了丰富的中国古代典籍资源,包括儒家经典、佛学经典、道家经典等多个领域的重要文献。
核心特性
- 经典收录: 包含《论语》、《孟子》、《荀子》等重要典籍
- 版本对照: 提供多个版本的文献对照阅读功能
- 数字化工具: 支持全文检索、高级检索等研究工具
- 专业注释: 配备详细的注释和解读资料
馆藏特色
-
儒家经典:
- 《论语》:四部丛刊景长沙叶氏观古堂藏本
- 《孟子》:四部丛刊景清内府藏宋刊大字本
- 《荀子》:四部丛刊景黎氏景宋刊本
-
重要典籍:
- 《永乐大典》:世界最大百科全书,约3.7亿字
- 《创世纪》:纳西族东巴文献,保留最古老样态
应用场景
- 学术研究: 为古籍研究提供数字化研究工具
- 教育教学: 支持中国传统文化教育教学
- 文化传承: 促进中国传统文化的数字化保护
核心问题问答
Q: 平台收录了哪些主要典籍? A: 平台收录了《论语》、《孟子》、《荀子》、《周易》、《礼记》、《左传》等重要典籍,以及《永乐大典》等大型文献。
Q: 如何使用平台的检索功能? A: 平台提供关键词搜索和高级检索功能,可以按照作者、朝代、版本等多个维度进行精确检索。
思维导图
识典古籍 ├── 典籍分类 │ ├── 儒家经典 │ ├── 佛学经典 │ └── 道家经典 └── 功能特色 ├── 数字化工具 ├── 版本对照 └── 专业注释
关键术语解释
- 四部丛刊: 中国古代重要丛书,收录大量珍贵典籍
- 东巴文字: 纳西族独特的象形文字,世界上唯一活着的象形文字
- 数字人文: 运用数字技术研究人文学科的新兴领域
扩展资源
总结语
识典古籍通过数字化技术为传统文化研究提供了现代化的平台支持。它不仅是一个古籍阅读平台,更是连接传统与现代的重要桥梁,为中国传统文化的传承与研究提供了新的可能。
AdBlock Filters - 自动更新的广告过滤规则合集

来源: github.com
一个自动化维护的广告过滤规则合集项目。通过定时从各个优质规则源获取更新,进行合并、去重和有效性验证,为用户提供高质量的广告过滤规则。项目每 8 小时自动更新一次,确保规则的时效性。
核心特性
-
自动更新:
- 定时从上游规则源获取更新
- 自动合并去重处理
- 验证域名有效性
- 保持规则时效性
-
规则分类:
- DNS 拦截规则
- 浏览器插件规则
- 国内外分流版本
- 轻量化规则集
使用方式
-
AdGuard Home 配置:
https://raw.githubusercontent.com/217heidai/adblockfilters/main/rules/adblockdns.txt -
AdGuard 浏览器插件配置:
https://raw.githubusercontent.com/217heidai/adblockfilters/main/rules/adblockfilters.txt
核心问题问答
Q1: 为什么需要规则合并? A1: 单一规则源可能存在覆盖不全面的问题。通过合并多个优质规则源,可以获得更全面的广告过滤效果,同时去重和验证过程确保了规则的质量。
Q2: 如何选择合适的规则版本? A2: DNS 服务(如 AdGuard Home)使用 adblockdns.txt,浏览器插件使用 adblockfilters.txt。如果主要访问国内网站,可以选择 Lite 版本获得更好的性能。
行动与改变
实践建议:
- 根据使用场景选择合适的规则
- 定期更新规则保持最新状态
- 遇到误拦截及时反馈
- 了解规则语法便于调试
认知提升:
- 理解广告过滤的工作原理
- 掌握规则编写和调试方法
- 建立网络隐私保护意识
思维导图
广告过滤规则
├── 规则来源
│ ├── AdGuard官方
│ ├── EasyList
│ └── 社区维护
├── 使用场景
│ ├── DNS过滤
│ ├── 浏览器插件
│ └── 应用过滤
└── 维护机制
├── 自动更新
├── 合并去重
└── 有效性验证
扩展资源
- AdGuard 官方文档:过滤规则语法说明
- GitHub 仓库:项目源码和自动化脚本
- 问题反馈:GitHub Issues 系统
这个项目通过自动化的方式维护了一个高质量的广告过滤规则集合。它不仅为用户提供了便利的规则订阅,还通过严格的验证确保了规则的有效性。对于想要获得更好广告过滤效果的用户来说,这是一个值得使用的工具。
NotebookLM - Google 的 AI 驱动智能笔记工具

一款由 Google 推出的 AI 驱动的智能笔记工具。NotebookLM 通过 AI 技术帮助用户更好地理解和组织文档内容,提供智能摘要、问答和知识关联等功能,让笔记变得更加智能和高效。
核心功能
-
智能理解:
- 自动文档分析
- 上下文感知
- 深度语义理解
- 多文档关联
-
AI 辅助:
- 智能问答系统
- 自动摘要生成
- 知识点提取
- 内容推荐
使用场景
-
学习研究:
- 文献阅读理解
- 笔记整理归纳
- 知识点复习
- 概念关联分析
-
工作协作:
- 会议记录整理
- 项目文档管理
- 团队知识共享
- 资料快速检索
核心问题问答
Q1: NotebookLM 与传统笔记工具的区别是什么? A1: NotebookLM 集成了强大的 AI 能力,不仅能存储内容,还能理解内容、回答问题、生成摘要,并建立知识间的关联,大大提升了笔记的价值和使用效率。
Q2: 如何最大化利用 NotebookLM 的功能? A2: 建议将相关文档导入系统,充分利用 AI 的分析能力,通过提问深化理解,使用自动摘要功能提炼重点,并注意保存和整理 AI 生成的见解。
行动与改变
实践建议:
- 建立系统化的笔记体系
- 善用 AI 辅助功能
- 定期整理和复习
- 关注知识间的关联
认知提升:
- 培养结构化思维
- 提升知识管理能力
- 建立知识关联意识
思维导图
NotebookLM
├── 核心能力
│ ├── AI理解
│ ├── 智能问答
│ └── 知识关联
├── 应用场景
│ ├── 学习研究
│ ├── 工作协作
│ └── 个人管理
└── 使用策略
├── 内容导入
├── 智能分析
└── 知识整理
关键特性
- AI 理解:深度理解文档内容和上下文
- 智能问答:基于文档内容的精准问答
- 知识关联:自动建立知识点之间的联系
- 协作共享:支持团队协作和知识共享
扩展资源
- 官方教程:使用指南和最佳实践
- 用户社区:经验分享和使用技巧
- API 文档:开发者集成指南
这款工具展示了 AI 技术在知识管理领域的创新应用。通过智能化的功能,NotebookLM 不仅简化了笔记管理的流程,还提升了知识获取和理解的效率。对于需要处理大量信息和文档的用户来说,这是一个值得尝试的智能工具。
Zipic - 优雅高效的本地图片压缩工具

来源: zipic.app
一款专注于图片压缩的原生 macOS 应用。Zipic 通过高效的压缩算法和优雅的用户界面,为用户提供了简单而强大的图片优化解决方案。它支持多种图片格式,并提供批量处理功能,是开发者和设计师的得力助手。
核心特性
-
高效压缩:
- 高压缩比低质量损失
- 支持多种主流格式
- 保持原始分辨率
- 本地离线处理
-
使用便捷:
- 拖拽操作
- 批量处理
- 快捷键支持
- 自动监控文件夹
支持格式
-
基础格式:
- JPEG/JPG
- PNG
- WebP
- HEIC
- AVIF
- TIFF
- ICNS
-
高级功能:
- 批量转换格式
- 自定义压缩级别
- 元数据保留选项
- 快速预览对比
核心问题问答
Q1: Zipic 与其他压缩工具的区别是什么? A1: Zipic 作为原生 macOS 应用,提供了更好的系统集成和性能表现。它支持本地离线处理,保护隐私,同时提供了直观的压缩效果预览和灵活的自动化选项。
Q2: 如何选择合适的压缩级别? A2: Zipic 提供了 6 个压缩级别,建议从较低级别开始尝试。通过内置的对比预览功能,可以直观地看到不同压缩级别的效果,选择最适合的压缩比例。
行动与改变
实践建议:
- 建立图片处理工作流
- 合理使用自动化功能
- 定期整理优化图片
- 备份重要原始文件
认知提升:
- 理解图片压缩原理
- 掌握格式选择策略
- 建立图片优化意识
思维导图
Zipic功能
├── 核心能力
│ ├── 高效压缩
│ ├── 格式转换
│ └── 批量处理
├── 使用方式
│ ├── 拖拽操作
│ ├── 快捷键
│ └── 自动监控
└── 应用场景
├── 网站开发
├── UI设计
└── 内容创作
价格方案
-
免费版:
- 每日 25 次压缩
- 基础功能支持
- 主流格式支持
- 无设备限制
-
个人版 ($19.99):
- 无限制压缩
- 完整功能支持
- 2 台设备授权
- 终身更新
扩展资源
这款工具通过优雅的设计和强大的功能,很好地解决了图片压缩这个常见需求。它不仅提供了高效的压缩能力,还通过自动化功能和系统集成,为用户提供了流畅的使用体验。对于需要经常处理图片的开发者、设计师和内容创作者来说,这是一个值得尝试的工具。
8 个实用的 CSS 生成器工具集合

来源: twitter.com
一个精选的 CSS 生成器工具集合,帮助开发者快速创建常用的 CSS 效果。从按钮样式到动画效果,这些工具可以显著提升开发效率,减少重复工作。
核心工具
- Button CSS Generator:100+ 预设按钮样式
- Soft UI Generator:新拟态设计效果生成器
- CSS Grid Generator:网格布局代码生成
- Get Waves:SVG 波浪效果生成器
- Fancy Border Radius:有机形状边框生成器
- Glassmorphism Generator:玻璃态效果生成器
- Animista:CSS 动画库和生成器
- Keyframes:CSS 动画和效果工具集
核心问题问答
Q1: 这些工具如何提升开发效率? A1: 这些工具提供了可视化界面和即时预览,让开发者无需手写复杂的 CSS 代码。通过简单的调整参数,就能生成优质的 CSS 效果,大大减少了开发时间。
Q2: 如何选择合适的工具? A2: 根据具体的设计需求选择工具。例如,需要创建现代感的 UI 时可以使用 Neumorphism Generator,需要动态效果时可以使用 Animista。关键是了解每个工具的特点和适用场景。
行动与改变
实践建议:
- 收藏常用工具集
- 熟悉工具使用方法
- 建立效果示例库
- 组合使用提升效果
认知提升:
- 理解 CSS 效果原理
- 掌握设计趋势动向
- 建立效果复用意识
思维导图
CSS生成器
├── 基础样式
│ ├── 按钮效果
│ ├── 边框形状
│ └── 阴影效果
├── 现代设计
│ ├── 新拟态
│ ├── 玻璃态
│ └── 波浪效果
└── 动态效果
├── 过渡动画
├── 关键帧
└── 交互反馈
使用技巧
- 调整参数找到最佳效果
- 保存常用配置组合
- 理解生成的代码
- 适当修改以满足需求
扩展资源
- CSS-Tricks:CSS 技巧和教程
- CodePen:在线代码实验平台
- MDN CSS 参考
这个工具集合为前端开发者提供了强大的 CSS 效果生成能力。通过这些工具,开发者可以快速创建现代化的 UI 效果,提高开发效率。重要的是理解这些效果的原理,在实际项目中灵活运用。
MarkItDown - 微软开源的全能文档转 Markdown 工具

来源: github.com
一个由微软开源的 Python 工具,用于将各种文件和办公文档转换为 Markdown 格式。支持多种文件类型,包括 PDF、Office 文档、图片等,并且可以集成 AI 能力进行内容增强。
支持格式
-
文档类型:
- PDF 文件 (.pdf)
- Word 文档 (.docx)
- PowerPoint 演示文稿 (.pptx)
- Excel 表格 (.xlsx)
- HTML 网页
- 其他文本格式 (csv, json, xml)
-
多媒体:
- 图片(含 EXIF 和 OCR)
- 音频(含 EXIF 和语音转写)
- 特殊网页(如维基百科)
使用方法
-
基础安装:
pip install markitdown -
基本使用:
from markitdown import MarkItDown markitdown = MarkItDown() result = markitdown.convert("test.xlsx") print(result.text_content) -
集成 AI 能力:
from markitdown import MarkItDown from openai import OpenAI client = OpenAI() md = MarkItDown(mlm_client=client, mlm_model="gpt-4") result = md.convert("example.jpg") print(result.text_content)
核心问题问答
Q1: MarkItDown 与其他转换工具的区别是什么? A1: MarkItDown 的优势在于支持格式广泛,且能与 AI 模型集成,提供更智能的转换能力。它不仅能处理基础的文本转换,还能理解图片内容、转写语音,是一个全能型的文档处理工具。
Q2: 如何选择合适的转换配置? A2: 根据具体需求选择。如果需要简单的文本转换,使用基础配置即可;如果需要处理图片描述或进行高级内容理解,可以配置 AI 模型进行增强。
行动与改变
实践建议:
- 从简单文档开始尝试
- 逐步探索高级功能
- 建立文档处理流程
- 注意数据安全性
认知提升:
- 理解文档转换原理
- 掌握 AI 增强应用
- 建立自动化思维
思维导图
MarkItDown
├── 文件支持
│ ├── 办公文档
│ ├── 多媒体
│ └── 文本格式
├── 功能特性
│ ├── 基础转换
│ ├── AI增强
│ └── 批处理
└── 应用场景
├── 文档归档
├── 内容分析
└── 知识管理
关键特性
- 广泛格式支持:覆盖常见文档类型
- AI 能力集成:支持智能内容理解
- 批量处理:高效处理多个文件
- 可扩展性:支持自定义处理逻辑
扩展资源
这个工具展示了微软在文档处理和 AI 集成方面的创新。通过开源这个工具,不仅提供了高效的文档转换解决方案,还为开发者提供了一个学习和扩展的平台。对于需要处理大量文档转换的团队来说,这是一个值得尝试的工具。
Bolt.diy - 浏览器中的 AI 驱动全栈开发工具

来源: github.com
一个开源的 AI 驱动全栈开发工具,支持在浏览器中使用多种 LLM 模型进行开发。Bolt.diy 允许开发者选择不同的 AI 模型,包括 OpenAI、Anthropic、Ollama、Gemini 等,实现快速的应用开发和部署。
核心特性
-
多模型支持:
- OpenAI/GPT 系列
- Anthropic/Claude
- Google/Gemini
- Ollama/本地模型
- Mistral/DeepSeek
- xAI/Groq/HuggingFace
-
开发功能:
- 实时代码生成
- 项目管理集成
- 终端命令执行
- 版本控制支持
- 文件同步功能
使用方法
-
本地安装:
# 克隆仓库 git clone https://github.com/stackblitz-labs/bolt.diy # 安装依赖 pnpm install # 启动开发服务器 pnpm run dev -
Docker 部署:
# 构建开发环境 npm run dockerbuild # 启动容器 docker-compose --profile development up
核心问题问答
Q1: Bolt.diy 与其他 AI 开发工具的区别是什么? A1: Bolt.diy 最大的特点是支持多种 LLM 模型,开发者可以根据需求选择不同的模型。同时,它完全在浏览器中运行,无需复杂的环境配置,支持实时代码生成和项目管理。
Q2: 如何选择合适的 LLM 模型? A2: 根据具体需求选择。例如,需要强大的代码生成能力可以选择 GPT-4,需要本地部署可以使用 Ollama,需要经济实惠可以选择 Gemini 或 Mistral。
行动与改变
实践建议:
- 从简单项目开始尝试
- 熟悉不同模型特点
- 建立开发工作流
- 参与社区贡献
认知提升:
- 理解 AI 辅助开发
- 掌握多模型应用
- 建立工程化思维
思维导图
Bolt.diy
├── 核心功能
│ ├── 多模型支持
│ ├── 代码生成
│ └── 项目管理
├── 开发流程
│ ├── 环境配置
│ ├── 模型选择
│ └── 项目部署
└── 应用场景
├── 原型开发
├── 全栈应用
└── 学习实验
最新进展
-
已完成功能:
- OpenRouter 集成
- Gemini/Mistral 支持
- Docker 容器化
- GitHub 发布集成
- 终端输出支持
- 移动端适配
-
开发计划:
- 文件锁定和差异比较
- 小型 LLM 优化
- 后端代理支持
- 平台部署集成
扩展资源
这个项目展示了 AI 辅助开发的巨大潜力。通过支持多种 LLM 模型和提供完整的开发工具链,Bolt.diy 为开发者提供了一个灵活且强大的开发平台。它不仅可以加速开发过程,还能帮助开发者更好地理解和利用 AI 技术。
2025 年效率工具库精选 - 一份全面的生产力工具清单

来源: 微信公众号:L先生说
一篇全面的效率工具推荐文章,作者根据自己的实际使用经验,精选了各个领域的优质工具,涵盖了从知识管理到任务管理的多个方面。这些工具都经过实际验证,能够有效提升工作效率。
核心工具分类
-
知识管理:
- Obsidian:本地优先的笔记工具
- flomo:灵活的信息收集工具
- Tana:新一代笔记工具
- 飞书:协作文档和项目管理
-
网页收集:
- Raindrop.io:稍后阅读和书签管理
- Feedly/Inoreader:RSS 订阅工具
- Zotero:文献管理工具
- Cubox:国内稍后阅读工具
效率工具推荐
-
任务管理:
- 滴答清单:全能任务管理工具
- Todoist:国际化任务管理
- MyLifeOrganized:专业 GTD 工具
-
外语翻译:
- 沉浸式翻译:网页翻译插件
- 彩云小译:智能翻译工具
- Pot:划词翻译工具
- 欧路词典:专业词典工具
核心问题问答
Q1: 如何选择合适的工具? A1: 根据实际需求选择,不要盲目追求功能全面。优先考虑能解决当前痛点、界面友好、维护稳定的工具。同时要注意工具之间的协同效应。
Q2: 如何避免工具泛滥? A2: 建议遵循"一个领域一个主力工具"的原则,避免重复功能的工具。新工具要经过一段时间的试用期,确认真正有价值才正式纳入工具库。
行动与改变
实践建议:
- 建立个人工具清单
- 定期评估工具价值
- 及时清理闲置工具
- 掌握核心功能使用
认知提升:
- 理解工具选择原则
- 建立效率工具思维
- 培养工具管理能力
思维导图
效率工具库
├── 知识管理
│ ├── 笔记工具
│ ├── 信息收集
│ └── 文档协作
├── 效率提升
│ ├── 任务管理
│ ├── 翻译工具
│ └── 文件处理
└── 辅助工具
├── 截图工具
├── 密码管理
└── 文件加密
关键工具推荐
- 文件管理:Directory Opus
- 云同步:坚果云/OneDrive
- 快捷操作:Quicker
- 启动工具:Listary/uTools
- 截图工具:Snipaste/PixPin
- 密码管理:1Password
- 文件加密:Cryptomator
扩展资源
这篇文章不仅提供了丰富的工具推荐,更重要的是分享了工具选择和使用的方法论。通过合理使用这些工具,我们可以构建一个高效的个人工作系统,提升工作效率和生活品质。
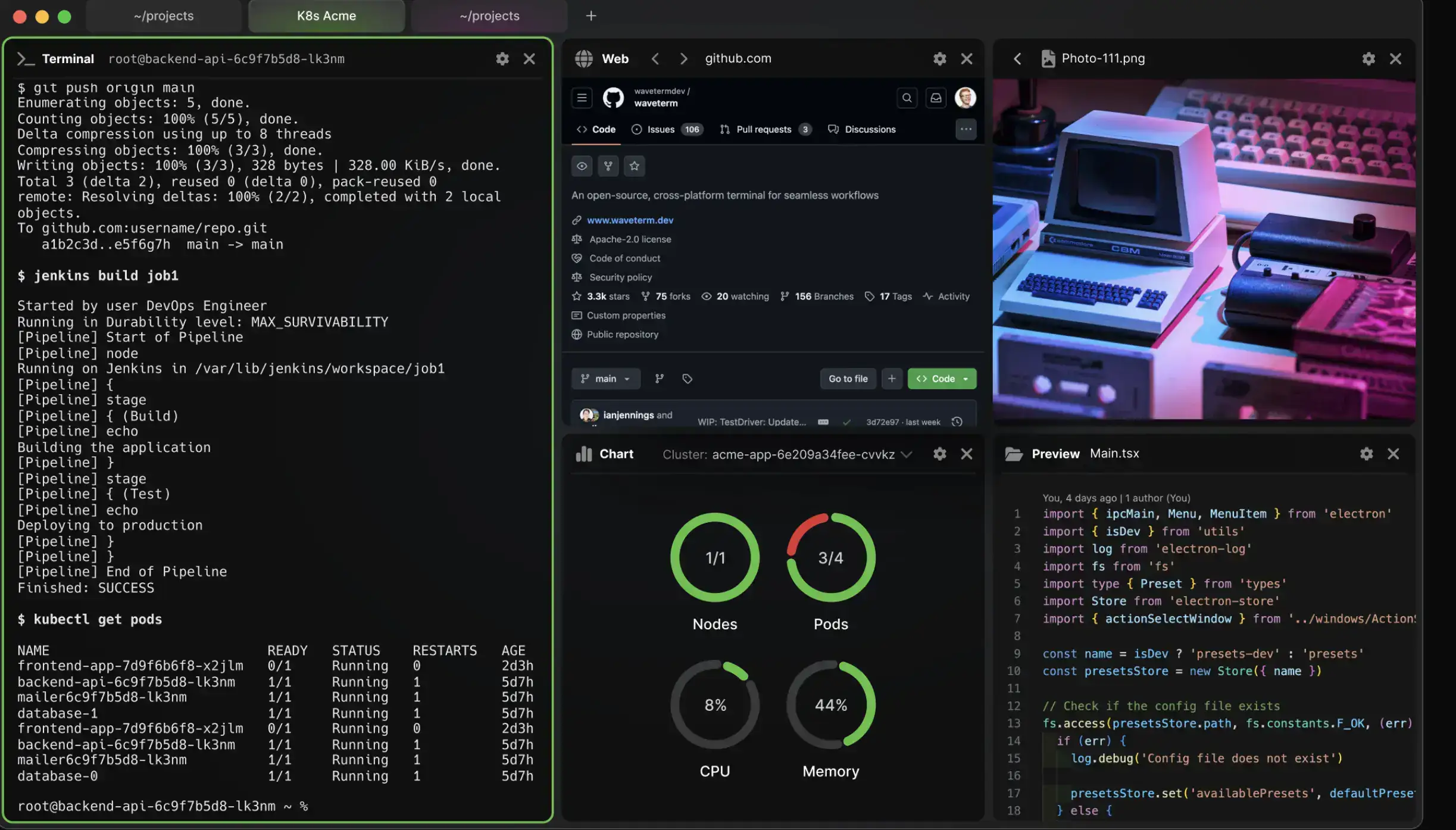
Wave Terminal - 集成图形化小部件的现代终端工具

来源: waveterm.dev
一个创新的开源终端工具,Wave Terminal 通过集成图形化小部件,为命令行界面带来了全新的交互体验。它允许用户直接在终端中预览文件、可视化数据、使用 AI 助手,甚至内置了类 VSCode 的编辑器。
核心特性
-
文件预览:
- Markdown 实时渲染
- 图片/视频直接预览
- CSV 数据可视化
- 多媒体文件支持
-
数据可视化:
- 系统状态监控
- 自定义数据图表
- CLI 程序数据集成
- 实时数据更新
创新功能
-
AI 集成:
- 内置 AI 聊天窗口
- 支持本地和远程 LLM
- 上下文感知对话
- 命令行智能助手
-
远程编辑:
- VSCode 风格编辑器
- 语法高亮支持
- 远程文件编辑
- 可配置为默认编辑器
核心问题问答
Q1: Wave Terminal 与传统终端的主要区别是什么? A1: Wave Terminal 最大的特点是集成了图形化小部件,让用户可以直接在终端中查看图片、预览文档、可视化数据,无需切换到其他应用。同时还提供了 AI 助手和编辑器等现代化功能。
Q2: 如何开发自定义小部件? A2: Wave Terminal 支持使用 HTML 创建自定义小部件,可以通过命令行数据填充内容。这让开发者能够根据自己的需求构建专属工具。
行动与改变
实践建议:
- 熟悉基础功能使用
- 探索小部件开发
- 建立工作流集成
- 定制个性化配置
认知提升:
- 理解现代终端理念
- 掌握图形化集成方式
- 建立效率工具思维
思维导图
Wave Terminal
├── 核心功能
│ ├── 文件预览
│ ├── 数据可视化
│ └── AI集成
├── 开发特性
│ ├── 小部件系统
│ ├── 编辑器集成
│ └── 自定义主题
└── 应用场景
├── 开发调试
├── 系统监控
└── 数据分析
关键特性
- 本地优先:数据本地存储,保护隐私
- 无需登录:开箱即用,无账号���求
- 高度可定制:支持主题和样式自定义
- 团队共享:可分享仪表盘和小部件
平台支持
- Mac:支持 Apple Silicon 和 Intel
- Linux:提供 Snap、AppImage、deb、rpm 等包
- Windows:支持 64 位和 32 位系统
扩展资源
Wave Terminal 展示了终端工具的未来发展方向。通过将图形化界面无缝集成到命令行环境中,它既保留了终端的高效性,又提供了更直观的用户体验。对于需要经常使用终端的开发者来说,这是一个值得尝试的创新工具。
Video Note Generator - AI 驱动的视频笔记生成工具

来源: github.com
一个开源的 AI 工具,可以一键将视频转换为优质小红书笔记。通过集成 Whisper、OpenRouter 等 AI 能力,自动提取视频内容并优化为符合小红书平台风格的笔记,包括标题优化、内容重组和配图生成。
核心功能
-
内容转换:
- 视频音频提取
- 语音文字转录
- 内容智能整理
- 小红书风格优化
-
笔记优化:
- 爆款标题生成
- 表情符号添加
- 互动引导设计
- 标签系统优化
技术实现
-
处理流程:
# 基本使用 from markitdown import MarkItDown # 单个视频处理 python video_note_generator.py https://example.com/video # 批量处理 python video_note_generator.py urls.txt -
输出格式:
- 原始笔记:完整转录文本
- 整理版本:结构化内容
- 小红书版:优化后的笔记
核心问题问答
Q1: 这个工具适合哪些场景? A1: 适合内容创作者快速将视频/直播内容转换为文章,知识管理者整理视频笔记,以及社交媒体运营批量生成优质小红书笔记。
Q2: 如何确保生成内容的质量? A2: 工具采用多重优化策略,包括二极管标题法、情感词融入、表情符号添加等,同时通过 AI 模型确保内容的连贯性和可读性。
行动与改变
实践建议:
- 准备优质视频源
- 调整生成参数
- 人工审核内容
- 持续优化模板
认知提升:
- 理解内容创作流程
- 掌握平台运营规律
- 建立自动化思维
思维导图
视频笔记生成
├── 处理流程
│ ├── 视频下载
│ ├── 音频提取
│ ├── 文字转录
│ └── 内容优化
├── 笔记特点
│ ├── 标题创作
│ ├── 内容优化
│ └── 标签系统
└── 应用场景
├── 内容创作
├── 知识管理
└── 社媒运营
关键特性
- 自动化:一键处理视频内��
- 多样化:支持多种视频来源
- 可定制:灵活的参数配置
- 批处理:支持批量转换
技术依赖
- FFmpeg:音视频处理
- Whisper:语音转文字
- OpenRouter:AI 内容优化
- Unsplash:配图获取
扩展资源
这个工具展示了 AI 在内容创作领域的应用潜力。通过自动化的内容转换和优化流程,大大提高了内容创作的效率。对于需要频繁创作小红书笔记的用户来说,这是一个值得尝试的效率工具。
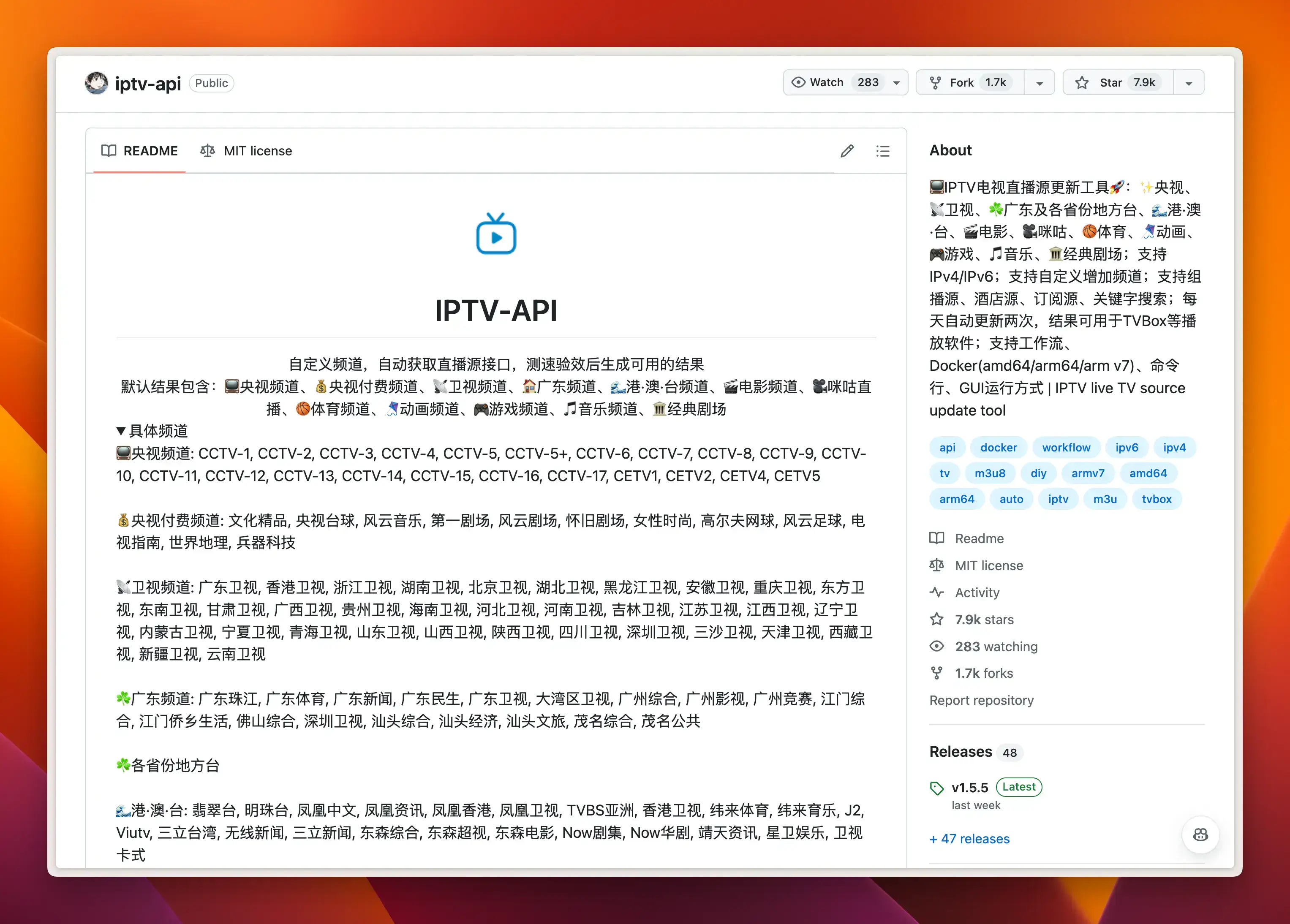
IPTV-API - 自动更新的电视直播源工具

来源: 潮流周刊
一个开源的 IPTV 直播源更新工具,支持自动获取和验证各类电视频道的直播源。包含央视、卫视、港澳台等多个频道分类,支持 IPv4/IPv6,并提供多种运行方式,每天自动更新两次。
核心特性
-
频道覆盖:
- 📺央视频道
- 💰央视付费频道
- 📡卫视频道
- ☘️广东及各省地方台
- 🌊港澳台频道
- 🎬电影频道
- 🎥咪咕直播
- 🏀体育频道
- 🪁动画频道
- 🎮游戏频道
- 🎵音乐频道
- 🏛经典剧场
-
技术特点:
- 自定义频道模板
- 多种源获取方式
- 接口测速验证
- 自动定时更新
- IPv4/IPv6 支持
使用方法
-
Docker 部署:
# 完整版本 docker pull guovern/iptv-api:latest docker run -d -p 8000:8000 guovern/iptv-api # 精简版本 docker pull guovern/iptv-api:lite docker run -d -p 8000:8000 guovern/iptv-api:lite -
命令行使用:
pip install pipenv pipenv install --dev pipenv run dev
核心问题问答
Q1: 如何选择合适的部署方式? A1: 完整版本(iptv-api)适合需要稳定性和高成功率的场景,特别是酒店源、组播源和关键字搜索;精简版本(iptv-api:lite)更轻量,更新速度快,适合订阅源使用。
Q2: 如何自定义频道和源? A2: 可以通过修改配置文件自定义频道模板,支持组播源、酒店源、订阅源和关键字搜索等多种获取方式。同时可以设置接口来源的优先级和数量。
行动与改变
实践建议:
- 选择合适的部署版本
- 定制个���化频道列表
- 配置自动更新任务
- 定期验证源的有效性
认知提升:
- 理解直播源工作原理
- 掌握自动化维护方法
- 建立系统运维思维
思维导图
IPTV-API
├── 频道类型
│ ├── 央视系列
│ ├── 卫视频道
│ ├── 地方台
│ └── 专题频道
├── 核心功能
│ ├── 源获取
│ ├── 测速验证
│ └── 自动更新
└── 部署方式
├── Docker
├── 命令行
└── GUI界面
关键特性
- 自动化:每日定时更新两次
- 多样化:支持多种源获取方式
- 可定制:灵活的频道配置
- 高可用:接口测速和验证
配置选项
- open_driver:浏览器运行模式
- open_ffmpeg:FFmpeg 测速支持
- ipv_type:IPv4/IPv6 选择
- min_resolution:最小分辨率要求
- min_speed:最小速率要求
- request_timeout:请求超时设置
扩展资源
这个项目为 IPTV 爱好者提供了一个强大的直播源管理工具。通过自动化的更新和验证机制,确保了直播源的可用性和稳定性,对于需要维护 IPTV 直播源的用户来说,这是一个值得使用的工具。
AppIcon Forge - 直观的应用图标生成工具

来源: 体验碎周报
一个开源的应用图标生成工具,让用户能够轻松自定义颜色、边框、渐变、阴影、文本等元素,创建独特的应用图标。支持本地图片导入和 Iconify 图标库,提供实时预览功能。
核心功能
-
图标定制:
- 尺寸和位置调整
- 颜色和背景设置
- 边框和渐变效果
- 阴影和光效处理
-
内容支持:
- 文本内容编辑
- 文本渐变效果
- 本地 SVG 导入
- 本地图片导入
- Iconify 图标库
技术特点
-
实时预览:
- 即时渲染效果
- 参数实时调整
- 多尺寸预览
- 导出尺寸定制
-
导出功能:
- 多尺寸批量导出
- 常用尺寸预设
- 自定义尺寸支持
- 格式选择
核心问题问答
Q1: AppIcon Forge 与其他图标工具的区别是什么? A1: AppIcon Forge 提供了完全在浏览器中运行的解决方案,无需安装。它集成了 Iconify 图标库(超过 20 万个图标),同时支持本地图片和 SVG,并提供丰富的自定义选项。
Q2: 如何快速开始使用? A2: 可以直接访问 GitHub Pages 版本使用,无需安装。选择图标或上传图片,通过直观的界面调整参数,实时预览效果,最后导出所需尺寸的图标。
行动与改变
实践建议:
- 熟悉基础功能操作
- 尝试不同风格搭配
- 建立个人图标库
- 保存常用配置
认知提升:
- 理解图标设计原则
- 掌握视觉平衡技巧
- 建立品牌一致性意识
思维导图
AppIcon Forge
├── 基础功能
│ ├── 尺寸调整
│ ├── 颜色设置
│ └── 效果添加
├── 内容来源
│ ├── 文本编辑
│ ├── 本地导入
│ └── 图标库
└── 导出选项
├── 尺寸预设
├── 格式选择
└── 批量处理
关键特性
- 浏览器运行:无需本地安装
- 实时预览:即时查看效果
- 丰富选项:多样化定制能力
- 批量导出:支持多尺��生成
使用场景
- 应用图标设计
- 品牌标识制作
- 网站图标生成
- 社交媒体图标
扩展资源
这个工具展示了现代 Web 技术在设计工具领域的应用潜力。通过提供直观的界面和丰富的功能,让图标设计变得简单高效。对于需要快速创建高质量应用图标的开发者和设计师来说,这是一个值得收藏的工具。
Text Behind Image - 轻松创建文字背景图片效果

来源: 独立开发者周刊
一个开源的在线工具,用于创建文字在图片背后的视觉效果。这种设计风格在社交媒体和品牌设计中非常流行,通过这个工具可以轻松实现专业的文字背景效果。
核心功能
-
图片处理:
- 图片上传和裁剪
- 透明度调整
- 位置和大小控制
- 多图层管理
-
文字设计:
- 字体选择
- 大小和颜色
- 间距和对齐
- 文本重复效果
使用方法
-
基础操作:
- 上传背景图片
- 输入文字内容
- 调整文字样式
- 导出最终效果
-
高级设置:
- 自定义字体
- 图层混合模式
- 动画���果
- 批量导出
核心问题问答
Q1: 这个工具的主要优势是什么? A1: 工具完全在浏览器中运行,无需安装。界面直观易用,支持实时预览,并且提供了多种自定义选项。作为开源项目,用户可以自由部署和修改。
Q2: 如何创建最佳效果? A2: 建议选择对比度适中的图片,调整文字大小和透明度以达到平衡。可以尝试不同的字体和颜色组合,通过预览找到最佳效果。
行动与改变
实践建议:
- 尝试不同风格组合
- 收集优秀案例参考
- 建立设计规范
- 保存常用配置
认知提升:
- 理解视觉层次关系
- 掌握排版设计原则
- 建立美感认知
思维导图
Text Behind Image
├── 基础功能
│ ├── 图片处理
│ ├── 文字编辑
│ └── 效果调整
├── 高级特性
│ ├── 字体管理
│ ├── 图层控制
│ └── 动画效果
└── 应用场景
├── 社媒设计
├── 品牌创意
└── 海报制作
关键特性
- 在线使用:无需安装部署
- 实时预览:即时查看效果
- 简单直观:操作界面友好
- 功能丰富:支持多种定制
使用场景
- 社交媒体封面
- 品牌宣传材料
- 活动海报设计
- 个人创意作品
扩展资源
这个工具为设计师和内容创作者提供了一个简单而强大的解决方案。通过直观的界面和丰富的功能,让创建专业的文字背景效果变得轻而易举。值得注意的是,作者特别提醒要警惕一些完全复制该项目的山寨网站。
Web2PDF - 优雅的网页转 PDF 命令行工具

来源: 科技爱好者周刊
一个强大的命令行工具,用于将网页转换为格式精美的 PDF 文件。支持批量转换、自定义样式、目录生成等功能,是一个实用的网页存档和文档转换工具。
核心功能
-
批量转换:
- 多页面同时处理
- 自动队列管理
- 错误重试机制
- 进度实时显示
-
格式控制:
- 自定义 CSS 样式
- 多列布局支持
- 页码自动添加
- 目录自动生成
- 页面分隔控制
使用方法
-
安装配置:
# 克隆仓库 git clone https://github.com/dvcoolarun/web2pdf.git # 安装依赖 pipenv install # 启动环境 pipenv shell # 运行工具 python main.py -
基本使用:
# 单个网页转换 python main.py https://example.com # 批量转换(逗号分隔) python main.py url1,url2,url3
核心问题问答
Q1: Web2PDF 与其他转换工具的区别是什么? A1: Web2PDF 专注于提供命令行界面,支持批量处理和自定义样式。它的输出质量优秀,支持目录生成和页码添加,特别适合开发者使用和自动化集成。
Q2: 如何确保转换质量? A2: 工具提供了丰富的自定义选项,可以通过 CSS 控制样式,支持多列布局和分页符,并且会自动处理图片和字体。同时提供了预览功能,方便调整设置。
行动与改变
实践建议:
- 熟悉命令行参数
- 建立转换模板
- 优化输出样式
- 集成自动化流程
认知提升:
- 理解 PDF 格式特性
- 掌握 CSS 打印样式
- 建立文档转换思维
思维导图
Web2PDF
├── 基础功能
│ ├── 页面转换
│ ├── 批量处理
│ └── 样式控制
├── 高级特性
│ ├── 目录生成
│ ├── 页码添加
│ └── 布局优化
└── 应用场景
├── 文档归档
├── 离线阅读
└── 自动化处理
关键特性
- 命令行:简单直接的操作方式
- 批处理:支持多页面转换
- 可定制:丰富的样式选项
- 高质量:优秀的排版效果
使用场景
- 网页文档归档
- 技术文档转换
- 博客内容备份
- 自动化文档处理
扩展资源
这个工具展示了命令行工具的优雅设计。通过简单的命令就能实现高质量的网页到 PDF 的转换,特别适合需要批量处理和自动化的场景。作为一个开源项目,它也欢迎社区贡献,帮助改进代码、测试和功能。
Hoarder - 智能化的自托管收藏工具

来源: github
一个功能丰富的自托管收藏工具,支持书签、笔记和图片的存储,并集成了 AI 自动标签和全文搜索功能。它是为数据收藏爱好者打造的现代化工具,让信息管理变得更加智能和高效。
核心功能
-
内容支持:
- 🔗 链接书签
- 📝 简单笔记
- 🖼️ 图片存储
- 📄 PDF 文档
-
智能特性:
- ⬇️ 自动获取标题和描述
- ✨ AI 自动标签(支持本地模型)
- 🔎 全文内容搜索
- 🎆 图片 OCR 识别
扩展功能
-
多端支持:
- 🔖 Chrome 插件
- 🦊 Firefox 插件
- 📱 iOS/Android 应用
- 🌐 REST API
-
高级特性:
- 📰 RSS 自动收藏
- 🗄️ 完整页面存档
- ☑️ 批量操作支持
- 🔐 SSO 认证支持
核心问题问答
Q1: Hoarder 与其他收藏工具的主要区别是什么? A1: Hoarder 最大的特点是完全自托管和 AI 集成。它支持使用本地 AI 模型进行自动标签,提供全文搜索,并且重视数据隐私和控制权。同时,它的功能覆盖面广,从简单的书签到完整的页面存档都有支持。
Q2: 如何开始使用 Hoarder? A2: Hoarder 提供了多种部署方式,包括 Docker 和本地安装。用户可以根据需求选择合适的部署方式,配置所需的功能(如 AI 标签、OCR 等),然后通过浏览器插件或移动应用开始使用。
行动与改变
实践建议:
- 选择合适的部署方式
- 配置必要的功能
- 建立收藏习惯
- 定期整理归档
认知提升:
- 理解信息管理方法
- 掌握数据组织技巧
- 建立知识管理体系
思维导图
Hoarder
├── 内容管理
│ ├── 书签收藏
│ ├── 笔记记录
│ └── 媒体存储
├── 智能功能
│ ├── AI标签
│ ├── 全文搜索
│ └── OCR识别
└── 扩展特性
├── 多端同步
├── 自动归档
└── 数据导出
技术栈
- NextJS:Web 应用框架
- Drizzle:数据库管理
- NextAuth:身份认证
- tRPC:服务通信
- Puppeteer:网页抓取
- OpenAI:AI 功能支持
- Meilisearch:全文搜索
部署选项
- Docker 容器化部署
- 本地开发环境
- Kubernetes 集群
- 云服务器部署
扩展资源
这个项目为信息收藏者提供了一个强大的自托管解决方案。通过集成 AI 和现代化的技术栈,它不仅让信息收集变得更加便捷,还能帮助用户更好地组织和利用这些信息。虽然项目还在积极开发中,但已经展现出了很大的潜力。
PostSpark - 优雅的社交媒体内容创作工具

来源: postspark.app
一个简洁优雅的社交媒体内容创作工具,支持 X(Twitter)、Bluesky 等平台的内容设计。它提供了多种模板和自定义选项,让用户能够轻松创建精美的社交媒体帖子。
核心功能
-
平台支持:
- X(Twitter)帖子
- Bluesky 内容
- 代码片段展示
- GitHub 贡献图
-
设计功能:
- 多样化模板
- 自定义样式
- 实时预览
- 一键导出
使用场景
-
社交分享:
- 文字内容美化
- 代码片段展示
- 成果展示
- 数据可视化
-
开发者展示:
- 代码示例
- 项目预览
- 贡献统计
- 技术分享
核心问题问答
Q1: PostSpark 与其他设计工具的区别是什么? A1: PostSpark 专注于社交媒体内容创作,特别是针对开发者社区。它提供了代码展示、GitHub 贡献图等特色功能,同时保持了简洁直观的界面,让内容创作变得更加高效。
Q2: 如何使用 PostSpark 提升内容效果? A2: 可以利用工具提供的模板快速创建内容,通过自定义选项调整样式,使用实时预览确保最佳效果。对于代码分享,还可以使用专门的代码展示功能,提升可读性。
行动与改变
实践建议:
- 熟悉模板系统
- 建立设计规范
- 保持风格统一
- 收集用户反馈
认知提升:
- 理解视觉设计原则
- 掌握内容创作技巧
- 建立品牌意识
思维导图
PostSpark
├── 内容创作
│ ├── 社交帖子
│ ├── 代码展示
│ └── 数据可视化
├── 设计功能
│ ├── 模板系统
│ ├── 样式定制
│ └── 实时预览
└── 平台集成
├── X/Twitter
├── Bluesky
└── GitHub
特色功能
- 简洁界面:专注内容创作
- 快速导出:支持多种格式
- 代码高亮:提升可读性
- 数据集成:GitHub 统计展示
使用技巧
- 选择合适模板
- 调整配色方案
- 优化排版布局
- 保持一致性
扩展资源
这个工具为社交媒体内容创作者,特别是开发者提供了一个简单而强大的解决方案。通过优雅的设计和实用的功能,它帮助用户创建更有吸引力的内容,提升社交媒体展示效果。由 @world1dan 开发的这个工具,展现了独立开发者的创新能力。
Startups Gallery - 精选早期创业公司数据库

来源: startups.gallery
一个精心策划的早期创业公司展示平台,提供最新的创业公司信息、融资动态和工作机会。该平台特别关注高质量的早期创业项目,为创业生态系统提供有价值的信息聚合。
核心功能
-
创业公司展示:
- 按行业分类
- 按地区筛选
- 按融资阶段区分
- 最新入驻企业
-
融资信息:
- 最新融资动态
- 融资轮次详情
- 投资方信息
- 金额统计
-
工作机会:
- 远程工作岗位
- 技术类职位
- 设计类职位
- 运营职位
特色分类
-
AI 创业公司:
- Decagon:AI 支持代理
- Cohere:对话应用开发
- Typeface:企业内容生成
-
开发工具:
- Mage��开源数据管道
- Daytona:开发环境管理
- Chroma:AI 原生数据库
-
种子轮项目:
- Sequence:视频制作工具
- Mantle:AI 驱动的股权管理
- Tako:自动化人力资源
核心问题问答
Q1: Startups Gallery 如何帮助创业生态? A1: 通过精选展示优质早期创业项目,帮助投资者发现机会,让求职者了解新兴公司,促进创业生态的信息流通和资源对接。
Q2: 平台的信息更新频率如何? A2: 平台持续跟踪创业公司动态,及时更新融资信息、工作机会等内容,保持信息的时效性和准确性。
行动建议
实践要点:
- 定期关注平台更新
- 建立创业公司观察清单
- 跟踪感兴趣的领域
- 利用平台寻找机会
认知提升:
- 了解创业趋势
- 把握行业动态
- 学习商业模式
思维导图
Startups Gallery
├── 内容分类
│ ├── 创业公司
│ ├── 融资信息
│ └── 工作机会
├── 筛选维度
│ ├── 行业领域
│ ├── 地理位置
│ └── 发展阶段
└── 应用场景
├── 投资参考
├── 求职指南
└── 行业研究
使用建议
- 设置关注领域
- 追踪重点项目
- 对比同类公司
- 分析成功案���
扩展资源
这个平台为创业生态系统提供了一个高质量的信息聚合平台,帮助各方参与者更好地了解和参与早期创业领域。平台由 Gonzalo 和 Louis 创建,致力于展示杰出的早期创业项目。
PodQuest - 智能播客发现引擎

来源: podquest.app
PodQuest 是一个播客发现引擎,旨在帮助用户轻松找到他们喜欢的播客节目。它不仅提供智能搜索和一键订阅功能,还特别将英文播客标题汉化,让用户一眼就能看到自己感兴趣的内容。PodQuest 致力于在一个平台上完成播客的发现、订阅和收听。
核心功能
- 智能搜索:通过智能搜索系统,用户可以快速找到感兴趣的播客节目。
- 一键订阅:用户可以一键订阅喜欢的播客,不错过任何新剧集。
- 汉化标题:将英文播客标题翻译成中文,方便用户快速了解内容。
- 个性化推荐:(即将推出) 根据用户的收听习惯,提供个性化的播客推荐。
独特优势
PodQuest 的独特之处在于其强大的汉化标题功能。这使得用户在浏览大量英文播客时,能够迅速通过中文标题判断内容是否符合自己的兴趣,大大提高了内容发现的效率。
使用场景
- 播客爱好者:快速发现新的播客节目,订阅并收听。
- 内容创作者:了解播客趋势,寻找灵感。
- 研究人员:分析播客内容,进行学术研究。
- 语言学习者:通过汉化标题,更轻松地找到适合自己学习的英文播客。
核心问题问答
Q1: PodQuest 的主要特点是什么? A1: PodQuest 的主要特点是智能搜索、一键订阅和汉化英文播客标题,方便用户快速发现感兴趣的内容。
Q2: 如何使用 PodQuest 查找播客? A2: 用户可以通过智能搜索功能查找播客,一键订阅喜欢的节目,并收听剧集。
Q3: PodQuest 的汉化标题功能如何工作? A3: PodQuest 使用 AI 技术将英文播客标题翻译成中文,方便用户快速了解内容。
Q4: PodQuest 是否需要付费? A4: 目前 PodQuest 是免费使用的。
Q5: 如何提交播客? A5: 可以在 PodQuest 网站上找到提交播客的入口。
Q6: 如果找不到想要的播客怎么办? A6: 可以尝试使用不同的关键词进行搜索,或者联系 PodQuest 团队寻求帮助。
行动与改变
实践建议:
- 使用智能搜索功能,结合汉化标题,发现新的播客节目。
- 订阅喜欢的播客,及时收听新剧集。
- 关注个性化推荐功能,获取更多感兴趣的播客。
- 积极反馈使用体验,帮助 PodQuest 改进。
认知提升:
- 了解播客生态系统的发展趋势。
- 掌握播客搜索和发现的技巧。
- 利用播客学习新知识,拓展视野。
思维导图
PodQuest
├── 核心功能
│ ├── 智能搜索
│ ├── 一键订阅
│ ├── 汉化标题
│ └── 个性化推荐 (Coming Soon)
└── 应用场景
├── 播客爱好者
├── 内容创作者
├── 研究人员
└── 语言学习者
扩展资源
PodQuest 为播客爱好者提供了一个便捷的发现平台,通过智能搜索、汉化标题和个性化推荐,帮助用户找到更多优质的播客内容。
Awesome Cloudflare - 精选 Cloudflare 开源工具资源列表

来源: github.com
Awesome Cloudflare 是一个精选的 Cloudflare 工具、开源项目、指南、博客和其他资源的列表。它旨在为独立开发者提供一个省心省时的工具集,帮助他们提升开发效率并降低成本。
核心内容
这个仓库收录了各种基于 Cloudflare 的开源工具,涵盖了以下几个方面:
- 图床: 提供多种基于 Cloudflare 的免费图床解决方案,例如
cf-image-hosting[https://github.com/ifyour/cf-image-hosting] 和img-mom[https://github.com/beilunyang/img-mom],方便用户存储和分享图片。 - 邮箱: 收集了基于 Cloudflare 的临时邮箱工具,例如
vmail[https://github.com/oiov/vmail] 和cloudflare_temp_email[https://github.com/dreamhunter2333/cloudflare%5Ftemp%5Femail],方便用户接收验证码和临时邮件。 - 博客: 提供基于 Cloudflare Workers 的博客程序,例如
cloudflare-workers-blog[https://github.com/gdtool/cloudflare-workers-blog] 和microfeed[https://github.com/microfeed/microfeed],方便用户搭建无需服务器的博客。 - 短链: 收录了基于 Cloudflare Pages 的短链工具,例如
short[https://github.com/igengdu/short/] 和linklet[https://github.com/harrisonwang/linklet],方便用户缩短和分享链接。 - 网站分析: 提供基于 Cloudflare 的网站分析工具,例如
analytics_with_cloudflare[https://github.com/yestool/analytics%5Fwith%5Fcloudflare] 和counterscale[https://github.com/benvinegar/counterscale],方便用户统计网站访问数据。 - 隧道: 提供 Cloudflare Tunnel 的相关工具,例如
Cloudflared-web[https://github.com/WisdomSky/Cloudflared-web],方便用户管理和使用 Cloudflare Tunnel。 - 加速: 收录了 GitHub 加速工具,例如
gh-proxy[https://github.com/hunshcn/gh-proxy] 和cf-proxy-ex[https://github.com/1234567Yang/cf-proxy-ex],方便用户加速访问 GitHub 资源。 - 文件分享: 提供基于 Cloudflare 的文件分享工具,例如
pastebin-worker[https://github.com/SharzyL/pastebin-worker] 和CloudPaste[https://github.com/ling-drag0n/CloudPaste],方便用户分享文本和文件。 - 测速: 提供 Cloudflare 测速工具,例如
CloudflareSpeedTest[https://github.com/XIU2/CloudflareSpeedTest],方便用户测试 Cloudflare CDN 的速度。 - 监控: 提供基于 Cloudflare 的网站监控工具,例如
UptimeFlare[https://github.com/lyc8503/UptimeFlare] 和cf-workers-status-page[https://github.com/eidam/cf-workers-status-page],方便用户监控网站状态。
行动与改变
实践建议:
- 浏览 Awesome Cloudflare 仓库,发现有用的工具。
- 尝试部署和使用这些工具,提升开发效率。
- 积极参与开源社区,贡献自己的代码和经验。
- 关注 Cloudflare 的最新动态,了解更多新特性。
认知提升:
- 了解 Cloudflare 的各种服务和功能。
- 掌握基于 Cloudflare 的开源工具的使用方法。
- 学习如何利用 Cloudflare 提升开发效率和降低成本。
思维导图
Awesome Cloudflare
├── 核心内容
│ ├── 图床
│ ├── 邮箱
│ ├── 博客
│ ├── 短链
│ ├── 网站分析
│ ├── 隧道
│ ├── 加速
│ ├── 文件分享
│ ├── 测速
│ └── 监控
└── 价值
├── 提升开发效率
└── 降低成本
扩展资源
Awesome Cloudflare 为开发者提供了一个全面的 Cloudflare 工具资源列表,可以帮助他们更好地利用 Cloudflare 的服务。
Biome - 高性能的 Web 开发工具链

Biome 是一个快速、现代的 Web 开发工具链,提供代码格式化、代码检查等功能。它使用 Rust 构建,在保持与 Prettier 97% 兼容性的同时,提供了更快的执行速度和更丰富的功能。
核心特性
- 高性能格式化: 支持 JavaScript、TypeScript、JSX、JSON、CSS 和 GraphQL 等多种语言的快速格式化
- 智能检查: 内置 302 条规则,涵盖 ESLint、TypeScript ESLint 等工具的主要功能
- 零配置: 开箱即用,无需复杂配置,同时提供丰富的自定义选项
技术实现
- Rust 引擎: 使用 Rust 语言开发,借鉴 rust-analyzer 的创新架构
- 统一工具链: 将格式化、检查等功能整合在单一工具中,提高效率
- 增量处理: 智能缓存和增量更新机制,确保最��性能
应用场景
- 代码格式化: 快速统一代码风格,支持格式化错误代码
- 代码质量检查: 通过丰富的规则集发现潜在问题
- CI/CD 集成: 在持续集成流程中执行代码检查和格式化
核心问题问答
Q: Biome 相比 Prettier 有什么优势? A: Biome 在保持 97% 兼容性的同时,执行速度提升了约 35 倍,并提供了更多的代码检查功能。
Q: 如何快速开始使用 Biome?
A: 只需执行 npm i -D --save-exact @biomejs/biome 安装,然后使用 npx @biomejs/biome format --write ./src 即可格式化代码。
思维导图
Biome工具链 ├── 核心功能 │ ├── 代码格式化 │ ├── 代码检查 │ └── 错误修复 └── 技术优势 ├── 高性能 ├── 易用性 └── 可扩展性
关键术语解释
- 工具链: 将多个开发工具整合在一起的集成解决方案
- Linter: 代码检查工具,用于发现潜在问题和确保代码质量
- Formatter: 代码格式化工具,用于统一代码风格
扩展资源
总结语
Biome 通过高性能的实现���统一的工具链,为 Web 开发者提供了一个现代化的开发体验。它不仅提高了开发效率,还帮助团队保持一致的代码质量和风格。
Framer - 现代化的网站设计与构建工具

Framer 是一个强大的网站构建工具,提供了类似 Figma 的设计体验,同时具备完整的网站发布功能。它通过直观的界面和丰富的功能,让设计师和开发者能够快速创建现代化的响应式网站。
核心特性
- 设计体验: 提供类 Figma 的设计界面,支持无限画布和完整的样式工具
- 响应式布局: 内置栅格系统和断点管理,轻松实现多设备适配
- 智能组件: 丰富的内置组件和动效系统,无需编码即可实现复杂交互
技术实现
- SEO 优化: 自动生成优化的代码,确保良好的搜索引擎排名
- CMS 系统: 内置内容管理系统,支持博客、工作列表等动态内容
- AI 工具: 集成 AI 翻译和内容优化工具,提升���站国际化能力
应用场景
- 企业官网: 快速构建专业的企业形象网站
- 作品集: 设计师和创意人员的在线作品展示
- 营销页面: 创建吸引人的产品落地页和营销活动
核心问题问答
Q: Framer 与其他网站构建工具相比有什么优势? A: Framer 提供了更接近设计工具的使用体验,同时具备完整的网站功能,包括 CMS、SEO 优化和 AI 工具等,特别适合注重设计质量的项目。
Q: 是否需要编程知识? A: 不需要编程知识。Framer 提供了可视化的界面和丰富的组件,通过拖拽和配置即可完成网站构建。
思维导图
Framer功能 ├── 设计工具 │ ├── 可视化编辑 │ ├── 组件系统 │ └── 动效设计 └── 网站功能 ├── CMS系统 ├── SEO优化 └── AI工具
关键术语解释
- 断点管理: 控制网站在不同屏幕尺寸下的显示效果
- CMS: Content Management System,内容管理系统
- 动效系统: 用于创建网页动画和交互效果的工具集
扩展资源
总结语
Framer 通过��合设计工具的易用性和网站构建的专业性,为用户提供了一个现代化的网站创作平台。无论是设计师还是开发者,都能利用 Framer 快速创建高质量的网站,同时获得优秀的性能和用户体验。
BuouUI - 精美的 TailwindCSS UI 组件库

BuouUI 是一个基于 TailwindCSS 的 UI 组件库,提供了丰富的动画效果和现代化的设计组件。通过简单的复制粘贴,开发者可以快速将这些组件集成到自己的项目中。
核心特性
- 丰富组件: 提供多种实用组件,如动画密码输入、钱包卡片、数字时钟等
- 动画效果: 内置多种精美动画,包括打字效果、边框动画、Logo 闪烁等
- 易于使用: 支持直接复制粘贴代码,快速集成到项目中
技术实现
- TailwindCSS: 基于 TailwindCSS 构建,确保样式的一致性和可定制性
- 动画系统: 使用 Framer Motion 实现流畅的动画效果
- 组件封装: 提供完整的组件代码和使用说明
应用场景
- 网站开发: 快速构建现代化的���站界面
- 应用程序: 实现丰富的用户交互效果
- 产品原型: 快速搭建产品演示界面
核心问题问答
Q: 如何使用 BuouUI 的组件? A: 只需复制所需组件的代码,并确保项目中安装了 TailwindCSS,即可直接使用。每个组件都提供了完整的代码示例和使用说明。
Q: 组件是否支持自定义? A: 是的,所有组件都基于 TailwindCSS 构建,可以通过修改类名轻松调整样式和行为。
思维导图
BuouUI功能 ├── 组件系统 │ ├── 基础组件 │ ├── 动画组件 │ └── 交互组件 └── 开发工具 ├── 代码示例 ├── 使用文档 └── 主题定制
关键术语解释
- TailwindCSS: 实用优先的 CSS 框架
- Framer Motion: React 动画库
- 组件库: 预制的界面构建模块集合
扩展资源
总结语
BuouUI 为开发者提供了一套精美的 UI 组件库,通过简单的复制粘贴即可快速构建现代化的用户界面。其丰富的动画效果和易用性,使其成为前端开发中提升用户体验的理想工具。
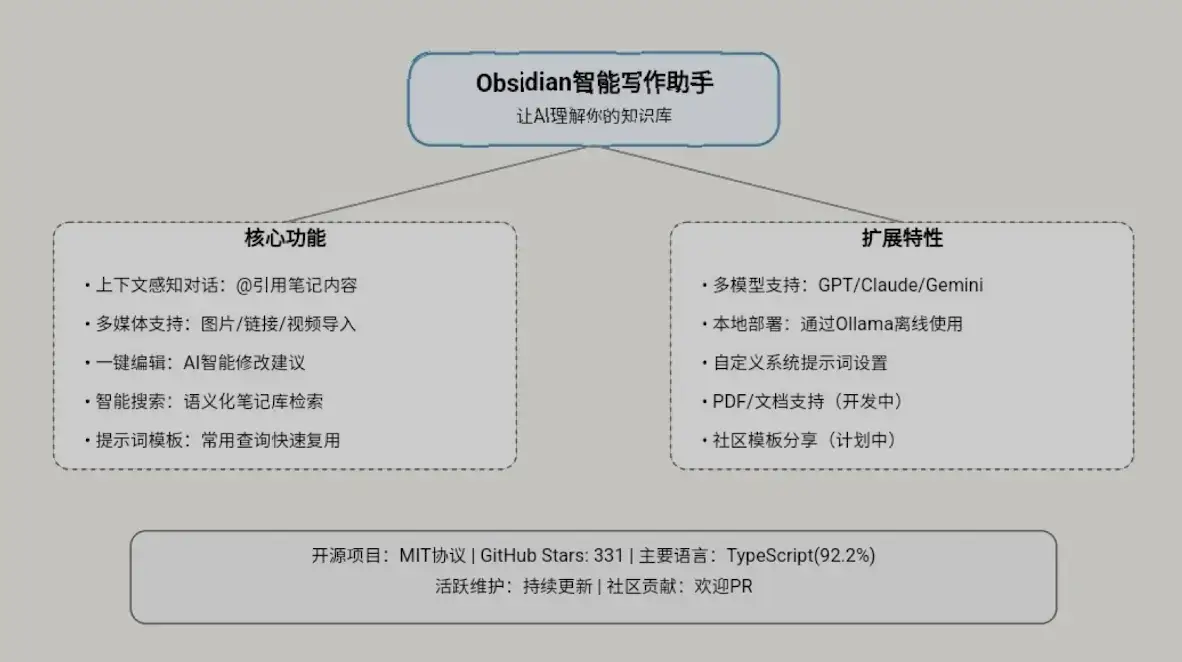
Smart Composer - Obsidian 的智能写作助手

Smart Composer 是一个强大的 Obsidian 插件,通过 AI 技术提供上下文感知的写作辅助功能。它能够智能地引用笔记库内容,让 AI 对话更加精准和高效。该项目在 GitHub 上获得了 499 颗星。
核心特性
- 上下文对话: 通过
@<fname>精确选择对话上下文 - 多媒体支持: 支持网页链接、图片和 YouTube 视频作为上下文
- 一键编辑: 提供文档修改建议,支持一键应用更改
- 知识库搜索: 使用 RAG 技术在笔记库中查找相关内容
技术实现
- 主要技术栈: TypeScript (92.3%)、CSS (6.3%)、JavaScript (1.4%)
- 模型支持: 支持 OpenAI、Claude、Gemini、Groq 等多种模型
- 本地模型: 通过 Ollama 支持本地 LLM 和嵌入模型
应用场景
- 写作辅助: 利用 AI 提升写作效率和质量
- 知识整理: 智能引用和组织笔记内容
- 内容创作: 基于已有笔记生成新内容
核心问题问答
Q: 如何开始使用 Smart Composer? A: 在 Obsidian 的社区插件中安装并启用,然后在设置中配置 API 密钥(支持 OpenAI、Anthropic、Gemini、Groq 等)。
Q: 有免费选项吗? A: 有,Gemini API 提供免费但有限额的服务,是免费用户的最佳选择。
思维导图
Smart Composer ├── 核心功能 │ ├── 上下文对话 │ ├── 多媒体支持 │ └── 知识库搜索 └── 使用方式 ├── 模型选择 ├── 提示模板 └── 系统提示
关键术语解释
- RAG: Retrieval-Augmented Generation,检索增强生成技术
- Ollama: 本地运行开源 LLM 的工具
- 系统提示: 用于定义 AI 助手行为的基础提示
扩展资源
总结语
Smart Composer 通过智能的上下文感知和多样的 AI 模型支��,为 Obsidian 用户提供了一个强大的写作助手。它不仅提高了写作效率,还帮助用户更好地利用已有的知识库资源。
Stanford CS229: Building Large Language Models (LLMs)

来源: Stanford CS229 Machine Learning Course
斯坦福大学 CS229 机器学习课程中关于大型语言模型的专题讲座。本课程从概率分布的角度深入解释了语言模型的核心原理,并详细讲解了预训练、评估、系统优化等关键环节,是理解现代大语言模型工作原理的重要教程。
核心概念
- 概率分布:语言模型本质是对标记或单词序列的概率分布建模
- 语法知识:模型能识别语法错误,如"The the mouse ate cheese"的概率较低
- 语义理解:模型具备基本的语义知识,如"cheese ate mouse"不符合常理
- 自回归特性:基于已有上下文预测下一个词的概率分布
- 链式法则:使用概率链式法则分解序列的联合概率
技术实现
- 分词系统:将输入文本转换为标记序列
- 向量表示:为每个标记生成对应的向量嵌入
- 神经网络:通过深度神经网络处理标记序列
- 概率输出:生成词表大小的概率分布
- 采样机制:从概率分布中采样生成新的标记
核心问题问答
Q1: 为什么说语言模型是生成式模型? A1: 因为语言模型通过对分布建模,可以从中采样生成新的文本数据。这种从概率分布中采样的能力使其成为生成式模型。
Q2: 自回归语言模型的优缺点是什么? A2: 优点是模型结构简单直观,符合人类的语言认知过程;缺点是生成过程需要循环迭代,生成长文本时耗时较多。
行动与改变
实践建议:
- 深入理解概率分布在语言建模中的作用
- 学习自回归模型的基本原理和实现方法
- 关注分词系统对模型性能的影响
认知提升:
- 理解语言模型的数学基础
- 掌握概率链式法则在序列建模中的应用
- 认识语言模型的能力边界
思维导图
语言模型
├── 基本原理
│ ├── 概率分布
│ ├── 序列建模
│ └── 链式法则
├── 核心能力
│ ├── 语法理解
│ ├── 语义知识
│ └── 文本生成
├── 技术实现
│ ├── 分词处理
│ ├── 向量嵌入
│ └── 神经网络
└── 应用场景
├── 文本生成
├── 语言理解
└── 概率预测
关键术语解释
- 自回归模型:基于历史信息预测下一个标记的模型架构
- 分词器:将原始文本转换为标记序列的工具
- 概率分布:描述不同文本序列出现可能性的数学表达
扩展资源
- 论文推荐:Attention Is All You Need
- 在线课程:斯坦福 CS224N 自然语言处理
- 开源项目:Hugging Face Transformers 库
这是一个深入浅出的语言模型基础教程,通过具体示例和清晰的解释,帮助读者理解现代语言模型的核心原理。它不仅介绍了基础概念,还提供了实践指导,是入门语言模型的优质学习资源。
零内容重复实现分割效果 - 现代 CSS 技巧

一篇探讨如何使用现代 CSS 技术实现各种分割效果的深度技术文章。作者通过多个实例展示了如何避免内容重复,同时实现复杂的视觉效果,既提升了性能又改善了可维护性。
核心技术
- 图像对比:使用 blend-mode 和 backdrop-filter 实现
- 文本分割:利用 RGB 通道和 SVG filter 处理
- 标签切换:基于 clip-path 和自定义属性实现
- 主题切换:通过渐变和混合模式实现平滑过渡
实现方案
-
对比滑块:
- 单图实现:使用 background-blend-mode
- 无障碍:保留原始图片的右键菜单
- 性能优化:最小化 JS 代码使用
- 灵活配置:支持多种过渡效果
-
文本效果:
- RGB 通道:分离文本填充和描边
- SVG 过滤:处理文本交叉区域
- 动画控制:基于自定义属性实现
- 响应式:适应不同视口大小
核心问题问答
Q1: 为什么要避免内容重复? A1: 内容重复会带来维护成本增加、性能下降和可访问性问题。通过现代 CSS 技术,我们可以实现相同效果而无需复制内容。
Q2: 如何选择合适的实现方案? A2: 根据具体需求选择。如果需要保留原始内容的交互性,使用 backdrop-filter;如果追求性能,考虑使用 blend-mode;如果需要复杂效果,可以采用 SVG filter。
行动与改变
实践建议:
- 学习现代 CSS 特性的使用方法
- 优先考虑无内容重复的实现方案
- 注意性能和可访问性的平衡
认知提升:
- 理解 CSS 混合模式的工作原理
- 掌握 SVG filter 的使用技巧
- 建立性能优先的开发思维
思维导图
分割效果实现
├── 技术选择
│ ├── Blend Mode
│ ├── Backdrop Filter
│ ├── SVG Filter
│ └── Clip Path
├── 核心考虑
│ ├── 性能优化
│ ├── 可访问性
│ ├── 代码维护
│ └── 浏览器兼容
└── 应用场景
├── 图片对比
├── 文本效果
└── 主题切换
关键术语解释
- Blend Mode:CSS 混合模式,定义元素如何与背景混合
- Backdrop Filter:对元素背后的区域应用滤镜效果
- Clip Path:定义元素的可见区域
- RGB 通道:利用颜色通道分离实现不同效果
扩展资源
- CSS Tricks:深入理解 CSS 混合模式
- MDN:SVG filter 完整指南
- CodePen:实现示例合集
这篇文章展示了如何使用现代 CSS 技术实现复杂的视觉效果,同时避免内容重复。通过合理使用混合模式、滤镜和裁剪路径,我们可以创建出既美观又高效的用户界面。
Next.js vs Nest.js - 现代 JavaScript 框架的最佳选择

来源: dev.to
一篇深入对比 Next.js 和 Nest.js 两个流行 JavaScript 框架的技术文章。虽然名字相似,但这两个框架的定位和应用场景有很大差异。文章详细分析了它们各自的特点和最佳使用场景,帮助开发者做出正确的技术选择。
核心特性对比
-
Next.js:
- React 驱动的前端框架
- 支持服务端渲染(SSR)和静态生成(SSG)
- 文件系统路由
- 内置 API 路由功能
- 针对 SEO 优化
-
Nest.js:
- Node.js 后端框架
- 模块化架构设计
- 完整的后端解决方案
- 企业级应用支持
- TypeScript 优先
核心问题问答
Q1: Next.js 和 Nest.js 可以一起使用吗? A1: 是的,它们可以完美配合。Next.js 负责前端界面和用户交互,Nest.js 处理后端业务逻辑和数据处理,形成完整的全栈解决方案。
Q2: 如何选择合适的框架? A2: 根据项目需求选择。如果是前端项目需要 SSR/SSG,选择 Next.js;如果是构建复杂的后端服务或微服务架构,选择 Nest.js。
行动与改变
实践建议:
- 明确项目需求,选择合适的技术栈
- 学习两个框架的核心概念和最佳实践
- 尝试在全栈项目中结合使用两个框架
认知提升:
- 理解前后端框架的不同定位
- 掌握现代 Web 应用的架构设计
- 建立全栈开发的技术视野
思维导图
JavaScript框架选择
├── Next.js (前端)
│ ├── SSR/SSG
│ ├── 文件路由
│ ├── API Routes
│ └── SEO优化
├── Nest.js (后端)
│ ├── 模块化架构
│ ├── 依赖注入
│ ├── TypeScript
│ └── 微服务
└── 应用场景
├── 前端应用
├── 后端服务
└── 全栈项目
关键术语解释
- SSR (Server-Side Rendering):服务器端渲染,提升首屏加载速度和SEO
- SSG (Static Site Generation):静态站点生成,适合内容不常变化的网站
- 模块化架构:将应用分解为独立的模块,提高可维护性
- 微服务:将大型应用拆分为小型、独立的服务
扩展资源
- Next.js 官方文档:全面的前端开发指南
- Nest.js 官方文档:后端开发最佳实践
- 全栈项目示例:展示两个框架的协同使用
这篇文章为开发者提供了清晰的框架选择指南。通过对比 Next.js 和 Nest.js 的特点,帮助开发者根据项目需求选择合适的技术栈,构建现代化的 Web 应用。
三行 CSS 实现半色调效果 - 现代 CSS 技巧

一篇探讨如何使用纯 CSS 实现半色调效果的深度技术文章。作者通过三个简单的 CSS 声明,展示了如何创建复杂的视觉效果,并提供了多种变体和应用场景。
核心技术
- background:创建点阵图案和映射层
- background-blend-mode:控制图层混合效果
- filter:应用对比度调整实现半色调效果
- 渐变控制:使用 radial-gradient 和 linear-gradient
实现原理
-
基础模式:
background: radial-gradient(closest-side, #777, #fff) 0/ 1em 1em space, linear-gradient(90deg, #888, #fff); background-blend-mode: multiply; filter: contrast(16); -
工作原理:
- 点阵层:通过 radial-gradient 创建基础点阵
- 映射层:使用 linear-gradient 控制点的大小变化
- 混合模式:multiply 实现层间交互
- 对比度:通过高对比度突出点阵效果
核心问题问答
Q1: 为什么选择这种实现方式? A1: 这种方法只需要三个 CSS 声明,无需额外的 HTML 元素或伪元素,实现简单且性能好。通过混合模式和滤镜的组合,可以创建出复杂的视觉效果。
Q2: 如何调整效果的细节? A2: 可以通过修改渐变的颜色值、大小和方向,以及调整对比度值来控制效果。还可以使用不同的混合模式和滤镜组合创建变体效果。
行动与改变
实践建议:
- 深入理解 CSS 渐变和混合模式
- 实验不同的参数组合和效果变体
- 注意浏览器兼容性和性能影响
认知提升:
- 掌握 CSS 视觉效果的创新思维
- 理解颜色通道和混合模式的原理
- 建立性能和效果的平衡观念
思维导图
半色调效果
├── 基础组件
│ ├── 点阵层
│ ├── 映射层
│ └── 混合控制
├── 参数调整
│ ├── 渐变颜色
│ ├── 点阵大小
│ ├── 混合模式
│ └── 对比度值
└── 效果变体
├── 颜色变化
├── 图案类型
└── 动画效果
关键术语解释
- 半色调:通过点阵图案模拟连续色调的印刷技术
- 混合模式:定义图层之间的颜色交互方式
- 渐变:CSS 中用于创建平滑色彩过渡的函数
- 对比度:通过 filter 属性调整图像明暗对比度
扩展资源
- CSS 渐变指南:深入理解渐变函数和参数
- 混合模式教程:掌握不同混合模式的应用
- 示例集合:展示各种半色调效果变体
这篇文章展示了如何用最少的 CSS 代码创建复杂的视觉效果。通过深入理解渐变、混合模式和滤镜的工作原理,我们可以创建出既有创意又高效的设计效果。
Node.js: A brief history of cjs, bundlers, and esm

来源: dev.to
一篇深入探讨 Node.js 模块系统发展历程的技术文章。从最初的全局作用域,到 CommonJS 的引入,再到 ES Modules 的标准化,详细介绍了 JavaScript 模块化开发的演进过程。
核心概念
- 全局作用域:早期 JavaScript 只有全局作用域,容易造成命名冲突
- CommonJS:Node.js 引入的模块系统,使用 require 和 module.exports
- ES Modules:JavaScript 官方模块规范,使用 import 和 export
- 打包工具:解决浏览器兼容性问题的工具链,如 webpack、rollup 等
技术演进
-
CommonJS 特性:
// 导出模块 const GREETING_PREFIX = "Hello"; function greet(name) { return `${GREETING_PREFIX} ${name}!`; } exports.greet = greet; // 导入模块 const { greet } = require("./greet"); -
ES Modules 特性:
// 导出模块 export function greet(name) { return `Hello ${name}!`; } // 导入模块 import { greet } from "./greet.js";
核心问题问答
Q1: CommonJS 和 ES Modules 如何选择? A1: 如果是新项目建议使用 ES Modules,它是官方标准且支持更多特性如动态导入和顶级 await。如果需要兼容旧项目或特定环境,可以选择 CommonJS。
Q2: Node.js 如何处理两种模块系统的兼容性? A2: Node.js 通过文件扩展名(.cjs/.mjs)和 package.json 的 type 字段来区分模块类型。ES Modules 可以导入 CommonJS 模块,但反向兼容有一些限制。
行动与改变
实践建议:
- 新项目优先选择 ES Modules
- 了解两种模块系统的差异和兼容性
- 合理使用打包工具处理兼容性问题
认知提升:
- 理解模块化开发的演进历程
- 掌握不同模块系统的使用场景
- 建立工程化思维和最佳实践
思维导图
Node.js模块系统
├── 历史演进
│ ├── 全局作用域
│ ├── CommonJS
│ └── ES Modules
├── 核心特性
│ ├── 模块导入导出
│ ├── 作用域隔离
│ └── 依赖管理
└── 工具生态
├── npm包管理
├── 打包工具
└── 兼容处理
关键术语解释
- CommonJS (CJS):Node.js 原生模块系统,使用 require/exports
- ES Modules (ESM):ECMAScript 官方模块规范,使用 import/export
- Bundler:将模块代码转换为浏览器可用格式的工具
- Package.json:npm 包的配置文件,定义包的属性和入口点
扩展资源
- Node.js 官方文档:模块系统详细说明
- ES Modules 规范:官方模块标准文档
- 打包工具对比:不同工具的特点和使用场景
这篇文章全面介绍了 Node.js 模块系统的发展历程,帮助开发者理解不同模块规范的来源和使用场景。通过了解这些历史和原理,我们可以在项目中做出更好的技术选择。
React Compiler 在实际项目中的性能表现

来源: dev.to
一篇深入分析 React Compiler 在实际项目中性能表现的技术文章。作者通过多个真实案例,详细测试了 React Compiler 对初始加载性能和交互性能的影响,并探讨了它是否能完全解决重渲染问题。
核心发现
- 初始加载:对性能几乎没有负面影响
- 交互性能:部分场景有显著提升,部分场景提升有限
- 重渲染优化:无法捕获所有重渲染场景,特别是涉及外部库时
- 开发体验:减少了手动优化的需求,但不能完全取代人工优化
技术细节
- 编译优化:
// 原始代码 function Parent() { const data = { id: "123" }; const onClick = () => {}; return <Component onClick={onClick} data={data} />; } // 编译后代码 function Parent() { const $ = _c(1); let t0; if ($[0] === Symbol.for("react.memo_cache_sentinel")) { const data = { id: "123" }; const onClick = _temp; t0 = <Component onClick={onClick} data={data} />; $[0] = t0; } else { t0 = $[0]; } return t0; }
核心问题问答
Q1: React Compiler 能否完全替代手动优化? A1: 不能完全替代。虽然能自动处理大部分简单场景,但在复杂场景或使用外部库时仍需手动优化。
Q2: 什么情况下 Compiler 效果最好? A2: 在标准的 React 组件和简单的数据流场景下效果最好。当涉及复杂的状态管理或外部依赖时,效果可能不如预期。
行动与改变
实践建议:
- 在新项目中尝试启用 React Compiler
- 保持对性能瓶颈的监控
- 了解手动优化的必要性和时机
认知提升:
- 理解编译时优化的原理和限制
- 掌握性能问题的分析方法
- 建立全面的性能优化思维
思维导图
React Compiler
├── 性能影响
│ ├── 初始加载
│ ├── 交互响应
│ └── 重渲染优化
├── 应用场景
│ ├── 标准组件
│ ├── 简单数据流
│ └── 复杂依赖
└── 局限性
├── 外部库兼容
├── 复杂状态
└── 特殊场景
关键术语解释
- React Compiler:React 团队开发的编译时优化工具
- 重渲染:组件因状态或属性变化而重新渲染的过程
- 编译时优化:在代码构建阶段进行的性能优化
- 性能监控:跟踪和分析应用性能指标的过程
扩展资源
- React Compiler 官方文档:详细的使用指南和原理说明
- 性能优化指南:React 应用性能优化的最佳实践
- 案例分析:不同场景下的优化策略对比
这篇文章通过实际测试数据,展示了 React Compiler 在真实项目中的表现。虽然它能显著改善某些场景的性能,但并非万能解决方案。开发者仍需要理解性能优化的原理,在适当的时候采用手动优化。
Interactive SVG Animations - 深入浅出的 SVG 动画教程

一个专注于 SVG 动画制作的交互式教程。作者 Nanda Syahrasyad 通过文本、代码示例和交互练习的形式,系统地介绍了从 SVG 基础到高级动画技巧的全套知识。
课程模块
-
SVG 基础:
- SVG 工作原理和基本概念
- 形状绘制和坐标系统
- 代码方式创建 SVG
- 基础图形元素详解
-
动画入门:
- 垃圾桶动画实例
- CSS 变换和过渡
- 动画序列编排
- 时间函数深入解析
-
高级动画:
- SMIL 动画系统
- 路径动画技巧
- 形状变形效果
- React 集成方案
核心问题问答
Q1: 学习这门课程需要什么基础? A1: 需要基本的 HTML 和 CSS 语法知识,了解组件化框架(如 React 或 Vue)会对理解某些代码示例有帮助,但不是必需的。
Q2: 课程采用什么形式呈现? A2: 课程以文本为主,配合代码示例和交互练习。每个模块都包含在线编辑器,方便实践和实验。同时提供动画解释帮助理解概念。
行动与改变
实践建议:
- 跟随教程循序渐进地学习
- 多尝试修改示例代码
- 注意动画性能优化
- 建立个人作品集
认知提升:
- 理解 SVG 动画的工作原理
- 掌握不同动画技术的适用场景
- 建立动画设计思维
思维导图
SVG动画课程
├── 基础知识
│ ├── SVG原理
│ ├── 坐标系统
│ └── 基础图形
├── 动画技术
│ ├── CSS动画
│ ├── SMIL动画
│ └── JavaScript动画
└── 高级特性
├── 渐变和蒙版
├── 滤镜效果
└── 性能优化
关键术语解释
- SVG:可缩放矢量图形,基于 XML 的图形格式
- SMIL:SVG 的原生动画系统
- Path:SVG 中最灵活的图形元素
- 变形动画:在不同形状间平滑过渡的效果
扩展资源
- 课程官网:详细的课程大纲和示例
- 在线练习:交互式的代码编辑环境
- 社区支持:内置的问答系统
这是一门注重实践的 SVG 动画课程,通过系统化的学习路径和丰富的交互练习,帮助学习者掌握 SVG 动画制作技巧。课程不仅涵盖了基础知识,还深入探讨了高级特性和性能优化,是想要提升动画开发能力的前端开发者的理想选择。
2025 年最佳免费 Git 学习资源汇总

来源: javarevisited.blogspot.com
一篇全面介绍免费 Git 学习资源的文章。作者精选了多个优质的在线学习平台和教程,帮助开发者从零开始掌握 Git 版本控制系统。从基础概念到高级应用,这些资源涵盖了 Git 学习的各个方面。
推荐平台
-
Udemy 免费课程:
- Get Started with Github by Jason Taylor
- Intro to Git by Ian Schoonover
- Become Git Expert in 4-hour by Jad Khalili
-
Coursera:
- Version Control with Git (by Atlassian)
- 支持免费学习,付费获取证书
-
CodeCademy:
- 交互式学习环境
- 基础工作流程
- 分支和协作
-
BitBucket 教程:
- 在线工作空间
- 实践常用命令
- 项目实战指导
核心问题问答
Q1: 为什么现在要学习 Git? A1: Git 已成为事实上的标准版本控制系统,从开源项目到企业开发都在使用。掌握 Git 是现代开发者的必备技能。
Q2: 如何选择合适的学习资源? A2: 建议从交互式平台(如 CodeCademy)开始,掌握基础后转向项目实践。可以结合多个平台的优势,构建完整的学习路径。
行动与改变
实践建议:
- 从基础命令开始,逐步深入
- 多参与实际项目练习
- 建立个人代码仓库
- 尝试团队协作开发
认知提升:
- 理解分布式版本控制的概念
- 掌握团队协作的最佳实践
- 建立工程化开发思维
思维导图
Git学习资源
├── 在线平台
│ ├── Udemy
│ ├── Coursera
│ ├── CodeCademy
│ └── BitBucket
├── 学习路径
│ ├── 基础命令
│ ├── 分支管理
│ ├── 团队协作
│ └── 最佳实践
└── 实践项目
├── 个人仓库
├── 开源贡献
└── 团队开发
关键术语解释
- Git:分布式版本控制系统
- GitHub:基于 Git 的代码托管平台
- Pull Request:代码审查和合并请求
- Branch:代码分支,用于并行开发
扩展资源
- Git 官方文档:完整的命令参考
- GitHub Learning Lab:实践性学习平台
- Git Immersion:深入的命令行教程
这篇文章为想要学习 Git 的开发者提供了全面的免费资源指南。通过这些精选的平台和教程,学习者可以系统地掌握 Git 的使用,从入门到精通。特别值得注意的是,这些资源都是免费的,让每个人都能获得高质量的学习体验。
JavaScriptmas 2023 - 24 天编程挑战活动

来源: scrimba.com
一个由 Scrimba 组织的圣诞节主题 JavaScript 编程挑战活动。每天一个编程任务,从 12 月 1 日持续到 12 月 24 日,帮助开发者在节日期间保持编程热情,提升 JavaScript 技能。
活动特点
-
每日挑战:
- 24 个精心设计的编程任务
- 难度逐步递增
- 实用性和趣味性结合
- 即时反馈和评分
-
学习资源:
- 详细的任务说明
- 在线编码环境
- 社区讨论和解答
- 导师指导支持
挑战示例
-
圣诞倒计时:
function christmasCountdown(date) { const christmas = new Date('2023-12-25') const today = new Date(date) const diffTime = christmas - today const diffDays = Math.ceil(diffTime / (1000 * 60 * 60 * 24)) return `${diffDays} days until Christmas!` } -
礼物包装器:
function wrapGifts(gifts) { return gifts.map(gift => ({ name: gift, wrapped: true, surpriseFactor: Math.random() > 0.5 ? 'high' : 'medium' })) }
核心问题问答
Q1: 参加活动需要什么条件? A1: 只需要基础的 JavaScript 知识即可参与。活动面向所有水平的开发者,提供不同难度的挑战。
Q2: 如何获得最佳学习效果? A2: 建议每天按时完成挑战,参与社区讨论,查看其他开发者的解决方案,并尝试优化自己的代码。
行动与改变
实践建议:
- 坚持每日编程习惯
- 深入理解问题本质
- 尝试多种解决方案
- 参与社区交流讨论
认知提升:
- 培养问题解决思维
- 提升代码优化能力
- 建立编程最佳实践
思维导图
JavaScriptmas
├── 活动设计
│ ├── 每日任务
│ ├── 难度递进
│ └── 主题相关
├── 学习资源
│ ├── 任务说明
│ ├── 在线编辑器
│ └── 社区支持
└── 参与方式
├── 代码提交
├── 讨论交流
└── 成果展示
扩展资源
- Scrimba 平台:更多互动式编程课程
- JavaScript 文档:深入的语言特性说明
- 编程挑战集:类似的编程练习资源
这个活动不仅提供了有趣的编程挑战,还创造了一个良好的学习氛围。通过每日练习和社区互动,参与者可以在节日期间持续提升编程技能,同时收获学习的乐趣。
Vue 组件中的泛型应用 - 提升代码复用性和类型安全

来源: dev.to
一篇探讨如何在 Vue 组件中使用 TypeScript 泛型的技术文章。作者详细介绍了泛型的概念、使用场景以及在 Vue 组件中的具体应用方法,帮助开发者编写更灵活、类型安全的组件。
核心概念
-
TypeScript 泛型:
- 类型变量作为占位符
- 类型推断机制
- 约束和默认类型
- 多类型参数支持
-
Vue 组件中的应用:
<script setup lang="ts" generic="T"> defineProps<{ items: T[] selected: T }>() </script>
实现示例
-
基础泛型组件:
<script setup lang="ts" generic="T extends string | number"> defineProps<{ value: T list: T[] }>() </script> <template> <ul> <li v-for="item in list" :key="item"> {{ item }} </li> </ul> </template> -
复杂约束示例:
<script setup lang="ts" generic="T extends { id: string, name: string }"> defineProps<{ items: T[] selectedId: string }>() const selectedItem = computed(() => items.find(item => item.id === selectedId) ) </script>
核心问题问答
Q1: 为什么要在 Vue 组件中使用泛型? A1: 泛型可以让组件更具复用性,同时保持类型安全。它允许组件处理不同类型的数据,而不需要重复编写类似的代码。
Q2: 泛型和普通类型定义的区别是什么? A2: 泛型提供了类型层面的抽象,可以根据使用时传入的类型自动推断和约束相关的类型,而普通类型定义是固定的,缺乏灵活性。
行动与改变
实践建议:
- 识别可复用组件的场景
- 合理使用类型约束
- 注意泛型命名规范
- 保持代码可读性
认知提升:
- 理解泛型的工作原理
- 掌握类型系统的设计思维
- 建立组件复用的最佳实践
思维导图
Vue泛型组件
├── 基础概念
│ ├── 类型变量
│ ├── 类型推断
│ └── 类型约束
├── 应用场景
│ ├── 列表组件
│ ├── 表单控件
│ └── 数据容器
└── 最佳实践
├── 命名规范
├── 约束设计
└── 文档说明
扩展资源
- Vue 官方文档:泛型组件的详细说明
- TypeScript 手册:泛型编程指南
- 示例代码库:常见泛型组件实现
这篇文章展示了如何在 Vue 组件中有效地使用泛型,通过实际的代码示例和最佳实践指南,帮助开发者构建更灵活、可维护的组件。泛型不仅提升了代码的复用性,还为组件提供了更强的类型安全保障。
对话录:什么才是真正的学习 - 查理芒格的学习之道

来源: 微信公众号:Hunter苏良
一篇深入探讨学习本质的对话录。通过与查理芒格的模拟对话,揭示了真正的学习不仅是知识的积累,更是行为的改变和能力的内化。文章从"用进废退"原理出发,详细阐述了有效学习的方法和路径。
核心观点
-
用进废退原理:
- 大脑能力遵循自然法则
- 闲置能力会逐渐退化
- 持续练习才能保持和提升
- 叠加效应会加速变化
-
学习的三个层次:
-
表层知识:
- 能够阅读和复述
- 表面的认同理解
- 缺乏实践验证
-
深度理解:
- 掌握核心原理
- 能够系统讲解
- 发现规律关联
-
行为内化:
- 自然运用知识
- 形成新的本能
- 改变决策模式
-
核心问题问答
Q1: 为什么很多学习效果不理想? A1: 因为大多数人停留在表层知识的积累,没有通过持续实践形成强有力的神经通路,无法真正改变思维方式和行为模式。
Q2: 如何实现真正的学习? A2: 需要立即实践、刻意训练、建立关联。把学到的知识马上应用到实际场景中,通过反复练习形成本能反应,并将知识与实际后果建立强连接。
行动与改变
实践建议:
- 建立决策日志记录系统
- 采用双线学习法
- 善用检查清单
- 即学即用、立即实践
认知提升:
- 理解学习的本质规律
- 建立系统化学习方法
- 培养实践验证意识
思维导图
真正的学习
├── 基本原理
│ ├── 用进废退
│ ├── 神经通路
│ └── 叠加效应
├── 学习层次
│ ├── 表层知识
│ ├── 深度理解
│ └── 行为内化
└── 实践方法
├── 即时应用
├── 系统记录
└── 持续验证
关键术语解释
- 用进废退:能力在使用中增强,闲置时退化的自然规律
- 神经通路:大脑中形成的信息传递路径
- 行为内化:知识转化为自然反应的过程
- 双线学习:同时关注内容和方法的学习策略
扩展资源
- 《穷查理宝典》:查理芒格的思维模型集锦
- 《思维模式》:认知科学与学习理论
- 《刻意练习》:高效学习的科学方法
这篇文章通过查理芒格的视角,深入探讨了真正学习的本质。它提醒我们,知识的真正价值不在于积累多少,而在于能否转化为实际的行动能力。只有通过持续的实践和验证,才能实现从知道到做到的转变。
Next.js 自定义站点地图生成指南 - 使用 Postbuild 脚本

来源: dev.to
一篇详细介绍如何在 Next.js 项目中使用自定义 postbuild 脚本生成站点地图的技术文章。通过这种方法,可以实现完全自定义的站点地图生成,满足不同场景的 SEO 需求。
核心实现
-
基础配置:
const siteUrl = 'https://example.com' const fullUrl = (path) => siteUrl + path const defaultConfig = { changefreq: 'weekly', priority: '0.7', lastmod: new Date().toISOString(), } -
文件生成:
// 生成站点地图 const sitemapStr = `<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> ${pages.map(page => ` <url> <loc>${fullUrl(page.path)}</loc> <lastmod>${page.lastmod}</lastmod> <changefreq>${page.changefreq}</changefreq> <priority>${page.priority}</priority> </url> `).join('')} </urlset>`
实现步骤
-
创建脚本:
- 在项目根目录创建 scripts 文件夹
- 添加 generate-sitemap.mjs 文件
- 安装必要的依赖 (globby)
-
配置构建:
{ "scripts": { "build": "next build", "postbuild": "node ./scripts/generate-sitemap.mjs" } }
核心问题问答
Q1: 为什么需要自定义站点地图? A1: 自定义站点地图允许我们根据不同页面类型设置不同的优先级和更新频率,还可以按需分割站点地图,更好地满足大型网站的 SEO 需求。
Q2: 如何处理动态路由页面? A2: 可以通过 globby 获取构建后的页面文件,然后根据文件路径生成对应的 URL。对于动态数据,可以在脚本中引入数据源,动态生成对应的 URL。
行动与改变
实践建议:
- 根据页面重要性设置优先级
- 合理规划更新频率
- 注意文件大小限制
- 定期验证站点地图有效性
认知提升:
- 理解 SEO 最佳实践
- 掌握自动化构建流程
- 建立系统化的站点管理
思维导图
站点地图生成
├── 基础配置
│ ├── 站点信息
│ ├── 默认参数
│ └── 文件路径
├── 实现方式
│ ├── 脚本生成
│ ├── 自动构建
│ └── 文件输出
└── 优化策略
├── 分割处理
├── 动态更新
└── 验证检查
关键要点
- 自动化:构建时自动生成站点地图
- 可定制:支持自定义优先级和更新频率
- 可扩展:支持多站点地图和索引文件
- 易维护:集成到构建流程中自动执行
扩展资源
这篇文章提供了一个灵活且强大的站点地图生成解决方案。通过自定义脚本,我们可以完全控制站点地图的生成过程,为不同类型的页面设置合适的参数,从而优化网站的 SEO 效果。
现代 CSS Reset 最佳实践 - Josh Comeau 的 CSS Reset 方案

来源: 科技爱好者周刊
一篇深入探讨现代 CSS Reset 最佳实践的文章。作者 Josh Comeau 基于多年经验,提出了一套简洁而实用的 CSS Reset 方案,帮助开发者在项目中建立更好的 CSS 基础。
核心规则
/* 1. 使用更直观的盒模型 */
*, *::before, *::after {
box-sizing: border-box;
}
/* 2. 移除默认外边距 */
* {
margin: 0;
}
/* 3. 添加无障碍行高 */
body {
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
/* 4. 改善媒体元素默认值 */
img, picture, video, canvas, svg {
display: block;
max-width: 100%;
}
/* 5. 表单元素继承字体 */
input, button, textarea, select {
font: inherit;
}
/* 6. 避免文本溢出 */
p, h1, h2, h3, h4, h5, h6 {
overflow-wrap: break-word;
}
/* 7. 改善文本换行 */
p {
text-wrap: pretty;
}
h1, h2, h3, h4, h5, h6 {
text-wrap: balance;
}
/* 8. 创建根层叠上下文 */
#root, #__next {
isolation: isolate;
}
核心问题问答
Q1: 为什么需要现代 CSS Reset? A1: 现代 CSS Reset 不再是为了抹平浏览器差异,而是为了建立更好的默认样式。它解决了一些常见的 CSS 问题,如盒模型计算、文本溢出、媒体元素行为等,让开发更加顺畅。
Q2: 这个 Reset 与传统 Reset 的主要区别是什么?
A2: 传统 Reset 试图清除所有默认样式,而这个方案保留了有意义的默认值,只重置那些可能造成问题的属性。同时加入了现代特性如 text-wrap 等,使其更适合当代网页开发。
行动与改变
实践建议:
- 理解每条规则的作用
- 根据项目需求调整
- 持续更新和优化
- 建立团队规范
认知提升:
- 理解现代 CSS 特性
- 掌握样式重置原则
- 建立最佳实践思维
思维导图
CSS Reset
├── 基础重置
│ ├── 盒模型
│ ├── 外边距
│ └── 行高
├── 媒体处理
│ ├── 图片适配
│ ├── 视频控制
│ └── SVG处理
└── 特殊场景
├── 文本溢出
├── 表单继承
└── 层叠上下文
关键特性
- 简洁:仅包含必要的重置规则
- 现代:使用最新的 CSS 特性
- 实用:解决实际开发问题
- 可维护:代码清晰易理解
使用建议
- 新项目直接采用
- 已有项目谨慎引入
- 理解每条规则含义
- 适应团队具体需求
扩展资源
这个 CSS Reset 方案展示了现代前端开发中的最佳实践。它不仅解决了常见的样式问题,还通过简洁的代码提供了一个可靠的起点。对于想要在项目中建立良好 CSS 基础的开发者来说,这是一个值得参考的方案。
现代 CSS 特性实战:构建响应式特色图片组件

来源: ishadeed.com
一篇深入探讨如何使用现代 CSS 特性构建响应式特色图片组件的文章。作者 Ahmad Shadeed 通过实际案例,展示了如何使用容器查询和 :has() 选择器等现代特性来创建灵活的图片布局。
核心技术
-
容器查询:
- 容器类型定义
- 尺寸断点设置
- 响应式布局
- 流体设计
-
CSS :has():
- 条件样式
- 元素关系判断
- 动态布局
- 状态管理
实现方案
-
基础结构:
<div class="figure-wrapper"> <figure> <img src="image.jpg" alt="" /> <figcaption>图片说明</figcaption> </figure> </div> -
��器查询设置:
.figure-wrapper { container-type: inline-size; container-name: thumbWrapper; } @container thumbWrapper (min-width: 250px) { figure { /* 大尺寸布局样式 */ } }
核心问题问答
Q1: 为什么要使用容器查询而不是媒体查询? A1: 容器查询能够基于组件容器的大小来调整样式,而不是依赖视口大小。这使得组件可以在不同上下文中自适应,提供更精确的响应式设计。
Q2: CSS :has() 选择器的主要用途是什么? A2: :has() 选择器允许我们基于子元素的存在来设置父元素的样式。在这个案例中,它用于检测是否存在 figcaption 元素,从而应用相应的布局样式。
行动与改变
实践建议:
- 理解容器查询原理
- 掌握 :has() 用法
- 练习流体布局
- 测试不同场景
认知提升:
- 现代 CSS 思维
- 组件化设计思路
- 响应式布局原则
思维导图
特色图片组件
├── 容器查询
│ ├── 类型定义
│ ├── 尺寸断点
│ └── 响应布局
├── 选择器应用
│ ├── :has()
│ ├── 条件样式
│ └── 状态管理
└── 布局方案
├── Grid布局
├── 绝对定位
└── Padding控制
实现方案
- Grid 布局:重叠元素实现
- 绝对定位:灵活控制位置
- Padding 方案:简单直观
- 流体设计:平滑过渡
注意事项
- 浏览器兼容性检查
- 性能优化考虑
- 可访问性保证
- 维护性设计
扩展资源
这篇文章展示了现代 CSS 特性在实际项目中的应用。通过组合使用容器查询和 :has() 选择器,我们可以创建更智能、更灵活的响应式组件。这些技术不仅提升了开发效率,还为用户提供了更好的体验。
Learning How to Learn - 掌握高效学习的科学方法

来源: coursera.org
一门由 Barbara Oakley 和 Terrence Sejnowski 教授开设的超人气在线课程,已有超过 390 万人学习。课程从认知科学和神经科学的角度,介绍了如何更有效地学习和掌握新知识的方法。
核心内容
-
学习模式:
- 专注模式
- 发散模式
- 两种模式的切换
- 大脑工作原理
-
记忆技巧:
- 工作记忆
- 长期记忆
- 组块化学习
- 间隔重复
关键方法
-
番茄工作法:
- 25分钟专注
- 5分钟休息
- 避免分心
- 建立节奏
-
组块化学习:
- 理解基本概念
- 建立知识联系
- 形成知识组块
- 练习巩固
核心问题问答
Q1: 为什么要学习如何学习? A1: 在信息爆炸的时代,掌握高效的学习方法比单纯积累知识更重要。了解大脑工作原理和科学的学习策略,可以帮助我们更快地掌握新知识,提高学习效率。
Q2: 如何克服学习中的困难? A2: 课程提供了多种实用技巧,如使用番茄工作法管理时间、通过组块化简化复杂概念、运用间隔重复加强记忆等。关键是要理解并运用这些方法,形成良好的学习习惯。
行动与改变
实践建议:
- 制定学习计划
- 应用番茄工作法
- 建立复习系统
- 保持学习记录
认知提升:
- 理解学习机制
- 掌握记忆技巧
- 建立学习方法论
思维导图
学习方法
├── 认知模式
│ ├── 专注模式
│ ├── 发散模式
│ └── 模式切换
├── 记忆技巧
│ ├── 组块化
│ ├── 间隔重复
│ └── 主动回顾
└── 实践工具
├── 番茄工作法
├── 测试学习
└── 教学相长
课程模块
- 什么是学习:了解大脑工作原理
- 组块化:掌握知识的基本单元
- 拖延和记忆:克服学习障碍
- 深度学习:提升学习效果
学习技巧
- 专注:避免多任务干扰
- 休息:给大脑充电时间
- 复习:建立知识联系
- 测试:验证学习效果
- 教学:加深理解程度
扩展资源
这门课程通过科学的方法论和实用的技巧,帮助学习者建立更高效的学习体系。它不仅教授具体的学习方法,更重要的是帮助我们理解学习的本质,从而能够持续提升学习能力。课程的高评分(4.8/5.0)和庞大的学习人数(390万+)也证明了它的实用价值。
Introduction to Next.js 15: What's New and the improvements!

Next.js 15 带来了一系列令人瞩目的新特性和改进,旨在提升性能和优化开发者体验。本次更新聚焦于性能优化、开发效率提升以及对最新 React 特性的支持。
核心特性
- Turbopack 加速: Next.js 15 集成了 Turbopack,显著提升了开发服务器的启动速度,最高可达 53%。
- 混合渲染: 引入了部分预渲染机制,结合静态和动态内容,加快初始加载速度并优化用户体验。
- 增强的缓存: 优化了缓存策略,减少网络请求,从而加快加载速度并实现更可预测的数据获取。
开发流程
- @next/codemod CLI: 增强的 codemod CLI 工具简化了 Next.js 和 React 版本的升级过程,自动进行代码转换,确保平滑过渡到新的 API 和特性。
- 异步请求 API: 更新了处理 cookies、headers 和 search 参数的 API,支持异步操作,使代码更简洁,应用响应更迅速。
- 新的表单组件: 内置的表单组件简化了表单处理流程,无需依赖第三方库,支持自动验证和渐进增强。
创新点
- 静态路由指示器: 在开发过程中显示静态路由指示器,帮助开发者识别静态或动态路由,从而优化性能。
- 中间件能力: 引入中间件,允许开发者在请求到达应用之前运行代码,用于身份验证和日志记录等任务。
- TypeScript 配置支持: 允许使用 TypeScript 编写配置文件 (
next.config.ts),提高类型安全性并提供更好的代码补全支持。
核心问题问答
Q: Next.js 15 的主要改进有哪些?
A: Next.js 15 的主要改进包括:Turbopack 加速开发服务器启动、混合渲染提升性能、增强的缓存策略、异步请求 API、新的表单组件、静态路由指示器、中间件能力以及 TypeScript 配置支持。
Q: 如何升级到 Next.js 15?
A: 可以使用
@next/codemodCLI 工具进行升级,该工具会自动进行代码转换,确保平滑过渡。
行动与改变
- 立即升级: 建议尽快将项目升级到 Next.js 15,以体验性能提升和新特性。
- 使用新特性: 尝试使用新的表单组件和中间件,简化开发流程。
- 优化性能: 利用静态路由指示器和混合渲染,优化应用性能。
关键术语解释
- Turbopack: 一款高性能的 JavaScript 打包工具,用于加速开发服务器启动。
- 混合渲染: 一种结合静态预渲染和动态渲染的技术,用于优化页面加载性能。
- Codemod: 一种自动化代码转换工具,用于简化代码升级过程。
- 中间件: 在请求到达应用之前运行的代码,用于处理身份验证、日志记录等任务。
扩展资源
总结语
Next.js 15 通过引入 Turbopack、混合渲染等技术,显著提升了性能,同时通过新的 API 和工具,改善了开发者体验。本次更新是对现代 Web 开发的重大改进,值得所有 Next.js 开发者关注和升级。
TypeScript 十大必知特性:提升编码效率的关键

本文介绍了 10 个能显著提升 TypeScript 开发效率的高级特性,从泛型到装饰器,涵盖了开发中最常用和最有价值的 TypeScript 功能。这些特性不仅能提高代码的类型安全性,还能增强代码的可维护性和可重用性。
核心特性
- 泛型编程: 支持创建可重用的组件,保持类型安全性的同时提供类型灵活性
- 映射类型: 允许基于现有类型创建新类型,实现类型转换和适配
- 条件类型: 根据类型条件动态生成新类型,增强类型系统的灵活性
技术实现
- 类型守卫: 通过运行时检���缩小类型范围,提供更安全的类型推断
- 工具类型: 内置多种实用工具类型如 Partial、Pick、Omit 等,简化类型操作
- 模板字面量类型: 支持在类型系统中使用模板字符串,增强字符串类型的表达能力
应用场景
- 库开发: 使用泛型和条件类型创建灵活且类型安全的 API
- 类型转换: 利用映射类型和工具类型进行类型适配和转换
- 运行时类型检查: 通过类型守卫实现安全的类型收窄
核心问题问答
Q: 为什么要使用泛型? A: 泛型允许我们编写可重用的组件,同时保持类型安全性。例如,可以创建一个适用于任何类型的数组处理函数,而不是为每种类型编写单独的函数。
Q: 如何选择合适的工具类型? A: 根据具体需求选择:使用 Partial 使所有属性可选,使用 Pick 选择特定属性,使用 Omit 排除特定属性。这些工具类型可以组合使用,满足复杂的类型转换需求。
思维导图
TypeScript特性 ├── 类型系统 │ ├── 泛型 │ ├── 映射类型 │ └── 条件类型 └── 实用工具 ├── 类型守卫 ├── 工具类型 └── 装饰器
关键术语解释
- 泛型(Generics): 允许在定义函数、接口或类时使用类型参数的特性
- 类型守卫(Type Guards): 通过运行时检查来缩小类型范围的技术
- 映射类型(Mapped Types): 基于现有类型创建新类型的方式
扩展资源
总结语
掌握这些 TypeScript 高级特性不仅能提高代码质量和开发效率,还能帮助开发者更好地理解和运用类型系统的强大功能。通过合理使用这些特性,可以编写出更加健壮、可维护的代码。
AI 提示工程的核心洞察:从教学经验到实践技巧

本文总结了一场关于 AI 提示工程的深度讨论,探讨了如何更好地与 AI 模型交互,以及如何设计更有效的提示词。讨论中提出了许多独特的见解,特别是将提示工程比作教学过程的观点非常有启发性。
核心特性
- 清晰表达: 像向新员工解释任务一样,清晰准确地表达需求和上下文
- 迭代优化: 通过模型的反馈不断改进提示词,而不是期待一次性完美
- 情境重要性: 准确描述实际场景和需求,而不是使用过度简化的比喻
最佳实践
- 直接沟通: 不要过度依赖角色扮演,而是直接描述任务和期望
- 错误分析: 当模型出错时,询问��因并请求改进建议
- 渐进式提示: 从基础需求开始,根据反馈逐步完善提示词
实战经验
- 避免过度类比: 不要过分依赖"你是一个..."这样的角色设定
- 关注具体场景: 详细描述实际使用场景和具体需求
- 保持对话: 与模型进行互动,理解其局限性并相应调整
核心问题问答
Q: 如何处理模型的错误输出? A: 直接询问模型为什么会出错,并请求它提供改进后的指令版本。这种方法往往能帮助获得更好的结果。
Q: 为什么不应过度依赖角色扮演? A: 直接描述任务和期望通常更有效,过度的角色扮演可能会引入不必要的复杂性和歧义。
思维导图
提示工程实践 ├── 核心方法 │ ├── 清晰表达 │ ├── 迭代优化 │ └── 情境描述 └── 实践技巧 ├── 直接沟通 ├── 错误分析 └── 渐进改进
关键术语解释
- 提示工程: 设计和优化与 AI 模型交互的提示词的过程
- 迭代优化: 通过不断调整和改进提示词来获得更好结果的过程
- 情境描述: 详细说明任务的具体场景和要求的方法
扩展资源
总结语
有效的提示工程不在于寻找完美的模板,而在于清晰地表达需求、理解模型的特点,并通过持续的对话和改进来获得最佳结果。将提示工程视为一个教学过程,能帮助我们更好地设计和优化与 AI 模型的交互。
AI 开发中的产品管理思维:从工具使用者到引导者

随着 Cursor、Windsurf 等 AI 开发工具日益智能化,如何更好地引导和使用这些工具成为开发者面临的新挑战。本文探讨了将产品管理思维应用于 AI 开发的重要性,以及如何像专业产品经理一样引导 AI 工具。
核心特性
- 结构化思维: 将开发任务拆解为清晰的步骤和目标
- 需求管理: 明确定义核心功能和技术要求
- 计划导向: 在开始编码前制定完整的执行计划
技术实现
- PRD驱动: 使用产品需求文档指导 AI 开发过程
- 迭代验证: 在每个阶段验证 AI 的理解和输出
- 质量控制: 通过清晰的规划确保开发质量
应用场景
- 功能开发: 通过结构化���求指导 AI 生成代码
- 方案设计: 让 AI 协助技术方案的制定和优化
- 问题诊断: 系统性分析和解决开发中的问题
核心问题问答
Q: 为什么产品管理技能对 AI 开发如此重要? A: AI 工具擅长执行但缺乏规划能力,产品管理技能可以帮助开发者更好地规划和引导 AI 工具,提高开发效率和质量。
Q: 如何提高 AI 工具的使用效果? A: 关键是提供清晰的计划和结构化的需求,让 AI 先列出实现方案,审查并调整后再开始具体实现,这样可以避免后期的大量修改。
思维导图
AI开发管理 ├── 需求阶段 │ ├── 目标定义 │ ├── 功能拆解 │ └── 计划制定 └── 执行阶段 ├── 方案验证 ├── 迭代优化 └── 质量把控
关键术语解释
- PRD: Product Requirements Document,产品需求文档,用于明确开发目标和要求
- 迭代验证: 在开发过程中持续验证和调整的过程
- 需求拆解: 将复杂需求分解为可执行的小任务的方法
扩展资源
总结语
在 AI 驱动的开发环境中,产品管理思维变得越来越重要。通过结构化的需求管理和清晰的计划制定,开发者可以更好地引导 AI 工具,提高开发效率和质量。这不仅是技术能力的提升,更是思维方式的转变。
Refold 语言学习法:从理解到流利的系统方法

Refold 是一套系统化的语言学习方法,强调通过沉浸式学习和理解输入来实现语言习得。这套方法将语言学习分为四个主要阶段,每个阶段都有明确的目标和策略,帮助学习者从零基础达到接近母语者的水平。
核心特性
- 沉浸式学习: 通过大量接触目标语言内容来培养语言直觉
- 分阶段学习: 将学习过程分为四个主要阶段,循序渐进
- 理解优先: 强调先建立理解能力,再逐步发展输出能力
学习阶段
- 第一阶段: 了解基础,建立语言学习工具和习惯
- 第二阶段: 提升理解能力,从简单内容到原生内容
- 第三阶段: 开始输出,从写作到口语表达
- 第四阶段: 拓展能力,提升到接近母语者水平
应用场景
- 语言基础: 通过主动非沉浸学习掌握基本发音和语法
- 理解提升: 利用精细沉浸和无阻沉浸提高理解能力
- 口语练习: 通过影子跟读和对话练习提升口语能力
核心问题问答
Q: 为什么要优先建立理解能力? A: 理解是语言习得的基础,通过大量理解输入,我们能建立对语言的直觉,这种直觉会自然转化为输出能力。
Q: 如何判断自己的语言水平? A: Refold 提供了从 0 到 6 级的理解等级评估系统,帮助学习者准确判断自己在不同内容类型上的理解水平。
思维导图
Refold学习法 ├── 学习阶段 │ ├── 基础建立 │ ├── 理解提升 │ └── 输出练习 └── 学习方式 ├── 主动沉浸 ├── 被动收听 └── 主动学习
关键术语解释
- 沉浸学习: 通过持续接触目标语言内容来习得语言的学习方式
- 精细沉浸: 仔细研究每个生词和语法点的深度学习方式
- 语言家长: 作为模仿对象的母语者,用于改善发音和表达方式
扩展资源
总结语
Refold 方法通过系统化的学习路径和科学的学习理论,为语言学习者提供了一个清晰的进阶路线。它强调理解和沉浸的重要性,帮助学习者建立语言直觉,最终达到流利使用目标语言的水平。
