我不知道的周刊第 0 期
重新思考浏览器 DNS 解析流程

来源: nova.moe
一篇深入探讨浏览器 DNS 解析原理的技术文章,作者从实际工程角度重新审视了经典的"输入 URL 后发生了什么"问题。文章通过详实的技术分析,纠正了一些常见的认知误区。
核心发现
- 浏览器缓存:Chrome 内置 DNS 缓存,最多存储 1000 条记录
- 系统调用:浏览器通过 getaddrinfo() 系统 API 进行 DNS 查询
- 解析顺序:遵循系统 nsswitch.conf 配置的严格查询顺序
- 本地解析:现代系统普遍使用本地 DNS 解析服务
- 缓存机制:多层缓存架构确保解析效率
技术细节
- Chrome DNS 缓存:built-in resolver 的实现和限制
- 系统服务:systemd-resolved 的工作机制
- 配置解析:nsswitch.conf 的详细配置说明
- 查询流程:完整的 DNS 查询链路分析
- 性能优化:各层级缓存的作用和影响
实践启示
- 开发调试:了解 DNS 解析流程有助于问题诊断
- 性能优化:合理利用多级缓存提升性能
- 系统配置:正确配置本地 DNS 服务
- 安全考虑:注意 DNS 查询的安全隐患
- 架构设计:借鉴多级缓存的设计思想
这篇文章不仅纠正了传统面试答案中的误解,还提供了深入的技术原理解析。通过对现代浏览器和操作系统的 DNS 解析机制的详细分析,为开发者提供了更准确的技术认知。
云谦的博客 - 蚂蚁前端专家的技术分享

来源: sorrycc.com
一个高质量的前端技术博客,作者是蚂蚁集团前端专家、Umi 框架作者陈成。博客内容涵盖前端工程化、框架设计、性能优化等多个领域,并保持着高频率的更新节奏。
内容特色
- 深度技术:深入剖析前端工程化和框架原理
- 实践经验:分享大厂实战和最佳实践
- 源码解读:详细的开源项目源码分析
- 翻译文章:优质英文技术文章的中文翻译
- 工具推荐:分享实用的开发工具和方法
主要领域
- 前端工程化:构建工具、性能优化、开发体验
- 框架开发:Umi、Bigfish、Dva 等项目经验
- React 生态:深入解读 React 相关技术
- 开源项目:开源经验和项目维护心得
- 个人成长:技术人的成长和经验分享
更新特点
- 持续输出:保持每周多篇文章的更新频率
- 质量把控:每篇文章都经过精心整理和思考
- 知识沉淀:系统化的技术知识积累
- 及时性:紧跟前端技术发展动态
- RSS支持:支持 RSS 订阅实时获取更新
这是一个值得前端开发者长期关注的技术博客,作者深厚的技术功底和持续的分享精神,为整个前端社区贡献了宝贵的知识资源。通过订阅这个博客,可以及时了解前端领域的最新进展和实践经验。
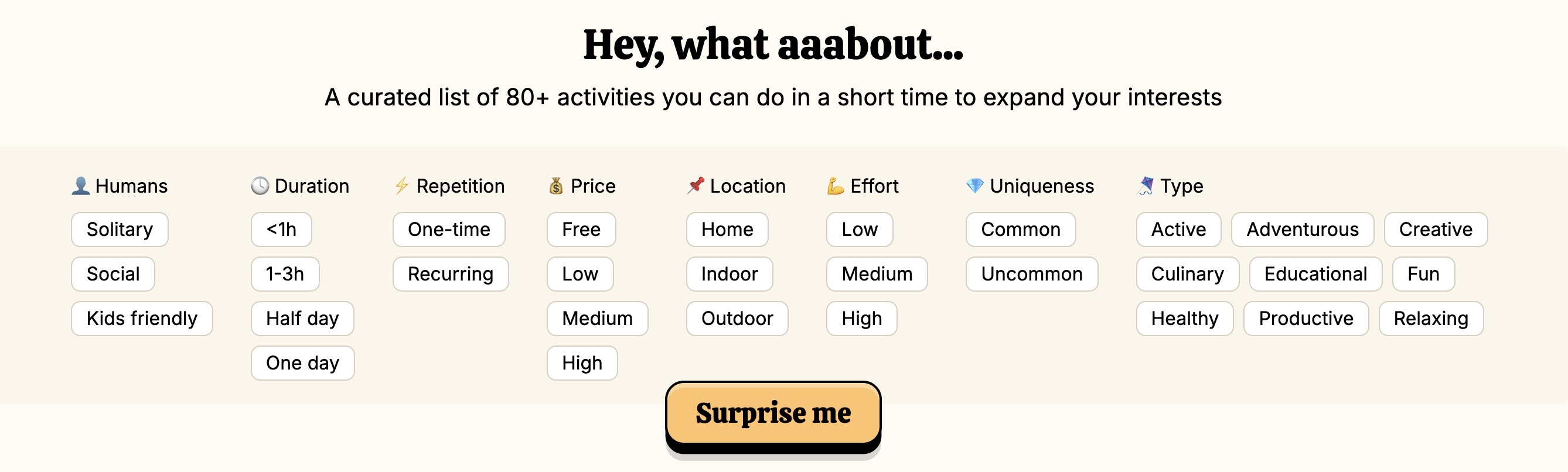
Whataaabout - 探索新兴趣的活动指南

来源: whataaabout.com
一个精心策划的活动探索平台,收录了超过 80 种可以在短时间内尝试的有趣活动。通过多维度的筛选系统,帮助用户找到最适合自己的新兴趣和体验。
筛选维度
- 参与方式:独处、社交、亲子友好
- 时长划分:1小时内、1-3小时、半天、全天
- 重复性质:一次性、需要多次、定期活动
- 成本范围:免费、低成本
- 场地要求:居家、室内、户外活动
活动类型
- 运动类:健身、瑜伽、徒步等
- 创意类:绘画、手工、写作等
- 烹饪类:烘焙、料理、品酒等
- 教育类:在线课程、工作坊等
- 休闲类:冥想、园艺、摄影等
使用特点
- 智能筛选:多维度标签组合查找
- 随机推荐:提供意外的活动发现
- 详细说明:每个活动都有完整指南
- 难度分级:准备工作和资源需求说明
- 独特性评估:区分常见和独特体验
这是一个帮助人们突破日常惯性、探索新可能的实用平台。通过细致的活动分类和筛选系统,让用户能够根据自己的时间、预算和兴趣找到合适的新体验。
Cobalt - 开源的在线视频下载工具

来源: 科技爱好者周刊(第 302 期)
一个简洁高效的在线视频下载工具,支持多个主流视频和社交平台。它提供了直观的界面和便捷的下载选项,无需安装任何软件即可使用。
支持平台
- 视频网站:YouTube、Bilibili、Vimeo
- 社交媒体:Instagram、Twitter、TikTok
- 音频平台:SoundCloud、Spotify
- 直播平台:Twitch、Kick
- 短视频:抖音、快手
核心功能
- 格式选择:支持多种视频和音频格式
- 批量下载:可同时处理多个链接
- 在线转换:支持格式转换和重新编码
- 画质选择:可选择不同分辨率和码率
- 音频提取:从视频中提取音频轨道
使用特点
- 免安装:纯网页应用,无需下载客户端
- 快速响应:高效的下载和处理速度
- 简单操作:复制链接即可一键下载
- 开源免费:代码开源,完全免费使用
- 隐私保护:不保存用户数据和下载内容
这是一个实用的在线视频下载工具,通过简洁的界面和强大的功能,让用户能够方便地保存各平台的视频内容。它的开源特性和免安装使用方式,使其成为一个理想的媒体下载解决方案。
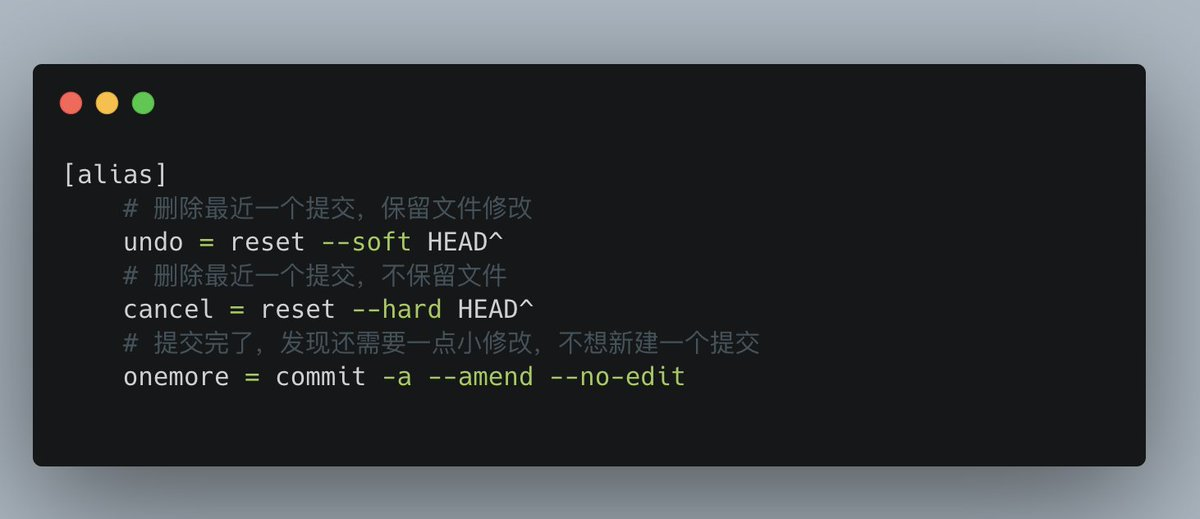
三个超实用的 Git 别名配置

来源: Viking
以下是三个能显著提升 Git 工作流效率的别名配置。这些配置都针对特定的常见操作场景,可以帮助你更快速地完成版本控制任务:
undo = reset --soft HEAD^
git config --global alias.undo 'reset --soft HEAD^'
撤销最近一次提交,但保留文件修改。这个命令会将改动回退到暂存区,让你可以重新提交。
cancel = reset --hard HEAD^
git config --global alias.cancel 'reset --hard HEAD^'
完全取消最近一次提交,包括文件改动。使用时需要谨慎,因为这会丢失所有未保存的更改。
onemore = commit -a --amend --no-edit
git config --global alias.onemore 'commit -a --amend --no-edit'
快速将当前的改动添加到上一次提交中,不修改提交信息。适合处理遗漏的小改动或微调。
使用建议
- 在使用
cancel命令前,确保你真的想要丢弃这些改动 undo适合需要调整提交内容但不想丢失改动的情况onemore非常适合在代码审查过程中快速添加反馈修改
这些别名配置能让你的 Git 操作更加高效。建议将它们添加到全局配置中,这样在所有项目中都可以使用这些便捷命令。记住要根据实际需求谨慎使用这些命令,特别是那些会丢失改动的操作。
Aceternity UI - 现代化的 React 组件库

一个精心设计的现代化 React 组件库,基于 TailwindCSS 和 Framer Motion 构建。该项目提供了一系列高质量的可复用组件,特别注重动画效果和用户体验,帮助开发者快速构建富有视觉吸引力的网站。
核心特性
- 动画支持:集成 Framer Motion 实现流畅的交互动画
- 响应式设计:基于 TailwindCSS 的完全响应式组件
- 主题定制:支持亮暗模式切换和主题自定义
- 类型安全:完整的 TypeScript 类型定义支持
- 即插即用:组件可以直接复制使用,无需复杂配置
组件类型
- 布局组件:卡片、网格、容器等基础布局
- 导航组件:导航栏、菜单、标签页等
- 表单组件:输入框、按钮、选择器等
- 展示组件:轮播图、模态框、提示框等
- 动画组件:滚动动画、悬浮效果、过渡效果
技术优势
- 现代技术栈:Next.js、React、TailwindCSS
- 性能优化:组件级别的代码分割和懒加载
- 开发体验:完善的文档和示例代码
- 可扩展性:支持自定义组件和样式扩展
- 社区支持:活跃的开发者社区和持续更新
这是一个面向现代 Web 开发的高质量组件库,通过精心设计的组件和动画效果,帮助开发者创建富有吸引力的用户界面。其简单的使用方式和完善的文档支持,使其成为构建现代化网站的理想选择。
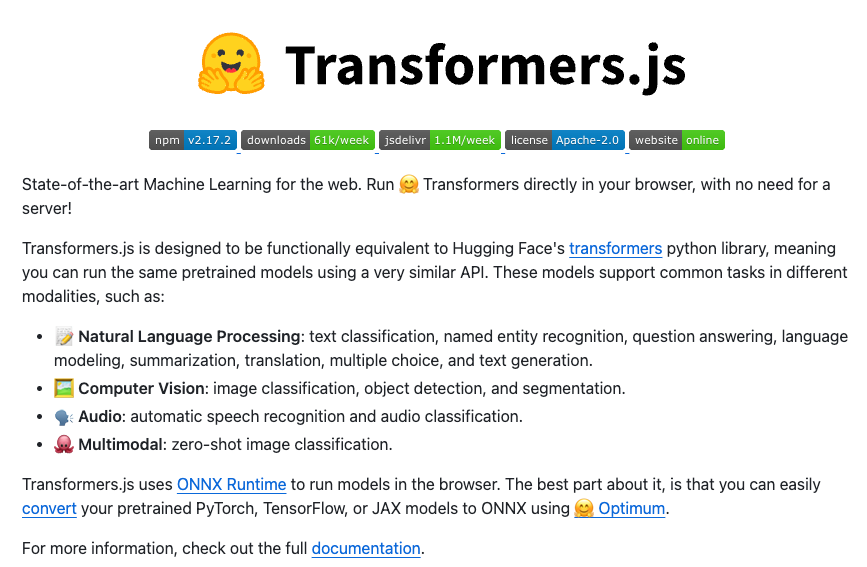
Transformers.js - 浏览器端的机器学习框架

来源: @Gorden_Sun
一个革命性的浏览器端机器学习框架,让开发者能够直接在浏览器中运行 Hugging Face 的 Transformers 模型,无需服务器支持。该项目在 GitHub 上获得了超过 12.3k 的 Star,为 Web 应用带来了强大的 AI 能力。
核心特性
- 零服务器:完全在浏览器端运行,无需后端支持
- 模型缓存:首次加载后自动缓存模型到本地
- 兼容性强:API 设计与 Python 版本保持一致
- 性能优化:支持 WebGPU 加速和模型量化
- 易于集成:支持多种前端框架和构建工具
支持任务
- 自然语言处理:文本分类、问答、翻译、摘要生成
- 计算机视觉:图像分类、目标检测、图像分割
- 语音处理:语音识别、音频分类、文本转语音
- 多模态:图文理解、跨模态检索、零样本学习
- 特征提取:文本、图像、音频的特征提取
实践应用
- 在线编辑:代码补全和智能提示
- 图像处理:实时对象检测和分割
- 语音转写:本地语音识别服务
- 多语言翻译:实时文本翻译
- 智能助手:基于大语言模型的对话系统
这是一个突破性的开源项目,让浏览器具备了强大的机器学习能力。通过简单的 JavaScript API,开发者可以轻松将先进的 AI 功能集成到 Web 应用中,开创了全新的应用场景。
精选 macOS 效率工具与开发软件
来源: @chaosflutt28952
一个精心筛选的 macOS 软件清单,涵盖开发工具和生产力应用。这些工具经过实践验证,能够显著提升开发效率和日常工作体验。
开发工具
- 终端环境:
- Warp:现代化终端,支持 AI 补全
- iTerm2:功能强大的终端模拟器
- 容器管理:
- OrbStack:轻量级容器运行环境
- 代码实验:
- Replit:在线代码编辑和运行平台
- 项目管理:
- Linear:现代化的项目管理工具
系统工具
- 窗口管理:
- Rectangle:灵活的窗口分屏工具
- AltTab:增强的应用程序切换器
- 输入优化:
- Input Source Pro:智能输入法切换工具
AI 增强应用
- 内容管理:
- Cubox:AI 驱动的稍后阅读工具
- Craft:智能笔记和文档创作
- 任务管理:
- Superlist:新一代智能待办工具
- 演示制作:
- Gamma:AI 辅助的演示文稿工具
- 语言学习:
- Speak:AI 驱动的口语练习平台
这些工具代表了当前 macOS 平台上最优秀的生产力解决方案,特别是新一代融合 AI 能力的应用正在重新定义我们的工作方式。通过合理组合使用这些工具,可以构建一个高效的个人工作环境。
PocketBase - 单文件开源后端解决方案

来源: pocketbase.io
一个革命性的开源后端平台,将数据库、认证和文件存储等核心功能打包成单个可执行文件。它为 SaaS 和移动应用提供了完整的后端解决方案,特别适合快速原型开发和小型应用部署。
核心功能
- 实时数据库:内置高性能数据库,支持模式构建和数据验证
- 身份认证:集成电子邮件/密码和 OAuth2 认证(Google、GitHub 等)
- 文件管理:支持本地和 S3 存储,自动生成缩略图
- 管理后台:内置直观的数据管理界面
- 扩展性强:支持通过 Go 和 JavaScript 钩子进行功能扩展
技术特点
- 单文件部署:整个后端打包为一个可执行文件
- 实时订阅:支持数据实时更新和推送
- REST API:提供完整的 RESTful 接口
- SDK 支持:官方提供 JavaScript 和 Dart SDK
- 类型安全:完整的类型定义支持
应用场景
- SaaS 应用:快速构建和部署 SaaS 产品
- 移动应用:作为移动应用的后端服务
- 原型验证:快速构建 MVP 和概念验证
- 小型项目:个人和小团队的应用开发
- 边缘部署:支持分布式和边缘计算场景
这是一个面向现代应用开发的轻量级后端解决方案,通过单文件部署方式极大简化了后端服务的配置和维护。它的开源特性和丰富的功能集成,使其成为构建小型到中型应用的理想选择。
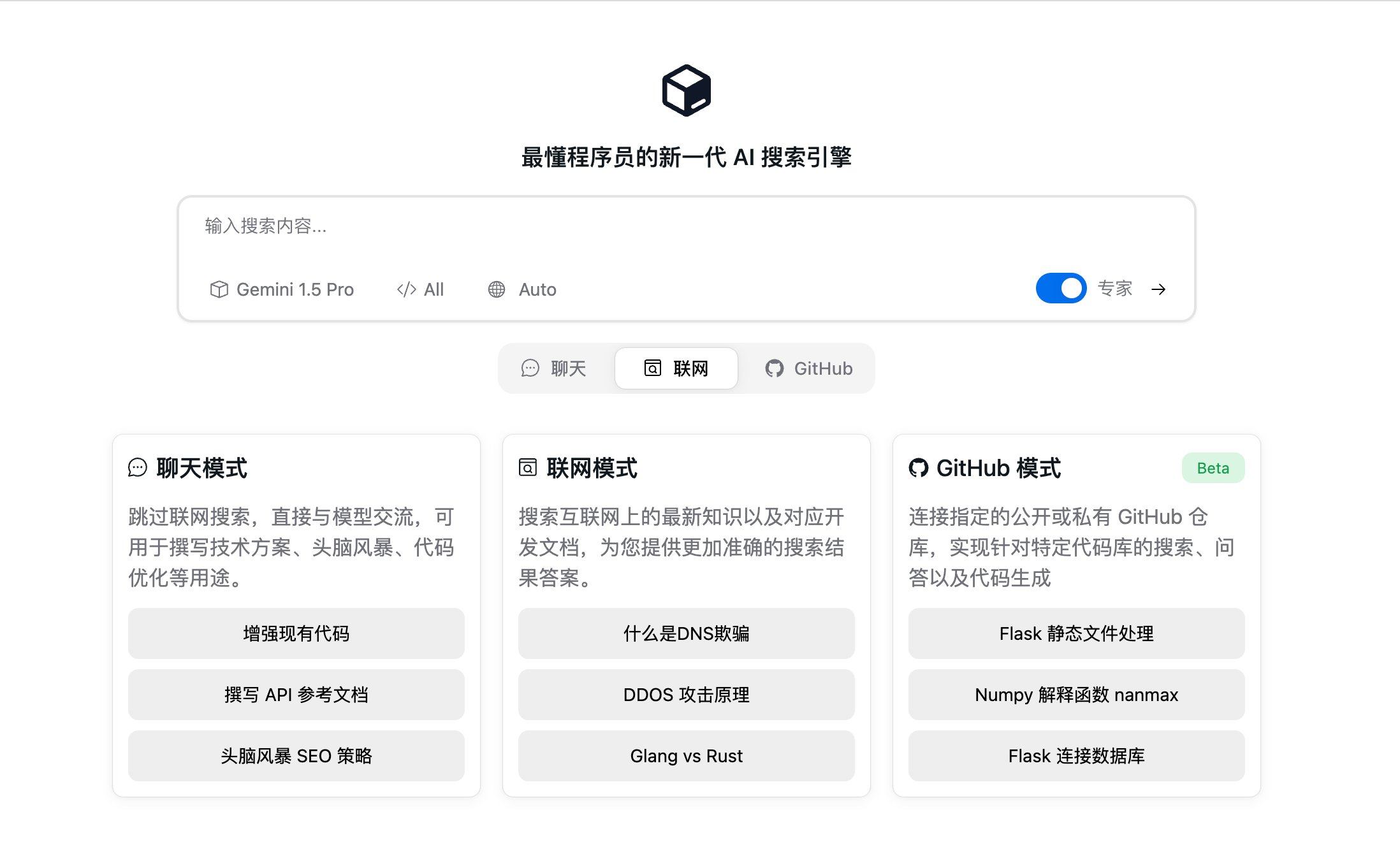
Devv AI - 面向开发者的 AI 搜索引擎

来源: @forrestzh_
一个专为开发者设计的 AI 驱动搜索引擎,提供快速准确的编程相关查询结果。该项目不仅提供了网页搜索服务,还开发了 VSCode 和 Chrome 扩展,让开发者能在不同场景下获得 AI 辅助。
核心功能
- AI 搜索:针对编程问题的智能搜索引擎
- 多语言支持:支持多种编程语言和框架
- IDE 集成:VSCode 扩展提供编码辅助
- 浏览器支持:Chrome 扩展实现快速检索
- 持续学习:基于用户交互不断优化结果
扩展工具
- VSCode 扩展:
- 实时编码建议
- 智能代码补全
- 上下文相关的文档查询
- Chrome 扩展:
- 快速搜索接口
- 智能结果过滤
- 开发文档集成
开源计划
- 扩展开源:即将开源 VSCode 和 Chrome 扩展代码
- 社区贡献:欢迎开发者参与改进和功能扩展
- 功能免费:基础功能永久免费使用
- 持续更新:定期发布新功能和改进
这是一个创新的开发者工具,通过 AI 技术提升了编程搜索的效率和准确性。其开源计划和免费策略展现了对开发者社区的承诺,使其成为日常开发中的得力助手。
PocketHost - 专业的 PocketBase 托管服务

来源: pockethost.io
一个专门为 PocketBase 设计的云托管平台,提供了快速部署和零配置的后端服务。通过简化部署流程和提供完整的基础设施支持,让开发者能够专注于应用功能的开发。
核心优势
- 快速部署:30 秒内完成后端环境搭建
- 零配置:内置数据库、邮件、SSL 等核心服务
- 高可用性:自动扩展和负载均衡支持
- 安全保障:自动 SSL 证书和数据备份
- 开发友好:完整的开发工具和文档支持
内置功能
- 数据库服务:高性能 SQLite 数据库实例
- 认证系统:内置邮件和 OAuth 认证支持
- 云函数:支持自定义 JavaScript 云函数
- 邮件服务:集成的事务性邮件发送功能
- 自托管支持:提供完整的迁移和自托管方案
使用场景
- 快速原型:快速验证产品创意和概念
- 个人项目:适合个人和小团队项目部署
- MVP 开发:加速最小可行产品的开发
- 全栈应用:支持现代全栈应用架构
- 学习实验:理想的学习和实验平台
这是一个为现代应用开发者打造的专业托管平台,通过提供完整的基础设施和便捷的部署流程,大大降低了后端服务的维护成本。其"batteries included"的理念让开发者能够更专注于业务逻辑的实现。
AI 驱动的视频创作工具集
来源: @Yangyixxxx
一个精选的 AI 视频创作工具合集,涵盖从视频编辑到多语言处理的各个环节。这些工具利用 AI 技术简化了视频创作流程,提高了内容制作效率。
视频编辑工具
- Clipchamp:微软出品的 AI 视频编辑器,类似剪映的操作体验
- Filmora:支持通过文本检索视频关键帧,便于视频翻译和搬运
- OpusClip:专注于长视频自动剪辑为短视频片段
- Descript:适合制作演示视频、屏幕录制和播客内容
字幕和翻译
- Veed.io:提供自动翻译和字幕生成功能
- Captions:特别适合口播视频的字幕处理
- Raskai:专注于短视频的多语言处理
- Memo:支持视频下载、转录和翻译导出
AI 生成工具
- InvideoAI:自动分镜生成视频,支持二次编辑
- Typeframes:以文本为主的视频内容生成工具
- HeyGen:专注于虚拟人视频生成
- Google Vids:谷歌的 AI 视频生成工具(开发中)
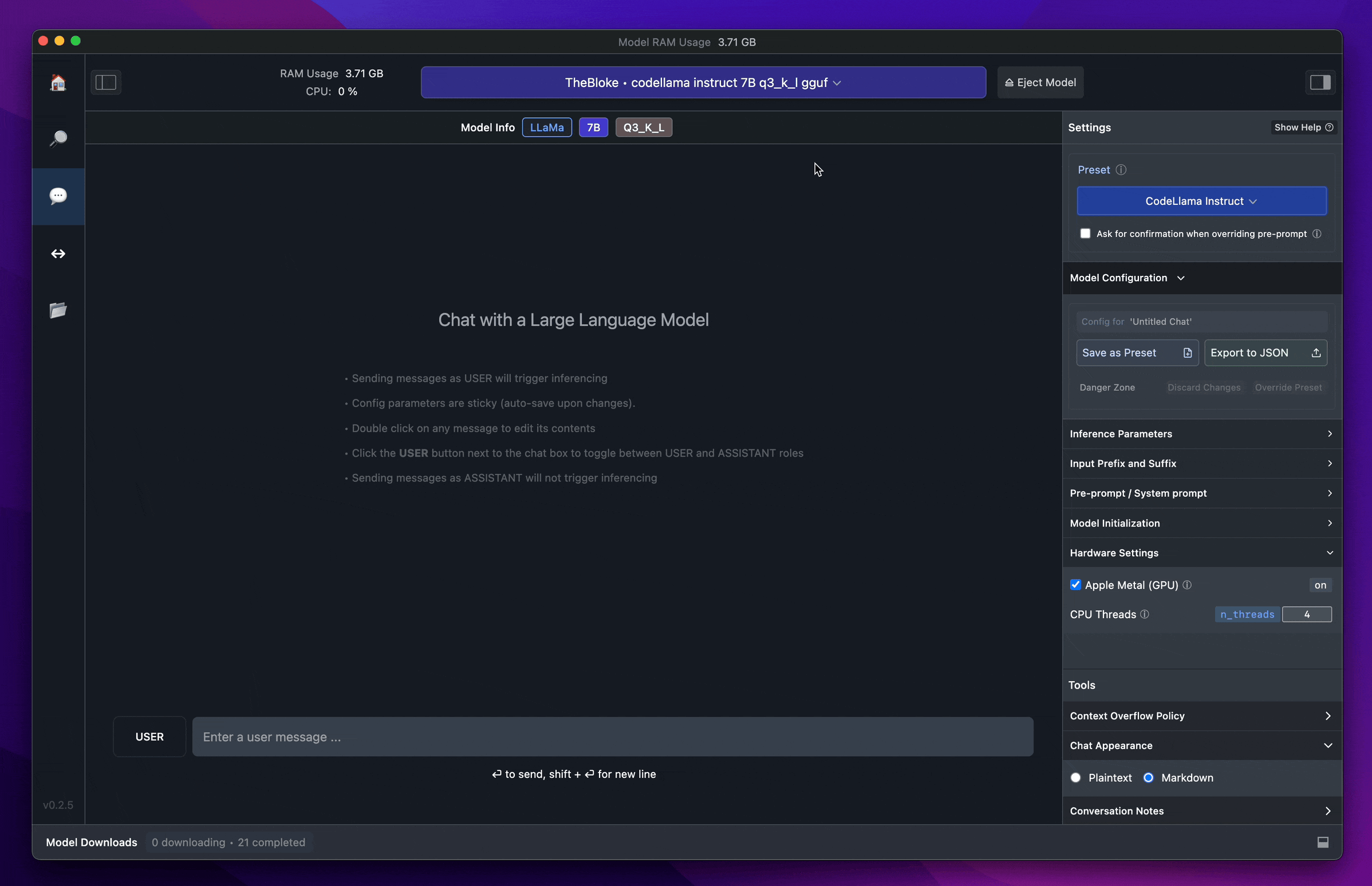
LM Studio - 本地运行大语言模型的桌面应用

来源: lmstudio.ai
一个功能强大的桌面应用,让用户能够在本地电脑上运行各种大语言模型。基于 llama.cpp 项目开发,支持完全离线运行,特别注重用户隐私和数据安全。
核心功能
- 本地运行:完全离线运行 LLM,无需云服务
- 模型支持:兼容 GGUF 格式的 Llama、Mistral、Phi、Gemma 等模型
- 文档处理:支持本地文档对话(0.3 版本新增)
- 兼容性强:提供 OpenAI 兼容的本地服务器接口
- 模型发现:内置模型发现页面,方便获取新模型
技术特点
- 跨平台:支持 M 系列 Mac、Windows 和 Linux
- 硬件要求:支持 AVX2 指令集的处理器即可运行
- 隐私保护:不收集用户数据,完全本地化运行
- 易于使用:内置聊天界面,操作简单直观
- 开放生态:支持从 Hugging Face 下载兼容模型
使用场景
- 个人助手:离线运行的 AI 对话助手
- 开发测试:本地 LLM 服务的开发和测试
- 文档分析:私密文档的本地 AI 处理
- 数据保护:需要严格数据隐私的场景
- 研究实验:AI 模型的本地实验和评估
这是一个面向未来的本地 AI 应用,让任何人都能在个人电脑上运行大语言模型。它的开放性和隐私保护特性,使其成为个人和企业使用 AI 的理想选择。
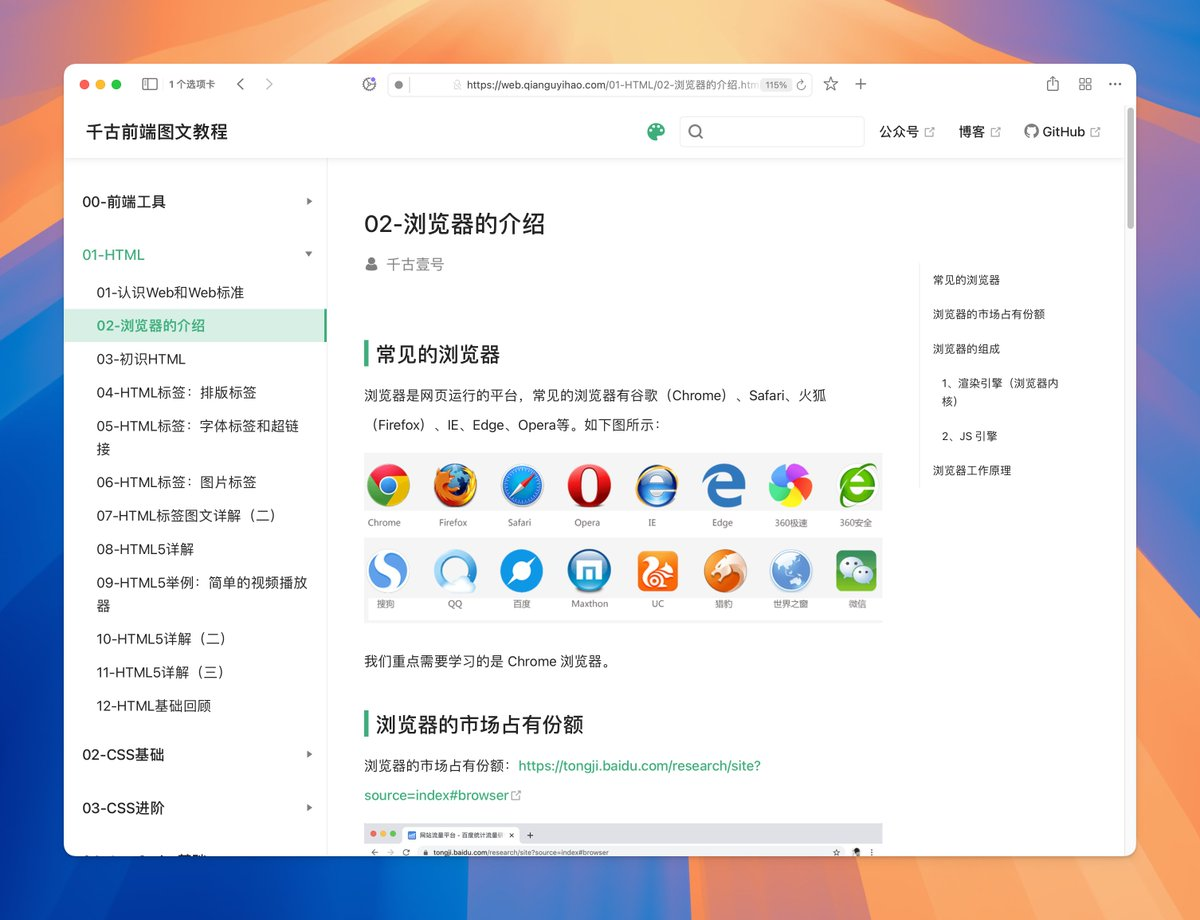
千古前端 - 全面系统的前端开发教程

一个深入全面的前端开发教程,采用渐进式的学习路径和系统化的知识结构。作者通过多年的开发和教学经验,将前端技术栈的各个方面进行了系统化梳理和深入讲解。
课程体系
- 基础知识:HTML5、CSS3、JavaScript 核心概念
- 进阶内容:ES6+、TypeScript、前端工程化
- 框架技术:Vue、React、Node.js 实战指南
- 工程实践:性能优化、设计模式、最佳实践
- 开发工具:Git、Webpack、VS Code 配置指南
教学特点
- 系统化:按照循序渐进的学习路径设计内容
- 实用性:结合实际开发场景讲解技术要点
- 持续更新:及时跟进前端技术发展趋势
- 示例丰富:提供大量可运行的代码示例
- 深入浅出:复杂概念通过简单示例解释
学习资源
- 在线文档:提供完整的教程文档和知识体系
- 代码仓库:开源的示例代码和项目实践
- 配套工具:开发环境配置和工具推荐
- 技术社区:活跃的学习讨论和问题解答
- 实战项目:完整的项目开发实战案例
这是一个专注于前端开发的优质学习资源,通过系统化的课程设计和丰富的实践内容,帮助开发者构建完整的前端技术知识体系。教程的开源特性和持续更新的内容,使其成为前端学习的可靠参考资料。
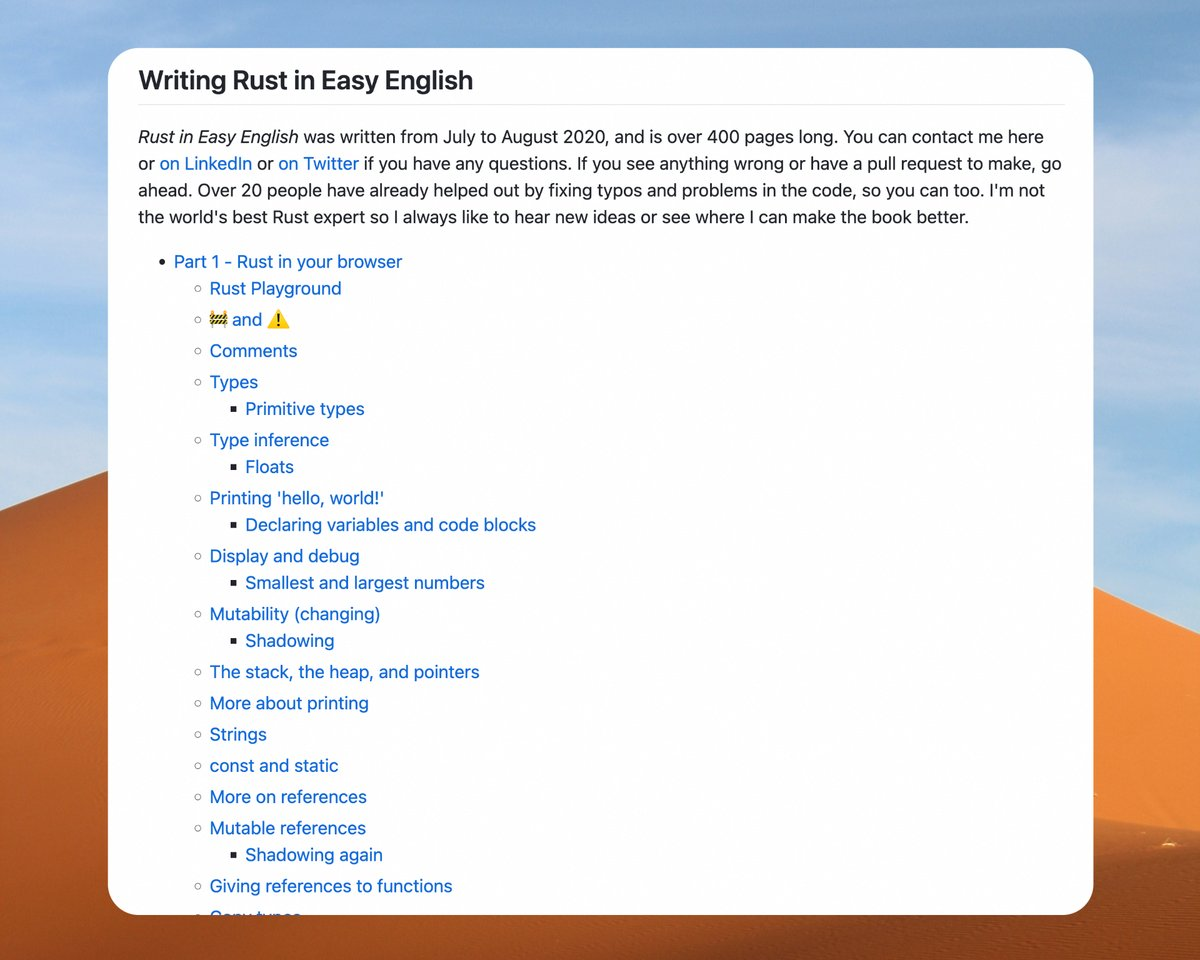
Easy Rust - 用简单英语学习 Rust

来源: Tw93
一个独特的 Rust 学习教程,使用简单易懂的英语讲解 Rust 编程概念。这个开源项目在 GitHub 上获得了超过 8.1k 的 Star,通过降低语言障碍帮助非英语母语者更好地学习 Rust。
教程特点
- 简单英语:使用基础词汇和简单句式讲解复杂概念
- 循序渐进:按照学习难度合理安排内容顺序
- 双重收益:同时提升 Rust 编程能力和英语水平
- 实例丰富:提供大量可运行的代码示例
- 社区活跃:47位贡献者持续改进内容
学习建议
- 基础学习:先通过教程掌握 Rust 基本语法
- 实战练习:结合 LeetCode 进行编程练习
- AI 辅助:遇到困难时可借助 AI 工具理解语法
- 渐进提升:从简单示例开始,逐步挑战复杂问题
- 持续实践:通过持续编码加深对语言的理解
配套资源
- 开源代码:完整的教程源码和示例
- 社区讨论:活跃的 GitHub Issues 交流
- 版本控制:定期更新的内容和改进
- 多语言支持:支持多种语言的分支版本
- MIT 许可:自由使用和分享的开源协议
这是一个面向全球开发者的优质 Rust 学习资源,特别适合想要同时提升编程能力和英语水平的中文开发者。通过简单英语的讲解方式,降低了学习 Rust 的门槛,让这门强大的系统编程语言变得更加平易近人。
LLMs from Scratch - 从零实现大语言模型

来源: github.com
一个深入浅出的大语言模型实现教程,由知名机器学习专家 Sebastian Raschka 编写。该项目在 GitHub 上获得了超过 34.7k 的 Star,通过循序渐进的方式教你如何从零开始构建一个类似 ChatGPT 的语言模型。
课程内容
- 基础知识:文本处理、注意力机制、Transformer 架构
- 模型实现:从零构建 GPT 模型的完整代码
- 预训练:使用无标注数据进行模型预训练
- 微调技术:文本分类和指令跟随的模型微调
- 高级主题:LoRA 等参数高效微调方法
技术特点
- PyTorch 实现:使用 PyTorch 框架的完整代码示例
- 渐进学习:按照难度递进的章节安排
- 实践导向:每章都包含可运行的代码和练习
- 硬件友好:代码优化设计,适合普通笔记本运行
- 补充资料:包含丰富的扩展阅读和参考资源
配套资源
- 完整代码:所有章节的源代码和练习解答
- 开发环境:详细的环境配置和依赖说明
- 补充材料:额外的实验和优化建议
- 社区支持:活跃的 GitHub Discussions 交流
- MIT 许可:自由使用和分享的开源协议
这是一个面向学习者的优质教程,通过实践的方式帮助理解大语言模型的工作原理。它不仅提供了完整的技术实现,还包含了丰富的理论解释和最佳实践指导。
