技术周刊
我不知道的周刊第 39 期
145 字
4 min read
技巧 来源
提示工程AI写作提问技巧高效沟通
AI高质量提示词写作:四大核心要素与实用范例

宝玉分享了如何写出高质量AI提示词的系统方法,帮助用户高效利用AI工具解决实际问题:
- 明确总结了高质量提示词的四大核心要素:清晰具体的指令、完整充分的上下文、明确的输出格式、精准的角色设定,帮助AI更好理解和执行任务
- 通过丰富的正反示例,详细讲解每个要素的实际应用方法,提升AI输出的相关性、准确性和可用性
- 针对推理类大模型与普通大模型的提示词写作差异,给出实用建议,帮助用户灵活应对不同AI模型的交互需求,显著提升AI沟通与任务完成效率
技巧 来源
博客排版AI提示词视觉设计前端实践
AI驱动博客排版:高质量提示词与现代视觉设计实践

面条实验室分享了如何利用 AI 和高质量提示词提升博客文章排版效果,结合 Astro + TailwindCSS + MDX 等现代前端技术,打造美观、现代、易读的博客页面:
- 提供了系统化的高质量排版提示词模板,涵盖视觉吸引力、可读性、信息传达、情感共鸣等设计目标,帮助开发者和内容创作者高效生成优质网页排版
- 详细讲解了配色、排版、布局、微交互等设计指导,结合实际案例展示 AI 优化前后的排版对比,显著提升内容的视觉表现力和用户体验
- 强调技术实现细节,如 TailwindCSS 响应式、深浅色模式、无 JS 纯 HTML+CSS 实现,适合追求极致美学和高效开发的博客作者与前端开发者
技巧 来源
费曼学习法知识积累输出笔记学习闭环
费曼学习闭环:持续精进的高效知识积累法

知识分享官总结了费曼学习闭环的实用方法,强调通过"查缺补漏-输出笔记-持续优化"实现高效知识积累:
- 以"发现不懂→查资料→输出笔记→识别新空白→继续学习→优化笔记"为循环,形成不断精进的学习闭环,适合碎片化学习和长期积累
- 输出型学习促进知识内化,帮助发现盲点和知识空白,驱动持续学习和思考
- 该方法简单易行,适合学生、职场人士和自学者,助力构建个人知识体系,实现高效成长
观点 来源
思维模式创业启发微信文章人生选择
不把人生交给标准流程:Paul Graham“创始人模式”启示

本篇微信文章以 Paul Graham 2023 年 9 月发布的博客为核心,深度探讨了“创始人模式”(founder mode)与“经理人模式”(manager mode)两种思维方式,并由此引发对人生选择与流程化的反思:
- Paul Graham 指出,创始人模式强调主动探索、打破常规、以创造性和使命感驱动决策,而经理人模式则更注重流程、规范和稳定运营。两者在公司运营和个人成长中各有价值,但创始人模式更适合创新和突破
- 文章强调,不要把自己的人生交给标准流程。标准化流程适合工业化、规模化,但对个人成长和创新型事业来说,容易抹杀个性和创造力
- 结合硅谷创业环境和个人经历,作者呼吁读者勇于跳出“经理人模式”的舒适区,主动选择更具挑战和创造力的“创始人模式”,以实现更有意义的人生和事业突破
技巧 来源
高效学习学习方法技巧总结自我提升
六大高效学习法:自我提升的实用技巧

铁手总结了六大高效学习法,帮助学习者在知识积累和能力提升过程中实现突破:
- 覆盖主动学习、刻意练习、输出驱动、结构化笔记、复盘反思、持续精进等关键方法,适合学生、职场人士和自学者
- 每种方法均强调实践与反馈,帮助学习者发现盲点、巩固知识、提升应用能力
- 通过系统化的学习策略,助力构建个人知识体系,实现长期成长和高效进步
技巧 来源
React前端性能Hooks实用技巧
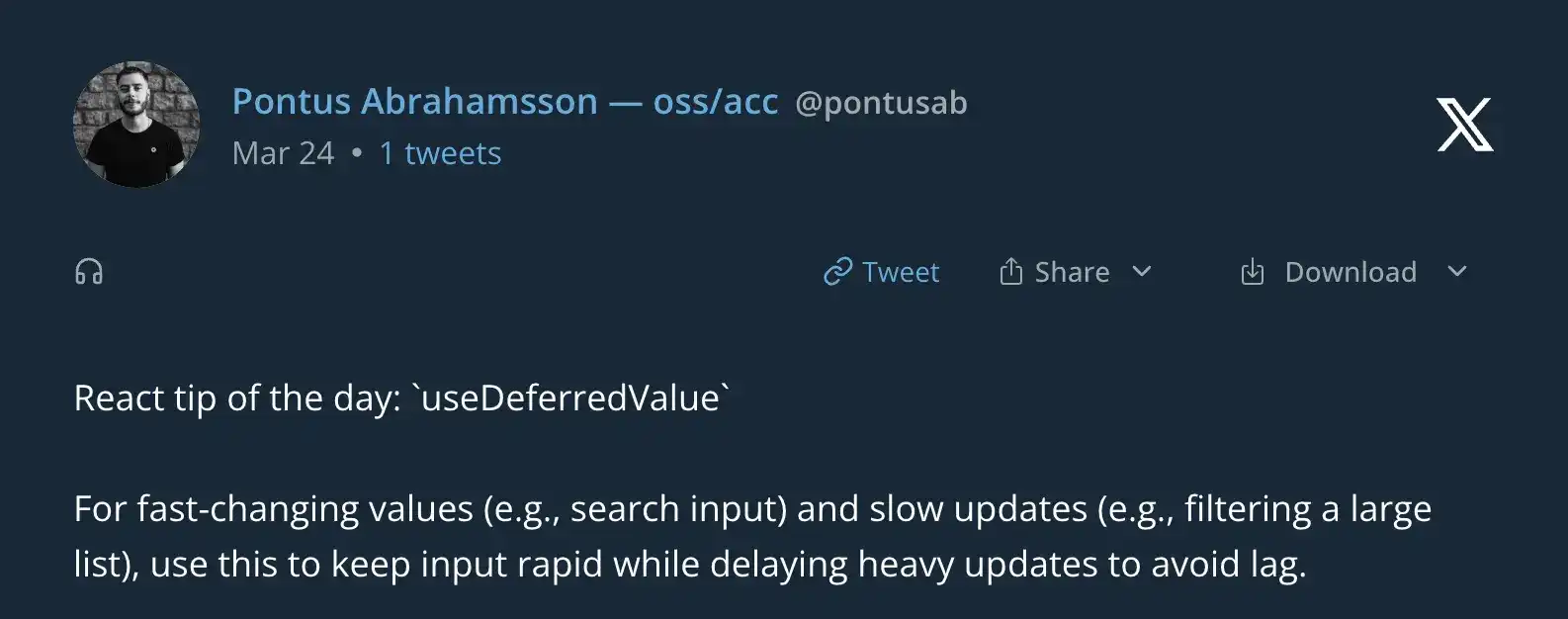
React useDeferredValue:提升输入体验的性能优化技巧

Pontus Abrahamsson 分享了 React 的 useDeferredValue 钩子在提升前端输入体验中的实用技巧:
- useDeferredValue 适用于输入频繁变化但更新较慢的场景(如搜索输入+大列表过滤),可让输入保持流畅,重型渲染延后处理,避免界面卡顿
- 通过将耗时的 UI 更新与用户输入解耦,提升整体交互响应速度,优化大数据量渲染下的用户体验
- 适合前端开发者在表单、搜索、动态列表等高频交互场景下应用,简单易用,显著提升 React 应用性能
技巧 来源
时间管理效率提升自我管理技巧总结
六大常用时间管理法:高效自律的实用工具

铁手总结了六大常用时间管理方法,帮助学习者和职场人士提升效率、实现自律:
- 涵盖番茄工作法、四象限法则、GTD(Getting Things Done)、时间块管理、80/20法则、日计划/周复盘等经典方法,适合不同场景灵活应用
- 每种方法均强调目标拆解、优先级排序、专注执行和定期复盘,帮助用户科学分配时间、减少拖延
- 通过系统化时间管理策略,助力构建高效自律的生活和工作节奏,实现长期成长与持续进步
工具 来源
AI写作内容优化去AI味工具推荐
ReduceAI:一键去除AI味的内容优化工具

ReduceAI 是一款基于 1000+ AI 生成内容特征的智能工具,帮助用户快速去除文本中的"AI味",提升内容的自然度和原创感:
- 支持一键检测和优化,自动识别并调整AI生成痕迹,让内容更贴近人类表达风格,适合自媒体、写作和内容创作者
- 提供每日免费使用次数,无需登录即可体验,界面简洁,操作便捷
- 适合需要规避AI检测、提升内容原创度的用户,助力打造更具个性和真实感的文本输出
教程 来源
TypeScriptJavaScript类型系统前端开发
TypeScript 概览:JavaScript 程序员的入门指南

2ality 博客详细介绍了 TypeScript 的基本概念、运行方式和与 JavaScript 的关系,适合 JS 开发者快速了解 TS 的核心特性:
- TypeScript 本质是"JavaScript + 类型语法",类型信息仅用于开发阶段的类型检查和智能提示,最终运行的仍是 JavaScript
- 介绍了多种运行 TS 代码的方式,包括直接运行、打包、转译为 JS 等,并讲解了 tsconfig.json 配置、模块导入、npm 包发布等常见场景
- 解析了类型声明文件(.d.ts)、DefinitelyTyped 社区、JSR 注册表等生态内容,帮助开发者理解 TS 在现代前端开发中的实际应用与优势
- 提供了编辑器支持、JSDoc 类型检查、TypeScript 工具链等实用建议,适合初学者和有经验的 JS 工程师系统入门
教程 来源
AI设计Claude海报生成提示词技巧实用教程
懒人速成!用Claude轻松生成高颜值海报(附实战技巧+提示词)

本篇文章详细分享了如何用 Claude 3.7 通过"对话拆解+模仿优化"方法,快速生成高颜值 SVG 海报,并总结了高效获取和优化 AI 设计提示词的实用技巧:
- 强调"好提示词不是背出来的,而是和AI聊出来的",核心在于让AI帮你梳理和明确需求,通过模仿-拆解-优化-泛化,掌握各种风格的海报设计Prompt。
- 以实际案例演示:先找一张喜欢的海报图,描述风格和需求,让Claude生成设计思路和SVG,再让AI总结出完整的Prompt,便于后续复用和调整。
- 多个风格案例实操,涵盖笔记本风、现代科技风、信息图风等,详细拆解每一步的沟通与优化过程,帮助读者掌握"让AI帮你写Prompt"的核心方法。
- 总结:AI 画图(海报)的关键不是死记硬背Prompt,而是学会让AI帮你清晰化需求,提升设计效率和成品质量,适合设计师、内容创作者和AI爱好者快速上手。
