我不知道的周刊第 30 期
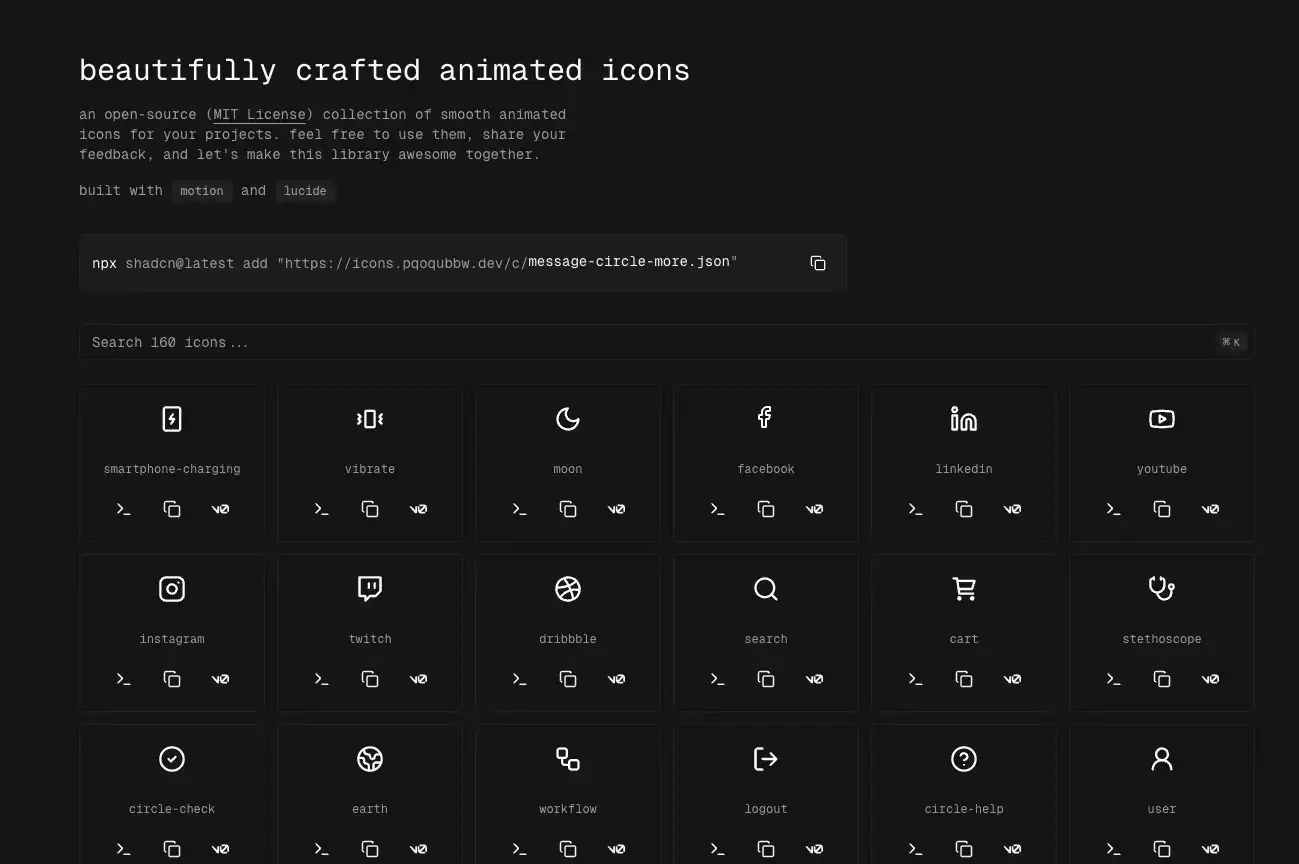
beautifully crafted animated icons

一个基于Motion和Lucide开发的开源动态图标库,提供流畅优雅的动画效果,可以免费用于各类项目中。
核心特性
- MIT开源协议
- 流畅的动画效果
- 支持shadcn集成
- 简单的安装使用方式
技术实现
- 基于Motion动画引擎
- 使用Lucide图标系统
- JSON格式动画配置
- 支持主题切换
使用方法
通过shadcn命令行工具可以快速安装:
npx shadcn@latest add "https://icons.pqoqubbw.dev/c/smartphone-charging.json"
扩展资源
总结语
这个动态图标库通过开源的方式为开发者提供了高质量的动画图标资源。其优雅的动画效果和便捷的使用方式,使其成为前端项目开发中的理想选择。欢迎开发者使用并参与项目改进,共同打造更好的开源图标库。
image-url-converter

一个简单而实用的工具,可以将任意图片URL转换为基于Cloudflare R2存储的永久链接,特别适合个人或小型项目使用的图床服务。
核心特性
- 简单易用:输入原始图片URL即可获得永久链接
- 全球加速:通过Cloudflare CDN实现快速访问
- 免费使用:利用Cloudflare R2免费额度
- 每月10GB存储空间
- 每月10GB出站流量
- 支持自定义域名
- 免费部署方案
技术架构
项目采用双仓库结构:
- image-converter-next:基于Next.js的前端项目
- image-converter-worker:Cloudflare Worker服务
部署流程
-
配置Cloudflare R2:
- 创建存储桶
- 开启公共访问
- 配置API密钥
-
配置环境变量:
R2_ACCOUNT_ID=你的Cloudflare账户ID
R2_ACCESS_KEY_ID=你的R2访问密钥ID
R2_SECRET_ACCESS_KEY=你的R2访问密钥
R2_BUCKET_NAME=存储桶名称
R2_PUBLIC_URL=公共访问URL
扩展资源
总结语
Image URL Converter通过结合Cloudflare R2和Next.js,为开发者提供了一个免费且可靠的图片托管解决方案。其开源特性和完善的文档支持,使其成为构建个人图床服务的理想选择。
Three.js Resources

一个精心策划的Three.js资源导航网站,为开发者提供构建沉浸式3D网站所需的各类工具、教程和资源。
资源分类
- 学习资源
- 工具和扩展
- 材质和纹理
- 3D模型资源
- 渲染技术
- 灯光效果
- 相机控制
- 着色器开发
- 动画制作
- 物理引擎
- 交互设计
- 环境构建
- 性能优化
- 后期处理
- VR/AR/XR
框架集成
- React.js整合
- Vue.js整合
- Svelte.js整合
- 多人互动
- 游戏开发
- 3D查看器
扩展资源
- 官方网站 - 资源导航
- Boilerplates - 项目模板
- Newsletter - 订阅更新
总结语
Three.js Resources为3D Web开发者提供了一个全面的资源中心,涵盖从入门学习到高级应用的各个方面。通过这个平台,开发者可以更便捷地找到所需的工具和资源,加速3D项目的开发进程。
Medusa Commerce Platform

Medusa是目前GitHub上最受欢迎的开源电商平台,提供了完整的商业模块和灵活的定制框架,支持从DTC到B2B的各类商业场景。
核心特性
- 完整的商业模块
- 购物车和支付
- 商品管理
- 订单处理
- 区域和渠道
- 可定制的管理后台
- 快速启动模板
- 内置开发框架
- 云端部署支持
技术优势
- 模块化架构设计
- 完整的类型支持
- 强大的扩展系统
- GitHub集成部署
- 高性能和可扩展性
- 活跃的开发者社区
应用场景
- DTC品牌商城
- B2B交易平台
- 全渠道零售
- 电商市场平台
- 定制化商务系统
数据亮点
- GitHub第一电商项目
- 10,000+社区开发者
- 200,000+月度npm下载
- 40+国家有在线商店
扩展资源
总结语
Medusa通过其灵活的架构和丰富的功能模块,为开发者提供了一个强大的电商平台基础。正如VeVe的架构主管所说:"Medusa在我们最大的销售活动中展现了其强大的性能,能够毫不费力地处理每秒数千个请求。"这种灵活性和可扩展性使其成为构建现代电商系统的理想选择。
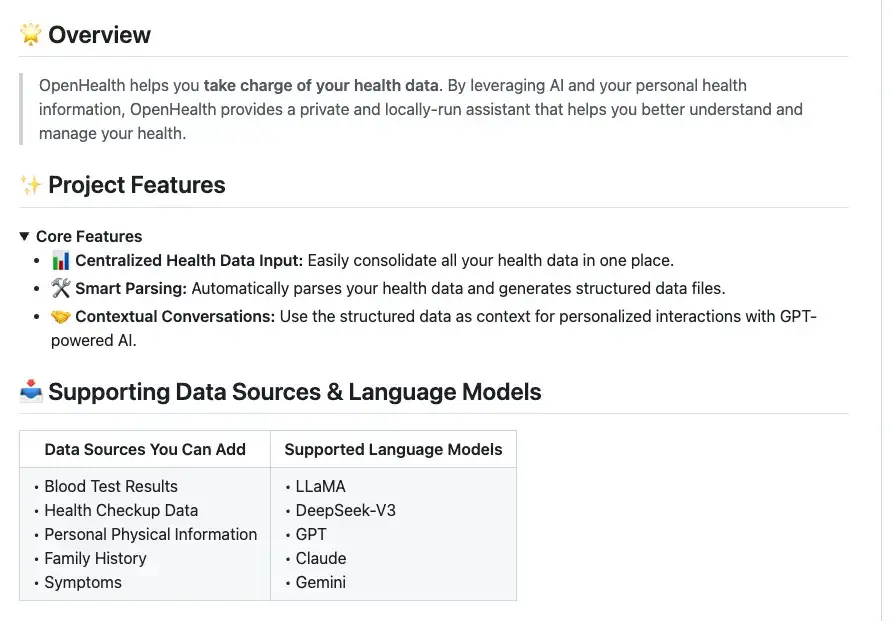
OpenHealth

一个开源的健康数据管理平台,通过AI技术帮助用户更好地理解和管理个人健康数据,所有数据都在本地运行,确保隐私安全。
核心特性
- 集中化健康数据输入
- 血液检测结果
- 体检数据
- 个人体征信息
- 家族病史
- 症状记录
- 智能数据解析
- 上下文化对话
- 多语言支持
技术实现
- 支持多种语言模型
- LLaMA
- DeepSeek-V3
- GPT
- Claude
- Gemini
- 数据源支持
- 临床记录
- 健康平台数据
- 可穿戴设备
- 个人记录
部署方式
- 克隆仓库:
git clone https://github.com/OpenHealthForAll/open-health.git
cd open-health
- 环境配置:
cp .env.example .env
# 配置必要的API密钥
- 启动服务:
docker compose --env-file .env up
扩展资源
总结语
OpenHealth通过开源的方式,为用户提供了一个安全可靠的健康数据管理平台。其本地运行的特性和AI辅助功能,让用户能够更好地掌控自己的健康数据,实现个性化的健康管理。
2024 Gems of the Year Winners

Obsidian发布了第五届年度社区评选结果,涵盖新插件、主题、工具等多个类别,展示了过去一年社区的优秀贡献。
获奖名单
最佳新插件
- 🏆 Advanced Canvas - 扩展Canvas功能,支持演示和流程图
- PDF++ - PDF注释和高亮
- Lazy Loader - 优化插件加载速度
- Iconic - 自定义图标系统
- Vertical Tabs - 垂直标签页布局
最佳主题
🏆 Cupertino (aaaaalexis)
- 原生风格的界面设计
- 清晰专注的写作体验
- 移动端友好的布局
现有插件奖
🏆 LaTeX Suite (artisticat1)
- 快速LaTeX数学公式编辑
- Homepage - 自定义启动页
- Spaced Repetition - 间隔复习系统
工具集成奖
🏆 Git Sync (ViscousPot)
- Android端Git同步工具
- 简化远程同步流程
- 支持后台自动同步
AI集成奖
🏆 Copilot插件 (logancyang)
- 与笔记对话
- 全库内容检索
- AI辅助写作
扩展资源
总结语
2024年的Obsidian社区评选展示了知识管理工具的最新发展趋势,从AI辅助到数据同步,从界面美化到功能扩展,为用户提供了更丰富的工具选择。这些优秀的社区贡献让Obsidian成为一个更强大的知识管理平台。
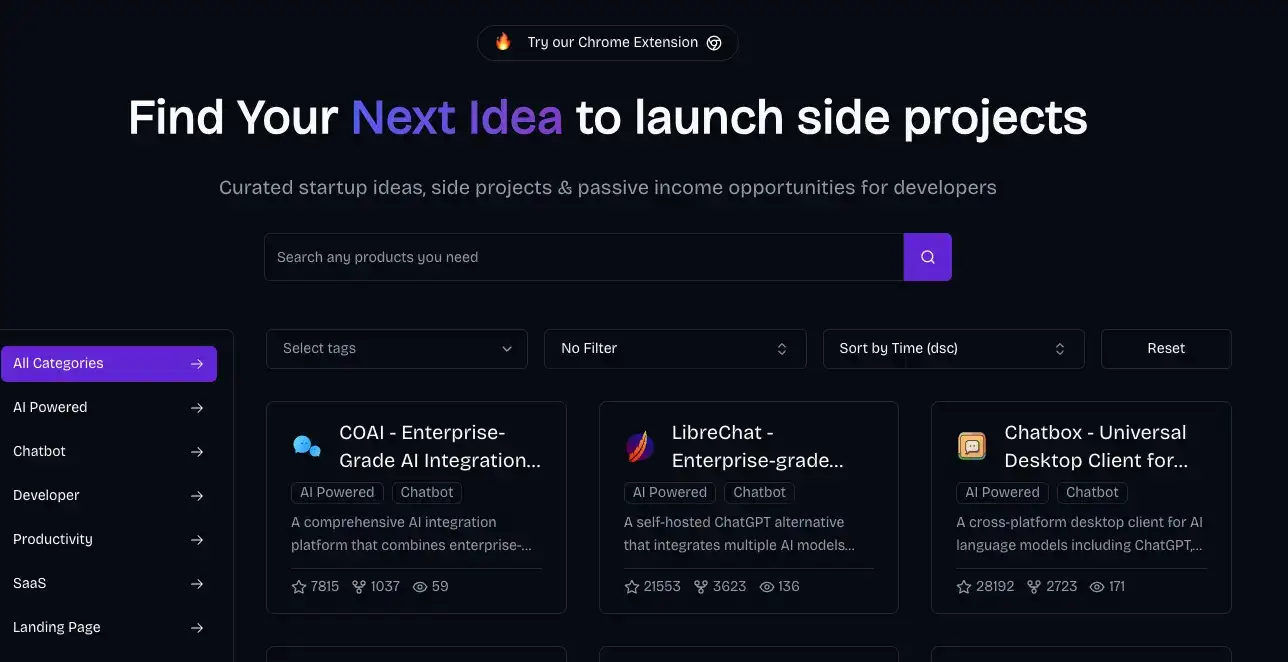
Next Idea - Find Your Next Idea

一个专注于帮助开发者发现创业灵感和副业项目的资源导航平台,提供精选的创业想法、项目案例和被动收入机会。
核心分类
- AI工具与服务
- 聊天机器人
- 开发者工具
- 生产力工具
- SaaS产品
- 落地页设计
- 浏览器插件
- UI组件库
- 设计资源
- 多媒体工具
- 图片处理
- 视频编辑
- 音频工具
特色功能
- 项目筛选
- 技术栈分类
- 难度评估
- 收入潜力
- 时间投入
- 趋势分析
- GitHub热度追踪
- 浏览器插件支持
扩展工具
- OG Image Generator
- Product Hunt Copilot
- Next Idea NewTab
- Chrome扩展
社区资源
- 邮件订阅
- 项目提交
- 开发者社区
- 经验分享
总结语
Next Idea为独立开发者提供了一个发现和验证创业想法的平台,通过精选的项目案例和完善的分类体系,帮助开发者找到适合自己的副业方向。平台的持续更新和社区互动,让创业灵感能够不断涌现和完善。
RAG Web UI

一个基于RAG(检索增强生成)技术的开源智能对话系统,帮助企业和个人基于自有知识库构建智能问答系统,实现准确可靠的知识问答服务。
核心特性
- 文档管理
- 支持多种格式(PDF/DOCX/MD/TXT)
- 自动文档分块和向量化
- 异步处理和增量更新
- 对话引擎
- 基于RAG的精准检索和生成
- 支持多轮上下文对话
- 对话引用溯源
- 系统架构
- 前后端分离设计
- 分布式文件存储
- 高性能向量数据库
技术栈
后端技术
- Python FastAPI
- MySQL + ChromaDB
- MinIO对象存储
- Langchain框架
- JWT + OAuth2认证
前端技术
- Next.js 14
- TypeScript
- Tailwind CSS
- Shadcn/UI组件
- Vercel AI SDK
部署方式
- 克隆仓库:
git clone https://github.com/rag-web-ui/rag-web-ui.git
cd rag-web-ui
- 配置环境:
# 配置必要的环境变量
SECRET_KEY=your-secret-key
OPENAI_API_KEY=your-api-key
OPENAI_MODEL=gpt-4
- 启动服务:
docker compose up -d --build
扩展资源
总结语
RAG Web UI通过开源的方式,为企业和开发者提供了一个功能完整的知识库问答系统框架。其模块化的设计和完善的文档支持,使得构建专属的智能问答系统变得更加简单高效。
SincereCSL/Playgrounds - 远程工作资源汇总

一个全面的程序员远程工作资源汇总,包括国内外求职平台、远程公司、工作手册等内容,帮助开发者找到理想的远程工作机会。
国内平台
- Boss直聘
- V2EX 酷工作板块
- 脉脉系统推荐
- 阮一峰谁在招人
- 掘金沸点招聘
- 电鸭社区
- remote-jobs-cn
国外平台
- RemoteOK
- FlexJobs
- WeWorkRemotely
- Remotive
- HNHIRING
- Freelancer
- Upwork
- AngelList
技术领域
- JavaScript/Vue技术栈
- Three.js相关职位
- Web3相关工作
- Rust开发岗位
- 前端开发机会
- 全栈工程师
远程文化
- GitLab远程手册
- Basecamp工作指南
- Remote Handbook
- 远程团队管理
- 跨文化沟通
求职建议
- 简历优化
- 面试准备
- 薪资谈判
- 时区管理
- 工作生活平衡
总结语
这份远程工作资源汇总为程序员提供了全面的求职指南,从求职平台到工作文化,从技术领域到实践建议,帮助开发者更好地规划远程工作之路。
ReactBits - React Development Resources

ReactBits是一个专注于React动画和交互效果的资源网站,收集了高质量的动画组件、过渡效果和交互设计案例,帮助开发者创建更生动的用户界面。
示例展示
- 卡片翻转效果
- 列表排序动画
- 模态框过渡
- 路由切换动效
- 拖拽交互
- 滚动视差
- 数据可视化
实现技巧
- 动画性能优化
- 手势识别处理
- 动画状态管理
- 动画编排设计
- 响应式动效
- 无障碍支持
- 降级处理方案
设计资源
- 动效设计规范
- 动画曲线库
- 灵感案例
- 设计系统
- 交互模式
总结语
ReactBits通过丰富的动画组件和交互效果案例,为React开发者提供了实现优秀用户体验的灵感和工具。这些精心收集的资源让开发者能够更轻松地在应用中添加流畅的动画和自然的交互效果。
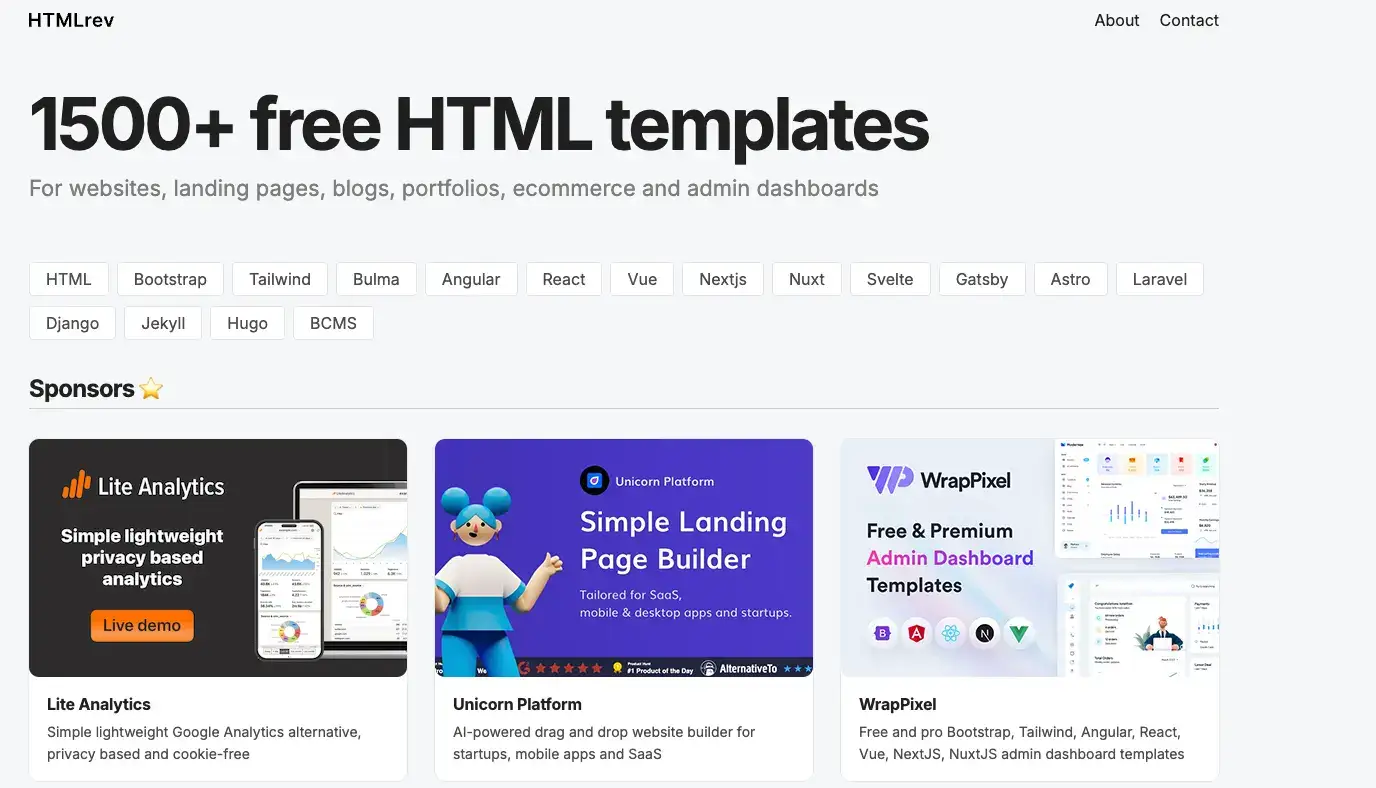
HTMLrev - Free HTML Templates

HTMLrev提供了1500+免费的高质量网站模板,涵盖多个主流框架和技术栈,适用于网站、落地页、博客、作品集等多种场景。
技术分类
- 基础框架
- HTML/CSS
- Bootstrap
- Tailwind
- Bulma
- 前端框架
- React/Next.js
- Vue/Nuxt
- Angular
- Svelte
- 静态生成
- Gatsby
- Astro
- Jekyll
- Hugo
模板特点
- 响应式设计
- 现代化UI
- 优化性能
- 易于定制
- 详细文档
- 免费商用
应用场景
- 企业官网
- 产品落地页
- 个人作品集
- 电商网站
- 博客系统
- 管理后台
- 文档站点
合作伙伴
- Lite Analytics - 轻量级分析工具
- Unicorn Platform - AI网站构建器
- WrapPixel - 专业后台模板
- ThemeSelection - 管理面板模板
- Shadcnblocks - Shadcn UI组件库
- Preline UI - 专业界面组件
总结语
HTMLrev为开发者提供了丰富的免费模板资源,覆盖了主流的技术栈和应用场景。这些高质量的模板不仅可以加速开发进程,还能为项目提供专业的设计参考。
智谱清言:ChatGLM & AutoGLM

智谱AI推出的AutoGLM浏览器插件,类似于OpenAI的Operator,通过简单的指令实现自动化的浏览器操作,支持多种场景应用。
核心功能
- 自动网页操作
- 多链接总结
- 站内高级检索
- 写作助手
- 划线工具
应用场景
-
社交媒体互动
- YouTube评论
- Twitter点赞
- 内容互动
-
自动化操作
- OpenTable订餐
- GitHub仓库创建
- 表单填写
-
内容处理
- 网页信息总结
- 多源内容整合
- 智能写作辅助
使用方式
- 安装插件:
- 配套工具:
- GLM-PC客户端:支持操作本地软件
- 海外版本即将上线
扩展资源
总结语
智谱AI的AutoGLM插件展现了中国AI企业在自动化工具领域的技术实力,通过简单易用的界面和强大的功能,为用户提供了一个高效的AI辅助工具。其提前布局类似OpenAI Operator的功能,显示了公司的技术远见。
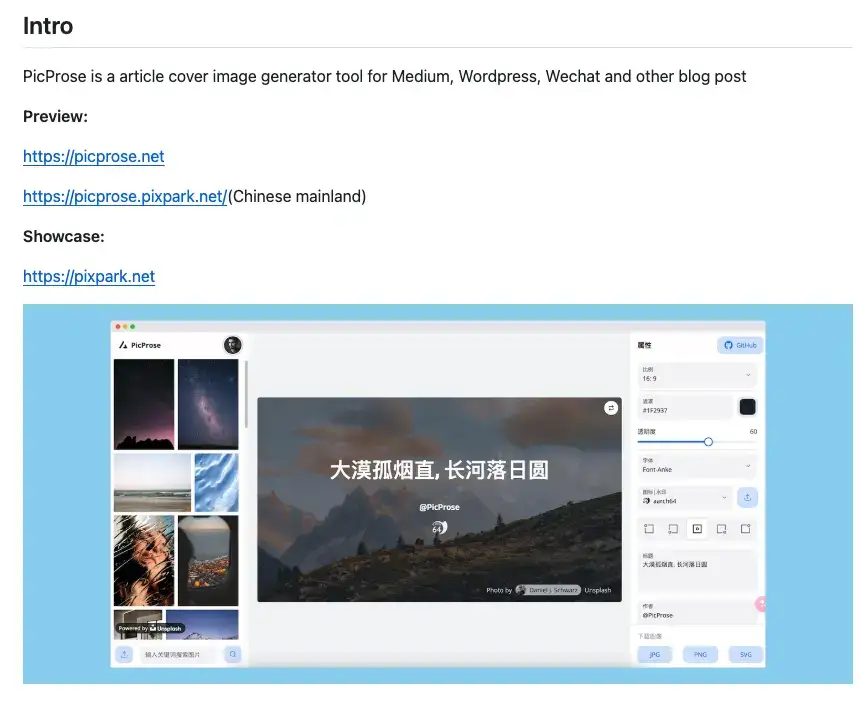
PicProse - 社交媒体图片生成器

PicProse是一个专注于社交媒体图片生成的在线工具,提供简洁的界面和丰富的自定义选项,帮助用户快速创建专业的社交媒体预览图。
核心功能
- 多种图片比例
- 1:1 (Instagram)
- 16:9 (Twitter)
- 2:1 (Facebook)
- 自定义比例
- 字体选择
- 钉钉字体
- 阿里巴巴字体
- OpenSans
- Anke字体
- Roboto
- 金山字体
- 新意官黑
设计选项
- 遮罩效果
- 透明度调节
- 颜色选择
- 图标系统
- 多种图标库
- 自定义颜色
- 背景设置
- Unsplash图库
- 自定义上传
- 纯色背景
导出格式
- JPG格式
- PNG格式
- SVG格式
- 自定义尺寸
使用场景
- 社交媒体封面
- 博客预览图
- 文章头图
- 产品展示
- 活动海报
总结语
PicProse通过简洁的界面和强大的功能,为用户提供了一个高效的社交媒体图片创作工具。其丰富的自定义选项和多格式导出支持,满足了不同场景下的图片创作需求。
Lovable + Builder.io: 设计到代码的无缝转换

Lovable与Builder.io合作推出了新功能,让设计师可以直接将Figma设计通过AI转换为功能完整的全栈应用,无需编写代码。
核心功能
- Figma设计导出
- 像素级精确转换
- AI智能生成代码
- 全栈应用支持
- 实时预览调整
使用流程
-
Figma设计准备
- 使用Auto Layout布局
- 规范组件命名
- 设置交互关系
-
Builder.io导出
- 安装Builder插件
- 选择设计内容
- 点击"export to code"
-
Lovable集成
- 点击"Open in Lovable"
- AI智能分析
- 提示词优化
- 实时预览调整
技术优势
- 精确的代码转换
- 完整的应用功能
- 快速的迭代能力
- 无代码开发体验
- AI辅助优化
扩展资源
总结语
Lovable与Builder.io的这次合作,为设计师提供了一个强大的工具,让他们能够独立完成从设计到应用开发的全过程。这种AI驱动的无代码开发方式,正在重新定义设计师和开发者的协作模式。
前端动效魔法学院

前端动效魔法学院推出第二堂课程,主要讲解如何实现优雅的通知动画效果。课程内容包括动画实现原理、代码实践和性能优化等方面。
主要特点
- 完整的动画实现过程讲解
- 提供可运行的示例代码
- 同时发布YouTube和B站平台
- 开源的源码仓库支持
学习资源
- 课程效果预览:https://motion.cali.so/lessons/1/final
- YouTube视频:https://youtu.be/VJRqzTyZVbo
- B站视频:https://www.bilibili.com/video/BV1pu4y1o75h
- 源码仓库:https://github.com/CaliCastle/motion-academy
扩展资源
- 作者官网 - 更多技术分享
- GitHub仓库 - 源码学习
- Newsletter订阅 - 获取更新通知
总结语
这套前端动效教程通过实际案例讲解,帮助开发者掌握高质量的动画实现技巧。作者Cali Castle作为经验丰富的开发者和设计师,将专业知识以通俗易懂的方式呈现,让学习者能够快速提升前端动效开发能力。
如何突破英语"张嘴难"的障碍

Bear Liu分享了一套简单高效的英语口语练习方法,通过每天1分钟的刻意练习,帮助学习者在2个月内显著提升口语表达能力。
核心方法
- 每日1分钟练习
- 录音复盘
- 情境模拟
- 渐进式提升
- 持续反馈改进
练习步骤
-
选择日常场景
- 自我介绍
- 工作汇报
- 生活对话
- 观点表达
-
录音练习
- 设定计时器
- 完整表达
- 不中断原则
- 保存录音
-
复盘改进
- 听录音找问题
- 记录易错点
- 针对性练习
- 跟踪进步
注意事项
- 坚持每日练习
- 不求完美发音
- 关注流畅度
- 循序渐进
- 建立信心
扩展资源
- 作者主页 - 更多学习建议
- Newsletter - 订阅更新
- 视频教程 - 详细讲解
总结语
这套英语口语练习方法通过短时高效的刻意练习,帮助学习者克服心理障碍,建立说英语的自信。正如Bear Liu所说,关键不在于练习时长,而在于方法正确和持之以恒。
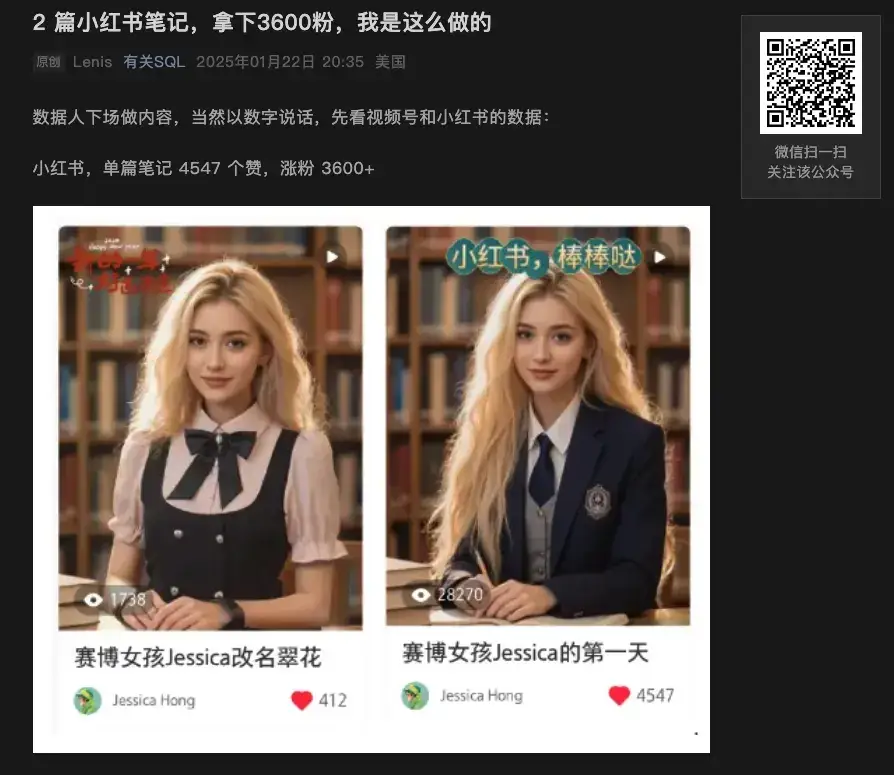
2篇小红书笔记,拿下3600粉,我是这么做的

一个完整的AI数字人视频制作教程,通过组合多个AI工具,实现从文案到成片的全流程自动化,帮助创作者快速产出高质量内容。
工具清单
- 声音克隆:F5-TTS
- 人物造型:可灵
- 视频生成:PixVerse
- 视频剪辑:剪映
- 部署平台:Google Colab
制作流程
-
声音制作
- 使用F5-TTS克隆声音
- 部署到Google Colab
- 利用T4 GPU加速
- Gradio发布外网使用
-
人物设计
- 可灵文生图功能
- 中文提示词描述
- 简单易用的界面
- 快速生成人物形象
-
视频合成
- PixVerse图生视频
- 精准的口型同步
- 表情动作控制
- 中英文完美适配
实际效果
- 小红书单篇4547赞
- 涨粉3600+
- 视频号3万观看
- 1600+赞,600+粉丝
注意事项
- 显卡配置要求
- 部署环境选择
- 提示词优化
- 成本控制建议
总结语
通过合理组合各类AI工具,我们可以大大降低视频制作的门槛,让创作者专注于内容本身。这套工作流程不仅提高了效率,也为内容创作带来了新的可能性。
2025最新最详细支付宝美股基金投资教程

随着2025年国内多个标普500、纳斯达克100指数基金出现限购,本文详细介绍当前支付宝美股基金投资的最新情况和操作指南。
核心内容
- 基金原理解析
- 种类与费率
- 交易规则说明
- 限购情况总结
- 投资策略建议
基金对比
A类 vs C类基金
- 申购费用差异
- 赎回费率比较
- 管理费用区别
- 适合人群分析
主动 vs 被动基金
- 投资策略对比
- 费率水平差异
- 历史业绩分析
- 风险收益特点
投资渠道
-
支付宝基金
- 操作便捷
- 门槛较低
- 资金安全
- 限额限购
-
美股券商
- 品种丰富
- 费率较低
- 操作灵活
- 门槛较高
实操建议
- 合理分散投资
- 长期定投为主
- 关注费率成本
- 避开热门时段
- 做好资金规划
总结语
在当前的市场环境下,投资者需要更加理性地看待美股基金投资,合理选择投资渠道和产品。无论是通过支付宝还是美股券商,长期定投仍是普通投资者最可行的投资策略。
Next.js 15 Tutorial - Beginner to Advanced

一个从入门到进阶的Next.js 15视频教程系列,系统讲解了Next.js的核心概念和实战技巧,适合想要提升React开发技能的开发者。
课程内容
- 项目结构设计
- 路由系统详解
- 元数据管理
- 组件封装
- 参数获取方式
- 加载状态处理
- 异常处理机制
- API接口开发
- 中间件实现
核心特性
-
渲染模式
- CSR客户端渲染
- SSR服务端渲染
- 流式传输技术
- 混合渲染策略
-
数据获取
- 客户端数据获取
- 服务端数据获取
- 静态生成优化
- 增量静态再生成
实战项目
- 完整电商系统
- 博客平台开发
- 社交应用实现
- Dashboard系统
扩展资源
总结语
这套Next.js视频教程通过系统的讲解和实战项目,帮助开发者掌握Next.js的核心概念和最佳实践。无论是新手入门还是进阶提升,都能在课程中找到有价值的内容。
檀东东Tango的AI写作教程

檀东东Tango分享了一套系统的AI写作方法论,通过丰富的思维模型和实践技巧,帮助创作者更好地利用AI工具进行写作。
核心方法
- 思维模型构建
- 提示词工程
- 内容结构设计
- 风格语气调整
- 质量把控流程
写作流程
-
前期准备
- 确定写作目标
- 收集核心素材
- 设计内容框架
- 选择合适工具
-
AI协作
- 提示词设计
- 内容生成
- 多轮优化
- 人工校对
-
后期完善
- 结构调整
- 语言润色
- 逻辑检查
- 格式规范
实践技巧
- 善用思维导图
- 构建知识体系
- 保持个人风格
- 注重原创性
- 持续迭代优化
工具推荐
- 写作助手:ChatGPT/Claude
- 思维导图:XMind/MindNode
- 编辑工具:Notion/Obsidian
- 校对工具:Grammarly/写作猫
总结语
AI写作不是简单的提示词输入和内容生成,而是需要系统的方法论和持续的实践。通过檀东东Tango的教程,我们可以学习如何更好地利用AI工具,提升写作效率和质量。
