我不知道的周刊第 28 期
Reactive Resume

一个注重用户隐私的开源简历生成器,完全免费且可自托管,目前已获得27.4k stars。该项目提供了丰富的模板和自定义选项,支持多语言,并集成了AI辅助功能。
核心特性
隐私与安全
- 完全免费且开源,无用户追踪和广告
- 支持30秒内完成自托管部署
- 提供双因素认证等安全功能
- 支持GitHub/Google账号登录
简历管理功能
- 支持创建和管理多份简历
- 实时编辑和预览
- 提供多种专业模板
- 支持A4和Letter纸张格式
- 可跟踪简历的浏览和下载数据
AI增强功能
- 支持接入OpenAI API
- 一键改进写作内容
- 自动修正拼写和语法
- 支持多语言翻译
核心问题问答
Q: 如何确保数据安全? A: 项目支持完全自托管部署,用户可以完全掌控自己的数据。同时提供了双因素认证等安全特性,保护用户账户安全。
Q: 支持哪些技术栈? A: 前端使用React(Vite),后端采用NestJS,数据库使用PostgreSQL,同时集成了Minio用于对象存储,Browserless用于PDF生成。
扩展资源
总结语
Reactive Resume作为一个注重隐私的开源简历生成器,通过丰富的功能和良好的用户体验,为用户提供了一个安全可靠的简历制作平台。其开源特性和隐私保护理念,使其成为求职者的理想选择。正如项目口号所说:"By the community, for the community."
LazyCat Bookmark Cleaner

一款专注于浏览器书签管理的开源工具,通过可爱的猫咪助手界面,帮助用户轻松清理和整理书签。目前已获得302 stars,支持中英文双语界面。
核心特性
智能清理功能
- 自动检测失效链接和空文件夹
- 支持批量清理和一键恢复
- 多种错误类型识别和分类
- 提供清理前预览功能
书签画像分析
- 生成个性化书签使用报告
- 可视化展示收藏偏好
- 帮助发现珍藏资源
- 分析浏览习惯特点
隐私保护设计
- 完全本地运行,无需联网
- 不收集任何个人数据
- 不上传书签信息
- 开源代码可审查
核心问题问答
Q: 删除的书签能否恢复? A: 删除的书签无法自动恢复,建议在清理前进行确认和备份,可以分批次进行整理以降低风险。
Q: 适合哪些用户使用? A: 特别适合书签收藏达人、数字整理爱好者、注重浏览器整洁的用户,以及追求效率的工具控。
扩展资源
总结语
LazyCat Bookmark Cleaner通过简洁优雅的界面设计和智能的清理功能,让书签管理变得轻松愉快。其注重隐私保护的设计理念和开源特性,使其成为一款值得信赖的浏览器效率工具。
Sidebar

一个每日更新的设计资源聚合平台,每天精选五个最优质的设计相关文章、工具和资源。平台已运营多年,在设计社区中享有很高声誉。
核心特性
内容策划
- 每日5个精选资源
- 专业编辑把关
- 多领域覆盖
分类体系
- UI/UX设计
- 开发工具
- 设计系统
- 可访问性
- 数据可视化
订阅服务
- 邮件推送
- RSS订阅
- 网站浏览
核心问题问答
Q: 如何提交资源? A: 可以通过网站的Submit功能提交资源,编辑团队会进行审核和筛选。
Q: 更新频率如何? A: 工作日每天更新5个精选资源,周末休息。所有历史内容都可以在Archives中查看。
扩展资源
总结语
Sidebar通过严格的内容筛选和稳定的更新节奏,为设计师和开发者提供了高质量的设计资源导航服务。其"少即是多"的理念,让用户能够在信息过载的时代专注于真正有价值的内容。
awesome-saas-boilerplates

一个精心整理的SaaS项目模板集合,按照不同的技术栈分类,帮助开发者快速启动SaaS项目。目前已收录超过100个模板,包括商业和开源解决方案。
核心特性
技术栈覆盖
- JavaScript/TypeScript (Next.js, Node.js等)
- Python (Django, Flask)
- Java/Kotlin
- PHP (Laravel, Symfony)
- Ruby on Rails
- .NET Core
- Go
分类维度
- 开源/商业
- 前后端技术栈
- 功能特性
- 部署方案
筛选工具
- 在线浏览器: xcomptek.com
- 技术栈过滤
- 评分排序
核心问题问答
Q: 如何选择合适的模板? A: 建议根据团队技术栈、项目需求和预算综合考虑。开源项目适合深度定制,商业方案则能快速启动。
Q: 模板的维护情况如何? A: 项目会定期更新,淘汰过时模板,新增优质资源。每个模板都标注了GitHub星标数,反映了社区活跃度。
扩展资源
总结语
awesome-saas-boilerplates为SaaS创业者和开发者提供了一个全面的项目起点参考。通过整理和分类各类优质模板,大大降低了项目启动的时间成本,让开发者能够专注于核心业务逻辑的实现。
Better Auth

一个为TypeScript打造的全能型认证框架,提供完整的身份验证和授权解决方案。通过简单的API和丰富的插件生态,让开发者能够快速实现安全可靠的认证系统。
核心特性
框架支持
- React/Vue/Svelte
- Next.js/Nuxt
- Astro/Solid
- TanStack/Hono
- 更多主流框架
认证功能
- 邮箱密码认证
- 社交账号登录
- 双因素认证(2FA)
- 会话管理
- 账户恢复
多租户支持
- 组织成员管理
- 团队协作
- 邀请系统
- 访问控制
- 权限管理
核心问题问答
Q: 如何快速开始使用? A: 通过npm安装并配置数据库连接,几行代码即可启用基础认证功能:
export const auth = betterAuth({
database: new Pool({
connectionString: DATABASE_URL,
}),
emailAndPassword: {
enabled: true,
},
plugins: [
organization(),
twoFactor(),
]
})
Q: 数据安全性如何保证? A: 框架内置了多重安全机制,包括密码加密、会话保护、CSRF防御等,并支持自定义安全策略。
扩展资源
总结语
Better Auth通过优秀的开发体验和完善的功能特性,为开发者提供了一站式的认证解决方案。正如Nuxt创始人Sébastien Chopin所说:"When @better_auth meets @nuxt_hub to build full-stack Nuxt apps on Cloudflare (using D1 & KV)..",Better Auth正在成为现代Web应用开发中不可或缺的工具。
campsite/campsite

Campsite团队开源了他们的完整代码库,为开发者提供了一个功能丰富的团队协作平台参考实现。这个项目采用monorepo架构,集成了现代化的开发工具和服务。
核心特性
技术栈
- TypeScript (51.0%)
- Ruby (44.8%)
- Next.js/React
- Rails API
- TurboRepo
- PNPM
关键功能
- 视频会议集成
- 实时消息
- 文档管理
- 团队协作
- 第三方集成
- 桌面应用
服务依赖
- AWS S3存储
- Pusher实时通信
- Imgix图片处理
- 100ms视频服务
- OpenAI API
- Postmark邮件
核心问题问答
Q: 如何快速开始开发?
A: 执行script/setup初始化环境,配置必要的服务凭证,然后使用script/dev启动开发服务器。需要注意配置S3、Pusher和Imgix等关键服务。
Q: 支持哪些部署方式? A: 项目支持Vercel部署前端应用,后端API可以部署到任何支持Ruby on Rails的平台。完整部署需要配置多个第三方服务。
扩展资源
总结语
Campsite的开源为开发者提供了一个完整的现代化团队协作平台参考实现。虽然代码库以"按原样"提供且不会积极维护,但其架构设计和技术选型仍然具有重要的学习价值。正如项目所说:"The codebase is provided as a reference for those interested in learning how Campsite works."
exa-labs/company-researcher

一个基于Exa.ai搜索引擎的开源企业研究工具,只需输入公司网址,即可自动收集和整理来自网络的全面企业信息,包括组织架构、产品、融资、社交媒体等多维度数据。
核心特性
数据来源
- 公司官网内容
- LinkedIn资料
- 财务信息
- 市场情报
- 社交媒体
- GitHub数据
技术栈
- Next.js App Router
- TailwindCSS
- TypeScript
- Vercel AI SDK
- Exa.ai搜索API
- Anthropic API
API集成
- Exa搜索引擎
- YouTube数据
- GitHub仓库
- 社交平台
- 新闻聚合
- 企业数据库
核心问题问答
Q: 如何开始使用? A: 需要配置必要的API密钥,包括Exa API Key和Anthropic API Key。可选配置包括YouTube API Key和GitHub Token,用于扩展功能。
Q: 数据来源是否可靠? A: 所有数据通过Exa.ai的搜索API获取,该API专为AI应用优化,提供清洁的网页内容提取和实时数据检索功能。
扩展资源
总结语
Company Researcher展示了如何利用现代AI技术和搜索引擎API构建实用的企业研究工具。通过整合多个数据源和API服务,为用户提供了一个便捷的企业信息获取平台。正如项目所说:"Simply input a company's URL, and the tool gathers comprehensive information from across the web."
self-consistent-coder

一本聚焦于程序员心理健康的开源书籍,不谈技术,专注解决工作中的焦虑、倦怠、迷茫、抑郁等情绪问题。作者通过自身经验,帮助读者建立健康的工作心态,实现自我成长。
核心特性
内容特点
- 非技术导向
- 情绪疏导
- 认知重塑
- 实践指导
- 经验分享
- 心态调整
主要章节
- 建立工作哲学
- 工作方法论
- 人际关系处理
- 工作与家庭
- 职业规划思考
- 自我认知提升
作者背景
- 北大软微毕业
- 八年编码经验
- 大厂工作经历
- 独立开发实践
- 多元职场体验
- 持续学习成长
核心问题问答
Q: 这本书适合哪些人阅读? A: 适合所有在职场中遇到心理困扰的程序员,特别是那些正在经历焦虑、倦怠、迷茫等情绪问题的技术从业者。
Q: 如何使用这本书? A: 可以根据自己当前遇到的具体问题选择性阅读相关章节,书中的建议和方法都来自实践经验,可以直接应用到工作中。
扩展资源
总结语
《自洽的程序员》通过关注程序员的心理健康,帮助读者建立积极的工作心态。正如作者所说:"这不是一本成功学的书,它不会教你如何赢,而是一本帮你梳理情绪,转变心境的书"。这种关注内心成长的视角,为技术社区带来了新的思考维度。
TailSpark

TailSpark提供了丰富的TailwindCSS组件和模板资源,主要包括:
- 营销类组件
- 17+ Hero组件
- 18+ Features组件
- 13+ 用户评价组件
- 12+ 定价方案组件
- 其他常用营销组件(Banner、CTA、FAQ等)
- 应用类组件
- 应用程序外壳
- 数据展示组件
- 数据表格组件
- 侧边栏组件
- 统计面板组件
- 特色优势
- 专家设计和打磨
- 快速构建能力
- 多样化风格选择
- 定期更新迭代
核心问题问答
Q: 组件是否完全免费? A: 提供350+免费组件,同时也有一些高级模板需要付费。所有组件都可以用于个人和商业项目。
Q: 更新频率如何? A: 每两周发布新的组件和模板更新,可以订阅邮件获取最新资源通知。
扩展资源
总结语
TailSpark为开发者提供了一个全面的TailwindCSS资源库,通过高质量的组件和模板,帮助开发者快速构建现代化的网站。正如其口号所说:"Build your projects lightning fast with high-quality Templates built by TailwindCSS Experts"。
Shadcn UI Theme Tools

一个精选的Shadcn UI主题工具集合,帮助开发者快速定制和生成组件主题。这些工具大大简化了主题配置过程,让开发者能够专注于产品功能的开发。
核心特性
官方资源
- Shadcn官方主题
- 内置多个预设主题
- 支持实时预览
- 提供配置指南
第三方工具
功能特点
- 可视化配置
- 代码导出
- 主题预览
- 颜色系统
- 暗色模式支持
核心问题问答
Q: 如何选择合适的主题工具? A: 建议先从官方主题开始尝试,如需更多选项可以使用ui.jln.dev浏览大量预设,需要精细调整时可以使用Theme Generator等工具。
Q: 生成的主题代码如何使用? A: 将生成的CSS变量复制到项目的全局样式文件中,或者按照工具提供的指南集成到项目配置中。
扩展资源
- Shadcn文档 - 组件使用指南
- TailwindCSS主题 - 主题配置说明
- 设计系统 - 设计系统指南
总结语
这些Shadcn UI主题工具为开发者提供了丰富的选择,从简单的主题预设到强大的生成工具,满足了不同场景下的主题定制需求。通过这些工具,开发者可以快速打造出独特而专业的用户界面。
Barba.js

一个强大的JavaScript库,用于创建流畅的页面过渡效果。Barba.js让开发者能够轻松实现类似单页应用的页面切换体验,同时保持网站的多页面结构。
核心特性
基础功能
- 页面过渡动画
- 路由管理
- 缓存机制
- 预加载
- 事件系统
- 插件扩展
技术优势
- 零依赖
- 轻量级
- 高性能
- 易扩展
- SEO友好
- 渐进增强
使用场景
- 企业官网
- 作品集展示
- 电商平台
- 博客系统
- 内容网站
核心问题问答
Q: 如何处理页面脚本? A: Barba.js提供了完整的生命周期钩子,可以在页面切换的不同阶段执行脚本,确保新页面的功能正常运行。
Q: 是否支持服务端渲染? A: 完全支持服务端渲染(SSR),可以与Next.js、Nuxt等框架配合使用,实现最佳的性能和SEO效果。
扩展资源
总结语
Barba.js为开发者提供了一种优雅的方式来增强网站的页面过渡体验。正如其口号所说:"Create badass, fluid and smooth transitions between your website's pages"。通过简单的配置,就能实现专业级的页面切换效果。
Raphael AI

世界首个免费无限制的AI图像生成器,由FLUX.1-Dev模型驱动。无需注册即可使用,提供高质量的AI生成图像,支持多种艺术风格和创作需求。
核心特性
基础功能
- 完全免费使用
- 无需注册登录
- 无限制生成
- 多样风格支持
- 实时生成预览
- 高级文本理解
技术优势
- FLUX.1-Dev模型支持
- 快速生成速度
- 高质量输出
- 隐私保护
- 零数据存储
- 持续更新优化
使用数据
- 300万+活跃用户
- 每分钟1530张图像
- 4.9分用户评分
- 多语言支持
- 全球可访问
- 稳定服务
核心问题问答
Q: 生成的图像可以商用吗? A: 可以,用户拥有使用Raphael生成图像的完整权利,可用于个人和商业用途。
Q: 如何保护用户隐私? A: 采用零数据保留政策,提示词和生成的图像不会在服务器存储,生成后立即删除。
扩展资源
总结语
Raphael AI通过提供免费且强大的AI图像生成服务,让更多创作者能够轻松获取高质量的AI生成图像。正如其承诺:"世界首个免费无限制AI图像生成器",为AI创作降低了门槛,提供了专业级的创作工具。
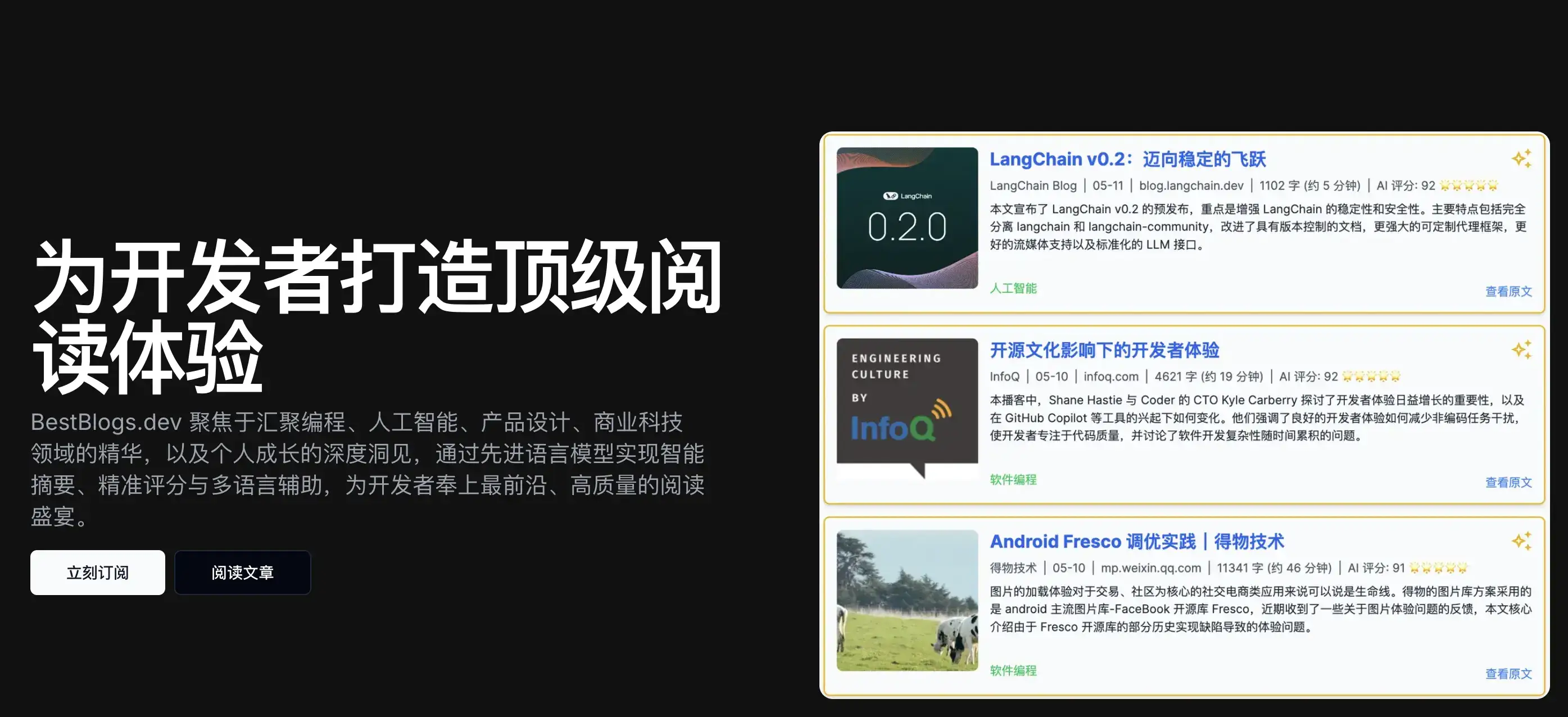
BestBlogs.dev

一个专为开发者打造的智能阅读平台,通过AI技术聚合和分析编程、人工智能、产品设计、商业科技等领域的优质内容,提供智能摘要、多语言翻译等增值服务。
核心特性
内容领域
- 软件编程
- 人工智能
- 产品设计
- 商业科技
- 个人成长
- 技术前沿
AI功能
- 智能摘要生成
- 内容质量评分
- 多语言翻译
- 关键信息提取
- 个性化推荐
- 主题分类
服务特点
- 每周精选推送
- 免费订阅
- 深度技术洞察
- 高质量内容筛选
- 跨语言阅读
- 持续更新
核心问题问答
Q: 如何获取内容推送? A: 免费订阅后,每周五会收到精选的AI领域优质内容,包括大语言模型、AI开发实践、产品应用和行业资讯。
Q: 内容质量如何保证? A: 通过强大的算法模型对每篇内容进行严格的质量评估,确保呈现的文章都具备高价值和深度见解。
扩展资源
总结语
BestBlogs.dev利用AI技术为开发者提供高质量的阅读体验,帮助他们在信息爆炸的时代高效获取有价值的知识。正如平台所说:"为开发者打造顶级阅读体验",通过智能化手段让技术阅读变得更加高效和有价值。
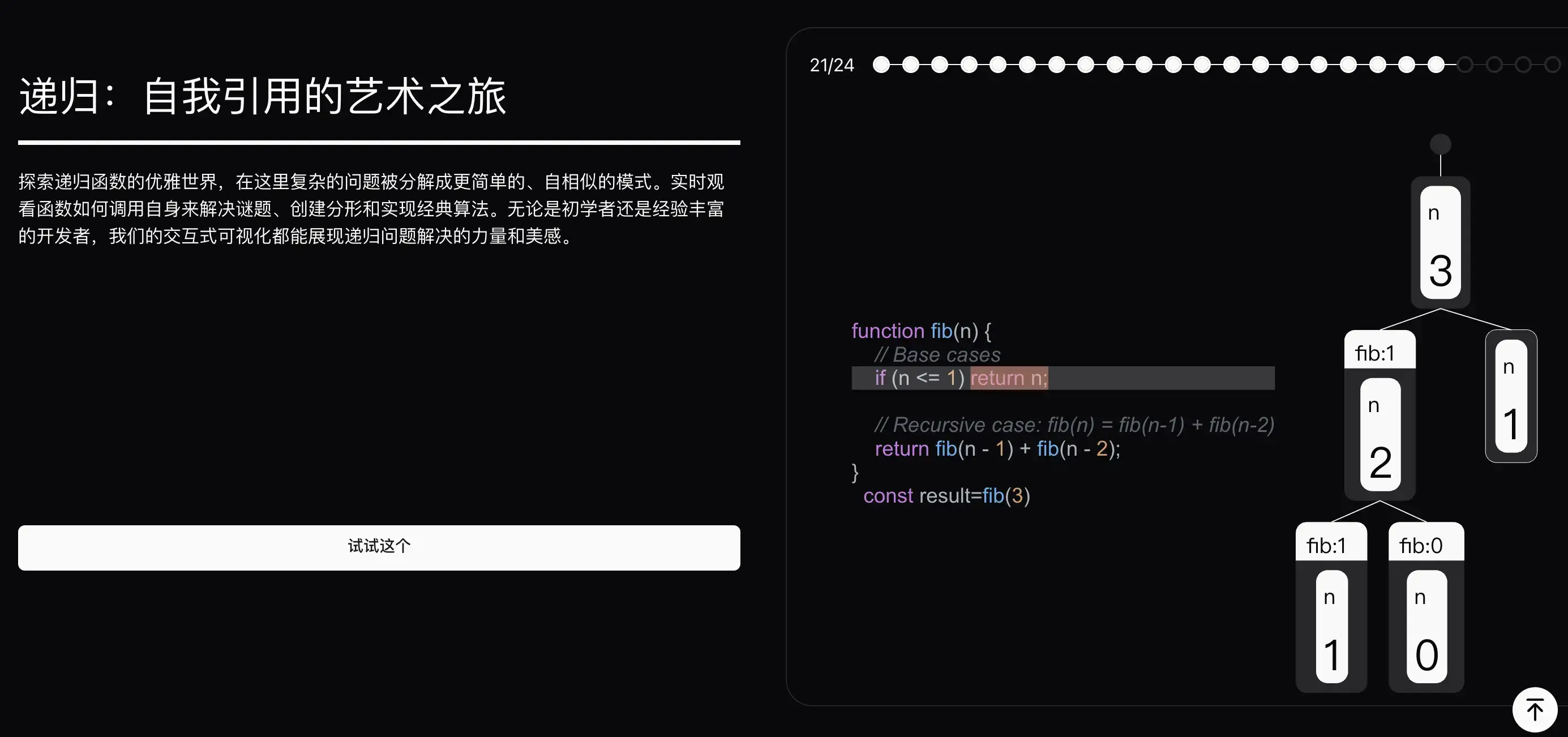
Stay BETACode Visualization Platform

一个创新的代码可视化平台,将抽象的数据结构和算法转化为生动的动画,帮助学习者直观理解编程概念。通过实时可视化,让复杂的算法变得简单易懂。
核心特性
数据结构
- 链表操作
- 二叉树遍历
- 栈和队列
- 哈希表原理
- 二维数组
- 递归可视化
可视化特点
- 实时动画展示
- 交互式操作
- 步骤分解
- 过程追踪
- 直观理解
- 即时反馈
应用场景
- 算法学习
- 教学演示
- 代码调试
- 概念理解
- 面试准备
- 技术分享
核心问题问答
Q: 支持哪些数据结构的可视化? A: 支持常见的数据结构,包括链表、二叉树、栈、队列、哈希表、二维数组等,并提供递归算法的可视化展示。
Q: 如何开始使用平台? A: 直接访问网站即可开始使用,选择感兴趣的数据结构或算法,通过交互式界面观察和学习其工作原理。
扩展资源
总结语
Stay平台通过将抽象的编程概念转化为直观的可视化动画,为学习者提供了一个独特的学习工具。正如平台所说:"把您的代码转变成生动流畅的可视化动画,为数据结构与算法注入生命力"。这种创新的学习方式让编程教育变得更加生动有趣。
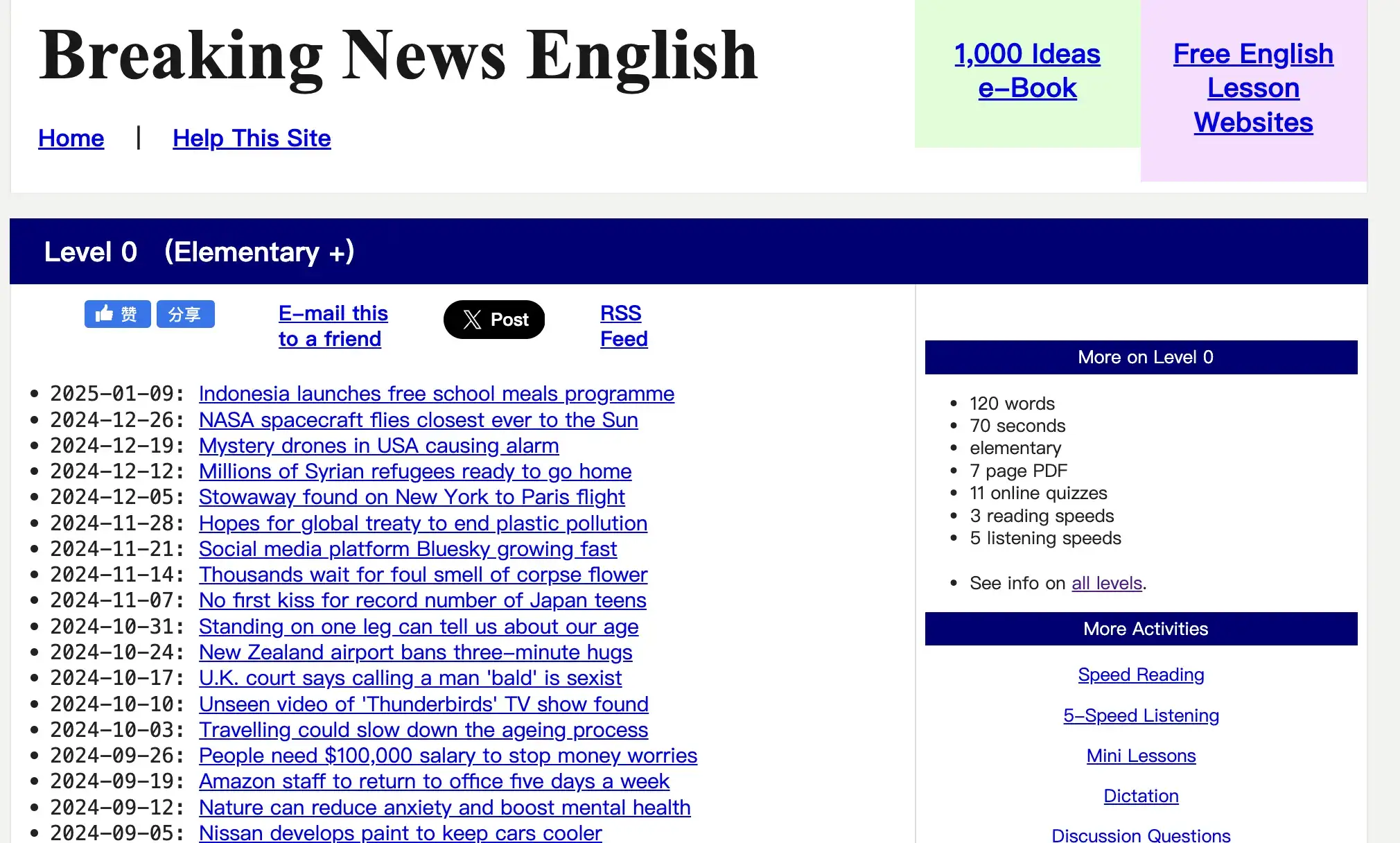
Breaking News English

一个专注于通过时事新闻进行英语教学的在线平台,提供多个难度级别的新闻文章和配套练习。所有内容均免费使用,适合不同英语水平的学习者。
核心特性
分级学习系统
- Level 0 (初级) - 120字左右的简单新闻
- 每篇文章配备7页PDF学习资料
- 11个在线测验巩固学习
- 3种阅读速度选项
- 5种听力速度选项
多样化练习内容
- 速度阅读训练
- 听力理解练习
- 迷你课程模块
- 听写练习题目
- 讨论问题设计
- 语法重点讲解
- 拼写专项训练
- 介词用法练习
丰富的主题覆盖
- 商业英语专区
- 教育相关话题
- 环境保护议题
- 健康生活方式
- 社会热点问题
- 科技发展动态
- 娱乐新闻资讯
- 世界新闻报道
核心问题问答
Q: 如何选择适合自己的难度级别? A: 建议从Level 0开始尝试,如果能轻松理解80%以上的内容,可以尝试更高级别。平台提供了详细的级别说明,帮助学习者找到最适合的起点。
Q: 每天应该学习多少内容? A: 建议每天选择1-2篇新闻文章进行深入学习,包括阅读、听力和配套练习。保持规律学习比一次性学习大量内容更有效。
扩展资源
- 最新新闻 - 每周更新
- 1000个教学创意电子书 - 教师资源
- 免费英语学习网站列表 - 学习推荐
总结语
Breaking News English通过将时事新闻与语言学习相结合,为学习者提供了一个既实用又有趣的英语学习平台。其分级学习系统和丰富的练习内容,让学习者能够循序渐进地提高英语水平,同时了解全球时事。
NVIDIA Deep Learning Institute

NVIDIA深度学习学院(DLI)提供全面的自学课程,让学习者能够随时随地通过电脑和网络连接进行学习。课程涵盖从8小时的完整项目到2小时的专项技术训练,并提供专业认证证书。
核心特性
课程领域
- 加速计算
- 数据科学
- 深度学习
- 生成式AI/LLM
- 图形与仿真
- 基础设施
学习特点
- 专家指导
- 实践导向
- 行业标准工具
- GPU加速服务器
- 灵活学习时间
- 证书认证
企业解决方案
- 定制培训包
- 讲师指导研讨会
- 高管简报
- 企业级报告
- 团队协作
核心问题问答
Q: 如何获得免费课程? A: 加入NVIDIA开发者计划即可获得一门免费的自学课程,帮助提升现有技术专长或学习新技术。
Q: 证书有什么用? A: DLI证书可以证明特定领域的专业能力,支持职业发展。可以在LinkedIn上展示,提升对招聘者的吸引力。
扩展资源
总结语
NVIDIA DLI通过提供高质量的自学课程和实践环境,为AI和深度学习领域的学习者提供了专业的学习平台。其结合了NVIDIA的技术优势和行业经验,帮助学习者掌握最新的AI技术和工具。
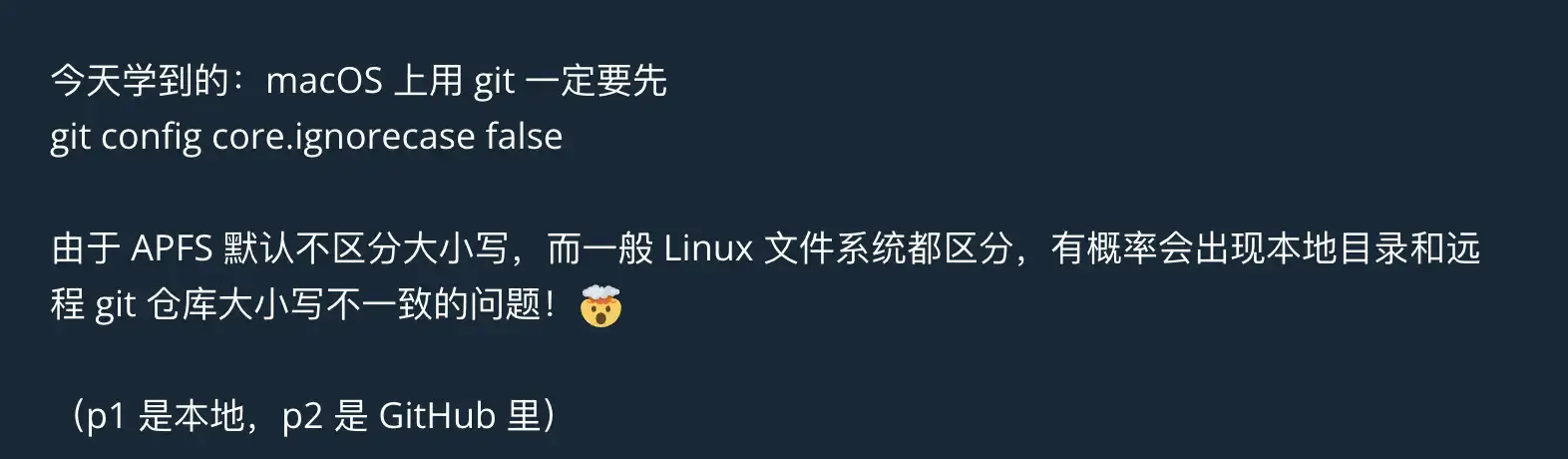
macOS Git大小写问题

在macOS系统上使用Git时,由于APFS文件系统默认不区分大小写,而Linux等系统区分大小写,容易导致本地仓库和远程仓库的文件名大小写不一致问题。
核心特性
问题表现
- 本地修改文件大小写不生效
- 远程仓库显示不同大小写的重复文件
- push后文件状态异常
- 跨平台协作困难
解决方案
- 配置Git区分大小写
git config core.ignorecase false
- 使用大小写敏感的APFS卷
- 规范化命名约定
- 团队统一配置
注意事项
- 修改配置后可能出现文件副本
- 需要重新提交变更
- 可能影响现有项目
- 建议项目初始配置
核心问题问答
Q: 为什么会出现这个问题? A: macOS的APFS文件系统默认采用大小写不敏感模式,而Git默认遵循操作系统的大小写规则,导致与其他平台的行为不一致。
Q: 如何避免这类问题?
A: 建议在项目初始阶段就设置git config core.ignorecase false,并在团队中统一命名规范,避免使用仅大小写不同的文件名。
扩展资源
总结语
在macOS系统上进行Git开发时,了解并正确处理文件系统的大小写敏感性问题非常重要。通过合适的Git配置和开发规范,可以避免因大小写导致的各种问题,确保跨平台协作的顺畅进行。
一个副业应用的开发心得

一篇详实的副业应用开发经验分享,从产品定位到技术实现,从运营推广到数据分析,完整记录了一个小型副业项目的全过程。作者以诗词学习应用为例,分享了独立开发者在开发和运营过程中的关键决策和经验教训。
核心特性
产品规划
- 应用定位和目标用户
- 收费模式设计
- 功能规划
- 用户体验
- 变现策略
技术实现
- 软件著作权申请
- 应用商店上架
- 账号体系设计
- 支付系统集成
- 数据统计分析
运营推广
- 小社区试水
- 用户反馈收集
- 渠道数据分析
- 活动策划
- 版本迭代
核心问题问答
Q: 如何选择合适的收费模式? A: 根据目标用户的付费能力和意愿,结合产品特点选择。例如学生用户付费能力有限,可以采用低价订阅制,避免一次性高价买断。
Q: 没有营业执照如何解决支付问题? A: 可以使用第三方支付集成平台,它们提供代收代付服务,但会收取一定手续费。另外也可以考虑通过小程序变现。
扩展资源
总结语
副业开发需要在产品定位、技术实现、运营推广等多个方面都做好充分准备。正如作者所说:"如果你对你的产品第一上线的表现很满意的话,那么说明你上线迟了"。建议尽早发布MVP版本收集用户反馈,根据实际数据不断优化产品。
CSS-only infinite scrolling carousel animation

一个使用纯CSS实现的无限滚动轮播动画方案,不依赖JavaScript,支持悬停暂停,性能优异。这种实现方式特别适合展示产品、图片或内容卡片等场景。
核心特性
实现原理
- 复制卡片组实现无缝衔接
- CSS动画控制滚动
- Transform属性实现位移
- 悬停暂停功能
- 平滑过渡效果
技术要点
- CSS变量定义
- 动画关键帧
- Transform变换
- 动画暂停控制
- 响应式布局
使用场景
- 产品展示
- 图片轮播
- 内容卡片
- 横向滚动列表
- 品牌Logo墙
核心问题问答
Q: 为什么选择CSS而不是JavaScript实现? A: CSS动画性能更好,浏览器可以优化渲染,且代码更简洁。不需要额外的JavaScript逻辑和事件处理。
Q: 如何处理不同数量的卡片? A: 通过调整CSS变量可以控制滚动速度和间距,确保任意数量的卡片都能平滑滚动。
扩展资源
- CSS动画指南 - MDN文档
- Transform属性 - 变换说明
- 性能优化 - 动画性能指南
总结语
纯CSS实现无限滚动不仅展示了CSS的强大功能,也为开发者提供了一个轻量级的解决方案。正如作者所说:"We love JavaScript, of course. But it's always fun to see what we can achieve with CSS alone"。这种实现方式既优雅又高效,值得在适当场景下采用。
养网站防老入门系列教程

这是一个完整的网站建设与变现教程系列,主要包含以下核心内容:
- 前期准备
- 编程基础学习
- 需求挖掘方法
- 关键词选择策略
- 网站建设
- 搜索意图分析
- 利用AI生成内容
- 页面布局优化
- 多语言支持实现
- 网站运营
- 域名注册与部署
- Google收录优化
- 流量来源分析
- 广告收入提升
核心问题问答
Q: 如何选择合适的关键词? A: 作者提供了一个评估公式,帮助判断关键词是否值得做,避免盲目选择。同时需要分析搜索意图,确保内容匹配用户需求。
Q: AI生成内容会影响SEO吗? A: 根据作者经验,关键是生成高质量内容。文章专门讨论了谷歌对AI内容的态度,并提供了优化建议。
扩展资源
总结语
这个系列教程通过12篇核心文章,系统地介绍了从零开始建设和运营网站的完整流程。作者结合实战经验,重点关注了SEO优化和广告变现,为想要通过网站获得被动收入的读者提供了详细的实施指南。
