我不知道的周刊第 22 期
ThemeForest - 全球最大的主题模板市场

来源: themeforest.net
作为 Envato Market 旗下最大的主题模板市场,ThemeForest 提供超过 76 万个优质网站主题和模板。平台已帮助创作者获得超过 11.9 亿美元的收入,是全球开发者和设计师首选的模板交易平台。
核心类目
- WordPress 主题:涵盖博客、电商、企业等多个领域的专业主题
- 网站模板:提供 HTML、React、Vue 等多种技术栈的网站模板
- 电商模板:支持 Shopify、WooCommerce、Magento 等主流电商平台
- 营销模板:包含邮件模板、落地页和营销页面设计
- UI 模板:提供 Figma、Adobe XD、Sketch 等设计工具的 UI 套件
平台特色
- 质量保证:所有主题经过严格的质量审核和功能测试
- 更新维护:定期更新以保持与最新技术的兼容性
- 详细文档:提供完整的使用文档和安装指南
创作者生态
- 作品展示:提供专业的作品展示和推广平台
- 社区互动:活跃的创作者社区和技术交流
这是一个成熟的主题模板交易平台,为全球的网站建设者提供了丰富的设计资源。其严格的质量控制和完善的服务体系,使其成为寻找高质量网站模板的可靠选择。
Design Spells - 富有魔力的设计细节收藏

来源: designspells.com
一个专注于收集精美设计细节的灵感网站,由 Chester、Duncan 和 Rick 共同维护。网站以魔法书的形式展示各类设计"咒语",涵盖移动端、桌面端、交互设计等多个领域的创意实现。
内容领域
- 移动设计:展示移动应用中的创新交互和视觉效果
- 桌面体验:收集桌面软件中的精妙设计细节
- 交互创新:记录独特的用户交互设计方案
- 动效设计:展示流畅优雅的动画效果
- 趣味实现:分享有趣的复活节彩蛋和创意设计
设计分类
- 拟物设计:展示优秀的拟物化界面设计
- 动态岛:收集 Dynamic Island 相关的创意应用
- 按钮设计:展示各类创新的按钮交互
- 404页面:收集富有创意的错误页设计
- 节日特效:展示节日主题的设计效果
特色功能
- 咒语书:以魔法书的形式组织设计案例
- 分类浏览:支持按设备和类型筛选内容
- 灵感订阅:提供邮件通讯和 RSS 订阅
- 案例提交:允许设计师提交优秀案例
- 社区互动:支持通过多个平台分享讨论
这是一个独具特色的设计灵感资源站,通过精心收集和展示设计细节,为设计师提供了丰富的创意参考。其独特的魔法书主题设定,让浏览设计案例变得更加有趣。
GPTs Prompts - 大规模 GPTs 提示词收集

来源: github.com
一个收集和整理 GPTs 提示词的开源项目,目前已收录超过 200 个知名 GPTs 的系统提示词。这个项目获得了超过 28.9k 的 Star,是研究和学习 GPT 提示词工程的重要资源。
收录范围
- 开发工具:DevRel Guide、Istio Guru、Code Explainer 等编程类 GPTs
- 创意助手:Midjourney Generator、Diffusion Master、Gif-PT 等创意类 GPTs
- 学习辅助:Math Mentor、Interview Coach、ScholarAI 等教育类 GPTs
- 生活服务:AI Doctor、Weather Artist、Laundry Buddy 等实用类 GPTs
- 专业工具:Data Analysis、ResearchGPT、AutoGen Engineer 等专业类 GPTs
项目特点
- 完整记录:保存了每个 GPT 的系统提示词和配置信息
- 分类清晰:按功能和应用场景进行分类整理
- 持续更新:定期收集和添加新的 GPTs 提示词
- 开源共享:所有内容均开源,方便学习和研究
- 社区贡献:支持通过 Pull Request 提交新的提示词
应用价值
- 提示词研究:了解不同场景下的提示词设计方法
- 开发参考:为开发者提供 GPT 应用的设计思路
- 能力探索:展示 GPT 在不同领域的应用潜力
- 学习资源:作为提示词工程的学习材料
- 灵感来源:启发新的 GPT 应用创意
这是一个面向 AI 开发者和研究者的重要资源库,通过研究这些提示词可以更好地理解和应用 GPT 技术。项目的持续更新和社区贡献机制确保了内容的丰富性和时效性。
Awesome Selfhosted - 优质自托管软件资源集合

一个精心策划的自托管软件资源集合,收录了大量可以在个人服务器上部署的开源应用。这个项目不仅提供了详尽的软件分类,还包含了每个软件的详细信息、部署指南和许可证说明,是构建个人或组织IT基础设施的重要参考资源。
主要类别
- 通信工具:电子邮件、即时通讯、视频会议等系统
- 内容管理:CMS、博客、文档管理、知识库系统
- 开发工具:代码托管、CI/CD、API管理平台
- 数据管理:数据库、分析工具、备份解决方案
- 多媒体:图片、音视频、流媒体服务器
- 生产力:任务管理、日历、笔记、协作工具
特色功能
- 分类完善:超过 50 个主要分类,涵盖各类应用场景
- 详细信息:包含软件描述、源码链接、演示地址
- 许可说明:清晰标注开源协议,便于商业使用判断
- 部署指南:提供 Docker 配置和安装说明
- 活跃维护:定期更新,及时收录新的优质项目
使用价值
- 技术选型:为IT基础设施建设提供全面的选择参考
- 成本控制:通过自托管降低对商业服务的依赖
- 隐私保护:数据存储在自己的服务器,确保隐私安全
- 定制灵活:可以根据需求进行功能定制和扩展
- 学习参考:优秀的开源项目可用于学习和研究
这是一个对个人开发者和组织都极具价值的资源库,它不仅提供了丰富的自托管软件选择,还为构建安全、可控的IT环境提供了重要参考。通过这些开源解决方案,可以搭建起功能完备、成本可控的技术基础设施。
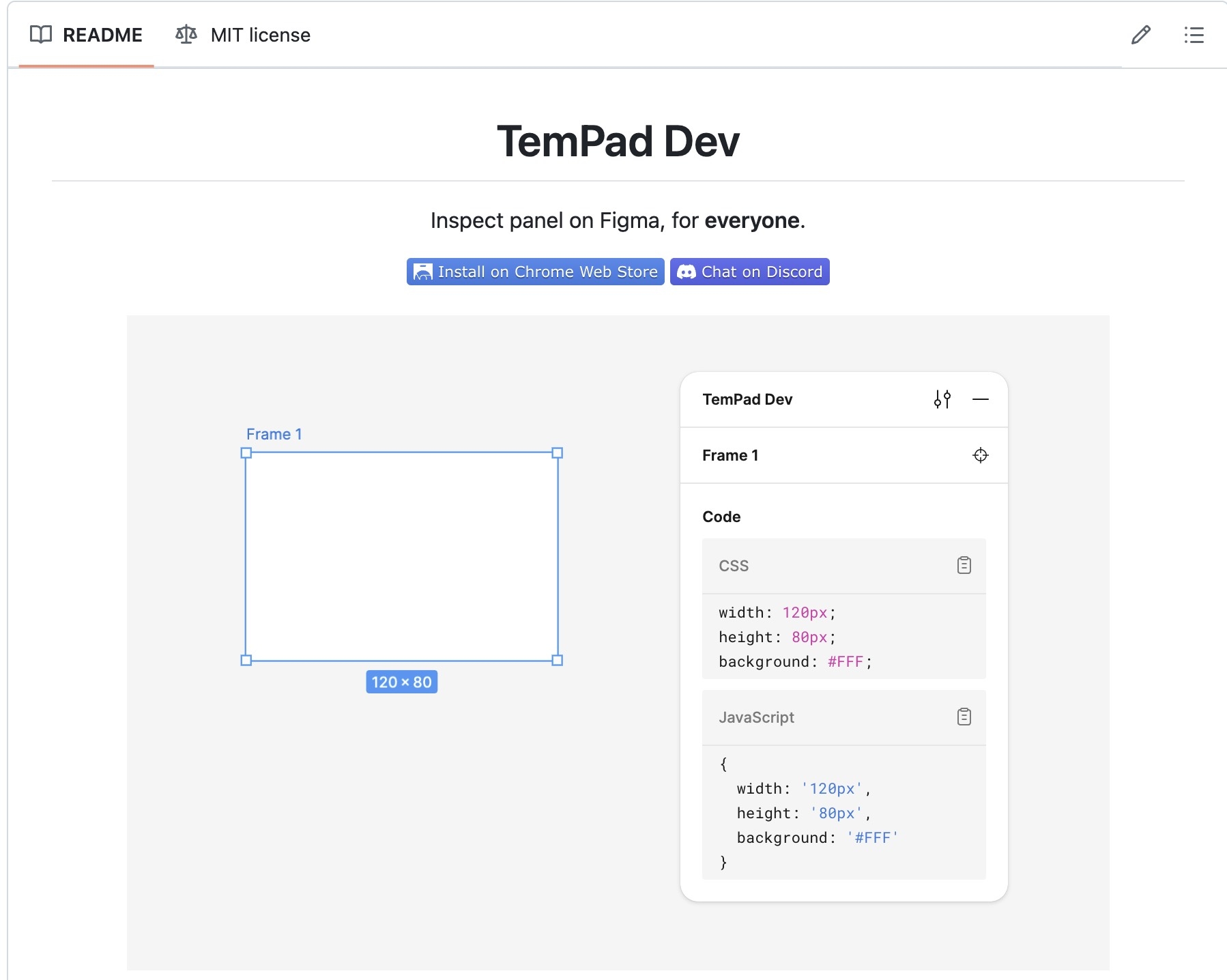
TemPad Dev - 面向所有人的 Figma 检查面板

来源: github.com
一个强大的 Figma 检查面板扩展,让所有人都能便捷地获取设计稿中的样式代码。它提供了多种实用功能,包括 CSS 代码生成、深度选择模式和测量工具等,大大提升了设计协作效率。
核心功能
- CSS 代码生成:自动提取选中元素的样式,支持 CSS 和 JavaScript 对象格式输出
- 单位转换:可配置 CSS 单位和根字体大小,支持 px 到 rem 的自动转换
- 深度选择:优化只读模式下的节点选择体验,无需反复双击即可选中最底层元素
- 测量工具:简化间距测量操作,无需按住 Alt 键即可显示元素间距
- 视图定位:一键将选中元素滚动到视口中心,并保持当前缩放比例
技术特性
- 插件系统:支持自定义代码输出格式,可通过插件扩展功能
- 类型支持:使用 TypeScript 开发,提供完整的类型定义
- 安全性:插件在 Web Worker 中运行,不影响主线程性能
- 兼容性:提供 Quirks 模式,在只读模式下也能获取大部分样式信息
- 开源共享:基于 MIT 协议开源,支持社区贡献
插件开发
- 配置简单:通过
definePlugin函数快速创建插件 - API 完整:提供 transform、transformVariable 等多个扩展钩子
- 类型安全:完整的 TypeScript 类型支持,开发体验友好
- 部署便捷:支持通过 URL 或内置插件名安装
- 社区生态:已有多个优质插件可供使用
这是一个专注于提升设计开发协作效率的工具,通过简化样式获取和测量流程,让设计稿的开发还原变得更加高效。其插件系统的可扩展性也为不同团队的个性化需求提供了解决方案。
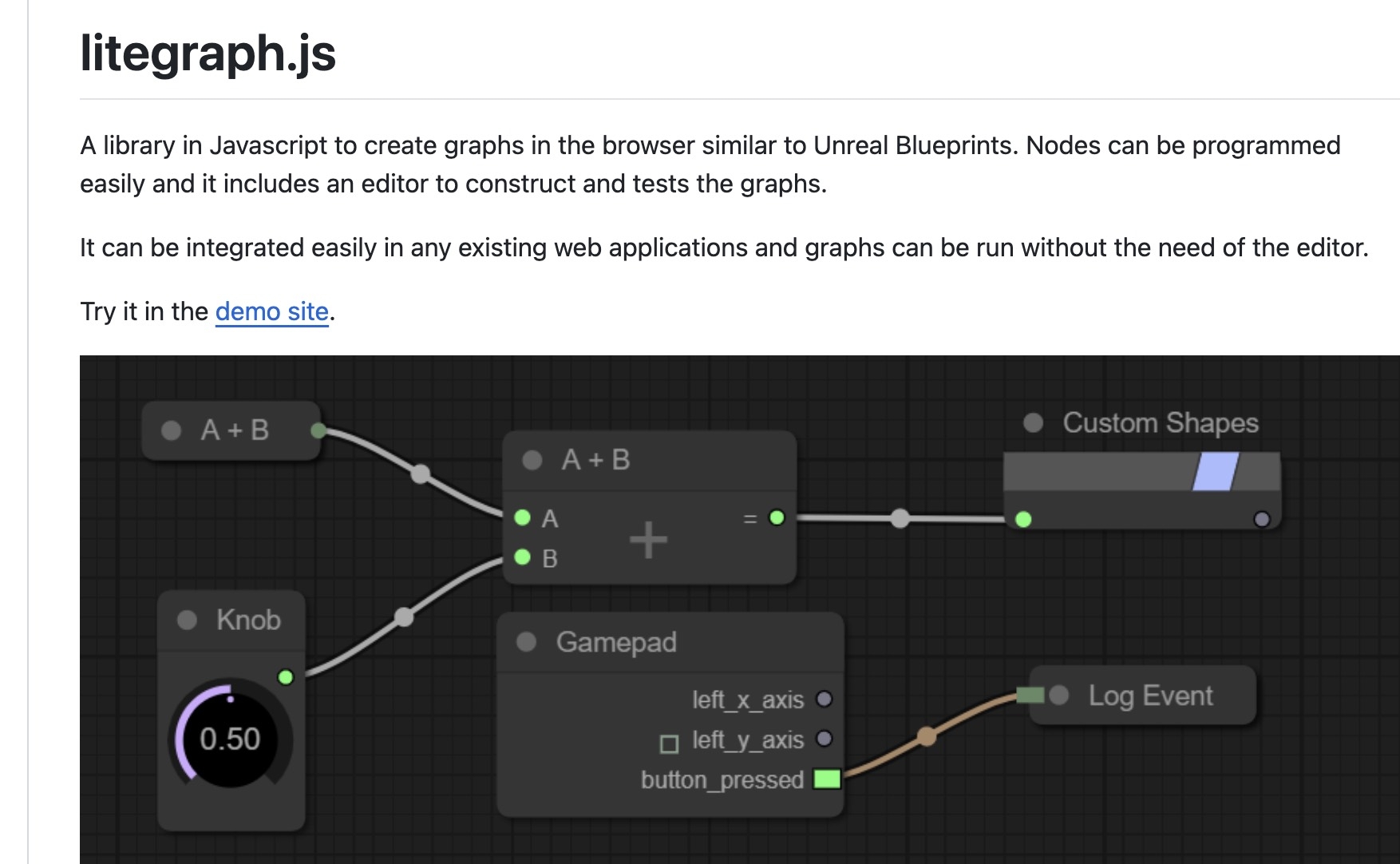
XY Flow & LiteGraph - 强大的流程图可视化库

来源: github.com

来源: github.com
两个优秀的开源流程图库,分别专注于不同的应用场景。XY Flow 提供了现代化的 React 和 Svelte 组件,而 LiteGraph 则提供了轻量级的节点图引擎,两者都能帮助开发者快速构建复杂的可视化编程界面。
XY Flow 特性
- 框架支持:同时支持 React 和 Svelte 两个主流框架
- 开箱即用:提供完整的节点、连线、画布等基础组件
- 高度定制:支持自定义节点样式、交互行为和布局
- 性能优化:针对大规模节点场景进行了性能优化
- 类型支持:完整的 TypeScript 类型定义,开发体验友好
LiteGraph 特性
- 轻量级:核心代码轻量,易于集成到现有项目
- 画布渲染:基于 Canvas2D 实现,支持缩放和平移
- 节点系统:提供完整的节点编辑和连接功能
- 运行时:支持在浏览器和 Node.js 环境中执行
- 扩展性:可以方便地创建自定义节点类型
应用场景
- 可视化编程:构建类似 Unreal Blueprints 的编程界面
- 工作流设计:设计和执行自动化工作流程
- 数据流处理:构建数据处理和转换流程
- 节点编辑器:开发专业的节点编辑工具
- 业务流程:可视化业务流程设计和执行
技术对比
- XY Flow:
- 现代框架集成
- 完整的组件生态
- 企业级应用支持
- 活跃的社区维护
- LiteGraph:
- 独立运行时引擎
- Canvas2D 渲染
- 服务端兼容性
- 轻量级实现
这两个库为不同需求的开发者提供了优秀的解决方案。XY Flow 适合需要快速开发现代化界面的项目,而 LiteGraph 则适合需要完整运行时引擎的轻量级应用。它们都是构建节点式编程界面的理想选择。
Digital Home - 现代化的开发环境配置管理

来源: github.com
一个完整的个人开发环境配置管理方案,通过组合使用 Nix 和 Homebrew 实现了开发环境的可重现性和易维护性。这个项目提供了一套完整的配置文件和初始化脚本,让开发者能够在任何新机器上快速还原自己的工作环境。
核心理念
- 混合包管理:Homebrew 负责 GUI 应用,Nix 管理命令行工具
- 配置版本化:所有配置文件通过 Git 进行版本控制
- 环境隔离:使用 Nix 确保命令行工具的环境一致性
- 自动化部署:提供完整的环境初始化脚本
- 跨平台支持:同时支持 macOS 和 Linux 系统
技术实现
- Nix Flakes:使用现代化的 Nix 包管理方式
- Homebrew Bundle:通过 Brewfile 统一管理 GUI 应用
- 配置同步:使用 Git 管理 dotfiles 和配置文件
- 环境变量:统一的环境变量管理和加载机制
- 权限控制:严格的文件权限和安全性设置
主要功能
- 软件安装:自动化安装开发所需的各类软件
- 配置还原:快速恢复个人的开发环境配置
- 环境初始化:包含完整的系统初始化步骤
- 代理设置:内置代理配置,支持全局代理
- 安全管理:通过 KeePassXC 管理密钥和敏感信息
这个项目为开发者提供了一个现代化的开发环境管理方案,通过合理的工具选择和配置组织,解决了环境配置的可复现性问题。它的混合包管理策略既保证了环境的可控性,又不失灵活性和易用性。
Homebrew Bundle - macOS 应用批量管理工具

来源: github.com
一个强大的 macOS 应用管理工具,支持通过 Brewfile 声明式管理 Homebrew、Homebrew Cask、Mac App Store 和 Visual Studio Code 扩展。这个工具让开发者能够轻松地在新机器上重现完整的软件环境。
核心功能
- 多源支持:统一管理来自多个来源的应用安装
- Homebrew:命令行工具和开发依赖
- Homebrew Cask:GUI 应用程序
- Mac App Store:通过 mas-cli 安装商店应用
- Visual Studio Code:管理编辑器扩展
- 声明式配置:通过 Brewfile 描述完整的软件环境
- 批量操作:一键安装或更新所有依赖
- 环境检查:验证已安装软件的完整性
- 导出功能:自动生成当前环境的 Brewfile
配置示例
# 基础配置
tap "homebrew/cask"
cask_args appdir: "~/Applications"
# 命令行工具
brew "git"
brew "node"
brew "python"
# GUI 应用
cask "visual-studio-code"
cask "docker"
cask "google-chrome"
# App Store 应用
mas "1Password", id: 443987910
# VS Code 扩展
vscode "GitHub.copilot"
使用场景
- 开发环境:快速配置新的开发机器
- 团队协作:统一团队成员的开发环境
- 环境备份:保存和恢复软件配置
- 自动化部署:集成到系统初始化脚本
- 版本控制:追踪环境配置的变更
这是一个简化 macOS 环境管理的必备工具,通过简单的声明式配置文件,让环境管理变得更加规范和高效。它的设计理念和 Ruby 的 Bundler 类似,但专注于管理系统级的软件依赖。
Nix - 纯函数式包管理与系统配置工具

来源: nix.dev
Nix 是一个强大的包管理器和系统配置工具,采用纯函数式的方法确保软件环境的可重现性。它通过独特的构建和部署模型,解决了传统包管理系统中的依赖冲突和环境污染问题。
核心特性
- 可重现性:确保相同的配置在任何机器上都能得到相同的结果
- 原子化更新:系统更新失败不会影响当前环境
- 多版本共存:同一个包的不同版本可以并存
- 声明式配置:使用 Nix 语言描述系统和环境配置
- 回滚支持:可以轻松回滚到任何历史配置
应用场景
- 开发环境:创建隔离的项目开发环境
- 系统配置:管理完整的 NixOS 操作系统
- 持续集成:构建可重现的 CI/CD 环境
- 容器构建:生成最小化的容器镜像
- 跨平台编译:支持多目标平台的交叉编译
实践优势
- 环境隔离:每个项目都有独立的依赖环境
- 配置追踪:所有系统配置都在版本控制中
- 二进制缓存:通过缓存加速软件安装
- 协作便利:团队可以共享完全相同的环境
- 审计支持:提供完整的软件供应链信息
这是一个革命性的包管理和系统配置工具,通过纯函数式的方法解决了软件部署和环境管理的核心问题。它为开发者提供了一个可靠、可重现且灵活的工具链,特别适合需要严格控制环境的开发和部署场景。
数据结构与算法:从概念到实践的学习指南

来源: reddit.com
一个深入探讨数据结构和算法学习价值的讨论帖,汇集了众多开发者的实践经验和建议。通过实际案例说明了这些基础知识在软件开发中的重要性,并提供了系统的学习方法。
核心概念
- 数据组织:理解不同数据结构的特点和适用场景,如数组、链表、树、图等
- 算法设计:掌握常见的算法思想,包括分治、动态规划、贪心等策略
- 时间复杂度:学习分析算法效率的方法,理解大 O 表示法的实际含义
- 空间优化:在内存使用和运行效率之间找到最佳平衡
- 实践应用:通过实际编程问题理解抽象概念的具体应用
学习路径
- 基础打牢:从简单的数据结构开始,如数组和链表的基本操作
- 循序渐进:逐步学习更复杂的结构,如树、堆、图等高级主题
- 实战练习:通过 LeetCode、HackerRank 等平台进行编程练习
- 项目实践:在实际项目中应用所学知识,理解工程场景下的取舍
- 持续深入:关注算法在特定领域的应用,如机器学习、数据分析等
实用资源
- 在线课程:推荐 MIT、Stanford 等名校的公开课程
- 经典书籍:《算法导论》、《数据结构与算法分析》等权威教材
- 练习平台:LeetCode、CodeWars、HackerRank 等编程网站
- 可视化工具:算法可视化网站,帮助理解算法执行过程
- 开源项目:学习优秀开源项目中的数据结构和算法实现
这个讨论为程序员提供了一个全面的数据结构和算法学习指南,强调了这些基础知识对编程能力提升的重要性。通过系统学习和持续练习,开发者可以建立起扎实的计算机科学基础。
2024年如何开发全面兼容的 NPM 库

来源: innei.in
一篇深入探讨如何在 2024 年开发全面兼容的 NPM 库的技术文章。文章详细介绍了如何处理 CJS/ESM 兼容性、Node.js 版本差异、TypeScript 类型定义等关键问题,提供了完整的工程化解决方案。
核心挑战
- 模块规范:同时支持 CommonJS 和 ES Modules 两种模块系统
- Node.js 兼容:处理新旧版本 Node.js 的 package.json exports 字段差异
- TypeScript 支持:解决不同 moduleResolution 配置下的类型推导问题
- 指令保留:确保打包后保留源码中的 "use client" 等关键指令
- 产物优化:生成体积最优、兼容性最好的打包产物
技术方案
- 打包工具:使用 Vite 和 Rollup 进行库的构建打包
- 类型生成:通过 vite-plugin-dts 生成 .d.ts 和 .d.cts 文件
- 指令处理:使用 rollup-plugin-preserve-directives 保留关键指令
- 导出配置:合理配置 package.json 的 exports 字段
- 兼容处理:使用 typesVersions 解决旧版本 Node.js 的类型推导
最佳实践
- 产物分离:分别生成 ESM 和 CJS 格式的产物
- 类型定义:为不同模块系统提供对应的类型文件
- 导出配置:使用条件导出确保正确的模块解析
- 版本兼容:通过 typesVersions 提供全面的类型支持
- 质量验证:使用 arethetypeswrong 等工具验证兼容性
这篇文章为开发者提供了一个现代 NPM 库开发的完整指南,帮助开发者构建出高质量、全面兼容的 JavaScript 库。通过遵循这些最佳实践,可以确保库在各种环境下都能正常工作。
