我不知道的周刊第 20 期
RSS Translator - 开源RSS翻译器

来源: github.com
RSS Translator 是一个开源的RSS翻译工具,支持多种翻译引擎,可以将RSS源翻译成目标语言,并提供双语显示和内容总结功能。项目已获得423+ stars。
核心功能
- 多语言翻译:支持标题和内容翻译
- 双语显示:原文和译文对照显示
- 多引擎支持:集成多种翻译服务
- 内容总结:AI驱动的内容摘要
- 全文获取:支持获取完整文章
翻译引擎
- 免费引擎:主流免费翻译服务
- AI模型:OpenAI/Claude/Gemini等
- 商业API:DeepL/Azure/Google等
- 开源方案:DeepLX/OpenL等
- 国内服务:豆包/彩云小译等
技术特点
- 开源免费:GPL-3.0协议开源
- 可自部署:支持Docker部署
- 缓存优化:缓存翻译内容
- 成本控制:Token使用统计
- 更新控制:自定义更新频率
这是一个功能完整的RSS翻译工具,特别适合需要阅读外语RSS源的用户。通过多种翻译引擎的支持和智能的缓存机制,提供了高效且经济的RSS翻译服务。
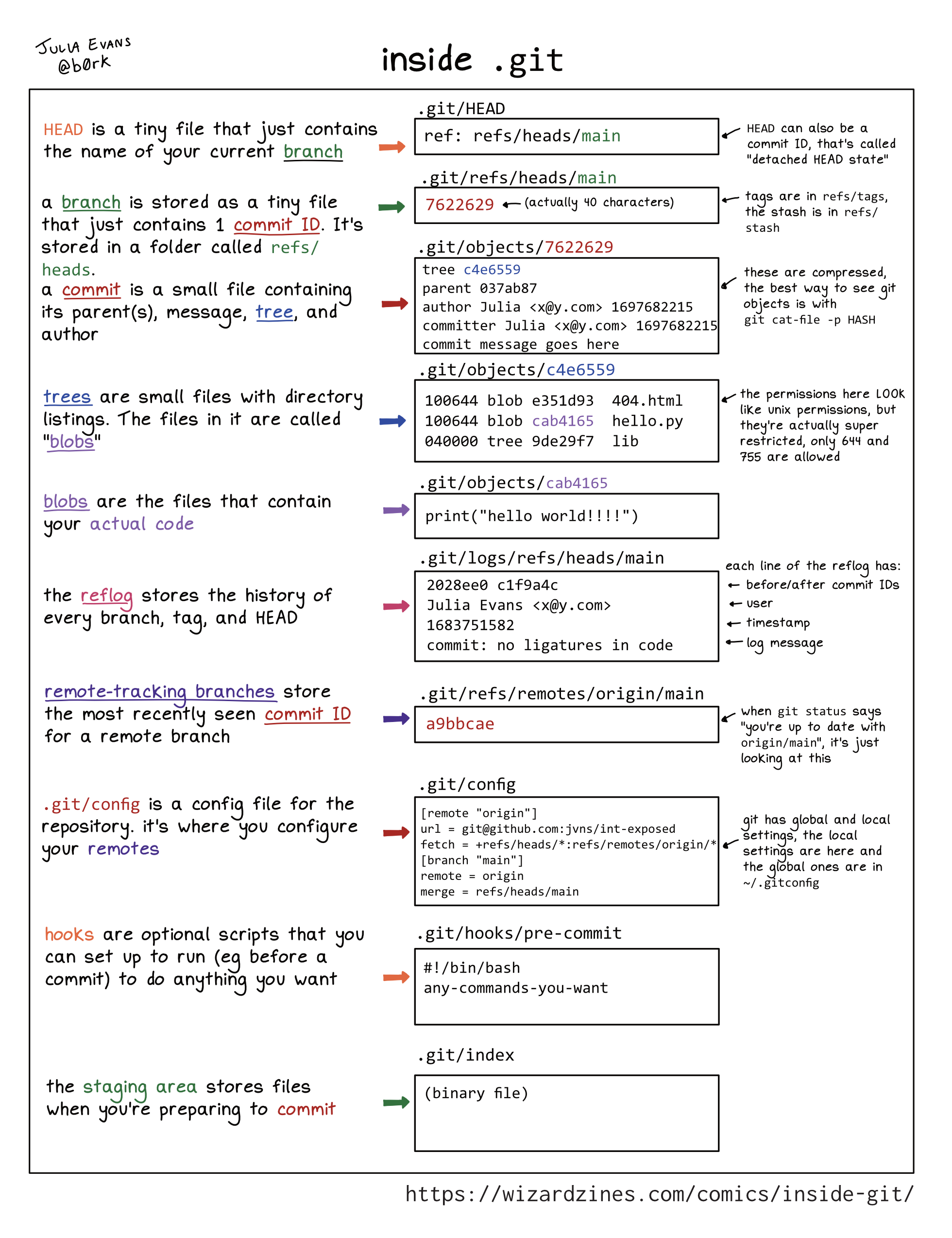
Git内部原理:.git目录详解

来源: wizardzines.com
Git的内部结构是一个精心设计的对象存储系统,通过.git目录管理所有版本控制相关的数据。了解其内部结构有助于更好地理解Git的工作原理。
核心文件
- HEAD:指向当前分支的引用文件
- refs/heads:存储分支信息的目录
- objects:存储所有Git对象的目录
- config:仓库配置文件
- hooks:Git钩子脚本目录
- index:暂存区信息文件
对象类型
- commit:提交对象,包含父提交、作者等信息
- tree:目录树对象,记录文件结构
- blob:文件内容对象,存储实际文件数据
- tag:标签对象,用于版本标记
- refs:引用对象,指向其他对象
工作原理
- 对象存储:所有内容以对象形式存储
- 引用管理:通过refs追踪分支和标签
- 提交历史:通过commit对象链接
- 内容寻址:使用SHA-1哈希标识对象
- 增量存储:优化存储空间使用
这种设计让Git成为一个内容寻址的文件系统,通过对象链接和引用管理,实现了高效的版本控制功能。理解这些内部机制,有助于更好地使用Git的高级特性。
Awesome UI Kit - 前端UI框架和组件库集合

来源: wangchujiang.com
这是一个精心整理的前端UI框架和组件库集合,包含了主流的React、Vue、Angular等框架的UI组件库,以及Web Components和移动端组件库等资源。
主流框架
- React生态:Ant Design、Material-UI、Chakra UI
- Vue生态:Element Plus、Vuetify、Naive UI
- Angular生态:Material、NG-ZORRO、PrimeNG
- Web Components:Material Web、Fast、Shoelace
移动端组件
- React Native:NativeBase、React Native Paper
- 微信小程序:Vant Weapp、WeUI
- 移动Web:Vant、NutUI、Cube UI
- 跨平台:Ionic、Framework7、Onsen UI
后台模板
- React:Ant Design Pro、React Admin
- Vue:Vue Element Admin、D2 Admin
- Angular:ngx-admin、ng-alain
- 通用:AdminLTE、Gentelella
技术特点
- 组件丰富:覆盖常见UI需求
- 主题定制:支持样式配置
- TypeScript:类型支持完善
- 响应式:适配多种屏幕
- 无障碍:符合WCAG标准
这些开源的UI框架和组件库为前端开发提供了丰富的基础组件,可以根据项目需求选择合适的解决方案。它们都有活跃的社区支持和完善的文档,能够显著提升开发效率。
Vercel vs Cloudflare Pages:如何选择部署平台

详细对比两个主流的静态网站部署平台,从多个维度分析它们的优劣势,帮助开发者做出最适合的选择。
Vercel 特性
- 构建性能:并行构建,缓存优化
- 开发体验:本地开发无缝集成
- Serverless:Edge Functions/无冷启动
- 数据集成:支持Postgres/Redis/KV
- 限制条件:每月带宽100GB,构建时间6小时
Cloudflare Pages 优势
- 全球节点:200+数据中心
- 免费额度:无带宽限制,构建时间500分钟
- 边缘计算:Workers集成/D1数据库
- 分析功能:实时流量/性能监控
- 安全防护:DDoS保护/WAF
功能对比
- 部署速度:Vercel更快
- 访问延迟:Cloudflare国内更好
- 开发工具:Vercel更完善
- 运行成本:Cloudflare更经济
- 扩展能力:各有侧重
最佳实践
- 个人博客:Cloudflare Pages
- SaaS应用:Vercel更合适
- 企业站点:根据地域选择
- 开源项目:考虑构建次数
- 全栈应用:评估数据服务需求
这两个平台各有特色,选择时需要根据项目规模、预算、目标用户地域等因素综合考虑。
Next.js SaaS Boilerplate - 全功能SaaS启动模板

来源: github.com
基于 Next.js 14 的企业级 SaaS 启动模板,采用 App Router 和 React Server Components,集成了现代全栈开发的最佳实践。
技术架构
- 前端框架:Next.js 14/RSC/React 18
- UI 系统:Tailwind CSS/Shadcn UI/Radix
- 状态管理:Zustand/React Query/Jotai
- 数据层:PostgreSQL/Drizzle ORM/tRPC
- 部署方案:Vercel/Docker/CI-CD
核心功能
- 身份认证:Clerk/NextAuth.js/多因素认证
- 订阅系统:Stripe/Lemonsqueezy/定价方案
- 团队功能:多租户/RBAC/协作空间
- 通信系统:邮件/WebSocket/推送通知
- 分析监控:Vercel Analytics/PostHog
开发工具
- 类型系统:TypeScript/Zod/tRPC
- 代码质量:ESLint/Prettier/Husky
- 测试框架:Vitest/Testing Library/Playwright
- 文档工具:Storybook/TSDoc/Swagger
- 调试分析:React DevTools/Chrome DevTools
工程实践
- 代码组织:Feature-first/领域驱动设计
- 性能优化:缓存策略/代码分割/图片优化
- 安全加固:CSP/CORS/Rate Limiting
- 错误处理:错误边界/全局处理/日志
- 国际化:i18n/RTL/多语言
这个模板提供了构建企业级 SaaS 应用的完整技术栈和最佳实践,可以直接用于生产环境。
ChatGPT中文调教指南 - 提示词大全

来源: github.com
精选的中文 ChatGPT 提示词集合,包含多个领域的专业提示模板,帮助用户更好地利用 AI 提升工作效率。
场景分类
- 内容创作:文章/故事/脚本/广告文案
- 技术开发:代码生成/调试/重构/注释
- 学习教育:知识讲解/习题解答/考试复习
- 商业应用:市场分析/商业计划/品牌文案
- 生活助手:旅行规划/健康建议/理财咨询
提示技巧
- 角色设定:明确身份/专业背景/语气风格
- 任务描述:目标/约束/输出格式/评判标准
- 上下文管理:背景信息/参考资料/前文衔接
- 迭代优化:反馈调整/结果改进/质量控制
- 输出控制:格式要求/长度限制/重点突出
专业领域
- 软件开发:架构设计/代码审查/性能优化
- 内容营销:SEO文案/社媒内容/品牌故事
- 数据分析:数据处理/可视化/报告生成
- 教育培训:课程设计/教案编写/试题生成
- 产品设计:需求分析/原型设计/用户研究
使用方法
- 提示构建:STAR法则/五W一H分析/金字塔原理
- 会话攻略:渐进细化/多轮对话/结果验证
- 质量控制:一致性检查/逻辑验证/事实核实
- 效果优化:关键词提取/语义增强/上下文补充
- 安全考虑:隐私保护/敏感信息/伦理边界
这个提示词集合经过实践验证,能够帮助用户在各种场景下更好地发挥 AI 的潜力。
Appwrite - 开源后端即服务平台

来源: appwrite.io
Appwrite 是一个功能完整的开源 BaaS 平台,提供了现代应用开发所需的所有核心服务,支持自托管部署和云服务。
核心服务
- 用户认证:OAuth/邮箱/手机号/MFA
- 数据存储:文档数据库/实时订阅
- 文件管理:云存储/图片处理/防盗链
- 云函数:多运行时/定时任务/触发器
- 消息推送:邮件/短信/WebSocket
部署方案
- Docker 部署:单机/集群部署
- K8s 部署:Helm Chart 支持
- 云服务:托管版/SLA 保障
- 迁移工具:数据导入导出
- 监控集成:Prometheus/Grafana
开发集成
- REST API:OpenAPI 规范
- SDK 支持:Web/Flutter/Native
- 权限系统:RBAC/细粒度控制
- 开发工具:CLI/Admin Console
- 调试功能:实时日志/性能分析
适用场景
- 移动应用:原生 APP 后端
- Web 应用:全栈开发
- 游戏服务:实时数据同步
- IoT 平台:设备管理
- 内部系统:快速开发
Appwrite 提供了完整的后端基础设施,可以显著加快应用开发速度,适合各类规模的项目使用。
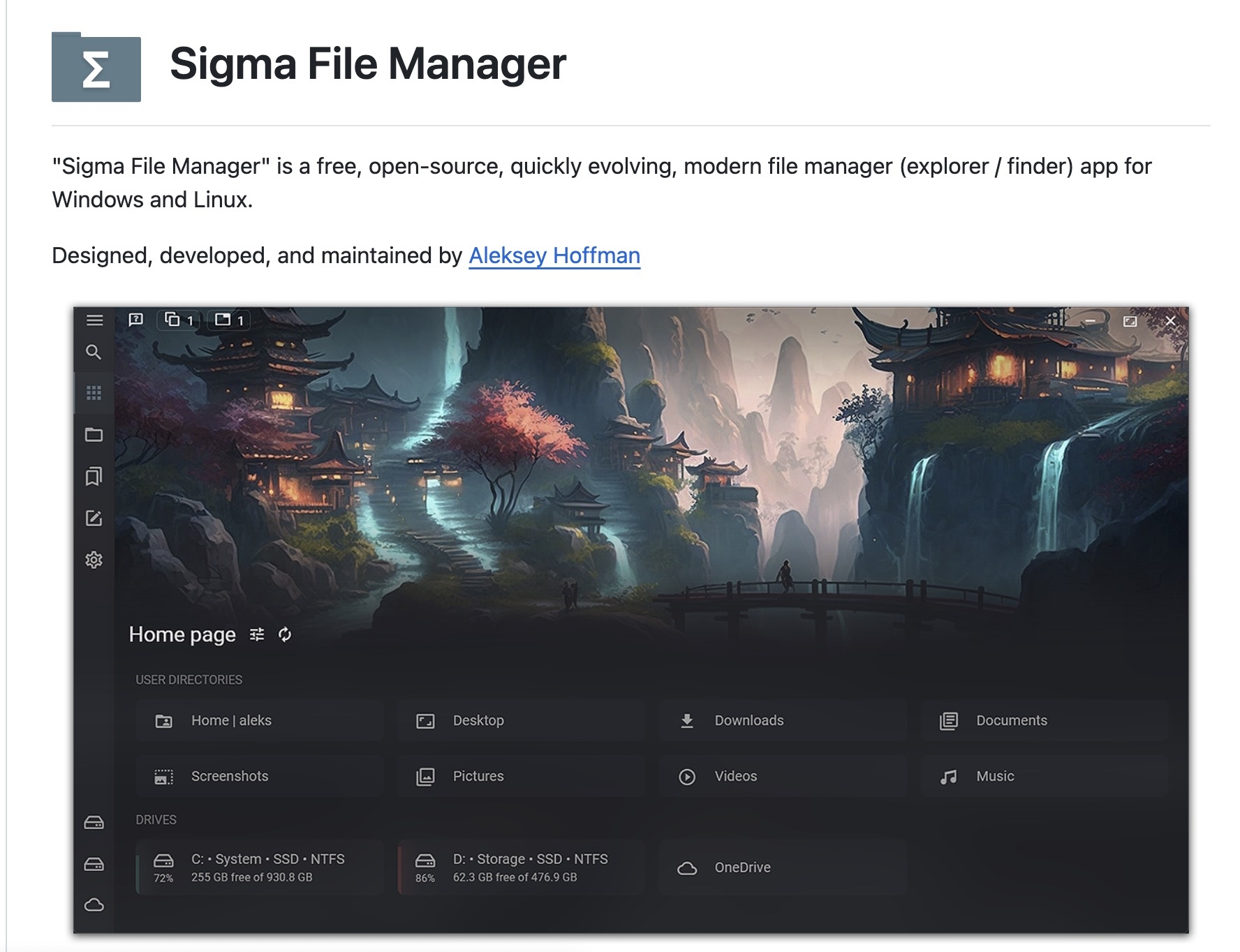
Sigma File Manager - 现代开源文件管理器

来源: github.com
Sigma是一个基于Electron的现代文件管理器,提供了强大的文件管理功能和优雅的用户界面,支持Windows、Linux和macOS。
核心功能
- 文件操作:复制/移动/重命名/删除
- 多标签页:支持多目录同时打开
- 搜索系统:全文检索/正则匹配
- 文件预览:图片/视频/文档
- 云存储:支持WebDAV/FTP/SFTP
高级特性
- 批量处理:文件批量操作
- 文件比较:内容对比工具
- 压缩解压:多格式支持
- 权限管理:ACL控制
- 书签系统:快速访问
界面设计
- 深色模式:自动切换主题
- 布局定制:灵活的面板布局
- 快捷键:可自定义快捷键
- 文件图标:SVG图标系统
- 状态栏:系统资源监控
扩展功能
- 插件系统:JavaScript插件
- 命令面板:快速命令执行
- 终端集成:内置终端
- 版本控制:Git状态显示
- 远程同步:增量同步
这是一个功能完整的现代文件管理器,适合需要高效管理文件的专业用户使用。
Axure建站指南 - 无代码快速建站

来源: pmdaohang.com
使用 Axure RP 快速构建个人网站的指南,通过设计工具实现无代码建站,适合设计师和非技术人员。
核心优势
- 自由设计:超强的原型设计工具,设计效果随心所欲
- 超低成本:无需开发测试,对象存储部署,费用极低
- 极速加载:导出静态网站文件,访问速度快
建站流程
- 设计规划:确定网站结构和功能
- 原型制作:使用 Axure RP 设计界面
- 导出文件:生成静态网站文件
- 资源托管:部署到对象存储
- 域名配置:绑定自定义域名
常见用途
- 个人主页:展示作品和简历
- 导航网站:资源链接整理
- 产品文档:说明文档网站
- 作品集:设计作品展示
- 落地页:产品介绍页面
这是一个适合设计师的建站方案,让设计师能够专注于设计,快速搭建自己的网站。
零成本搭建现代博客之部署优化指南

来源: bmpi.dev
这篇指南详细介绍了如何利用免费服务搭建高性能博客,包括平台选择、性能优化和国内访问加速等实用技巧。
部署平台对比
- Vercel:Next.js 原生支持,自动 HTTPS,限制较多
- Cloudflare Pages:全球 CDN,Workers 支持,国内访问快
- Netlify:构建快速,插件丰富,国内访问慢
- GitHub Pages:免费可靠,集成 GitHub Actions
性能优化方案
- 图片 CDN:使用 ImageKit/Cloudinary 自动优化
- 静态资源:配置合理的缓存策略和 CDN
- 预渲染:SSG 生成静态 HTML 提升首屏
- 懒加载:延迟加载非首屏内容
- 代码分割:按需加载 JavaScript
国内访问优化
- DNS 配置:使用 DNSPod 智能解析
- CDN 选择:Cloudflare Enterprise/阿里云
- 图片加速:使用国内对象存储
- 备案问题:海外服务器+国内 CDN
- 监控分析:使用 APDEX 评分系统
实用技巧
- 自动化部署:配置 GitHub Actions
- SSL 证书:免费证书自动续期
- 域名配置:CNAME/A 记录设置
- 错误处理:404/500 页面定制
- 性能监控:Lighthouse/WebPageTest
这些优化方案都经过实际验证,可以帮助开发者在零成本的情况下,搭建一个访问流畅、性能优秀的现代博客。
