我不知道的周刊第 17 期
Reactive Resume - 开源简历生成器

来源: github.com
Reactive Resume 是一个免费开源的简历生成器,注重用户隐私,支持多语言和实时编辑,提供多种专业模板。项目完全开源,已获得26.4k+ stars。
核心功能
- 完全免费:永久免费且开源
- 隐私保护:无用户追踪和广告
- 多语言支持:支持多种语言界面
- 实时编辑:所见即所得的编辑体验
- OpenAI集成:支持AI辅助写作
技术特点
- React/Vite:现代化的前端框架
- NestJS:强大的后端支持
- Postgres:主数据库存储
- Prisma ORM:数据库操作层
- Docker:支持容器化部署
使用特色
- 多页面:支持单页或多页简历
- 模板丰富:提供多种专业模板
- 自定义布局:支持拖拽调整
- 字体选择:支持Google Fonts
- 分享功能:生成可分享链接
这是一个由社区驱动的开源项目,提供了专业的简历制作功能。它的设计理念是"由社区创建,为社区服务",让每个人都能制作出专业的简历。项目采用MIT协议开源,支持商业使用。
Indie Hacker Tools - 独立开发者工具集

来源: github.com
Indie Hacker Tools 是一个专为独立开发者打造的工具和技术栈导航,收录了出海必备的各类开发资源,已获得6.6k+ stars。
核心分类
- Web开发:Next.js、Nuxt等开发模板
- 技术栈:前端、后端、数据库推荐
- 基础设施:部署、域名、支付服务
- 开发工具:设计、文档、分析工具
- 营销渠道:产品发布和推广平台
资源特点
- 精选推荐:市场上足够流行的工具
- 降本增效:帮助降低开发成本
- 持续更新:社区驱动的资源更新
- 实用主义:注重实际应用价值
- 完全开源:MIT协议开源
收录范围
- 开发模板:Web、插件、落地页模板
- 基础服务:数据库、支付、邮件服务
- 设计资源:UI库、图标、字体资源
- 分析工具:数据分析、用户行为跟踪
- 发布渠道:Product Hunt、Hacker News
这是一个由社区驱动的开源项目,为独立开发者提供了完整的技术栈和工具推荐。通过这些精选资源,帮助开发者提升开发效率,降低开发成本,实现产品快速落地。
Create Chrome Ext - Chrome扩展开发脚手架

来源: github.com
Create Chrome Ext 是一个功能强大的 Chrome 扩展开发脚手架,支持多种流行的前端框架,基于 Vite 构建,已获得1.7k+ stars。
核心特点
- 多框架支持:React/Vue/Svelte/Solid等
- 快速开发:基于Vite的HMR支持
- 开箱即用:完整的项目模板
- 语言支持:JavaScript和TypeScript
- 功能完整:支持所有扩展功能
支持框架
- React/Preact:流行的UI框架
- Vue/Svelte:轻量级框架
- Solid/Alpine:新兴框架
- Lit/Stencil:Web Components
- Vanilla:原生JavaScript
使用优势
- 快速启动:一键创建项目
- 配置简单:预设最佳实践
- 构建优化:针对扩展优化
- 开发体验:现代化工具链
- 文档完善:详细的使用说明
这是一个非常实用的Chrome扩展开发工具,通过提供多种框架支持和现代化的开发体验,大大简化了扩展开发的流程。它的设计理念是"让扩展开发像普通Web开发一样简单"。
SupaNuxt SaaS - 现代全栈SaaS模板

来源: github.com
SupaNuxt SaaS 是一个完整的 SaaS 项目模板,基于 Nuxt3、Supabase、Prisma、TRPC、Stripe 等现代技术栈构建,已获得438+ stars。
核心功能
- 用户管理:支持社交登录和团队
- 支付集成:完整的Stripe支付流程
- 数据管理:Prisma + Supabase
- API设计:基于TRPC的类型安全
- 状态管理:Pinia状态管理
技术特点
- Nuxt3:现代化的Vue框架
- Supabase:认证和数据库服务
- Prisma:类型安全的ORM
- TRPC:类型安全的API
- Tailwind:原子化CSS框架
开箱即用
- 认证系统:完整的用户认证
- 团队功能:多用户账户管理
- 订阅系统:灵活的计划定价
- 支付集成:Stripe支付和webhook
- 部署支持:Netlify一键部署
这是一个功能完整的SaaS项目模板,特别适合想要快速启动SaaS项目的开发者。它提供了现代全栈应用所需的所有核心功能,并采用了当前最流行的技术栈。
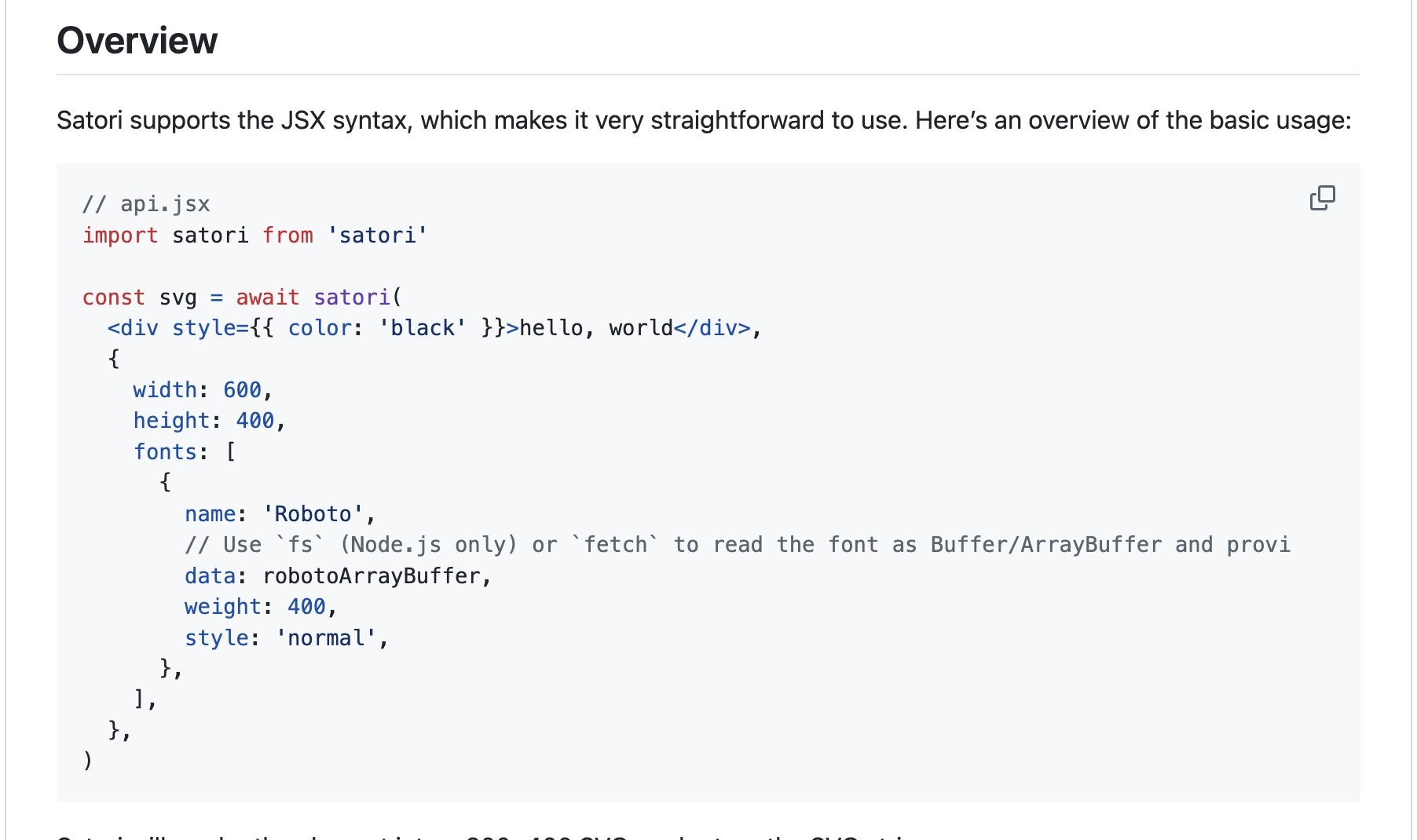
Satori - HTML转SVG工具

来源: github.com
Satori 是一个由 Vercel 开源的 HTML 和 CSS 转 SVG 工具,支持 JSX 语法和丰富的 CSS 特性,已获得11.2k+ stars。它被广泛用于生成社交媒体卡片和开放图谱图片。
核心功能
- JSX支持:使用JSX语法描述界面
- CSS特性:支持大部分CSS属性
- 字体支持:TTF/OTF/WOFF格式
- Emoji支持:自定义emoji图片
- 多语言:支持多种语言渲染
技术特点
- 跨平台:支持浏览器和Node.js
- WASM支持:可选的WASM优化
- 字体嵌入:自动处理字体文件
- 类型安全:完整的TypeScript支持
- 轻量级:无重度依赖
使用场景
- 社交卡片:生成社交媒体预览图
- OG图片:生成开放图谱图片
- 分享图片:生成可分享的图片
- 缩略图:生成文章缩略图
- 品牌素材:生成品牌营销图片
这是一个强大的HTML转SVG工具,特别适合需要自动化生成图片的场景。它的开源特性和完整的文档支持,使其成为开发者的理想选择。
CF Workers Status Page - 无服务器状态监控

来源: github.com
CF Workers Status Page 是一个基于 Cloudflare Workers 的网站状态监控工具,支持多站点监控、历史记录展示和多种通知集成,已获得2.4k+ stars。
核心功能
- 多站点监控:支持监控多个网站状态
- 历史记录:展示90天的历史状态记录
- 通知集成:支持Slack/Discord/Telegram
- 自动检测:基于CRON触发器定时检测
- 数据存储:使用Cloudflare KV存储
技术特点
- Serverless:基于Cloudflare Workers
- 低成本:利用Workers免费配额
- 高可用:Cloudflare全球网络
- 快速部署:一键部署到Workers
- 配置简单:YAML配置文件
使用优势
- 零维护:无需管理服务器
- 低延迟:全球分布式检测
- 成本低:基本免费使用
- 可靠性:基于Cloudflare基础设施
- 易扩展:支持自定义监控项
这是一个基于 Cloudflare 生态的状态监控解决方案,特别适合需要低成本、高可用状态监控的开发者和团队。通过 Serverless 架构,实现了几乎零成本的网站状态监控。
Bannerbear - 自动化图片生成服务

来源: bannerbear.com
Bannerbear 是一个专业的自动化图片生成服务,提供API和多种集成方式,帮助企业自动化生成社交媒体图片、电商横幅等营销素材。
核心功能
- 图片生成:API驱动的图片生成
- 模板系统:可视化模板编辑器
- 多种集成:Zapier/Airtable等集成
- 自动化:支持自动化工作流
- 批量处理:支持批量图片生成
集成方式
- REST API:完整的API支持
- Zapier:无代码自动化集成
- Airtable:电子表格集成
- WordPress:博客平台集成
- 表单集成:通过表单触发生成
应用场景
- 社交媒体:自动生成社交图片
- 电商营销:生成产品展示图
- 内容营销:生成博客配图
- 活动推广:生成活动宣传图
- 品牌营销:生成品牌素材
这是一个面向企业的专业图片生成服务,通过自动化和集成能力,帮助企业提升营销效率。它的企业级功能和稳定的服务,使其成为营销团队的理想选择。
DevHub - 开发者工具集和官网模板

来源: github.com
DevHub 不仅是一个功能丰富的 macOS 开发者工具集,同时也是一个完整的产品官网模板,利用 Github Pages 实现零成本部署。项目已获得1.5k+ stars。
核心功能
- 工具集合:50+开发者实用工具
- 离线使用:完全本地化的功能
- 多语言:支持中文、英文、日语
- 定期更新:每周发布新功能
- 数据安全:注重用户隐私保护
模板特点
- 零成本:利用Github Pages免费托管
- 持久性:应用下架后官网依然可用
- 标准文档:内置隐私政策和服务条款
- 自动化:Github CI自动构建发布
- 国际化:多语言文档支持
内置工具
- 文件工具:文件信息、文本处理
- 图像工具:OCR、水印、图标生成
- 开发工具:正则测试、API请求
- 转换工具:进制转换、时间转换
- 生成工具:密码、二维码生成
这是一个兼具实用性和参考价值的开源项目。作为工具集,它提供了丰富的开发者日常工具;作为模板,它展示了如何利用Github生态构建一个完整的产品官网,特别适合个人开发者参考使用。
dbdiagram.io - 数据库设计工具

来源: dbdiagram.io
dbdiagram.io 是一个专业的数据库设计工具,支持通过代码快速创建 ER 图,提供实时协作和版本控制功能,让数据库设计变得更加高效。
核心功能
- 代码驱动:通过DBML语言设计数据库
- 图形编辑:直观的ER图可视化编辑
- SQL导出:支持多种数据库SQL导出
- 实时协作:团队成员可同时编辑
- 版本控制:记录设计变更历史
技术特点
- DBML语言:简洁的数据库建模语言
- 多数据库:支持MySQL/PostgreSQL等
- 自动布局:智能的图表布局算法
- 导入导出:支持SQL和其他格式
- 文档生成:自动生成数据库文档
使用场景
- 数据库设计:快速设计数据库结构
- 团队协作:多人协作设计数据库
- 文档生成:生成数据库设计文档
- 原型设计:快速验证数据库方案
- 教学演示:数据库概念的可视化
这是一个面向开发者的专业数据库设计工具,通过代码驱动的方式让数据库设计变得更加高效和准确。它的协作功能和版本控制特性,使其特别适合团队使用。
从零开始的LLM微调教程

来源: blog.stv.pm
这是一篇详细的 LLM 微调教程,作者以粤语 Qwen-7B 微调为例,介绍了从数据集准备到模型训练的完整流程。文章内容通俗易懂,特别适合初次尝试 LLM 微调的开发者。
核心步骤
- 数据集准备:数据收集和格式处理
- 环境搭建:GPU服务器和依赖配置
- 模型训练:使用LLaMA-Factory工具
- 效果评估:损失曲线分析和测试
- 模型导出:打包和部署说明
技术要点
- LLaMA-Factory:开源微调工具
- 数据预处理:问答格式转换
- GPU选择:AutoDL平台使用
- 参数调整:训练轮数和批次设置
- 结果分析:避免过拟合问题
实用建议
- 数据质量:注重数据集多样性
- 成本控制:合理选择GPU配置
- 参数设置:根据数据量调整轮数
- 效果评估:关注损失曲线变化
- 资源选择:推荐免费/低成本方案
这是一篇实用的技术教程,不仅介绍了LLM微调的基本概念和操作流程,还提供了许多实践经验和注意事项。作者通过实际案例展示了如何低成本地完成LLM微调,对想要入门LLM微调的开发者很有帮助。
