我不知道的周刊第 14 期
Pintree - 书签导航网站生成器

来源: github.com
Pintree 是一个开源工具,可以将浏览器书签转换成一个美观的导航网站,只需几个简单步骤即可完成部署。
核心功能
- 书签导出:支持主流浏览器书签导出
- 格式转换:将书签文件转为JSON格式
- 网站生成:自动生成静态导航网站
- 一键部署:支持GitHub Pages快速部署
- 自定义域名:可绑定个人域名
使用步骤
- 安装插件:使用Pintree书签导出插件
- Fork项目:复制项目到个人仓库
- 上传JSON:替换书签数据文件
- 开启Pages:启用GitHub Pages服务
- 自定义配置:可选的个性化设置
技术特点
- 纯静态:HTML/CSS/JavaScript构建
- 无服务器:GitHub Pages免费托管
- 开源免费:MIT协议开源
- 易于定制:支持样式自定义
- 快速部署:简单的配置流程
这是一个非常实用的工具,可以帮助用户快速将个人书签转换成一个美观的导航网站。项目完全开源,使用简单,且支持个性化定制。
ihimnm - 快速查找项目依赖位置

来源: github.com
ihimnm (I Have It, Maybe Not Mine) 是一个简单的 CLI 工具,用于查找和显示项目中最近的 package.json 及其依赖信息。特别适合在大型项目或 monorepo 中定位依赖的位置。
使用方式
# 查找最近的 package.json 并显示依赖信息
npx ihimnm
# 递归搜索所有 package.json 文件(适用于 monorepo)
npx ihimnm -r
工作原理
- 向上查找:从当前目录向上查找最近的 package.json
- 依赖显示:显示找到的 package.json 中的依赖信息
- 递归模式:使用 -r 选项可以搜索所有子目录的依赖
- 路径显示:显示找到的依赖文件具体位置
这个工具的名字 "I Have It, Maybe Not Mine" 很好地描述了它的用途 - 帮你找到项目中的依赖位置,即使它可能不是直接安装在当前目录。正如作者所说:"You know when you need this."(你知道什么时候需要它)。
PortfoliosHub - 作品集展示和项目管理平台

PortfoliosHub 是一个面向独立开发者的作品集展示和项目管理平台,提供简单易用的工具和精美的模板。
核心功能
- 作品集展示:浏览和展示优秀作品集
- 项目管理:适合独立开发者的简单管理工具
- 模板库:精选的作品集展示模板
- 反馈系统:获取用户反馈和建议
- AI工具:集成多个实用的AI功能
工具集成
- ProjectPlanner AI:项目规划助手
- TechStackFinder:技术栈推荐工具
- IconGenerator AI:AI图标生成器
- 路线图:产品开发路线图
- 更新日志:项目变更记录
使用场景
- 作品展示:展示个人项目和作品
- 项目管理:跟踪和管理个人项目
- 灵感获取:浏览优秀作品集
- 技术选型:寻找合适的技术栈
- 资源获取:使用内置工具和资源
PortfoliosHub 为独立开发者提供了一个完整的项目展示和管理平台,通过简单的工具和精美的模板,帮助开发者更好地展示和管理自己的项目。
HuntScreens - ProductHunt项目截图导航

来源: huntscreens.com
HuntScreens 是一个基于 Next.js 开发的工具,自动抓取 ProductHunt 上的新项目截图,让用户通过直观的视觉方式快速发现感兴趣的产品。
核心特点
- 视觉优先:直接展示项目截图,一眼识别
- 每日更新:自动抓取PH最新项目
- 快速浏览:无需阅读大量文字描述
- 简单高效:减少点击和页面跳转
- 节省时间:快速筛选感兴趣的项目
使用场景
- 产品发现:快速了解新产品
- 灵感获取:发现创新产品思路
- 趋势追踪:了解最新产品动态
- 竞品分析:关注相关领域产品
- 效率提升:减少产品筛选时间
技术实现
- Next.js开发:现代化的前端框架
- 自动抓取:定时更新项目数据
- 图片处理:自动截取和优化图片
- 简洁界面:专注于视觉展示
- 快速响应:优化的加载性能
这是一个提升 ProductHunt 浏览效率的工具,通过视觉化的方式让用户能够快速找到感兴趣的项目,避免了传统浏览方式中大量的文字阅读和页面跳转。
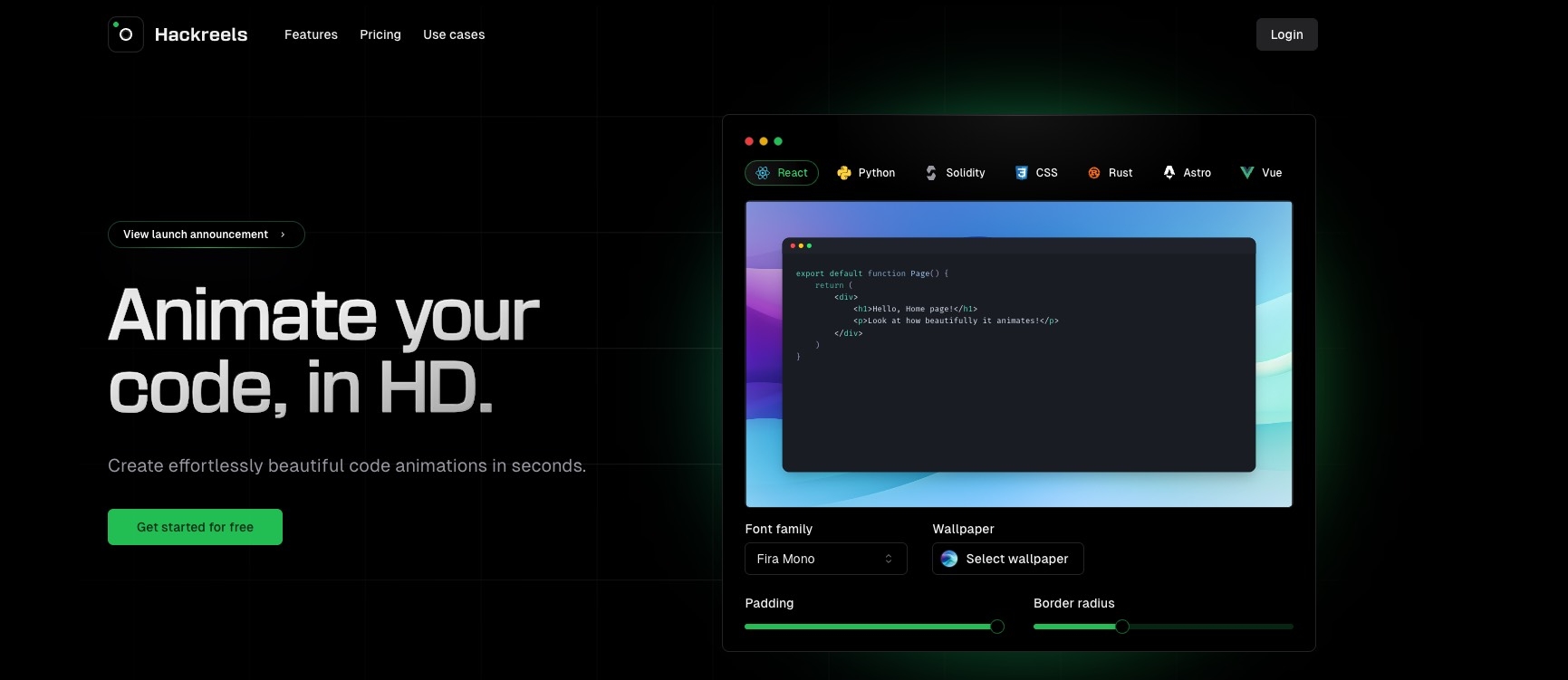
Hackreels - 代码动画制作工具

来源: hackreels.com
Hackreels 是一个专业的代码动画制作工具,可以轻松创建高清的代码演示视频,支持多种编程语言和自定义主题。
核心功能
- 代码动画:自动生成流畅的代码动画
- 语法高亮:支持多种编程语言
- 差异检测:自动识别代码变化
- 主题定制:提供多种精美主题
- 多种格式:支持视频、GIF和透明背景
技术特点
- HD导出:支持最高4K分辨率
- 多种比例:支持16:9、1:1、9:16
- ProRes格式:支持专业视频编辑
- 自定义样式:可调整字体、边距等
- 性能优化:快速的渲染速度
价格方案
- 免费版:720p,每月1分钟
- Basic:$9/月,每月15分钟
- Standard:$19/月,每月60分钟
- Premium:$59/月,每月240分钟
这是一个专为开发者和技术内容创作者设计的工具,可以轻松制作高质量的代码演示视频。它的自动化特性和专业的输出质量,使其成为制作技术教程和演示的理想选择。
JSON Crack - 数据可视化工具

来源: jsoncrack.com
JSON Crack 是一个强大的数据可视化工具,支持将 JSON、YAML、CSV、XML 和 TOML 等格式转换为交互式图表,让数据结构更直观易懂。
核心功能
- 数据可视化:将数据转换为交互式图表
- 格式转换:支持多种数据格式互转
- 代码生成:生成TypeScript接口和Go结构体
- Schema工具:生成和验证JSON Schema
- 高级工具:JWT解码、数据随机化等
技术特点
- 本地处理:数据完全在浏览器中处理
- 开源免费:永久免费使用
- VS Code:提供VS Code扩展
- 图片导出:支持PNG/JPEG/SVG格式
- 数据安全:不存储用户数据
使用场景
- 数据探索:快速理解数据结构
- 开发调试:分析API响应数据
- 文档生成:生成数据结构文档
- 格式转换:在不同格式间转换
- 数据验证:验证数据格式正确性
这是一个非常实用的开发工具,特别适合需要处理和分析结构化数据的开发者。它的可视化功能让复杂的数据结构变得清晰易懂,而且完全免费开源。
Sinqi Tools - 精致的Web工具集

来源: sinqi.tools
Sinqi Tools 是一个面向Web开发者和设计师的精致工具集,提供82个实用工具,界面简洁无广告,支持本地处理和多平台使用。
核心特点
- 简洁界面:无广告、无干扰、重点突出
- 本地优先:数据本地处理和存储
- 多平台:支持PWA、桌面、APP、浏览器扩展
- 工具丰富:提供82个专业工具
- 中文支持:完整的中文界面
工具分类
- 代码工具:JSON查看器、代码美化、JWT解码等
- 图片处理:图片编辑、颜色提取、二维码生成等
- 时间工具:世界时钟、计时器、闹钟等
- 查询工具:IP、DNS、WHOIS、URL解析等
- 设计工具:渐变生成、波浪制作、图案生成等
实用功能
- 格式转换:支持多种数据格式转换
- 开发辅助:提供常用开发工具
- 设计创作:丰富的设计相关工具
- 效率提升:实用的日常工具
- 数据安全:本地处理保护隐私
这是一个非常实用的工具集合,特别适合Web开发者和设计师使用。它的本地优先特性和简洁的界面设计,让工作更加高效和专注。
2024年独立开发技术栈指南

来源: guangzhengli.com
这是一篇详尽的独立开发技术栈指南,作者从实战经验出发,推荐了2024年最适合独立开发者的技术选型。
核心技术栈
- 前端框架:Next.js + TailwindCSS + Shadcn/ui
- 后端服务:Cloudflare Workers + Hono
- 数据存储:Supabase Database/Cloudflare D1
- 身份认证:NextAuth.js/Supabase Auth
- 支付系统:Stripe/Lemonsquzz
云服务推荐
- 部署平台:Vercel、Cloudflare Pages
- 对象存储:Cloudflare R2
- 数据分析:Umami、Microsoft Clarity
- 日志服务:NewRelic、BetterStack
- 基础设施:Pulumi (IaC工具)
成本控制
- 选择合适的免费套餐
- 利用Serverless按量付费
- 避免过早使用付费服务
- 合理使用云服务商额度
- 关注长期运营成本
这篇文章不仅提供了技术选型建议,更重要的是强调了独立开发者应该"尽快交付、尽早收费、不到最后不花钱"的理念。通过合理的技术选型和成本控制,帮助独立开发者更好地实现产品价值。
免费图床系统搭建教程

来源: pseudoyu.com
这是一篇详细介绍如何使用 Cloudflare R2、WebP Cloud 和 PicGo 搭建免费图床系统的教程,提供了完整的配置流程和使用说明。
核心组件
- Cloudflare R2:免费对象存储服务
- WebP Cloud:图片优化和代理服务
- PicGo:图片上传和管理工具
- 自定义域名:支持个性化配置
主要特点
- 完全免费:基于各平台免费额度
- 自动优化:WebP Cloud自动压缩图片
- 便捷上传:PicGo支持拖拽上传
- 高速访问:全球CDN加速
- 安全可靠:大厂服务保障
搭建步骤
- R2配置:创建存储桶和API密钥
- WebP Cloud:设置图片优化代理
- PicGo设置:配置S3上传插件
- 域名绑定:自定义访问域名
- 使用测试:验证上传和访问
这是一个非常实用的免费图床方案,特别适合博主和开发者使用。通过合理利用各个平台的免费额度,可以搭建一个稳定、高效的图床系统。
85电影网 - 高清影视资源导航

来源: 85128.net
85电影网是一个专业的影视资源导航网站,提供丰富的高清电影、电视剧、动漫和综艺资源,支持在线观看和下载。
资源分类
- 电影类型:动作、喜剧、剧情、科幻、恐怖等
- 剧集资源:美剧、华语剧、日韩剧、动漫等
- 画质分级:4K、1080P、蓝光资源
- 特色内容:IMDB经典、豆瓣榜单、综艺节目
更新特点
- 每日更新:持续更新最新影视资源
- 多语种:支持国语、粤语、英语等
- 双字幕:中英文字幕可选
- 分类清晰:按类型和年份分类
- 高清资源:优先4K和蓝光版本
使用提示
- 仅供学习:资源仅供交流学习
- 支持正版:建议购买正版或影院观看
- 免责声明:版权归原作者所有
- 及时删除:侵权内容及时处理
- 在线观看:支持在线播放功能
这是一个资源丰富的影视导航网站,但仅建议用于学习和交流。我们应该支持正版,尊重知识产权,养成购买正版或去电影院观看的好习惯。
